Asana Form Cover Image Size
Asana Form Cover Image Size - Then, you need to click on the “settings” tab. Web asana forms are now more powerful than ever. Customize and simplify your intake process, while getting everything you need to kick off work. Here’s how to create forms in asana’s premium plan, which is one tier up from its basic package:. We call the space around our logo the red zone. Click on the + button scroll down and select image and select the image you want to upload you can add text or other elements before and after your image. Web it's best if the image is square and at least 128x128px, but not necessary. Web i’m uploading an image to our asana form banner and i can’t help but notice the quality of the photo being condensed, making it look really pixelated and. After uploading a cover image to forms, it will not display. Web forms are included with premium, business and enterprise plans.
Ad teams using asana are 45% more efficient. Click on the + button scroll down and select image and select the image you want to upload you can add text or other elements before and after your image. A pop up window will next give you the option to add your project details. Here you can choose board as your project layout and default view. Select the “create a form” or “add form” option. If you do not upload a photo, we will use your initials as a placeholder. Web odettejimenez 13 january 2021 04:47 1. My cover images look different, but they all have the same dimensions, same format, and similar size. Color on light backgrounds, use our full. Web go to the “project” section and navigate to the “forms” tab.
Then, you need to click on the “settings” tab. You’ll notice that the project’s name is the name of. Next, click on the “change background” option. Web forms are included with premium, business and enterprise plans. Web clearspace our logo should always have space to breathe. Web first, you need to create a new project. Color on light backgrounds, use our full. Web it's best if the image is square and at least 128x128px, but not necessary. Please don't put stuff in it. Here you can choose board as your project layout and default view.
Asana’s Form Field Opportunity We Could Test That Cro Metrics
Web it's best if the image is square and at least 128x128px, but not necessary. We call the space around our logo the red zone. After uploading a cover image to forms, it will not display. For header customization, you can click on the add cover image icon at the top of your form to add a cover image. Please.
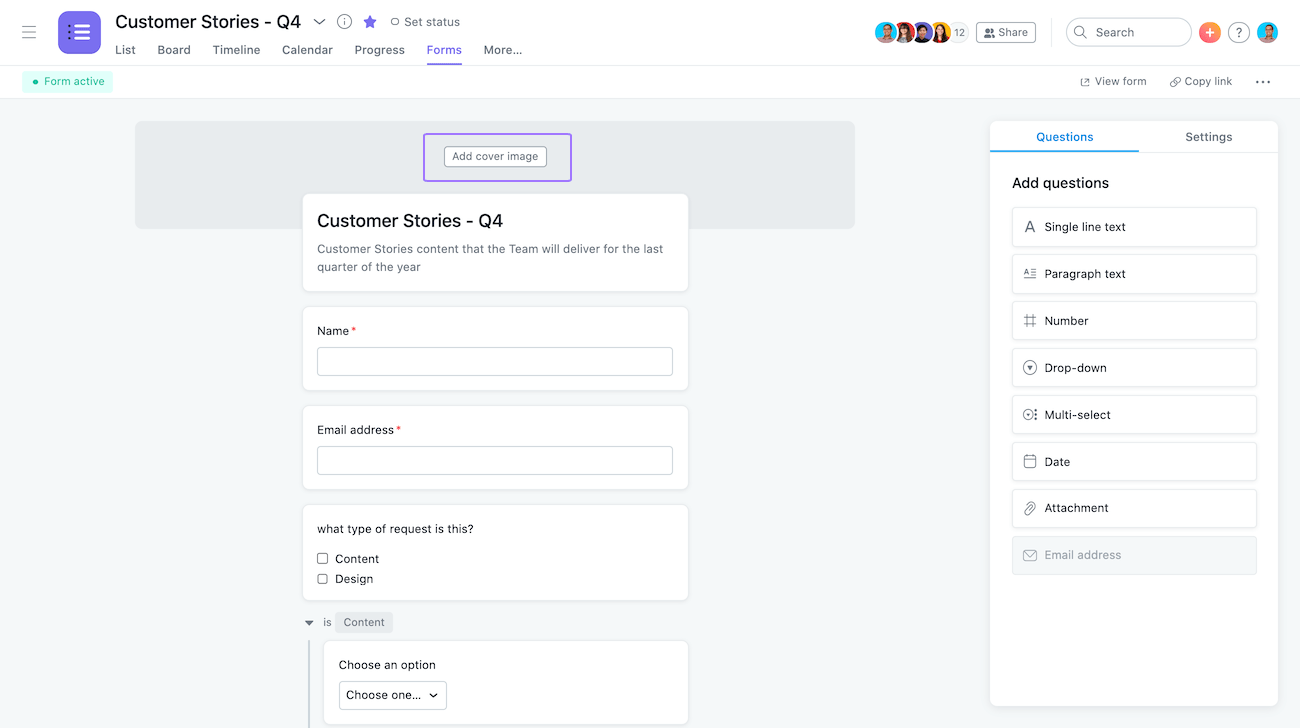
Asana Forms Submit and Manage Requests with Custom Forms • Asana
If you do not upload a photo, we will use your initials as a placeholder. Web it's best if the image is square and at least 128x128px, but not necessary. A pop up window will next give you the option to add your project details. My cover images look different, but they all have the same dimensions, same format, and.
Asanacreated templates • Asana
Select the “create a form” or “add form” option. Web forms are included with premium, business and enterprise plans. We call the space around our logo the red zone. Here’s how to create forms in asana’s premium plan, which is one tier up from its basic package:. Teams using asana are 45% more efficient.
Add custom size to my digital template Addon Paper Paper & Party
Web odettejimenez 13 january 2021 04:47 1. After uploading a cover image to forms, it will not display. Click on the + button scroll down and select image and select the image you want to upload you can add text or other elements before and after your image. Ad teams using asana are 45% more efficient. Web i’m uploading an.
Asana form error message large file Tips and Tricks Asana Community
Web it's best if the image is square and at least 128x128px, but not necessary. Web go to the “project” section and navigate to the “forms” tab. Issue in both desktop app and web version. Then, you need to click on the “settings” tab. Manage your work in one place.
How to use Asana Forms YouTube
Web we already have a thread requesting this feature so i’ve gone ahead and merged your post with ability to add images in form question descriptions to centralize. Ad teams using asana are 45% more efficient. Click on the + button scroll down and select image and select the image you want to upload you can add text or other.
New Asana Forms feature standardizes how info is submitted to your team
Web forms are included with premium, business and enterprise plans. Color on light backgrounds, use our full. Web clearspace our logo should always have space to breathe. Here you can choose board as your project layout and default view. Manage your team & work all in one place.
Asana Yoga Journal Magazine Subscription Discount Magsstore
Issue in both desktop app and web version. A pop up window will next give you the option to add your project details. Select the “create a form” or “add form” option. Web clearspace our logo should always have space to breathe. We call the space around our logo the red zone.
How to Create an Asana Request Form
Web it's best if the image is square and at least 128x128px, but not necessary. Manage your work in one place. Web 3 images open the asana mobile app on your ios or android phone. Web asana forms are now more powerful than ever. Web we already have a thread requesting this feature so i’ve gone ahead and merged your.
How To Use Asana Forms Public Talks with Sadhguru, Local Sathsang
Here you can choose board as your project layout and default view. Ad teams using asana are 45% more efficient. My cover images look different, but they all have the same dimensions, same format, and similar size. Select the “create a form” or “add form” option. Web odettejimenez 13 january 2021 04:47 1.
Teams Using Asana Are 45% More Efficient.
Color on light backgrounds, use our full. Web we already have a thread requesting this feature so i’ve gone ahead and merged your post with ability to add images in form question descriptions to centralize. If you do not upload a photo, we will use your initials as a placeholder. Issue in both desktop app and web version.
We Call The Space Around Our Logo The Red Zone.
Here’s how to create forms in asana’s premium plan, which is one tier up from its basic package:. Manage your work in one place. A pop up window will next give you the option to add your project details. Web odettejimenez 13 january 2021 04:47 1.
Customize And Simplify Your Intake Process, While Getting Everything You Need To Kick Off Work.
My cover images look different, but they all have the same dimensions, same format, and similar size. Manage your team & work all in one place. Web i’m uploading an image to our asana form banner and i can’t help but notice the quality of the photo being condensed, making it look really pixelated and. Web first, you need to create a new project.
Web Asana Forms Are Now More Powerful Than Ever.
For header customization, you can click on the add cover image icon at the top of your form to add a cover image. After uploading a cover image to forms, it will not display. Here you can choose board as your project layout and default view. Web go to the “project” section and navigate to the “forms” tab.