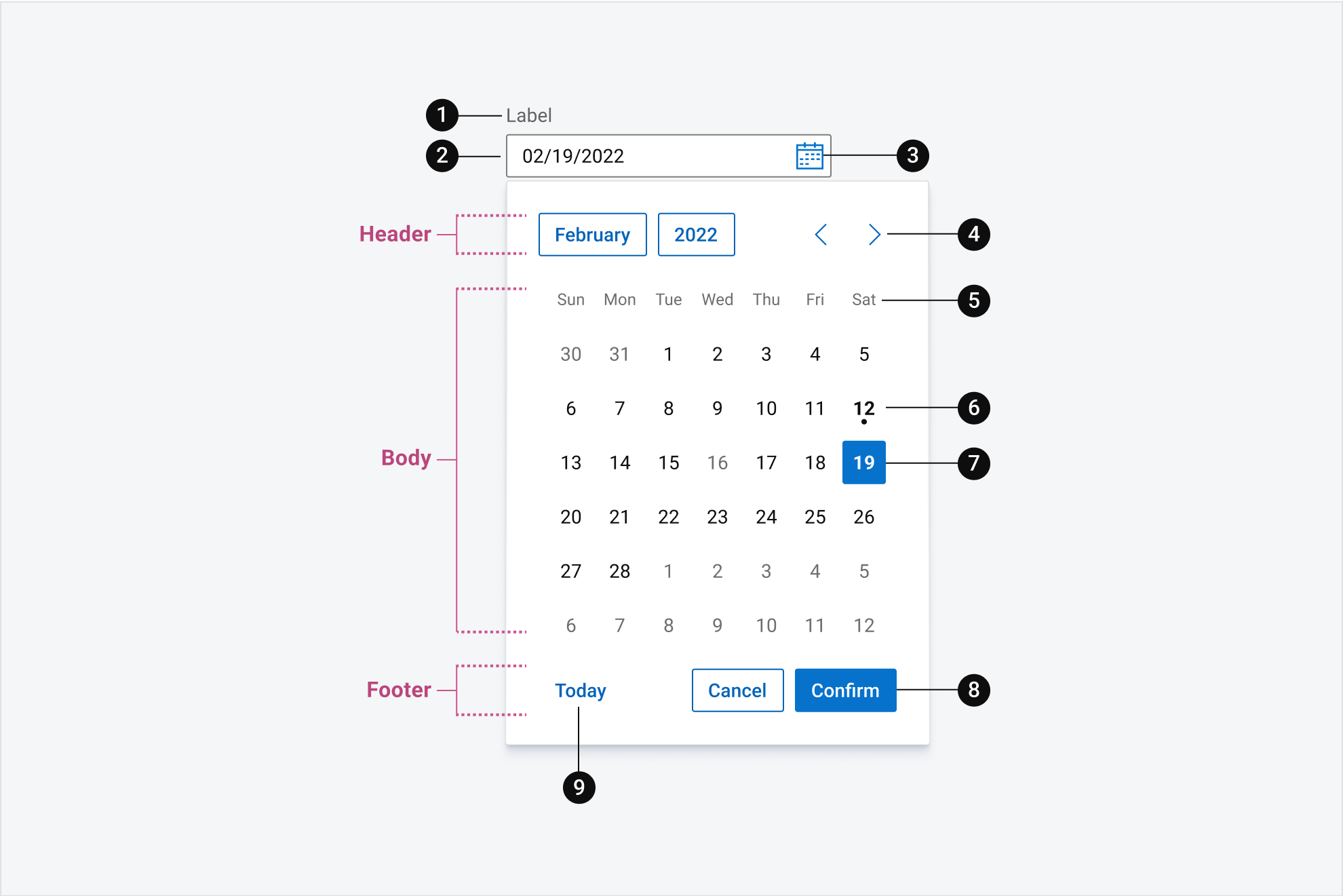
Angular Calendar Picker
Angular Calendar Picker - Web similarly month picker button uses the choosemonth and year picker button uses the chooseyear keys. Web a calendar component for angular 15.0+ that can display events on a month, week or day view. Web the angular material datepicker format includes a calendar popup where users can navigate between various dates, months, and years. Datepicker with min & max validation. The angular ai assistview is a versatile and modern ui component that seamlessly integrates generative ai services into the web applications. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. Angular forms (w/ deserialization) value binding. The calendar will be always visible without the dependency on the button (don't need to click on the button). We don't always have access to a native input or change event because the event may have been triggered by the user. (like mentioned in the docs):
It has month, year, and decade view options to quickly. You have to use the date range selection using, e.g. (like mentioned in the docs): It enables the user to enter or pick a date value. Angular forms (w/ deserialization) value binding. Web the angular material datepicker format includes a calendar popup where users can navigate between various dates, months, and years. Web learn how to use a functionality to select a date from a calendar to your web application with angular datepicker component by ignite ui. Solution is to set datefilter to a new value whenever data gets retrieved from server. We don't always have access to a native input or change event because the event may have been triggered by the user. The calendar will be always visible without the dependency on the button (don't need to click on the button).
The calendar will be always visible without the dependency on the button (don't need to click on the button). You have to use the date range selection using, e.g. Web the angular material datepicker format includes a calendar popup where users can navigate between various dates, months, and years. Solution is to set datefilter to a new value whenever data gets retrieved from server. It has month, year, and decade view options to quickly. The datepicker is part of. Main date table uses grid role that contains th elements with col as. It enables the user to enter or pick a date value. The angular ai assistview is a versatile and modern ui component that seamlessly integrates generative ai services into the web applications. We don't always have access to a native input or change event because the event may have been triggered by the user.
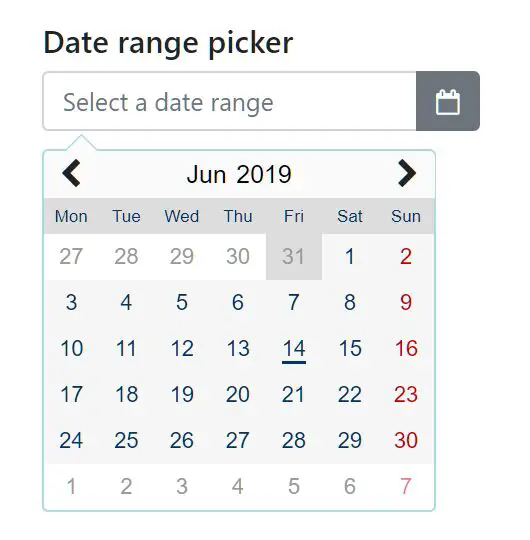
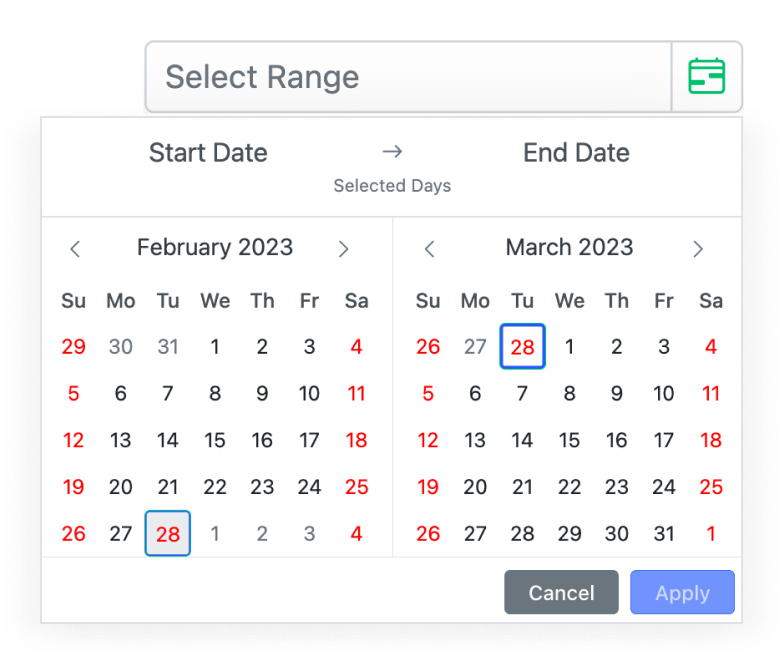
Angular Calendar Range Picker Ruth Wright
Angular forms (w/ deserialization) value binding. Web similarly month picker button uses the choosemonth and year picker button uses the chooseyear keys. It has month, year, and decade view options to quickly. We don't always have access to a native input or change event because the event may have been triggered by the user. The datepicker is part of.
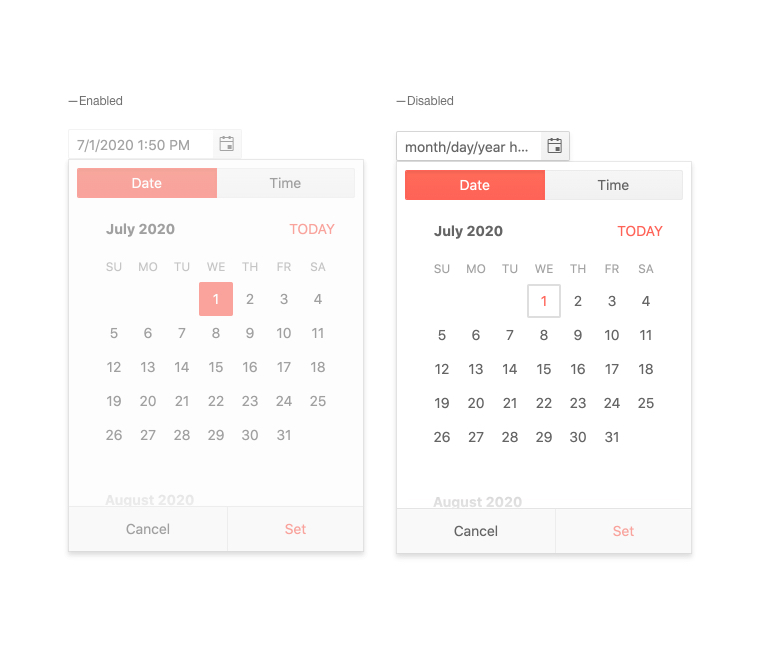
Date And Time Picker Angular at Donald Buenrostro blog
Web a calendar component for angular 15.0+ that can display events on a month, week or day view. The datepicker is part of. It enables the user to enter or pick a date value. Web the angular material datepicker format includes a calendar popup where users can navigate between various dates, months, and years. The angular ai assistview is a.
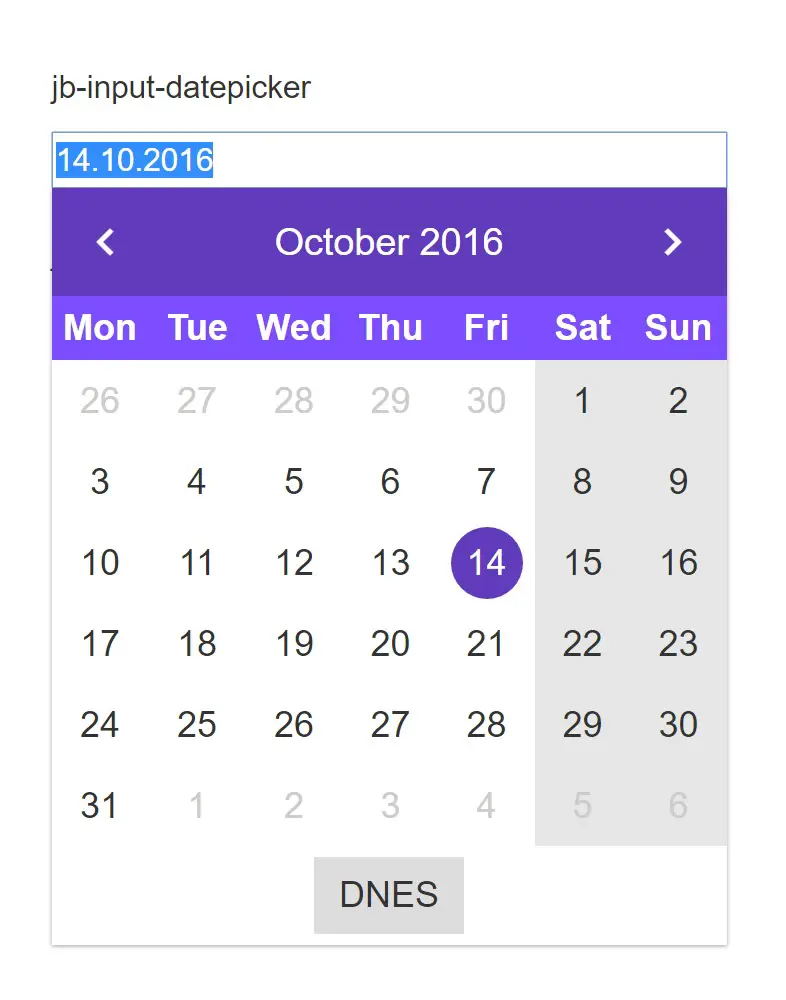
Angular Calendar Picker Leela Christiana
The calendar will be always visible without the dependency on the button (don't need to click on the button). (like mentioned in the docs): Web learn how to use a functionality to select a date from a calendar to your web application with angular datepicker component by ignite ui. Web angular date time picker. Angular forms (w/ deserialization) value binding.
Angular Date Picker Bootstrap 4 & Material Design. Examples
You have to use the date range selection using, e.g. Datepicker with min & max validation. (like mentioned in the docs): Web learn how to use a functionality to select a date from a calendar to your web application with angular datepicker component by ignite ui. It enables the user to enter or pick a date value.
Material Design Date Picker with Angular Material Angular Script
Datepicker with min & max validation. The calendar will be always visible without the dependency on the button (don't need to click on the button). Solution is to set datefilter to a new value whenever data gets retrieved from server. We don't always have access to a native input or change event because the event may have been triggered by.
How to Implement Date Range Picker in Angular 16 Positronx.io
You have to use the date range selection using, e.g. Web the angular material datepicker format includes a calendar popup where users can navigate between various dates, months, and years. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. Datepicker with min &.
Angular 16 Calendar with ngxbootstrap Datepicker Tutorial Positronx.io
The datepicker is part of. (like mentioned in the docs): Web learn how to use a functionality to select a date from a calendar to your web application with angular datepicker component by ignite ui. It has month, year, and decade view options to quickly. The angular ai assistview is a versatile and modern ui component that seamlessly integrates generative.
Angular dp date picker
The datepicker is part of. Web a calendar component for angular 15.0+ that can display events on a month, week or day view. Web learn how to use a functionality to select a date from a calendar to your web application with angular datepicker component by ignite ui. You have to use the date range selection using, e.g. Datepicker with.
Angular Date Range Picker Range Picker Syncfusion
Web the kendo ui for angular datepicker combines the kendo ui dateinput and calendar components. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. Web learn how to use a functionality to select a date from a calendar to your web application with.
Simple Angular 2 Date Picker Angular Script
Web similarly month picker button uses the choosemonth and year picker button uses the chooseyear keys. It enables the user to enter or pick a date value. The datepicker is part of. Web the kendo ui for angular datepicker combines the kendo ui dateinput and calendar components. Datepicker with min & max validation.
Datepicker With Min & Max Validation.
Main date table uses grid role that contains th elements with col as. The calendar will be always visible without the dependency on the button (don't need to click on the button). The datepicker is part of. Web a calendar component for angular 15.0+ that can display events on a month, week or day view.
Web With Angular Material’s Datepicker, You Can Enable Date Selection In Text Input Fields, Display Calendar Views In Popups Or Inline, And Customize The Date Format.
Web learn how to use a functionality to select a date from a calendar to your web application with angular datepicker component by ignite ui. Angular forms (w/ deserialization) value binding. Solution is to set datefilter to a new value whenever data gets retrieved from server. (like mentioned in the docs):
You Have To Use The Date Range Selection Using, E.g.
Web the angular material datepicker format includes a calendar popup where users can navigate between various dates, months, and years. It has month, year, and decade view options to quickly. Web i need to have the datepicker in angular always visible. Web angular date time picker.
Web An Event Used For Datepicker Input And Change Events.
The angular ai assistview is a versatile and modern ui component that seamlessly integrates generative ai services into the web applications. We don't always have access to a native input or change event because the event may have been triggered by the user. Web similarly month picker button uses the choosemonth and year picker button uses the chooseyear keys. It enables the user to enter or pick a date value.