Angular Form Design Bootstrap
Angular Form Design Bootstrap - We will be applying following bootstrap css classes: Web in this tutorial, we’ll use the latest versions of bootstrap 4 and angular 7 to build an angular application and style the interface with bootstrap. This documentation may contain syntax introduced in the mdb angular 9.3.0 and can be incompatible with previous versions. Update the note list angular template; 700+ ui components & templates. Let's apply simple bootstrap css classes to make it responsive. They also enhance the user experience with functionality such as validation and autocompletion. Add a searchable, sortable, and pageable data table with angular and spring data jpa. Web angular bootstrap 5 forms. Used as login, subscribe or contact forms, all can be easily customized.
Add validation and bootstrap to the note edit template; For form validation tutorial we will use bootstrap ui library to ease our task. Let's create the application with the angular base structure using the @angular/cli with the route file and the scss style format. You can add it in the styles array of the angular.json file as follows: Top level bootstrap class with fixed width and left margin. Add search by title with spring data jpa; Web drag and drop to build bootstrap forms in angularjs. Web angular bootstrap 5 forms. Web examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web angular powered bootstrap bootstrap widgets the angular way angular widgets built from the ground up using bootstrap 5 css with apis designed for the angular ecosystem.
Mdb is updated & integrated every two weeks! Print the top and bottom copper and top silk screen layers to a pdf file. Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web responsive angular contact form built with bootstrap 5. Used as login, subscribe or contact forms, all can be easily customized. Angular bootstrap forms in material design are simple and pleasant to the eye. These tools are versatile enough to. Use these classes to opt into their customized displays for a more consistent rendering across browsers and devices. Web angular is a platform for building mobile and desktop web applications. The input element and the form element.
How to Install Bootstrap for your Angular Project Angular Notes
Web save your precious time by enjoying any of the bootstrap angular templates here. Angularscript.com provides latest, free angularjs modules, components, directives, services, filters, plugins and other related resources for modern web and mobile development. Mdb provides you a variety of options and variations. Web drag and drop to build bootstrap forms in angularjs. Learn how to work with the.
Angular Forms Bootstrap 4 & Material Design. Examples & tutorial
Let's create the application with the angular base structure using the @angular/cli with the route file and the scss style format. Now, enter the following command to open the web browser. Angular forms allow users to create, update and search data. #html #css3 #bootstrap5 #angular #form #design #save #update #delete. Web apply bootstrap css to angularjs form in the previous.
Add Bootstrap 5 to Angular 13 with example & tutorial Techiediaries
Following that, we'll design a responsive layout with navbars, tables, forms, buttons, cards, and jumbotrons using the different bootstrap 5 css utilities. Web examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Let's apply simple bootstrap css classes to make it responsive. The result i'd like is to use.
Angular Bootstrap with Material Design Angular Script
Let's apply simple bootstrap css classes to make it responsive. Bootstrap’s form controls expand on our rebooted form styles with classes. Run pdf2gerb on the pdfs to create gerber and. Web apply bootstrap css to angularjs form in the previous section, we created angularjs form but did not apply css classes. This documentation may contain syntax introduced in the mdb.
Angular Bootstrap Form Builder Angular Script
Web bootstrap is an open source css framework that has many components for building responsive web interfaces. Now, run the following code to install bootstrap on your system by using npm. Learn how to work with the ngmodel directive to handle the angular form data. This is a general overview with a summary of the most fundamental knowledge. Trusted by.
Bootstrap contact forms examples & tutorial
Angularscript.com provides latest, free angularjs modules, components, directives, services, filters, plugins and other related resources for modern web and mobile development. Now, enter the following command to open the web browser. Web save your precious time by enjoying any of the bootstrap angular templates here. Angular forms allow users to create, update and search data. Learn how to work with.
22 Best Bootstrap Angular Templates 2020 Colorlib
700+ ui components & templates. Run pdf2gerb on the pdfs to create gerber and. Design the pcb using your favorite cad or drawing software. Trusted by 3,000,000+ developers and designers. Mdb is updated & integrated every two weeks!
How to use bootstrap in Angular Application Angular Bootstrap
Super simple, 1 minute installation. Bootstrap’s form controls expand on our rebooted form styles with classes. This is a general overview with a summary of the most fundamental knowledge. Would you like to add angular routing? Add a searchable, sortable, and pageable data table with angular and spring data jpa.
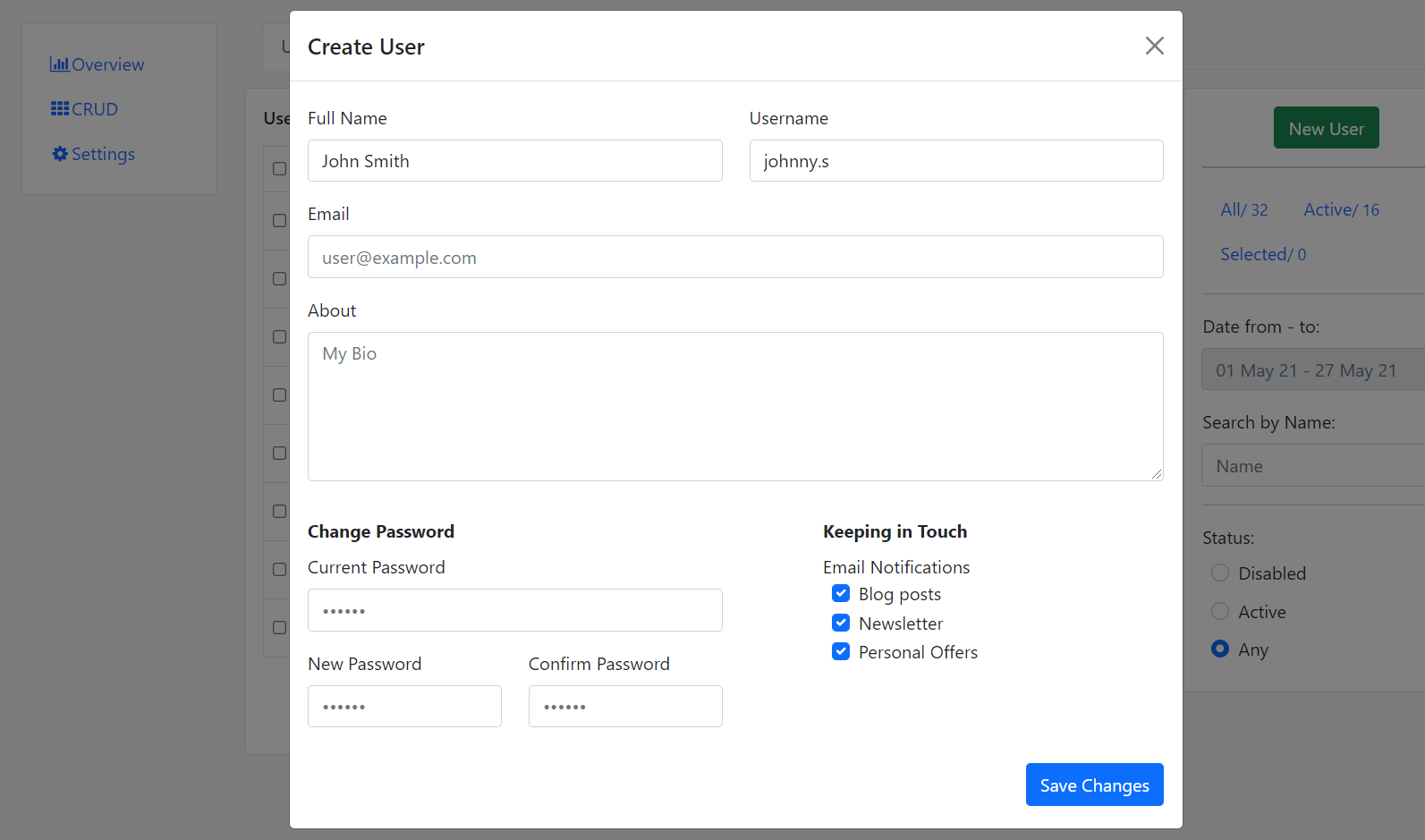
Angular 11 Bootstrap 5 User Crud Template Therichpost
Angular forms allow users to create, update and search data. Let's apply simple bootstrap css classes to make it responsive. Web i'm quite new with angular and i'm trying to create a registration form using angular and bootstrap 4. Following that, we'll design a responsive layout with navbars, tables, forms, buttons, cards, and jumbotrons using the different bootstrap 5 css.
Bootstrap Modal Form examples & tutorial. Basic & advanced usage
Update the note list angular template; Super simple, 1 minute installation. Web drag and drop to build bootstrap forms in angularjs. These tools are versatile enough to. Angularscript.com provides latest, free angularjs modules, components, directives, services, filters, plugins and other related resources for modern web and mobile development.
Bootstrap’s Form Controls Expand On Our Rebooted Form Styles With Classes.
Add a searchable, sortable, and pageable data table with angular and spring data jpa. Design the pcb using your favorite cad or drawing software. These tools are versatile enough to. Learn how to work with the ngmodel directive to handle the angular form data.
Web Drag And Drop To Build Bootstrap Forms In Angularjs.
Contact form is used when subscribing to a newsletter, asking a question in a faq section, or leaving a testimonial / review for a product. Trusted by 3,000,000+ developers and designers. Web we'll demonstrate how to setup and integrate an angular 15 project with bootstrap 5 css framework. Web now navigate to the project folder and start up the web server.
Now, Run The Following Code To Install Bootstrap On Your System By Using Npm.
Web apply bootstrap css to angularjs form in the previous section, we created angularjs form but did not apply css classes. Web angular is a platform for building mobile and desktop web applications. They also enhance the user experience with functionality such as validation and autocompletion. Web responsive angular contact form built with bootstrap 5.
Examples With Password Inputs, Textarea, Email Fields, Phone Number, And Many More Types Of Data.
Web hello friends, 😀 i have created complain form for insurance policy using local storage crud operation in angular 💻. Web in this tutorial, we’ll use the latest versions of bootstrap 4 and angular 7 to build an angular application and style the interface with bootstrap. Web learn how to implement bootstrap in angular 9 and create forms with bootstrap. [ styles.css, ./node_modules/bootstrap/dist/css/bootstrap.css], now, you can use bootstrap 5 in your angular application.