Calendly Embed Code
Calendly Embed Code - Web you can add your calendly booking flow directly to your website, so your site visitors can schedule with you without leaving your site. Web discover iframely's calendly embed code generator. Web this is how you do it with react hooks: Add a text link that opens a popup. Use triggers and conditions to display your calendar in popups, buttons and more. First, you’ll want to log into your account and click on “event types” in the. Web embed calendly and elementor to make dynamic schedules. You can choose from three customizable. Import react, { useeffect } from 'react'; Feel free to expand each section below to learn more about our available embed options.
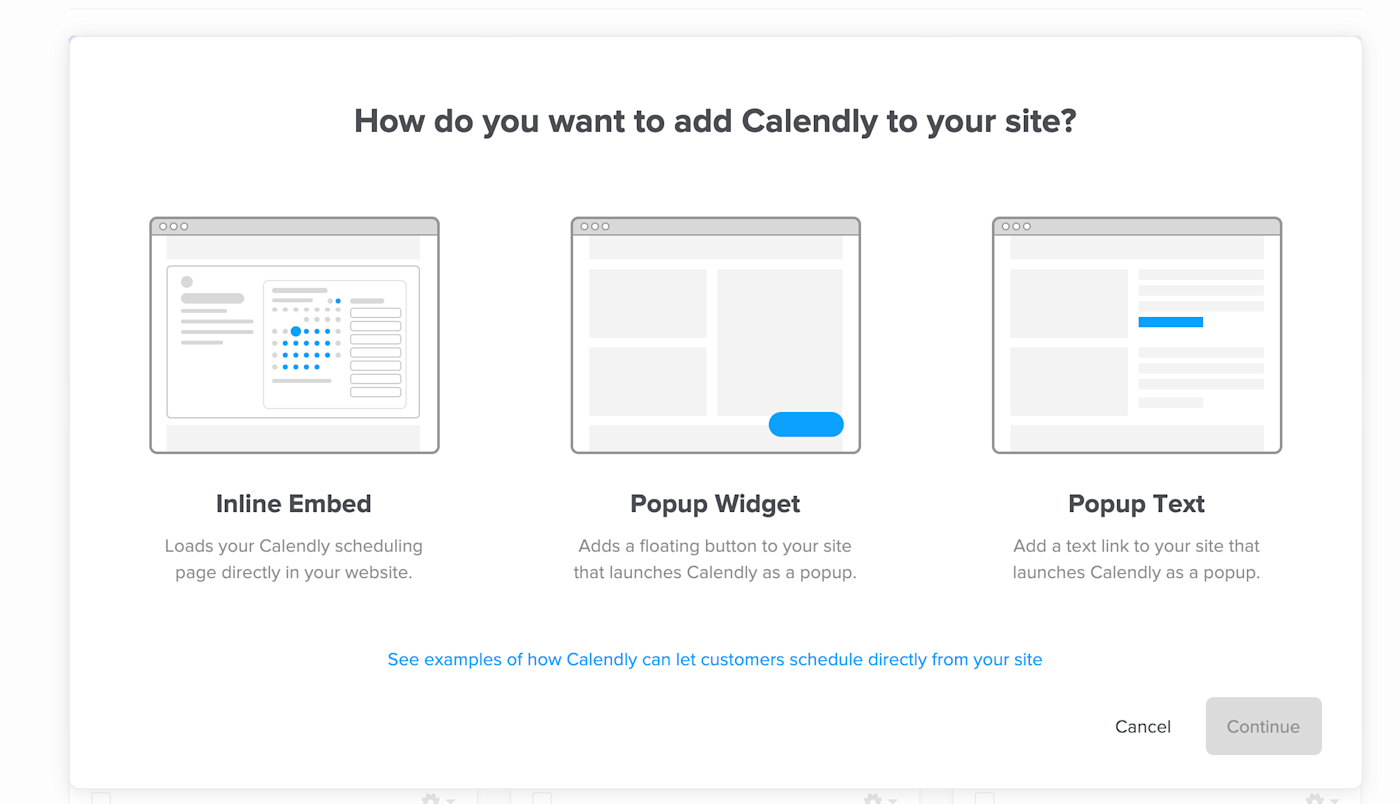
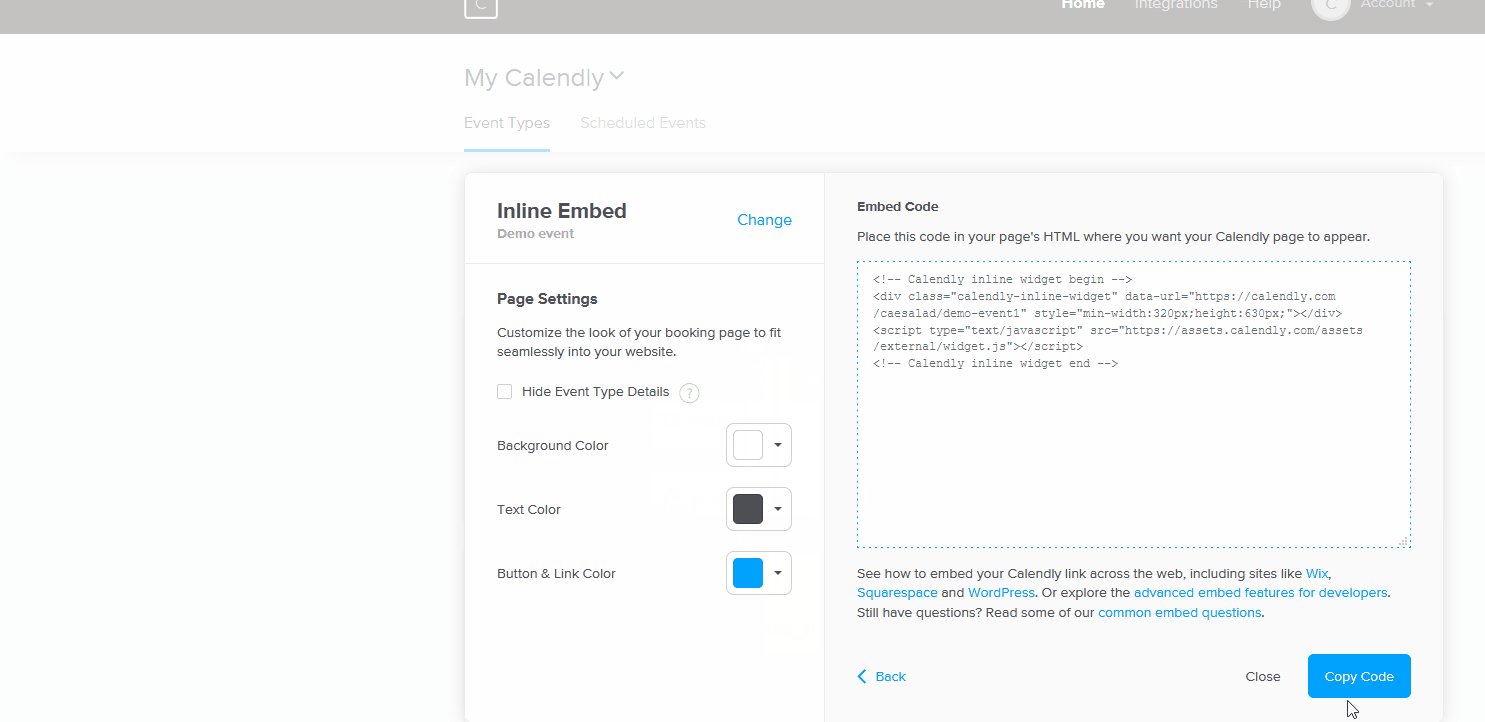
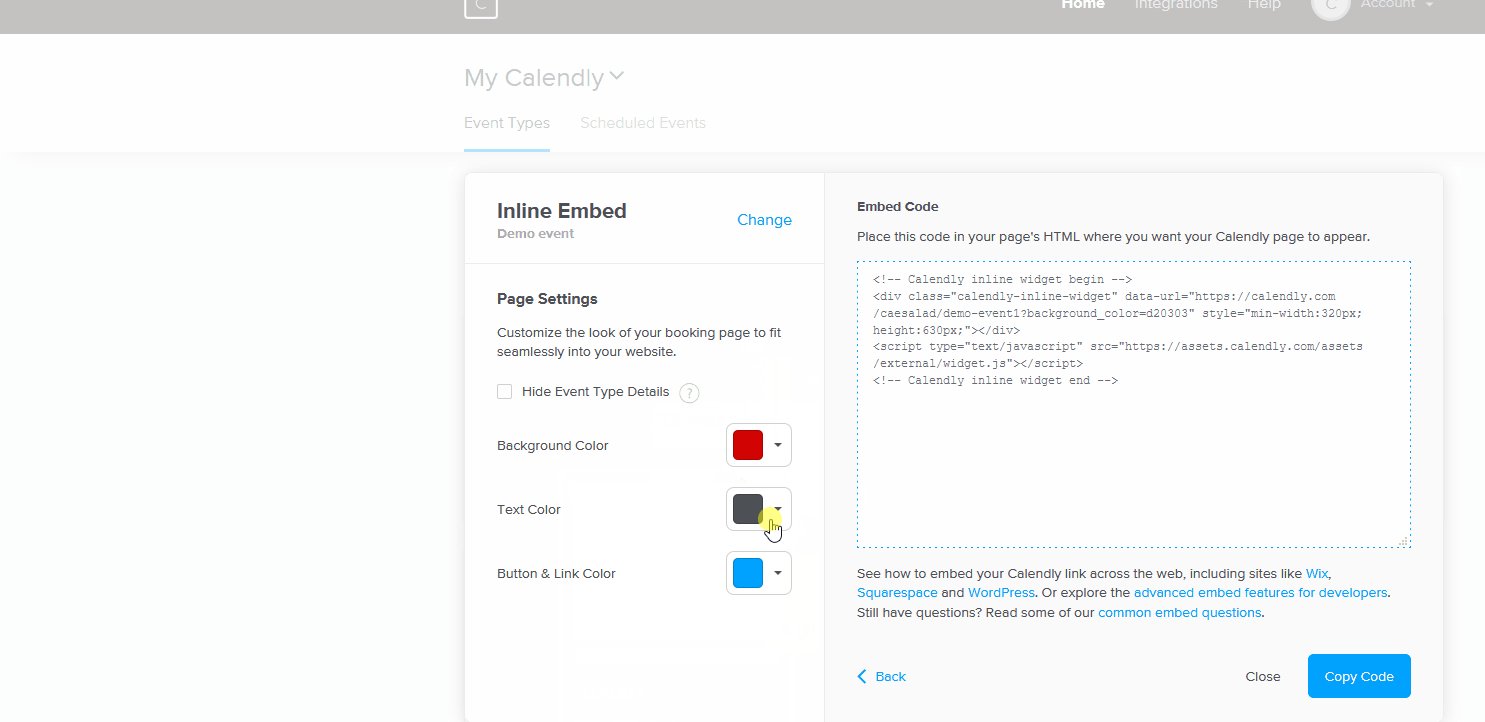
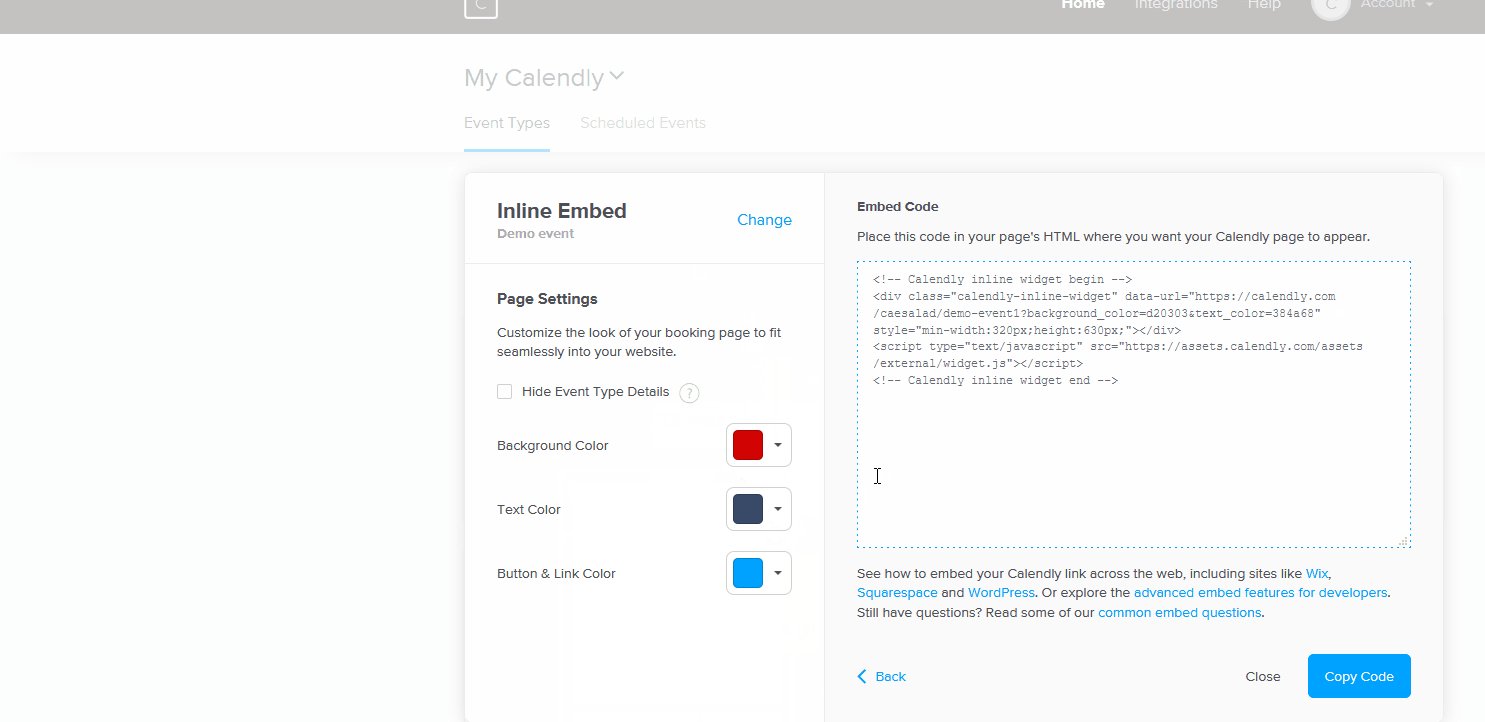
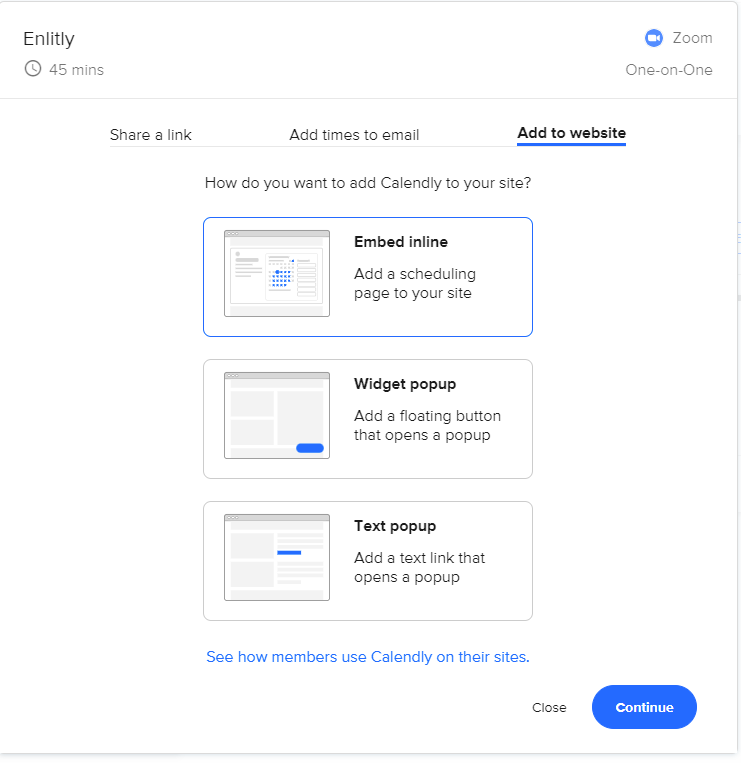
Add a scheduling page to your site. Add a text link that opens a popup. Click the cog icon to the right of the new event type button. Feel free to expand each section below to learn more about our available embed options. Web calendly offers three general embed options. Web using elementor, you can add the calendly embed code to any wordpress page. Choose the inline embed option. Web here’s how to find your calendar’s embed code on calendly: Import react, { useeffect } from 'react'; An inline embed is great for if.
Web using elementor, you can add the calendly embed code to any wordpress page. Web this is how you do it with react hooks: Web you will need to generate your calendly embed code. Web discover iframely's calendly embed code generator. Web discover options for adding calendly to your website, ensuring your visitors schedule at the height of their interest. Use triggers and conditions to display your calendar in popups, buttons and more. You can choose from three customizable. Web the embed page uses calendly's standard inline embed code to render the selected event type, substituting the event type url that was submitted from the root landing. Const calendly = ({ minwidth, height, url }) => {. Add a scheduling page to your site.
How to Embed Calendly in WordPress
Choose the inline embed option. Import react, { useeffect } from 'react'; Web using elementor, you can add the calendly embed code to any wordpress page. Get responsive embed codes for calendly. Add a text link that opens a popup.
How to Embed Calendly in WordPress
Manually or via simple api. Use triggers and conditions to display your calendar in popups, buttons and more. Web discover iframely's calendly embed code generator. Feel free to expand each section below to learn more about our available embed options. You can choose from three customizable.
How to embed Calendly in WordPress Help Center
Web this is how you do it with react hooks: Developers can make a javascript api call to create an inline embed on demand, automatically resize the. Web calendly’s embed options. An inline embed is great for if. Import react, { useeffect } from 'react';
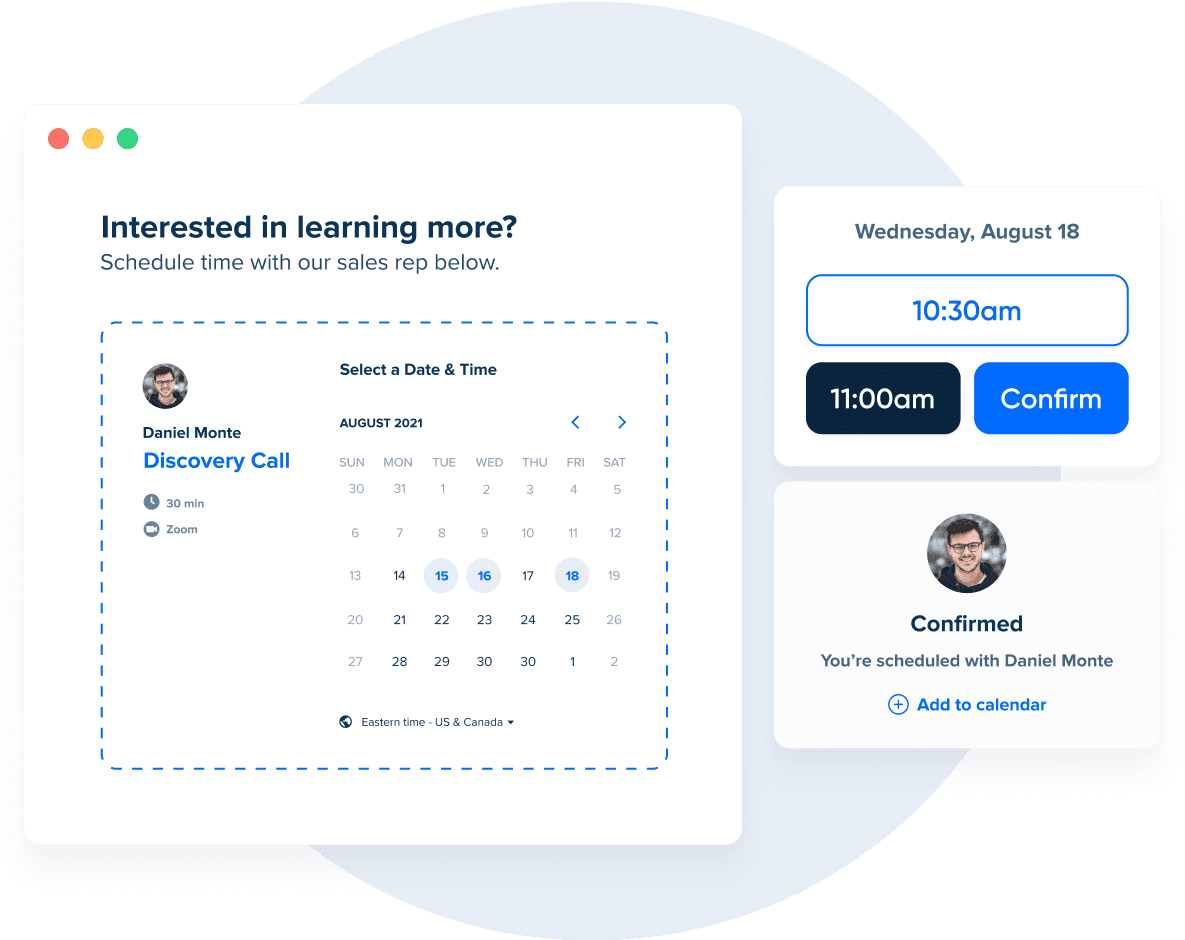
Embedded Scheduling Page Calendly
Tracking google analytics in your calendly embed. Const calendly = ({ minwidth, height, url }) => {. Web you can add your calendly booking flow directly to your website, so your site visitors can schedule with you without leaving your site. Web here’s how to find your calendar’s embed code on calendly: You can choose from three customizable.
How to Embed Calendly in WordPress
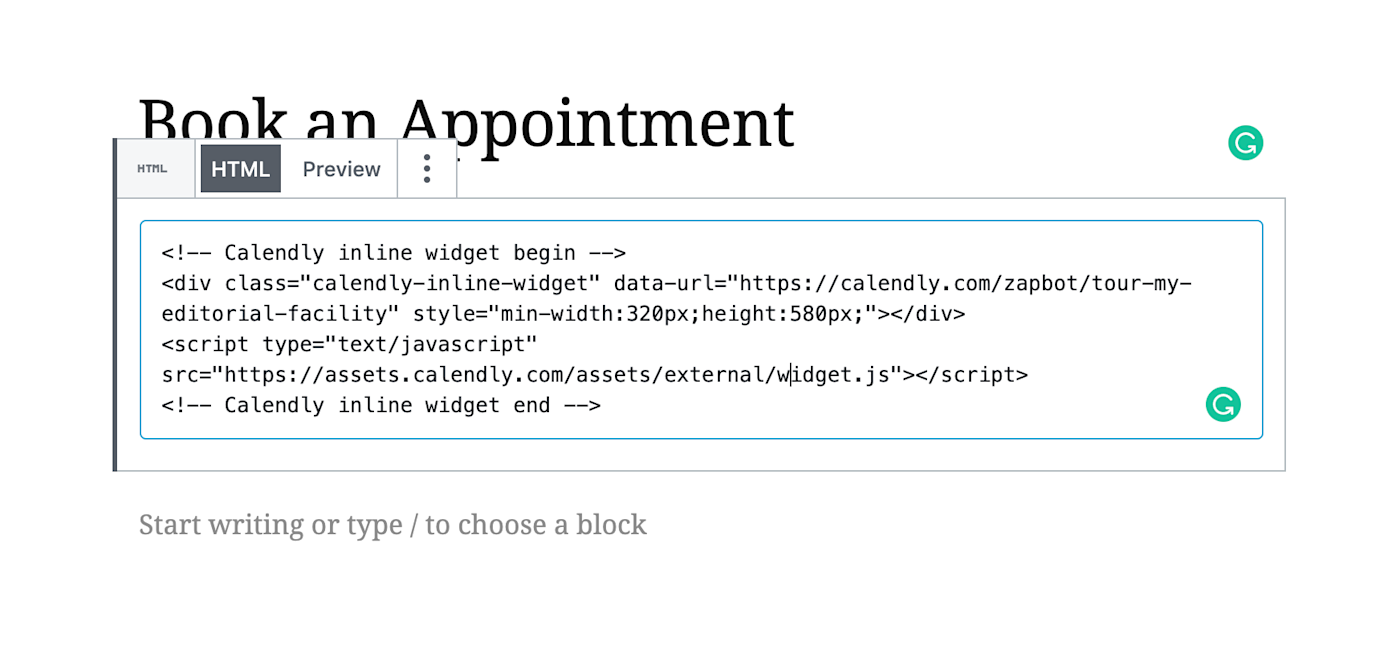
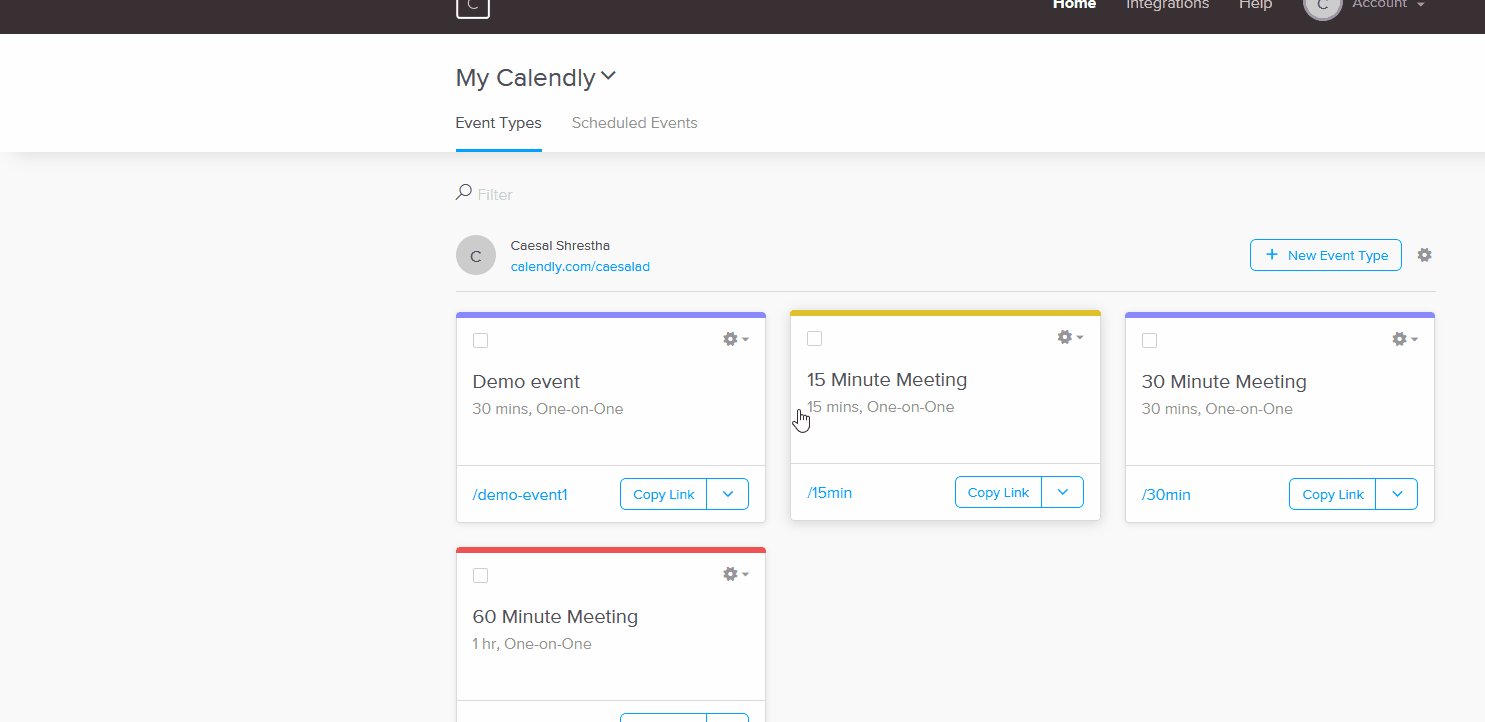
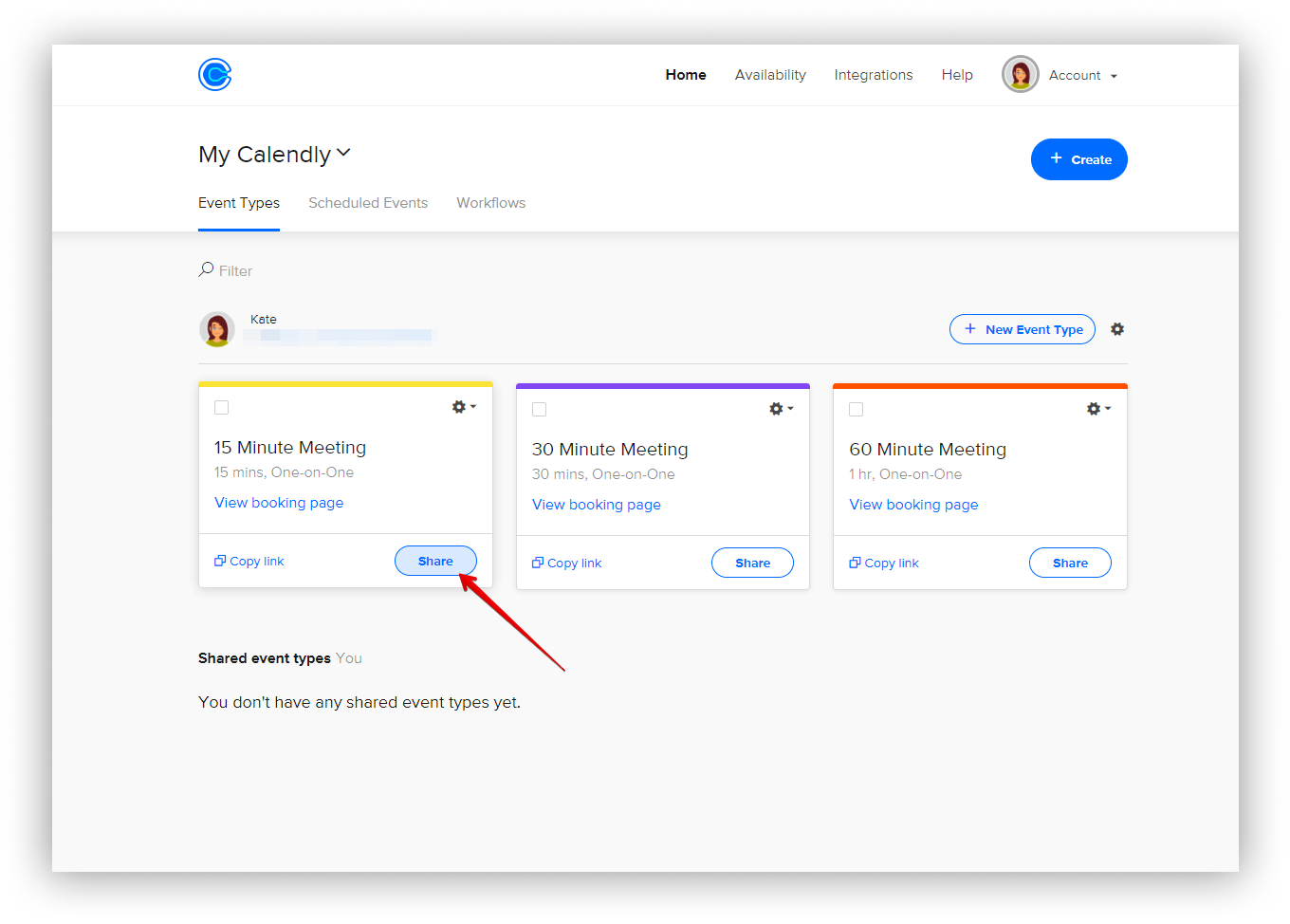
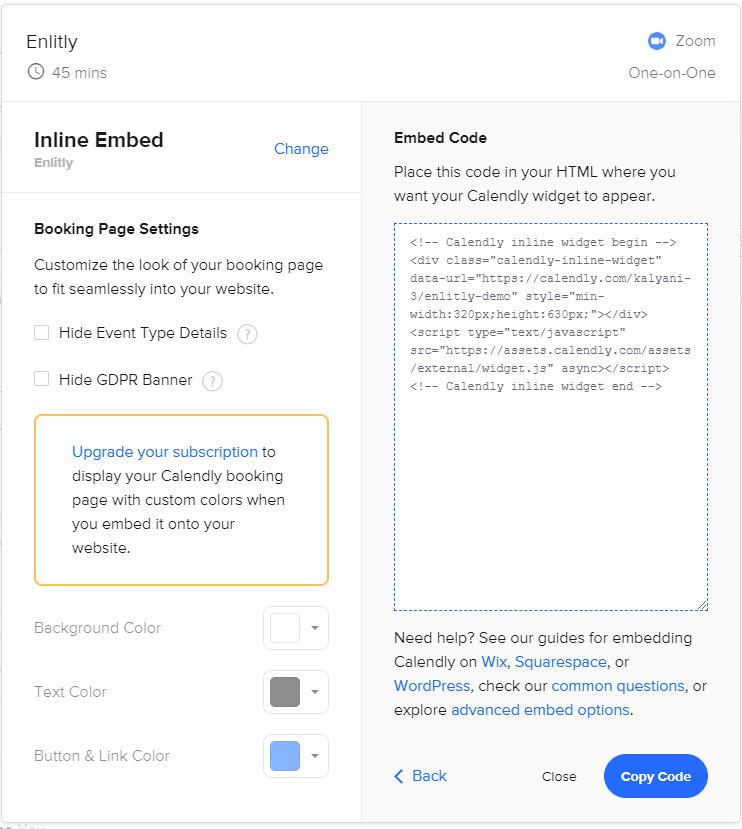
Tracking google analytics in your calendly embed. Web here’s how to find your calendar’s embed code on calendly: Const calendly = ({ minwidth, height, url }) => {. Web in order to embed calendly into your website, you’ll first have to find the embed code. First, you’ll want to log into your account and click on “event types” in the.
Embedding Calendly on your site Help Center
Add a text link that opens a popup. Choose the inline embed option. Feel free to expand each section below to learn more about our available embed options. Web here’s how to find your calendar’s embed code on calendly: Web embed calendly and elementor to make dynamic schedules.
How to Embed Calendly in WordPress? 3 Easy Ways! QuadLayers
Add a scheduling page to your site. Get responsive embed codes for calendly. Web discover iframely's calendly embed code generator. Web calendly’s embed options. As a reminder, the embed code can be generated for either a single event type, or your account's booking.
Embed Calendly FuseBase (Formerly Nimbus)
Web embed calendly and elementor to make dynamic schedules. Const calendly = ({ minwidth, height, url }) => {. Choose the inline embed option. As a reminder, the embed code can be generated for either a single event type, or your account's booking. Web the embed page uses calendly's standard inline embed code to render the selected event type, substituting.
How to embed Calendly in Enlitly Enlitly
Web discover options for adding calendly to your website, ensuring your visitors schedule at the height of their interest. First, you’ll want to log into your account and click on “event types” in the. Web in order to embed calendly into your website, you’ll first have to find the embed code. Web using elementor, you can add the calendly embed.
Web Here’s How To Find Your Calendar’s Embed Code On Calendly:
First, you’ll want to log into your account and click on “event types” in the. Web calendly offers three general embed options. Web using elementor, you can add the calendly embed code to any wordpress page. Web embed calendly and elementor to make dynamic schedules.
Web Calendly’s Embed Options.
Web discover iframely's calendly embed code generator. Web you can add your calendly booking flow directly to your website, so your site visitors can schedule with you without leaving your site. Use triggers and conditions to display your calendar in popups, buttons and more. Feel free to expand each section below to learn more about our available embed options.
Add A Text Link That Opens A Popup.
As a reminder, the embed code can be generated for either a single event type, or your account's booking. Web you will need to generate your calendly embed code. Get responsive embed codes for calendly. Tracking google analytics in your calendly embed.
Developers Can Make A Javascript Api Call To Create An Inline Embed On Demand, Automatically Resize The.
Web in order to embed calendly into your website, you’ll first have to find the embed code. Manually or via simple api. You can choose from three customizable. Add a scheduling page to your site.