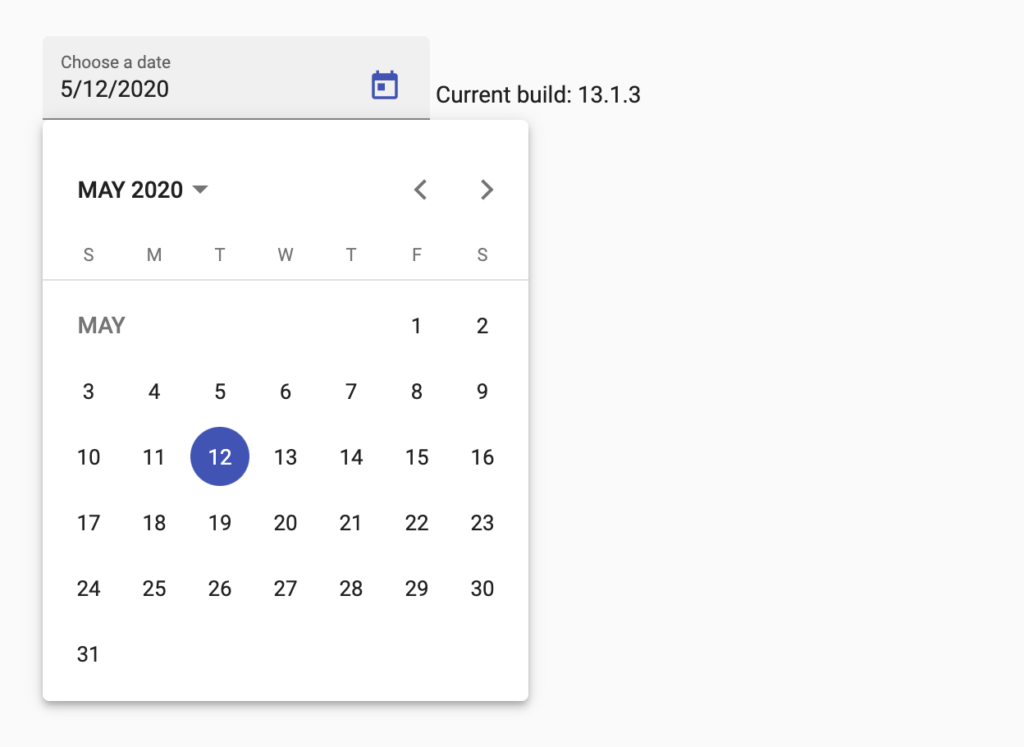
Angular Material Calendar Picker
Angular Material Calendar Picker - What i want is for the user to select the date through the date. Web in this angular material tutorial, we'll learn how to get date and time values from users using the date and time picker in angular 12 application. A datepicker is a feature that allows users to choose a date from a calendar or enter it into. Web in this post, you’ll learn how to use angular material calendar component without date picker input. The month start view is the default start view of calendar. Datepicker with min & max validation. The calendar component allows date selection in a month view, which. Web performance in large vite apps learn how to identify and fix common performance issues in vite in our webinar Date picker is a component which allow users to choose a date. Calendar is an input component to select a date.
Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Datepicker with min & max validation. Web to implement date picker in angular we can use angular material datepicker module called matdatepickermodule. Web performance in large vite apps learn how to identify and fix common performance issues in vite in our webinar Web in this post, you’ll learn how to use angular material calendar component without date picker input. Web one of the components provided by angular material is the datepicker. It has month, year, and decade view options to quickly. Calendar is an input component to select a date. Web i am using an angular material date picker application in my project which is a reservation form.
Web one of the components provided by angular material is the datepicker. Calendar is an input component to select a date. Web an event used for datepicker input and change events. Date picker is a component which allow users to choose a date. The calendar component allows date selection in a month view, which. Web i am using an angular material date picker application in my project which is a reservation form. Web in this angular material tutorial, we'll learn how to get date and time values from users using the date and time picker in angular 12 application. Web in this post, you’ll learn how to use angular material calendar component without date picker input. Datepicker with min & max validation. Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar.
Angular Date Picker Bootstrap 4 & Material Design. Examples
Calendar is an input component to select a date. The calendar component allows date selection in a month view, which. It has month, year, and decade view options to quickly. To set the start view, we need to use startview property of and elements.</p> Web to implement date picker in angular we can use angular material datepicker module called matdatepickermodule.
Angular Material Datepicker Tutorial
To set the start view, we need to use startview property of and elements.</p> Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. Web the datepicker allows users to enter a date either through text input, or by choosing a date from the.
Material Design Date Picker with Angular Material Angular Script
Web one of the components provided by angular material is the datepicker. Date picker is a component which allow users to choose a date. Web i am using an angular material date picker application in my project which is a reservation form. The calendar component allows date selection in a month view, which. Calendar is an input component to select.
Flexible Material Date Range Picker For Angular Angular Script
Date picker is a component which allow users to choose a date. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. We don't always have access to a native input or change event because the event may have been triggered by the user..
Calendar Component in Angular Material — onthecode
Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. The month start view is the default start view of calendar. Import { calendarmodule } from 'primeng/calendar'; Web in this angular material tutorial, we'll learn how to get date and time values from users using the date and time.
Angular 16 Calendar with ngxbootstrap Datepicker Tutorial Positronx.io
Datepicker with min & max validation. Web in this angular material tutorial, we'll learn how to get date and time values from users using the date and time picker in angular 12 application. The calendar component allows date selection in a month view, which. Web one of the components provided by angular material is the datepicker. Web performance in large.
Angular Material Calendar Picker Printable Calendars AT A GLANCE
Web performance in large vite apps learn how to identify and fix common performance issues in vite in our webinar Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. Web an event used for datepicker input and change events. To set the start.
Angular Material Datepicker Format
Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Web to implement date picker in angular we can use angular material datepicker module called matdatepickermodule. To set the start view, we need to use startview property of and elements.</p> What i want is for the user to select.
Angular Material 7 DatePicker
It is made up of several components and directives that work together. We don't always have access to a native input or change event because the event may have been triggered by the user. Import { calendarmodule } from 'primeng/calendar'; A datepicker is a feature that allows users to choose a date from a calendar or enter it into. Web.
Material Datepicker With Range Selection saturndatepicker Angular
Web an event used for datepicker input and change events. What i want is for the user to select the date through the date. Web the date adapter tells the date picker things like how to store dates/times internally, how to present them in the input, and other things. Web performance in large vite apps learn how to identify and.
Web One Of The Components Provided By Angular Material Is The Datepicker.
Calendar is an input component to select a date. Web to implement date picker in angular we can use angular material datepicker module called matdatepickermodule. Web i am using an angular material date picker application in my project which is a reservation form. The month start view is the default start view of calendar.
Web The Date Adapter Tells The Date Picker Things Like How To Store Dates/Times Internally, How To Present Them In The Input, And Other Things.
Web in this post, you’ll learn how to use angular material calendar component without date picker input. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. It is made up of several components and directives that work together. It has month, year, and decade view options to quickly.
A Datepicker Is A Feature That Allows Users To Choose A Date From A Calendar Or Enter It Into.
Web performance in large vite apps learn how to identify and fix common performance issues in vite in our webinar Web in this angular material tutorial, we'll learn how to get date and time values from users using the date and time picker in angular 12 application. What i want is for the user to select the date through the date. To set the start view, we need to use startview property of and elements.</p>
We Don't Always Have Access To A Native Input Or Change Event Because The Event May Have Been Triggered By The User.
Date picker is a component which allow users to choose a date. Import { calendarmodule } from 'primeng/calendar'; Datepicker with min & max validation. Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar.