Blazor Edit Form
Blazor Edit Form - It also provides the ability. Our blazor grid uses the standard dataannotationsvalidator to validate user input (based on data annotation attributes defined in an edit model). Web blazor editform bind from list. Web blazor will intercept form submission events and route them back through to our razor view. Web one of the beautiful things about asp.net web forms is how it enables encapsulation of reusable pieces of user interface (ui) code into reusable ui controls. Web the form for blazor allows you to generate and customize a form based on your model. To set the context of this article, there have been many discussions, articles and proposals. Web managing form edit state in blazor how to build blazor edit forms that manage state. Web this is the new line of code you should add to your blazor project: Web in blazor a form is defined using editform component.
Because the editform component renders a standard html element, it is actually possible to use standard html form elements such as. Web in blazor a form is defined using editform component. Web this is the new line of code you should add to your blazor project: You can control the component through various parameters, use default editors or. // add this script tag to your blazor server project (wwwroot/index.html or wwwroot/_host.cshtml) //. It also provides the ability. Web use the editform component in the ui section to display your form. I'm trying to make a page to edit customer data. Web edit form input validation. Web one of the beautiful things about asp.net web forms is how it enables encapsulation of reusable pieces of user interface (ui) code into reusable ui controls.
Web managing form edit state in blazor how to build blazor edit forms that manage state. Web one of the beautiful things about asp.net web forms is how it enables encapsulation of reusable pieces of user interface (ui) code into reusable ui controls. Web blazor editform bind from list. Declare a dxgridcommandcolumn object in the columns template. The @model attribute specifies the data the form will bind to and work with. Web blazor will intercept form submission events and route them back through to our razor view. You must also pass the formmodel to the component. Web edit form input validation. Web use the editform component in the ui section to display your form. Web in blazor a form is defined using editform component.
Blazor Tabs, Upload, Menu, Toolbar Utility Components DevExpress
Blazor development continues apace as.net 8 draws. Our blazor grid uses the standard dataannotationsvalidator to validate user input (based on data annotation attributes defined in an edit model). Web one of the beautiful things about asp.net web forms is how it enables encapsulation of reusable pieces of user interface (ui) code into reusable ui controls. In this example model attribute.
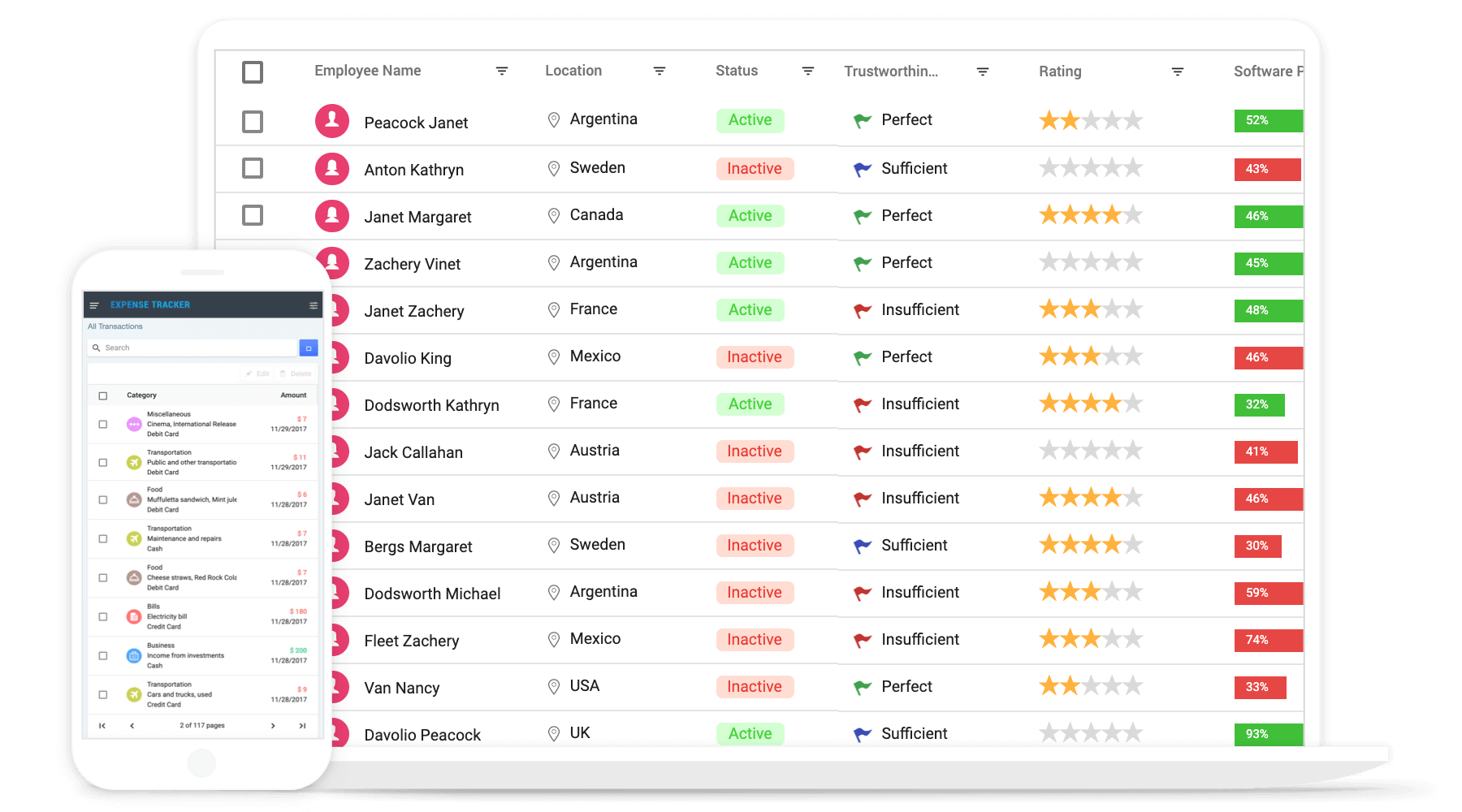
Blazor DataGrid Fast & Powerful Grid Component Syncfusion
Web forms are treated specially in blazor.microsoft created special editform, dataannotationsvalidator, validationsummary, inputtext, inputnumber, inputdate. It also provides the ability. In this example model attribute value is. Because the editform component renders a standard html element, it is actually possible to use standard html form elements such as. To set the context of this article, there have been many discussions,.
Blazor Forms and Validation. Today we will tackle Blazor Forms and
Web this is the new line of code you should add to your blazor project: Web a blazor control to manage and monitor edit state in a form the first article in a series looking at how to build blazor edit forms/controls with state management,. In this example model attribute value is. Web managing form edit state in blazor how.
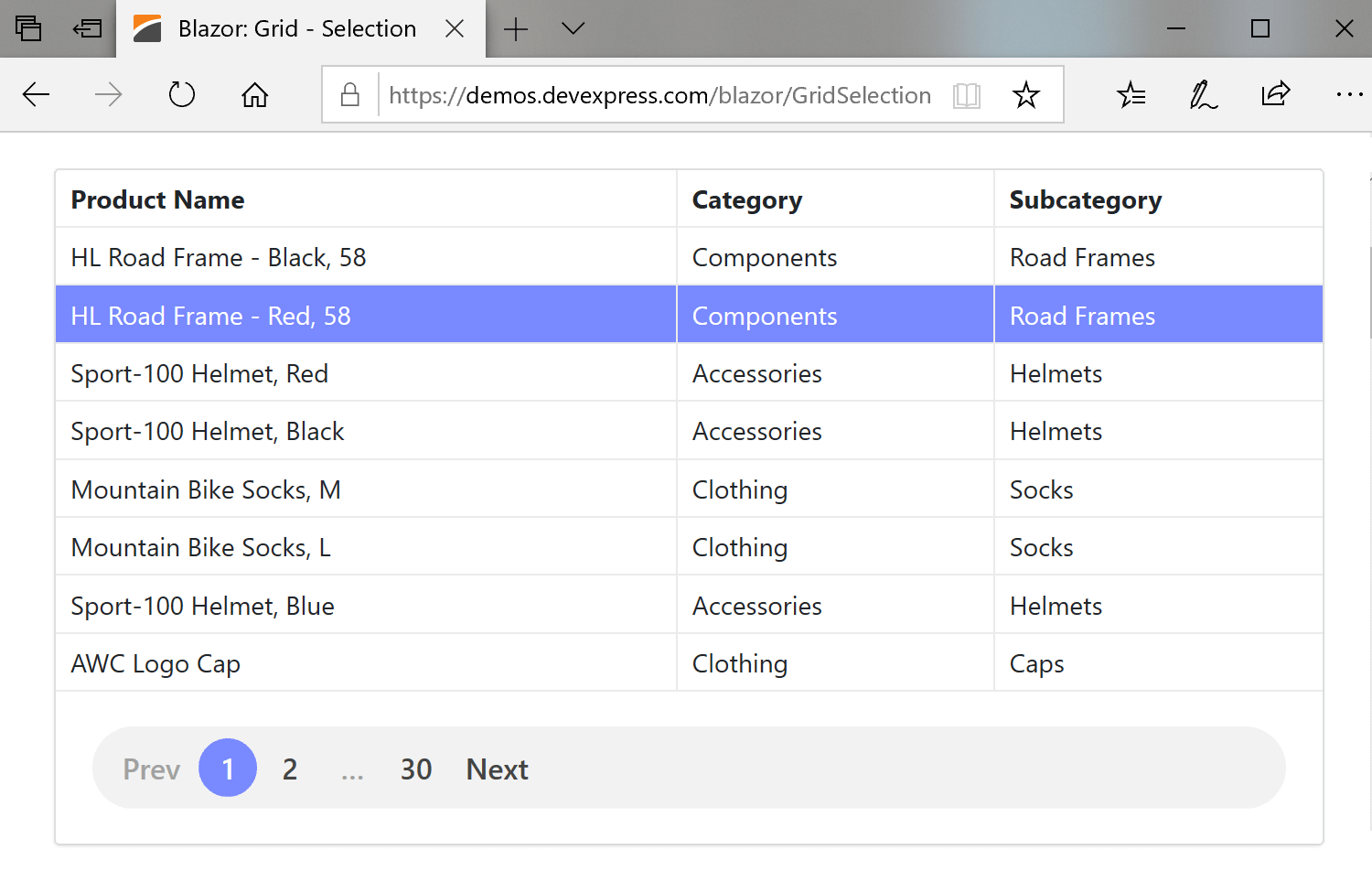
Grid for Blazor Standard and Popup Edit Forms (v21.2)
Web the form for blazor allows you to generate and customize a form based on your model. Web edit form input validation. It also provides the ability. Web this is the new line of code you should add to your blazor project: Our blazor grid uses the standard dataannotationsvalidator to validate user input (based on data annotation attributes defined in.
Blazor EditForms, an essential tool or too much magic?
// add this script tag to your blazor server project (wwwroot/index.html or wwwroot/_host.cshtml) //. Web in blazor a form is defined using editform component. The customer object has a list of phonenumbers (string) , because most have a. Web one of the beautiful things about asp.net web forms is how it enables encapsulation of reusable pieces of user interface (ui).
Blazor Tabs, Upload, Menu, Toolbar Utility Components DevExpress
Web blazor editform bind from list. Web how to edit and update form in blazor by aug 19, 2021 blazor, component, edit, edit and update form, form, series, update. // add this script tag to your blazor server project (wwwroot/index.html or wwwroot/_host.cshtml) //. Because the editform component renders a standard html element, it is actually possible to use standard html.
Blazor Grid Edit Form Validation DevExpress
Web use the editform component in the ui section to display your form. Web this is the new line of code you should add to your blazor project: Web in blazor a form is defined using editform component. Because the editform component renders a standard html element, it is actually possible to use standard html form elements such as. There.
Blazor PDF with Image Generate And Download [PDF Report] YouTube
// add this script tag to your blazor server project (wwwroot/index.html or wwwroot/_host.cshtml) //. Web managing form edit state in blazor how to build blazor edit forms that manage state. It also provides the ability. Web this is the new line of code you should add to your blazor project: Because the editform component renders a standard html element, it.
GitHub SyncfusionExamples/blazoreditformvalidation Blazor
To enable data editing using an edit form within the devexpress blazor grid: Because the editform component renders a standard html element, it is actually possible to use standard html form elements such as. The @model attribute specifies the data the form will bind to and work with. There are three events on an editform related to form submission. Our.
GitHub DevExpressExamples/blazoreditformruntime Add the Form
Web new ship entry form . Web the form for blazor allows you to generate and customize a form based on your model. To enable data editing using an edit form within the devexpress blazor grid: Web blazor will intercept form submission events and route them back through to our razor view. Web a blazor control to manage and monitor.
To Enable Data Editing Using An Edit Form Within The Devexpress Blazor Grid:
Web blazor will intercept form submission events and route them back through to our razor view. I'm trying to make a page to edit customer data. It also provides the ability. Declare a dxgridcommandcolumn object in the columns template.
Web New Ship Entry Form .
The customer object has a list of phonenumbers (string) , because most have a. Web edit form input validation. Blazor development continues apace as.net 8 draws. Web in blazor a form is defined using editform component.
Web A Blazor Control To Manage And Monitor Edit State In A Form The First Article In A Series Looking At How To Build Blazor Edit Forms/Controls With State Management,.
Web forms are treated specially in blazor.microsoft created special editform, dataannotationsvalidator, validationsummary, inputtext, inputnumber, inputdate. Our blazor grid uses the standard dataannotationsvalidator to validate user input (based on data annotation attributes defined in an edit model). In this example model attribute value is. Web how to edit and update form in blazor by aug 19, 2021 blazor, component, edit, edit and update form, form, series, update.
Because The Editform Component Renders A Standard Html Element, It Is Actually Possible To Use Standard Html Form Elements Such As.
Web we can tap into the html form by using blazor’s with blazor controls and html elements. // add this script tag to your blazor server project (wwwroot/index.html or wwwroot/_host.cshtml) //. To set the context of this article, there have been many discussions, articles and proposals. Web this is the new line of code you should add to your blazor project:







![Blazor PDF with Image Generate And Download [PDF Report] YouTube](https://i.ytimg.com/vi/d3IG804eqDM/maxresdefault.jpg)