Add Form To Godaddy Website
Add Form To Godaddy Website - Web your godaddy website comes with a contact form that your customers can use to get in touch with you. Simply drag and drop the form element onto your page, then enter your form fields and questions. That may not be what you're looking for, but i thought i'd let you know what's available. I'd like clients to fill out a questionnaire when they book. Next, add a section to your page. Web to start, you must obtain the google form’s embed code, which is a unique code snippet that you will use to add to the page or post where the form should appear. Web i am building a website for an apartment complex and want to create a fillable application form which can be submitted online (not a pdf they have to print and return). You can also create additional forms, and each form can be linked to a separate email notification address. This tool allows you to. Web you can create a custom form by using the contact us section.
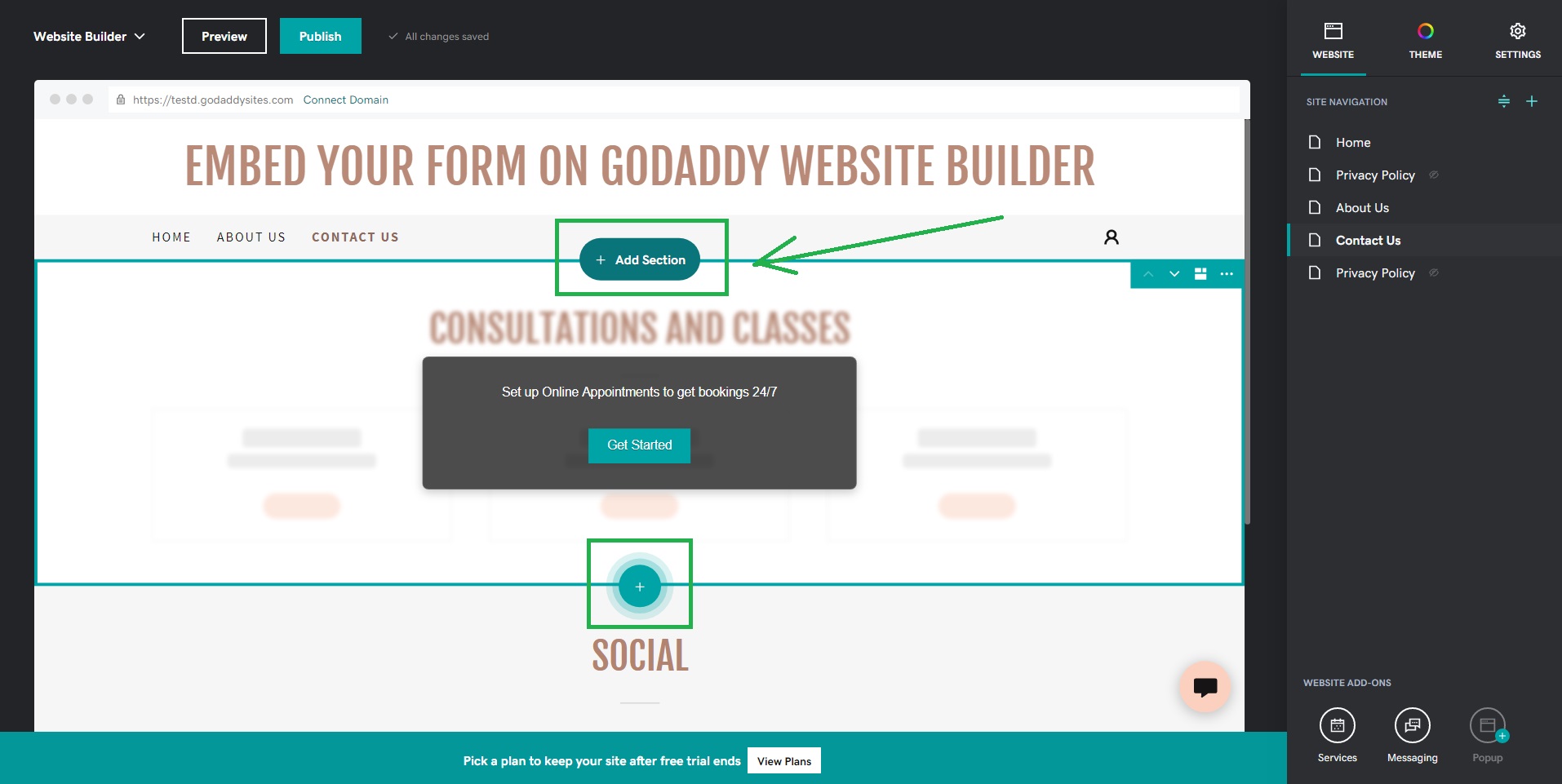
Web you can create a custom form by using the contact us section. Then select the page you want to insert into the form. You can even add custom css to style your form to match your website’s look and feel. Web with godaddy's website builder, your site might already be formatted to have a contact form. There is only the one contact form template that i see in the website builder. Web i am building a website for an apartment complex and want to create a fillable application form which can be submitted online (not a pdf they have to print and return). Next, add a section to your page. Web adding a form to your website is easy with godaddy’s website builder. But if it was removed or you want to add it to a different location (or even multiple locations, depending on your needs), you can do that by clicking the green plus sign inside your site editor, like this: This tool allows you to.
You can even add custom css to style your form to match your website’s look and feel. But if it was removed or you want to add it to a different location (or even multiple locations, depending on your needs), you can do that by clicking the green plus sign inside your site editor, like this: That may not be what you're looking for, but i thought i'd let you know what's available. Web your godaddy website comes with a contact form that your customers can use to get in touch with you. Web to start, you must obtain the google form’s embed code, which is a unique code snippet that you will use to add to the page or post where the form should appear. Then select the page you want to insert into the form. In godaddy website builder, choose website on the right. There is only the one contact form template that i see in the website builder. Web with godaddy's website builder, your site might already be formatted to have a contact form. Next, add a section to your page.
GoDaddy Website Updated
You have the option to add fields to the form and can remove other elements. Web if you’re looking to create a sign up form on your godaddy website builder site, there are a few steps you’ll need to follow. The following guide explains how to use the gutenberg/block editor in wordpress. In godaddy website builder, choose website on the.
GoDaddy Website Builder Review Fast and Easy
You can even add custom css to style your form to match your website’s look and feel. Web to start, you must obtain the google form’s embed code, which is a unique code snippet that you will use to add to the page or post where the form should appear. Web you can create a custom form by using the.
How to add online forms to a GoDaddy webpage 123FormBuilder
You can even add custom css to style your form to match your website’s look and feel. Web with godaddy's website builder, your site might already be formatted to have a contact form. The following guide explains how to use the gutenberg/block editor in wordpress. Web your godaddy website comes with a contact form that your customers can use to.
Adding A Sign Up Form To Your GoDaddy Website Builder Site kili
Can't find any way to do that. But if it was removed or you want to add it to a different location (or even multiple locations, depending on your needs), you can do that by clicking the green plus sign inside your site editor, like this: I'd like clients to fill out a questionnaire when they book. First, you’ll need.
addnewsectiononyourgodaddywebsitebuilder AbcSubmit
First, you’ll need to create a form using godaddy’s form builder tool. There is only the one contact form template that i see in the website builder. Web to start, you must obtain the google form’s embed code, which is a unique code snippet that you will use to add to the page or post where the form should appear..
How to Collect Donations on Your GoDaddy Site Nonprofit Blog
Web if you’re looking to create a sign up form on your godaddy website builder site, there are a few steps you’ll need to follow. This tool allows you to. Web to start, you must obtain the google form’s embed code, which is a unique code snippet that you will use to add to the page or post where the.
GoDaddy Website Builder Pricing Avoid Hidden Costs [2022]
Web i am building a website for an apartment complex and want to create a fillable application form which can be submitted online (not a pdf they have to print and return). Find a right moment to ask for feedback if you want to collect useful customer feedback, it’s essential not only to ask the right questions to the right.
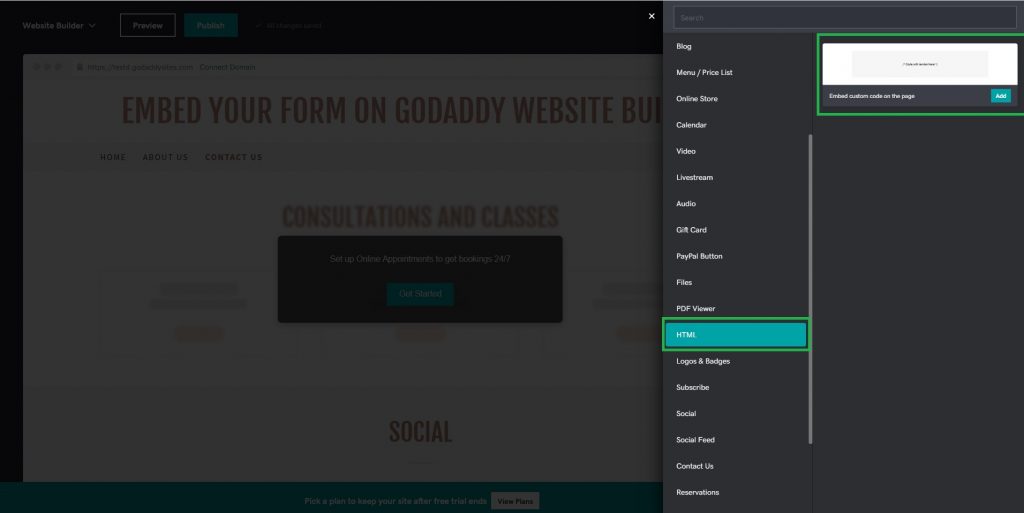
Embedding a form on Godaddy website builder AbcSubmit
Web to start, you must obtain the google form’s embed code, which is a unique code snippet that you will use to add to the page or post where the form should appear. In godaddy website builder, choose website on the right. There is only the one contact form template that i see in the website builder. First, you’ll need.
GoDaddy Website Builder Review Fast and Easy
Web if you’re looking to create a sign up form on your godaddy website builder site, there are a few steps you’ll need to follow. I'd like clients to fill out a questionnaire when they book. This tool allows you to. Web your godaddy website comes with a contact form that your customers can use to get in touch with.
How To Add FAQ In GoDaddy YouTube
That may not be what you're looking for, but i thought i'd let you know what's available. Can't find any way to do that. You have the option to add fields to the form and can remove other elements. Web adding a form to your website is easy with godaddy’s website builder. The following guide explains how to use the.
You Have The Option To Add Fields To The Form And Can Remove Other Elements.
Web if you’re looking to create a sign up form on your godaddy website builder site, there are a few steps you’ll need to follow. In godaddy website builder, choose website on the right. Can't find any way to do that. Web your godaddy website comes with a contact form that your customers can use to get in touch with you.
But If It Was Removed Or You Want To Add It To A Different Location (Or Even Multiple Locations, Depending On Your Needs), You Can Do That By Clicking The Green Plus Sign Inside Your Site Editor, Like This:
Web adding a form to your website is easy with godaddy’s website builder. I'd like clients to fill out a questionnaire when they book. Next, add a section to your page. Web to start, you must obtain the google form’s embed code, which is a unique code snippet that you will use to add to the page or post where the form should appear.
Simply Drag And Drop The Form Element Onto Your Page, Then Enter Your Form Fields And Questions.
Web with godaddy's website builder, your site might already be formatted to have a contact form. There is only the one contact form template that i see in the website builder. First, you’ll need to create a form using godaddy’s form builder tool. The following guide explains how to use the gutenberg/block editor in wordpress.
Web Make It Easy For Clients To Provide Feedback — Add A Link To Your Feedback Form Or Incorporate A Subtle Form Widget On Every Page.
This tool allows you to. You can also create additional forms, and each form can be linked to a separate email notification address. Find a right moment to ask for feedback if you want to collect useful customer feedback, it’s essential not only to ask the right questions to the right people, but also to do it at the right time. Web you can create a custom form by using the contact us section.






![GoDaddy Website Builder Pricing Avoid Hidden Costs [2022]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2021/04/copy-of-copy-of-godaddy-pricing---abi-2.png)