Canvas Draw Rectangle
Canvas Draw Rectangle - Web the fillrect() method allows you to draw a filled rectangle at (x,y) position with a specified with and height on a canvas. The rect() method defines a rectangle. Draw a 150*100 pixels rectangle: This one is just a basic rectangle creator (i am hoping to expand it more to circles, lines, and maybe even other stuff). We can draw rectangles by using the fillrect method of the rendering context. The rect() method has the following parameters: I am trying to create a simple canvas program where the user can consistently create new shapes. The rectangle is positioned about its top left corner. Fillrect(x, y, width, height) draws a filled rectangle. Asked 10 years, 10 months ago.
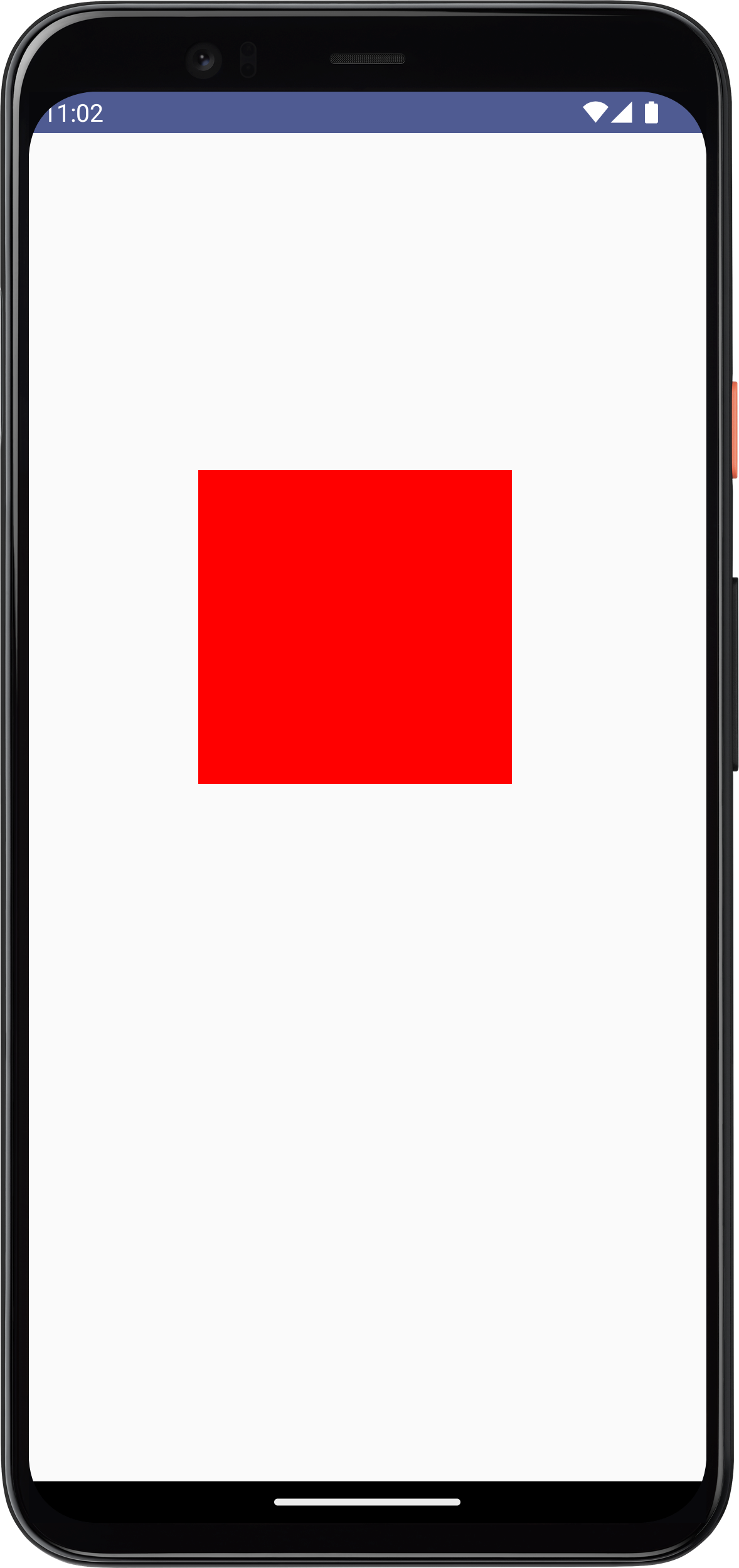
Web the following example draws a red rectangle on the canvas, from position (0,0) with a width of 150 and a height of 75: Web how to draw a rectangle using the html canvas. There are three rectangle methods : Draw a 150*100 pixels rectangle: Web to draw the rectangle onto a canvas, you can use the fill() or stroke() methods. This is often useful for creating a background, on top of which other things may then be drawn. There are three methods that draw rectangles on the canvas −. Web to create a rectangle using html5 canvas, we can use the rect() method rather than constructing the shape with 4 connecting lines. Ctx.fillrect (x, y, width, height) How can i do that?
Rect() to define a 150*100 pixels rectangle, starting in position (10,10). Asked 14 years, 9 months ago. Web here is a simple example: Try it yourself » description. Web the fillrect() method allows you to draw a filled rectangle at (x,y) position with a specified with and height on a canvas. This is often useful for creating a background, on top of which other things may then be drawn. Modified 7 years, 1 month ago. Web there are three functions that draw rectangles on the canvas: There are three methods that draw rectangles on the canvas −. Asked 10 years, 10 months ago.
How to Draw Rectangle in Canvas Html5 Paul Hostuder
Ctx.fillrect (x, y, width, height) Web the html canvas rectangles facilitate the rect () method to draw rectangles on canvas. The rect() method has the following parameters: I am trying to create a simple canvas program where the user can consistently create new shapes. The rect() method defines a rectangle.
Canvas Basics Drawing Rectangles ReactJS, TypeScript Tutorial 1
An html5 canvas rectangle is positioned with x and y parameters, and is sized with width and height parameters. Web how to draw a rounded rectangle using html canvas? To achieve this, the dimensions of the rectangle are set to equal the <<strong>canvas</strong>> element's width and height attributes. There are three methods that draw rectangles on the canvas −. This.
Android Canvas Draw Rectangle ITCodar
We can draw rectangles by using the fillrect method of the rendering context. Web the three most used methods for drawing rectangles in canvas are: Web the following example draws a red rectangle on the canvas, from position (0,0) with a width of 150 and a height of 75: This code snippet fills the entire canvas with a rectangle. The.
HTML5 canvas Draw a rectangle YouTube
The fillrect () method is used to fill a rectangle in the current color, gradient, or pattern. There are three rectangle methods : Canvas supports only two primitive shapes — rectangles and paths. Here is how the rectangles look when drawn: This is often useful for creating a background, on top of which other things may then be drawn.
How To Draw Rectangle And Square In Html5 Canvas Html5 Canvas
An html5 canvas rectangle is positioned with x and y parameters, and is sized with width and height parameters. How can i do that? Web here is a simple example: Web how to draw a rectangle using the html canvas. This one is just a basic rectangle creator (i am hoping to expand it more to circles, lines, and maybe.
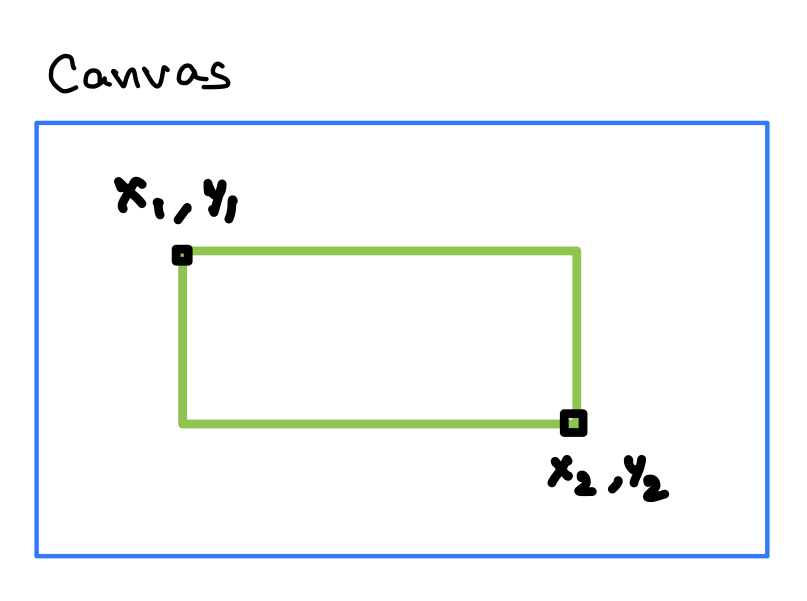
android How canvas.drawRect draws a rectangle Stack Overflow
This one is just a basic rectangle creator (i am hoping to expand it more to circles, lines, and maybe even other stuff). Ctx.fillrect ( x, y, width, height ); <<strong>canvas</strong> id=mycanvas width=200 height=100 style=border:1px solid black;> </<strong>canvas</strong>> Strokerect(x, y, width, height) draws a rectangular outline. How can i do that?
Flutter Canvas Draw Rectangle
Canvas supports only two primitive shapes — rectangles and paths. You define a new method on the canvas.context through its prototype: Web the three most used methods for drawing rectangles in canvas are: Ctx.fillrect (x, y, width, height) The following shows the syntax of the fillrect() method:
Tkinter Canvas Create Rectangle Python Examples
Ctx.fillrect ( x, y, width, height ); The rect() method defines a rectangle. An html5 canvas rectangle is positioned with x and y parameters, and is sized with width and height parameters. How can i do that? I am trying to create a simple canvas program where the user can consistently create new shapes.
How to Draw Rectangle Using Canvas in Android Jetpack Compose Coding
You define a new method on the canvas.context through its prototype: Inside the new method, you can use any context drawing commands to draw your. Web to create a rectangle using html5 canvas, we can use the rect() method rather than constructing the shape with 4 connecting lines. Web the html canvas rectangles facilitate the rect () method to draw.
Python tkinter and canvas 1 draw rectangles YouTube
<<strong>canvas</strong> id=mycanvas width=200 height=100 style=border:1px solid black;> </<strong>canvas</strong>> Ctx.fillrect (x, y, width, height) There are three methods that draw rectangles on the canvas −. Asked 14 years, 9 months ago. Try it yourself » description.
Web How To Draw A Rectangle Using The Html Canvas.
The rectangle is positioned about its top left corner. Web drawing a rectangle on canvas. Rect() to define a 150*100 pixels rectangle, starting in position (10,10). The first thing to do is to create a div element to hold your canvas:
Web To Draw The Rectangle Onto A Canvas, You Can Use The Fill() Or Stroke() Methods.
Web the three most used methods for drawing rectangles in canvas are: This is often useful for creating a background, on top of which other things may then be drawn. Web the fillrect() method allows you to draw a filled rectangle at (x,y) position with a specified with and height on a canvas. Modified 7 years, 1 month ago.
Ctx.fillrect ( X, Y, Width, Height );
Css (css) in this syntax: The rect() method defines a rectangle. Fillrect () strokerect () clearrect () fillrect () method. You define a new method on the canvas.context through its prototype:
Ctx.fillrect (X, Y, Width, Height)
Html canvas provides methods for drawing rectangles, fillrect() and strokerect(), but i can't find a method for making rectangles with rounded corners. This one is just a basic rectangle creator (i am hoping to expand it more to circles, lines, and maybe even other stuff). We can draw rectangles by using the fillrect method of the rendering context. How can i do that?