Angular Material Calendar
Angular Material Calendar - In touch mode the calendar opens in a dialog rather than a popup and elements have more padding to allow for bigger touch targets. Web a calendar component for angular 15.0+ that can display events on a month, week or day view. Web whether the calendar ui is in touch mode. Web basic angular material example. Internationalized and accessible components for everyone. Well tested to ensure performance and reliability. Web this component displays a calendar in your angular (material) project. Perfect to be used as a template. Web a port of the material design calendar widget to angularjs (no jquery required!) The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar.
Web whether the calendar ui is in touch mode. However, the existing documentation may be limited,. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Display a day/week/month calendar with your events. Web a calendar component for angular 15.0+ that can display events on a month, week or day view. Web material design components for angular. Internationalized and accessible components for everyone. Web basic angular material example. Perfect to be used as a template. Web a calendar component for angular 15.0+ that can display events on a month, week or day view.
Web angular.module('myapp',['ngmaterial', 'ngmessages', 'material.svgassetscache']).controller('appctrl', function($scope) { $scope.mydate. Well tested to ensure performance and reliability. Web starter project for angular apps that exports to the angular cli. Internationalized and accessible components for everyone. Perfect to be used as a template. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format and. Web this component displays a calendar in your angular (material) project. Web a calendar component for angular 15.0+ that can display events on a month, week or day view. Web a calendar component for angular 15.0+ that can display events on a month, week or day view. Web datepicker | angular material.
GitHub angularmaterialextensions/calendar Angular responsive
Web angular material's calendar component is a valuable tool for handling date ranges in angular applications. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. However, the existing documentation may be limited,. Web material design components for angular. Perfect to be used as a template.
Material Design Date Picker with Angular Material Angular Script
In touch mode the calendar opens in a dialog rather than a popup and elements have more padding to allow for bigger touch targets. See the options for monthly and annual modes, select mode, display. Web whether the calendar ui is in touch mode. Web angular.module('myapp',['ngmaterial', 'ngmessages', 'material.svgassetscache']).controller('appctrl', function($scope) { $scope.mydate. Web a port of the material design calendar widget.
Angular Calendar Component Material Calendar Syncfusion
Customize the date format, validation, locale, and more with angular material. Web basic angular material example. Perfect to be used as a template. In touch mode the calendar opens in a dialog rather than a popup and elements have more padding to allow for bigger touch targets. Web angular.module('myapp',['ngmaterial', 'ngmessages', 'material.svgassetscache']).controller('appctrl', function($scope) { $scope.mydate.
Angular Material Calendar Component Angular Script
Well tested to ensure performance and reliability. Web a calendar component for angular 15.0+ that can display events on a month, week or day view. Customize the date format, validation, locale, and more with angular material. Internationalized and accessible components for everyone. Web a port of the material design calendar widget to angularjs (no jquery required!)
Angular Material Calendar Example Coverletterpedia
Web whether the calendar ui is in touch mode. Internationalized and accessible components for everyone. Web starter project for angular apps that exports to the angular cli. Web angular material's calendar component is a valuable tool for handling date ranges in angular applications. Perfect to be used as a template.
Angular Material Calendar
Web whether the calendar ui is in touch mode. Web angular.module('myapp',['ngmaterial', 'ngmessages', 'material.svgassetscache']).controller('appctrl', function($scope) { $scope.mydate. Web a port of the material design calendar widget to angularjs (no jquery required!) Perfect to be used as a template. Web angular material's calendar component is a valuable tool for handling date ranges in angular applications.
Calendar Component in Angular Material — onthecode
If you style those buttons, two adjacent dates will touch each other. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format and. However, the existing documentation may be limited,. In touch mode the calendar opens in a dialog rather than a popup and.
Angular Material Calendar Example Coverletterpedia
Display a day/week/month calendar with your events. Web angular.module('myapp',['ngmaterial', 'ngmessages', 'material.svgassetscache']).controller('appctrl', function($scope) { $scope.mydate. In touch mode the calendar opens in a dialog rather than a popup and elements have more padding to allow for bigger touch targets. Web angular material's calendar component is a valuable tool for handling date ranges in angular applications. Web a calendar component for angular.
Angular Calendar Super Fast Calendar Component For Angular Apps
Web a calendar component for angular 15.0+ that can display events on a month, week or day view. In touch mode the calendar opens in a dialog rather than a popup and elements have more padding to allow for bigger touch targets. Well tested to ensure performance and reliability. However, the existing documentation may be limited,. Web learn how to.
Using Angular Material's calendar with date ranges and range presets
Web a calendar component for angular 15.0+ that can display events on a month, week or day view. However, the existing documentation may be limited,. Web a port of the material design calendar widget to angularjs (no jquery required!) Display a day/week/month calendar with your events. Web starter project for angular apps that exports to the angular cli.
Perfect To Be Used As A Template.
Web material design components for angular. Web a port of the material design calendar widget to angularjs (no jquery required!) Web datepicker | angular material. See the options for monthly and annual modes, select mode, display.
Web This Component Displays A Calendar In Your Angular (Material) Project.
Web whether the calendar ui is in touch mode. In touch mode the calendar opens in a dialog rather than a popup and elements have more padding to allow for bigger touch targets. Web a calendar component for angular 15.0+ that can display events on a month, week or day view. Web starter project for angular apps that exports to the angular cli.
Display A Day/Week/Month Calendar With Your Events.
Customize the date format, validation, locale, and more with angular material. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Web a calendar component for angular 15.0+ that can display events on a month, week or day view. Web angular.module('myapp',['ngmaterial', 'ngmessages', 'material.svgassetscache']).controller('appctrl', function($scope) { $scope.mydate.
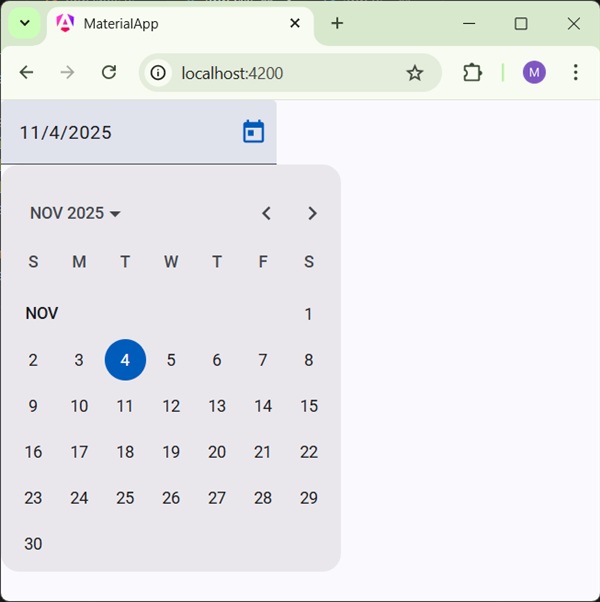
Web With Angular Material’s Datepicker, You Can Enable Date Selection In Text Input Fields, Display Calendar Views In Popups Or Inline, And Customize The Date Format And.
Web basic angular material example. However, the existing documentation may be limited,. Internationalized and accessible components for everyone. If you style those buttons, two adjacent dates will touch each other.