Context Drawing
Context Drawing - Web you can listen to all 37 songs of eurovision 2024 via your favourite streaming service or watch the music videos on our youtube channel. What is a context diagram? Web in this post, you’ll find out what a context diagram is and how to effortlessly create one using figjam, complemented by practical examples and best practices. Html5 specification say's about getcontext : Simplify systems design and analysis with a context diagram. Like other methods that modify the current path, this method does not directly render anything. Create a context diagram as a visual reference for engineers and other team members. Context diagrams are highly essential as they allow you to represent the dynamics and working of a system in its chronological/sequential order while simultaneously indicating the effects and consequences of external factors, actors, and stimuli at different stages and levels. Helps you notice errors or omissions. The first argument specifies the desired api.
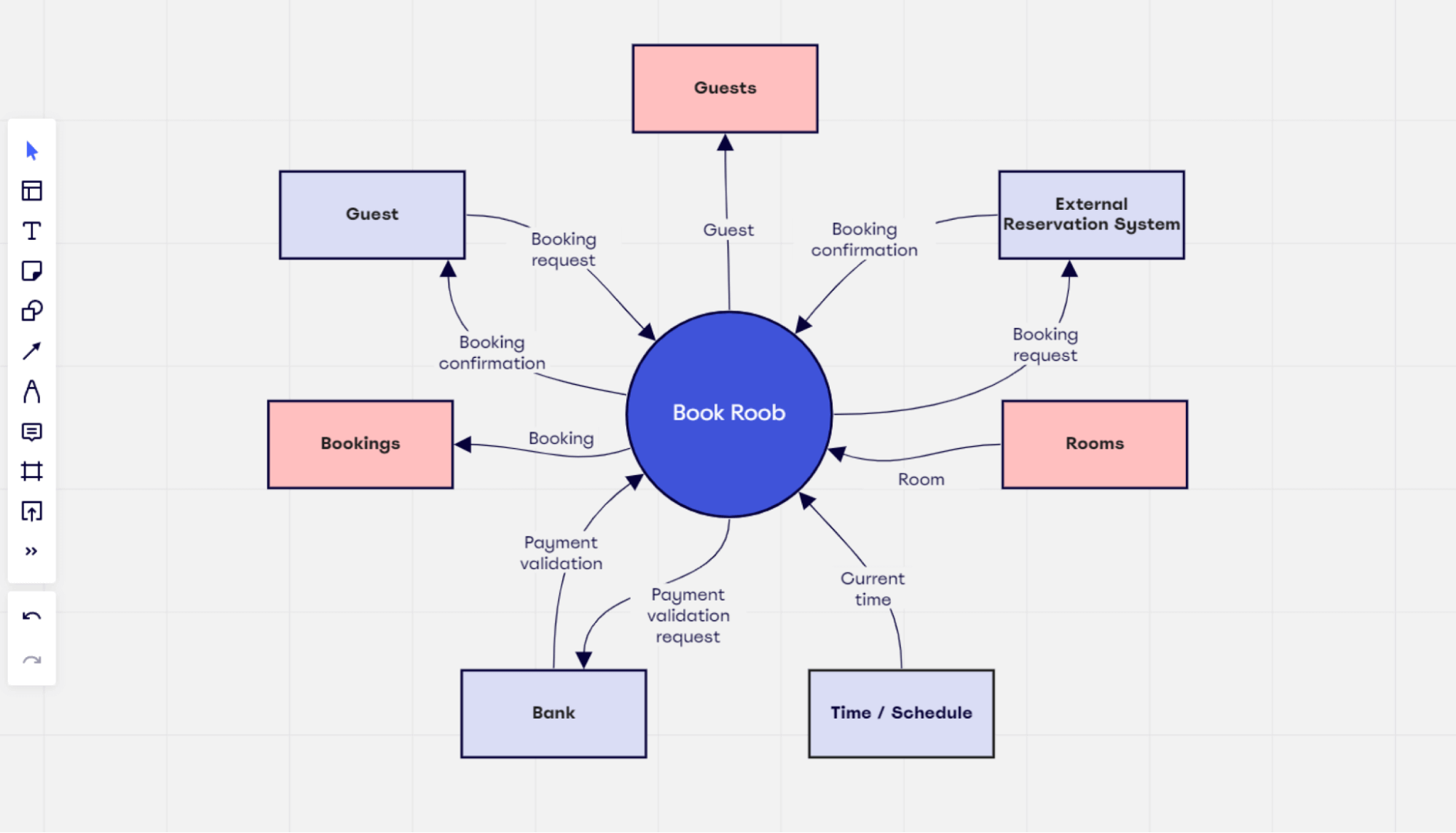
It identifies the flows of information between the system and external entities (i.e. The path starts at startangle, ends at endangle, and travels in the direction given by counterclockwise (defaulting to clockwise). Web it is made up of a context bubble, first drawn in the middle of the chart. A context diagram is a straightforward visual representation that maps out how information moves within a system. A system context diagram (scd), also known as a context diagram, is a fundamental tool in systems engineering and software development that helps visualize the relationships between a system and its external entities or stakeholders. Arc(x, y, radius, startangle, endangle) arc(x, y, radius, startangle, endangle, counterclockwise) the arc() method creates a circular arc centered at (x, y) with a radius of radius. Web in this post, you’ll find out what a context diagram is and how to effortlessly create one using figjam, complemented by practical examples and best practices. Optionally with a maximum width to draw. A context diagram helps project stakeholders understand an entire software system at a single glance. The canvas tutorial has more.
The canvas tutorial has more. Web in this post, you’ll find out what a context diagram is and how to effortlessly create one using figjam, complemented by practical examples and best practices. Simplify systems design and analysis with a context diagram. Context diagrams are highly essential as they allow you to represent the dynamics and working of a system in its chronological/sequential order while simultaneously indicating the effects and consequences of external factors, actors, and stimuli at different stages and levels. Html5 specification say's about getcontext : To both create and render a rectangle in one step, use the fillrect() or strokerect() methods. Web the canvas rendering context provides two methods to render text: For moment you can use getcontext for 2d (2dcanvas) or for 3d (webgl). Edrawmax online helps you understand how to create a context diagram online using free context diagram software. Filltext(text, x, y [, maxwidth]) fills a given text at the given (x,y) position.
Context Drawing at Explore collection of Context
Gives a visual overview of a plan or project scope. To both create and render a rectangle in one step, use the fillrect() or strokerect() methods. Learn more about context diagram examples. The canvas tutorial has more. It is used for drawing shapes, text, images, and other objects.
Context Drawing at Explore collection of Context
It’s primarily used to help businesses wrap their heads around the scope of a system. A system context diagram (scd), also known as a context diagram, is a fundamental tool in systems engineering and software development that helps visualize the relationships between a system and its external entities or stakeholders. Web context diagram is a visual representation that defines the.
What is a context diagram and how do you use it? MiroBlog
Simplify systems design and analysis with a context diagram. Web a context diagram serves as a crucial tool in system analysis, providing a clear and simplified visual representation of a system and its external connections. This diagram has 3 main components which include external entities, system processes, and data flows. To both create and render a rectangle in one step,.
"What is Context and Why is it Important?" Definition and Examples
Optionally with a maximum width to draw. The path starts at startangle, ends at endangle, and travels in the direction given by counterclockwise (defaulting to clockwise). Web to draw the rectangle onto a canvas, you can use the fill() or stroke() methods. Optionally with a maximum width to draw. Edrawmax online helps you understand how to create a context diagram.
Context Drawing at Explore collection of Context
Simplify systems design and analysis with a context diagram. Web context diagram is a visual representation that defines the boundary between the system and external entities. Returns an object that exposes an api for drawing on the canvas. A system context diagram (scd), also known as a context diagram, is a fundamental tool in systems engineering and software development that.
How to Draw Context Diagram A Stepwise Tutorial EdrawMax Online
It provides the factors and events you need to consider when developing a system. Web an element to draw into the context. To both create and render a rectangle in one step, use the fillrect() or strokerect() methods. It is used for drawing shapes, text, images, and other objects. Stroketext(text, x, y [, maxwidth]) strokes a given text at the.
Context Drawing at Explore collection of Context
Gives a visual overview of a plan or project scope. Filltext(text, x, y [, maxwidth]) fills a given text at the given (x,y) position. Web an element to draw into the context. Web the system context diagram (also known as a level 0 dfd) is the highest level in a data flow diagram and contains only one process, representing the.
Context Drawing at Explore collection of Context
Web a context diagram serves as a crucial tool in system analysis, providing a clear and simplified visual representation of a system and its external connections. Web a context diagram outlines how external entities interact with an internal software system. This diagram has 3 main components which include external entities, system processes, and data flows. Web in this post, you’ll.
What is a context diagram and how do you use it? MiroBlog
Web to draw the rectangle onto a canvas, you can use the fill() or stroke() methods. Context diagrams are highly essential as they allow you to represent the dynamics and working of a system in its chronological/sequential order while simultaneously indicating the effects and consequences of external factors, actors, and stimuli at different stages and levels. The canvas tutorial has.
How to Draw Context Diagram A Stepwise Tutorial EdrawMax Online
Web a context diagram is defined as a broad visual representation that provides an overview of the interactions between a system under development and its external entities. It provides the factors and events you need to consider when developing a system. Create a context diagram as a visual reference for engineers and other team members. Web in this post, you’ll.
Web It Is Made Up Of A Context Bubble, First Drawn In The Middle Of The Chart.
It visualizes a project plan or project scope at a high level. Context diagrams are highly essential as they allow you to represent the dynamics and working of a system in its chronological/sequential order while simultaneously indicating the effects and consequences of external factors, actors, and stimuli at different stages and levels. It is used for drawing shapes, text, images, and other objects. The canvas tutorial has more.
As A Result, They Can Figure Out How Best To Design A New System And Its Requirements Or How To Improve An Existing System.
Html5 specification say's about getcontext : Web the system context diagram (also known as a level 0 dfd) is the highest level in a data flow diagram and contains only one process, representing the entire system, which establishes the context and boundaries of the system to be modeled. It is usually a circle shape that represents a conceptual boundary that encloses a group of interconnected processes and activities of a project. Learn more about context diagram examples.
Gives A Visual Overview Of A Plan Or Project Scope.
Web the canvas rendering context provides two methods to render text: Edrawmax online helps you understand how to create a context diagram online using free context diagram software. Filltext(text, x, y [, maxwidth]) fills a given text at the given (x,y) position. Create a context diagram as a visual reference for engineers and other team members.
What Is A Context Diagram?
Web a context diagram is defined as a broad visual representation that provides an overview of the interactions between a system under development and its external entities. Arc(x, y, radius, startangle, endangle) arc(x, y, radius, startangle, endangle, counterclockwise) the arc() method creates a circular arc centered at (x, y) with a radius of radius. A context diagram helps project stakeholders understand an entire software system at a single glance. Helps you notice errors or omissions.