Calendar Picker Angular
Calendar Picker Angular - It has month, year, and decade view options to quickly. Web learn how to use a functionality to select a date from a calendar to your web application with angular datepicker component by ignite ui. It leverages dayjs to handle date. Import { calendarmodule } from 'primeng/calendar'; Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. What i want is for the user to select the date through the date. Web you have to use the date range selection using, e.g. Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Angular 2+ date range picker. We don't always have access to a native input or change event because the event may have been triggered by the user.
This article aims to provide a starting point for building a calendar that can be used as a form control element in a. Import { calendarmodule } from 'primeng/calendar'; It is made up of several components and directives that work together. Web calendar is an input component to select a date. What i want is for the user to select the date through the date. Web an event used for datepicker input and change events. The calendar will be always visible without the dependency on the button (don't need to click on the button). Web angular date time picker. It leverages dayjs to handle date. Datepicker with min & max validation.
Web an event used for datepicker input and change events. The calendar will be always visible without the dependency on the button (don't need to click on the button). What i want is for the user to select the date through the date. It leverages dayjs to handle date. For older versions please checkout the changelog.md. Datepicker with min & max validation. Web how to build a datepicker with angular and css grid layout. Supports latest (angular 15) version. Web angular date time picker. It has month, year, and decade view options to quickly.
Lightweight Calendar Date Picker Directive For AngularJS Angular Script
Datepicker with min & max validation. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. We don't always have access to a.
Angular Material Calendar Picker Printable Calendars AT A GLANCE
Datepicker with min & max validation. For older versions please checkout the changelog.md. Web you have to use the date range selection using, e.g. There are 16 other projects in the npm. What i want is for the user to select the date through the date.
Material Design Date Picker with Angular Material Angular Script
Angular forms (w/ deserialization) value binding. Web i need to have the datepicker in angular always visible. We don't always have access to a native input or change event because the event may have been triggered by the user. Datepicker with min & max validation. Web with angular material’s datepicker, you can enable date selection in text input fields, display.
Angular Calendar Picker Leela Christiana
Datepicker with min & max validation. It leverages dayjs to handle date. Web i am using an angular material date picker application in my project which is a reservation form. Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Web i need to have the datepicker in angular.
Angular Calendar Super Fast Calendar Component For Angular Apps
Web angular date time picker. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. Angular 2+ date range picker. Web how to build a datepicker with angular and css grid layout. Datepicker with min & max validation.
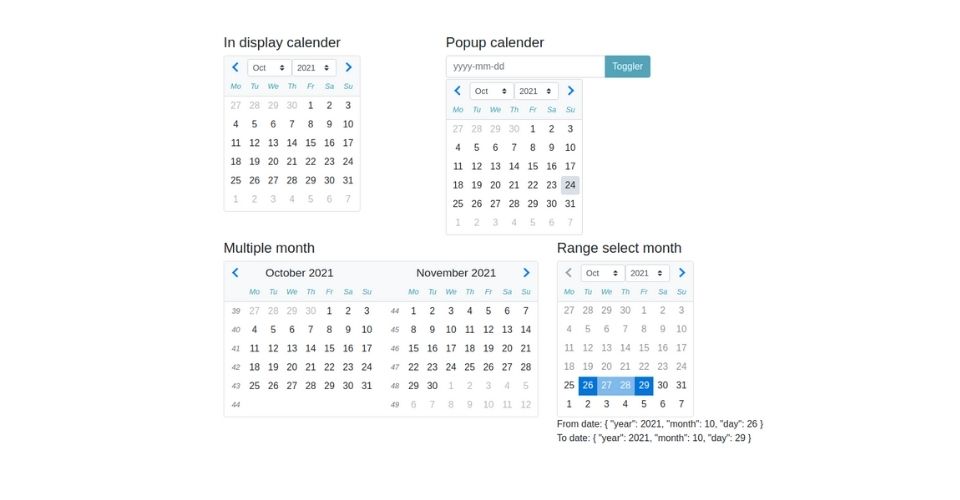
AngularJS Calendar & Date Time Picker Directive Set qDate Angular
It leverages dayjs to handle date. It is made up of several components and directives that work together. Import { calendarmodule } from 'primeng/calendar'; Supports latest (angular 15) version. Datepicker with min & max validation.
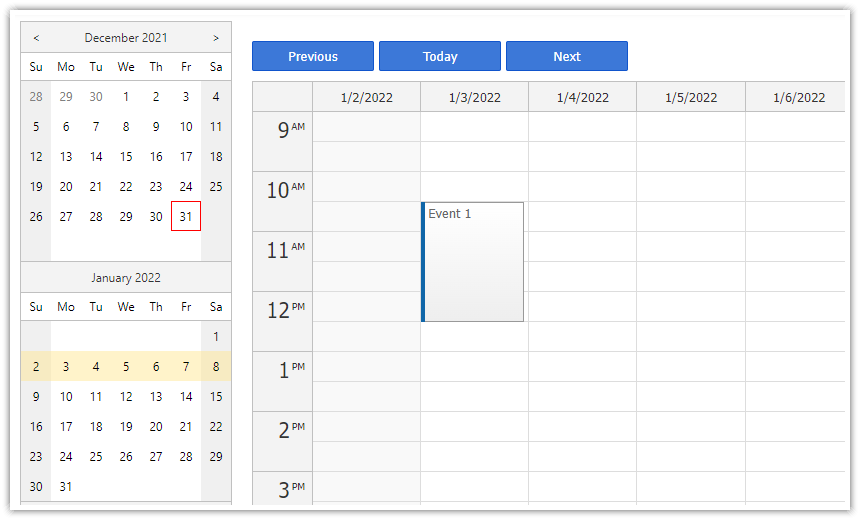
Angular Calendar Full Screen Layout DayPilot Code
There are 16 other projects in the npm. The calendar will be always visible without the dependency on the button (don't need to click on the button). Web how to build a datepicker with angular and css grid layout. Angular forms (w/ deserialization) value binding. It is made up of several components and directives that work together.
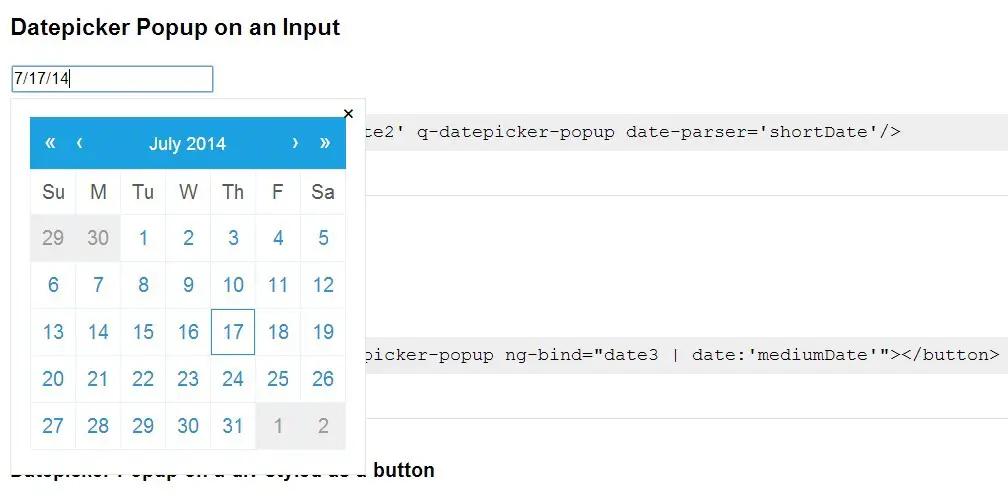
Pretty Datepicker And Date Range Picker myDatepicker Angular Script
This article aims to provide a starting point for building a calendar that can be used as a form control element in a. This angular material plugin is compatible with angular 2+ and is ivy compatible. Web i need to have the datepicker in angular always visible. Datepicker with min & max validation. Web learn how to use a functionality.
[B!] Angular 13 Calendar with ngxbootstrap Datepicker Tutorial
Web how to build a datepicker with angular and css grid layout. Web i am using an angular material date picker application in my project which is a reservation form. What i want is for the user to select the date through the date. It leverages dayjs to handle date. Web learn how to use a functionality to select a.
Angular bootstrap date picker example Tech Incent
Web how to build a datepicker with angular and css grid layout. The calendar will be always visible without the dependency on the button (don't need to click on the button). Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. Web angular date.
(Like Mentioned In The Docs):
What i want is for the user to select the date through the date. Web angular date time picker. Import { calendarmodule } from 'primeng/calendar'; This article aims to provide a starting point for building a calendar that can be used as a form control element in a.
It Has Month, Year, And Decade View Options To Quickly.
Web how to build a datepicker with angular and css grid layout. Web calendar is an input component to select a date. Angular forms (w/ deserialization) value binding. Supports latest (angular 15) version.
Web You Have To Use The Date Range Selection Using, E.g.
The calendar will be always visible without the dependency on the button (don't need to click on the button). Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. It leverages dayjs to handle date. Web i am using an angular material date picker application in my project which is a reservation form.
Web With Angular Material’s Datepicker, You Can Enable Date Selection In Text Input Fields, Display Calendar Views In Popups Or Inline, And Customize The Date Format.
Web learn how to use a functionality to select a date from a calendar to your web application with angular datepicker component by ignite ui. Angular 2+ date range picker. This angular material plugin is compatible with angular 2+ and is ivy compatible. Web an event used for datepicker input and change events.








![[B!] Angular 13 Calendar with ngxbootstrap Datepicker Tutorial](https://www.positronx.io/wp-content/uploads/2020/01/angular-calendar-8497-01-1.png)