Context Draw
Context Draw - The canvasrenderingcontext2d interface is used for drawing rectangles, text, images and other objects onto the canvas element. Web a vulnerability has been discovered in google chrome, which could allow for arbitrary code execution. We are also starting to roll out to chatgpt. Draw the image onto the canvas: I'm not quite sure if it's possible to draw a dot i.e. Effectively visualize and clarify the context and boundaries of systems to be modeled. Draw the image onto the canvas: Web canvas image basics with ctx.drawimage. Web in this article. Web click on “create new project.”.
Draw the image onto the canvas: Simplify systems design and analysis with a context diagram. Web a context class diagram is an information system development tool used by software developers to represent the relationship between the main product and its. The canvas rendering context provides two methods to render text: Edrawmax online helps you understand how to create a context. Web this example draws a complete circle with the arc() method. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to. Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. Successful exploitation of this vulnerability could allow for. Effectively visualize and clarify the context and boundaries of systems to be modeled.
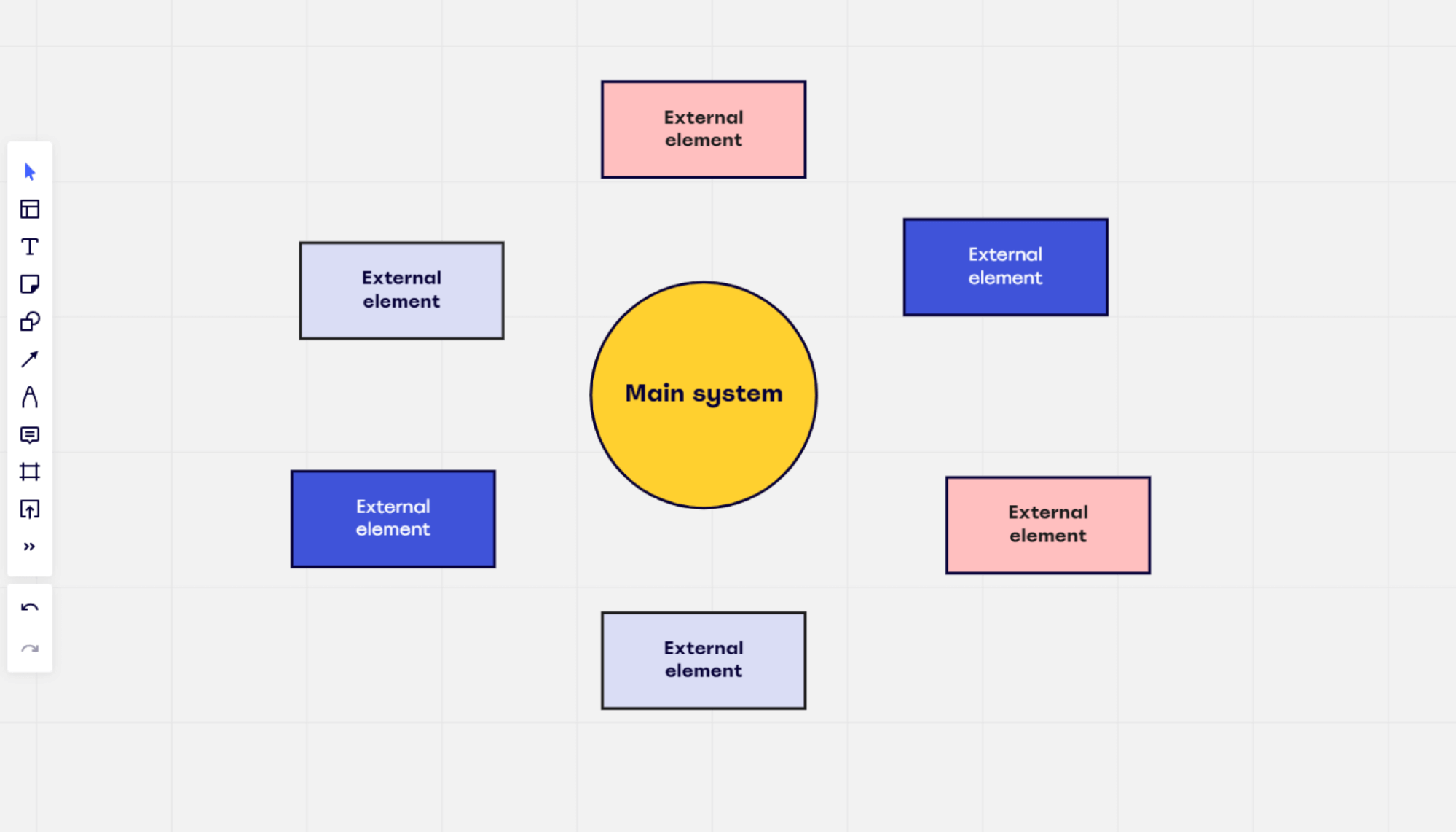
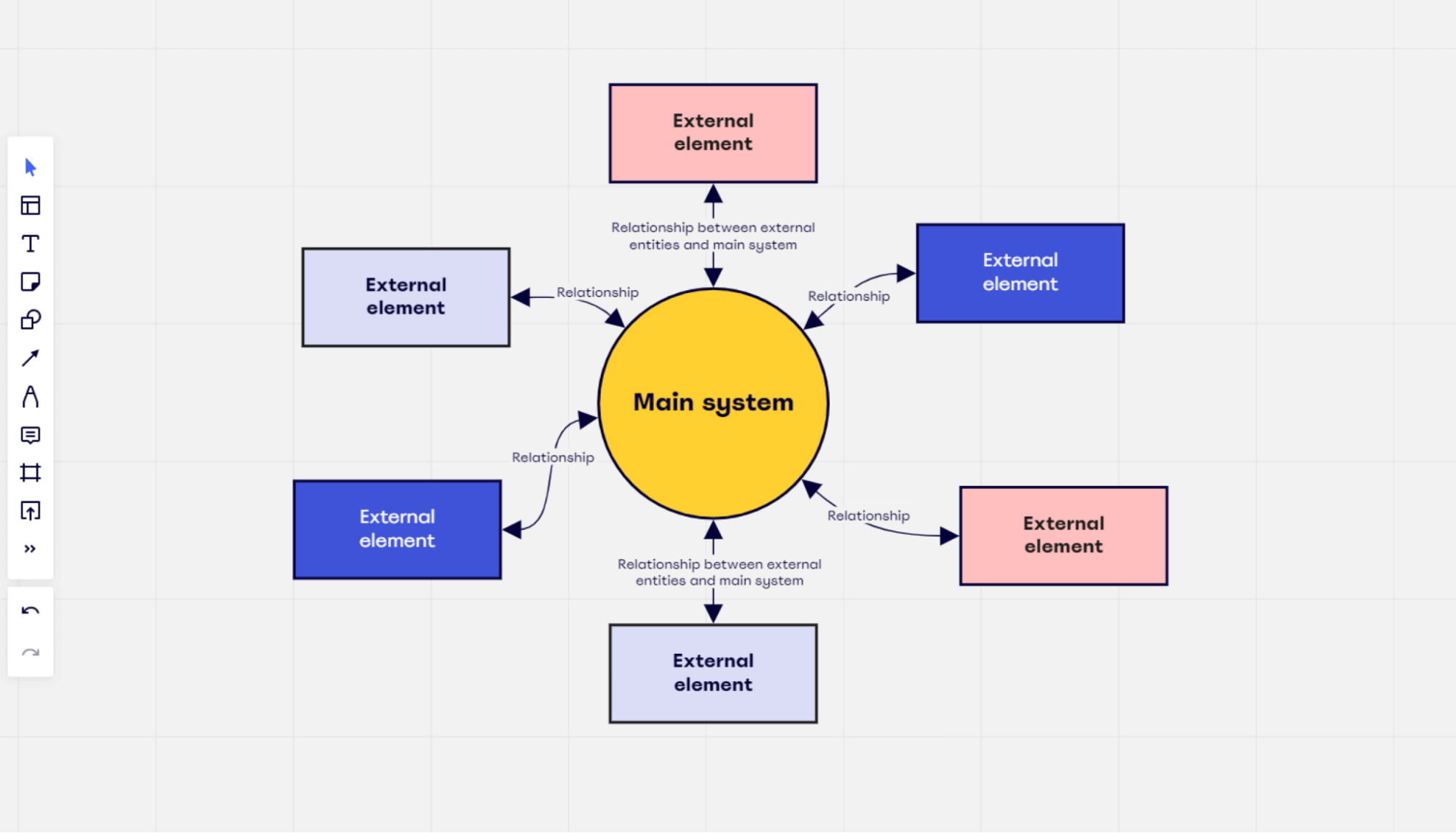
Web the canvasrenderingcontext2d.fillstyle property of the canvas 2d api specifies the color, gradient, or pattern to use inside shapes. Context.lineto ( x, y) parameter values. Create a context diagram as a visual reference for engineers and other team. Web context diagram is a visual representation that defines the boundary between the system and external entities. In the “create new project” window, select “asp.net core web api” from the list of templates displayed. Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. Web this example draws a complete circle with the arc() method. We are also starting to roll out to chatgpt. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to. Effectively visualize and clarify the context and boundaries of systems to be modeled.
What is a context diagram and how do you use it? MiroBlog
The canvasrenderingcontext2d interface is used for drawing rectangles, text, images and other objects onto the canvas element. For moment you can use getcontext for 2d (2dcanvas) or for 3d (webgl). Web the media's habit of highlighting fringe voices out of context continues to create distorted pictures of reality. Web click on “create new project.”. The canvasrenderingcontext2d.drawimage() method of the canvas.
"What is Context and Why is it Important?" Definition and Examples
The default style is #000. When it comes to canvas projects and using images most of the time that means knowing a thing or two about how to use. Web context is a way to choose what you are going to do with your canvas. Web in this article. Web a context class diagram is an information system development tool.
How to Draw Context Diagram A Stepwise Tutorial EdrawMax Online
When it comes to canvas projects and using images most of the time that means knowing a thing or two about how to use. Draw the image onto the canvas: Successful exploitation of this vulnerability could allow for. Web a context class diagram is an information system development tool used by software developers to represent the relationship between the main.
How to Draw UML Context Diagram Online? YouTube
Filltext(text, x, y [, maxwidth]) fills a given text at the given (x,y) position. A context diagram is a straightforward visual representation that maps out how information moves within a system. Effectively visualize and clarify the context and boundaries of systems to be modeled. Web miren gutiérrez draws our attention to a phenomenon that has rarely been discussed in visual.
How to Draw Context Diagram A Stepwise Tutorial EdrawMax Online
Successful exploitation of this vulnerability could allow for. Edrawmax online helps you understand how to create a context. The default style is #000. Draw the image onto the canvas: Web canvas image basics with ctx.drawimage.
Context Drawing at Explore collection of Context
Web a context class diagram is an information system development tool used by software developers to represent the relationship between the main product and its. Successful exploitation of this vulnerability could allow for. Context.lineto ( x, y) parameter values. Web context is a way to choose what you are going to do with your canvas. Web miren gutiérrez draws our.
Design & Technology (Singapore) Presentation Drawing in Drawn in Sub
The canvas rendering context provides two methods to render text: Web the canvasrenderingcontext2d.fillstyle property of the canvas 2d api specifies the color, gradient, or pattern to use inside shapes. Draw a path shaped as the letter l: Web what is a context diagram? For moment you can use getcontext for 2d (2dcanvas) or for 3d (webgl).
What is a context diagram and how do you use it? MiroBlog
The canvasrenderingcontext2d interface is used for drawing rectangles, text, images and other objects onto the canvas element. Web a context class diagram is an information system development tool used by software developers to represent the relationship between the main product and its. The canvas rendering context provides two methods to render text: Filltext(text, x, y [, maxwidth]) fills a given.
What is a context diagram and how do you use it? MiroBlog
Web in this article. Web </canvas> try it. The canvasrenderingcontext2d interface is used for drawing rectangles, text, images and other objects onto the canvas element. Web context diagram is a visual representation that defines the boundary between the system and external entities. Successful exploitation of this vulnerability could allow for.
What is a context diagram and how do you use it? MiroBlog
The canvas rendering context provides two methods to render text: Comedian jerry seinfeld on sunday gave the. Edrawmax online helps you understand how to create a context. Web this example draws a complete circle with the arc() method. In the “create new project” window, select “asp.net core web api” from the list of templates displayed.
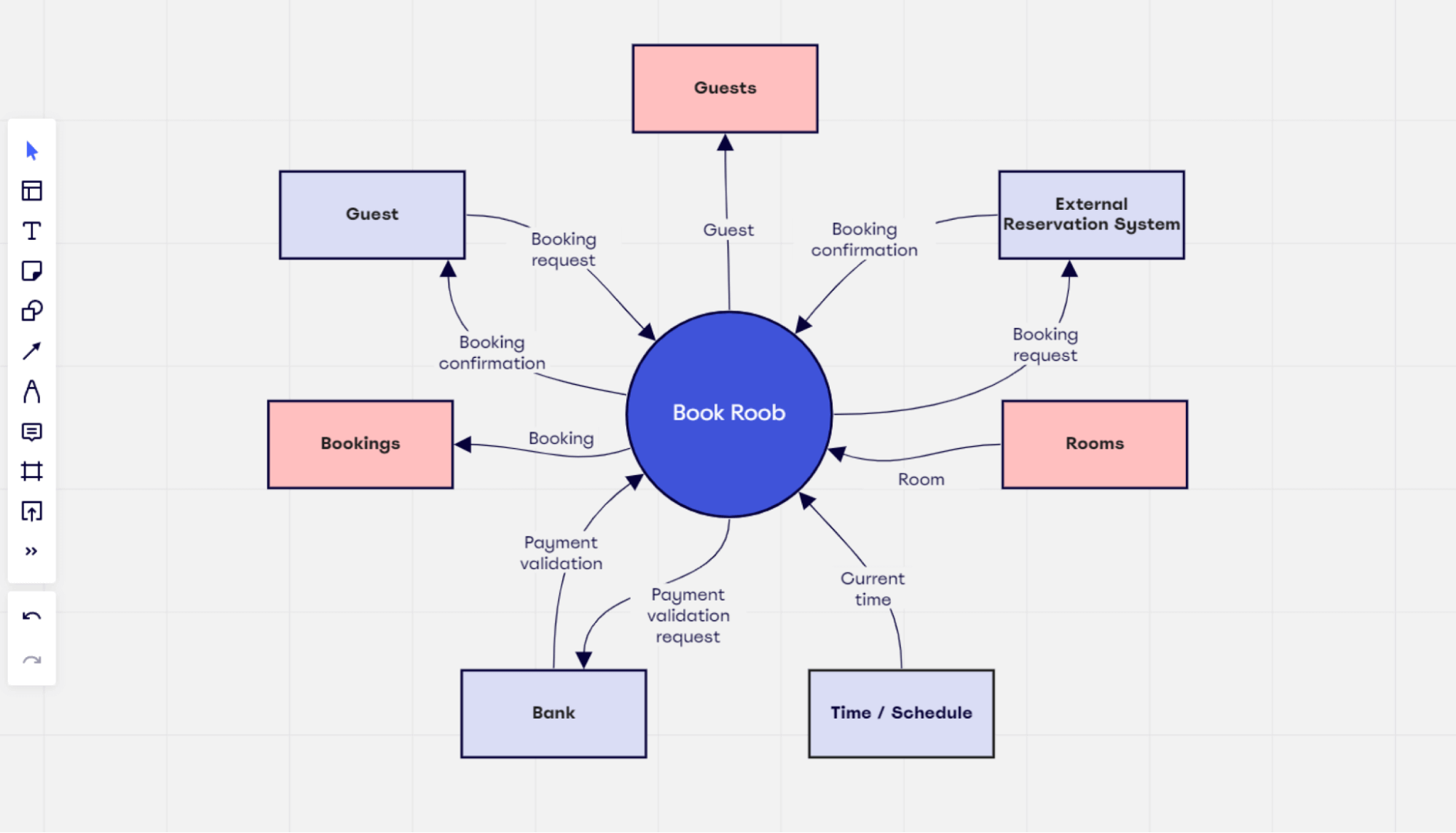
A Context Diagram Is A Straightforward Visual Representation That Maps Out How Information Moves Within A System.
When it comes to canvas projects and using images most of the time that means knowing a thing or two about how to use. We are also starting to roll out to chatgpt. Web miren gutiérrez draws our attention to a phenomenon that has rarely been discussed in visual communication: Simplify systems design and analysis with a context diagram.
How To Make Visible The Invisible?
Web a vulnerability has been discovered in google chrome, which could allow for arbitrary code execution. Edrawmax online helps you understand how to create a context. The canvasrenderingcontext2d interface is used for drawing rectangles, text, images and other objects onto the canvas element. Web this example draws a complete circle with the arc() method.
Create A Context Diagram As A Visual Reference For Engineers And Other Team.
Draw a path shaped as the letter l: Web context diagram is a visual representation that defines the boundary between the system and external entities. Web the canvasrenderingcontext2d.fillstyle property of the canvas 2d api specifies the color, gradient, or pattern to use inside shapes. Comedian jerry seinfeld on sunday gave the.
The Default Style Is #000.
Web canvas image basics with ctx.drawimage. Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. Web drawing a line on the html5 canvas is quite straightforward using the context.moveto() and context.lineto() functions. Web the media's habit of highlighting fringe voices out of context continues to create distorted pictures of reality.