Divi Custom Form
Divi Custom Form - Next, click the view all tab (1). Web we are third party developers providing free help for divi community. Web the divi header & navigation theme customizer settings. Since the grid is responsive, forms are responsive. Table of contents 1 preview of divi. Web 5.7 add blurb module. New 'digital marketing' layout added. Web move the contact form to one side of your page. 6 create tablet & phone contact form on click. Web the divi login module makes it easy to create a login area for registered users to access a member’s area, gated content, downloads, resources, and more.
Such a setup makes it possible to use divi’s native user interface grid. Collect documents, signatures, and payments on your forms. Web so, to create a divi contact form, insert the contact form module on a page. Web move the contact form to one side of your page. Next, click the view all tab (1). Round the corners of the form fields. Since the grid is responsive, forms are responsive. Divi modules for fields with material design styles, spam protection, email notification, database saves & more create material. Table of contents 1 preview of divi. Add a border around the form fields.
In this tutorial, you will learn how to easily create a custom divi contact form message pattern. New 'digital marketing' layout added. Easily customize the look & feel, as well as the structure of your header. Table of contents 1 preview of divi. Add a border around the form fields. Web mark hendriksen | january 11, 2023 | 0 comments. Embed forms into your website. Web the divi login module makes it easy to create a login area for registered users to access a member’s area, gated content, downloads, resources, and more. 6.1 add new standard section. Web description create form using divi builder.
Divi Custom Queries Divi Plugins
Web 5.7 add blurb module. Web we are third party developers providing free help for divi community. New 'digital marketing' layout added. Ad create secure & professional website forms with our easy drag & drop editor. Give your menu a name (2), tick the primary menu checkbox (3), then click create menu (4).
Divi Footer Layout Bundle 4 Buy Now • Divi Cake
Web head to appearance > menus (1). 5.8 apply gradient background to row. Such a setup makes it possible to use divi’s native user interface grid. 6 create tablet & phone contact form on click. Web we are third party developers providing free help for divi community.
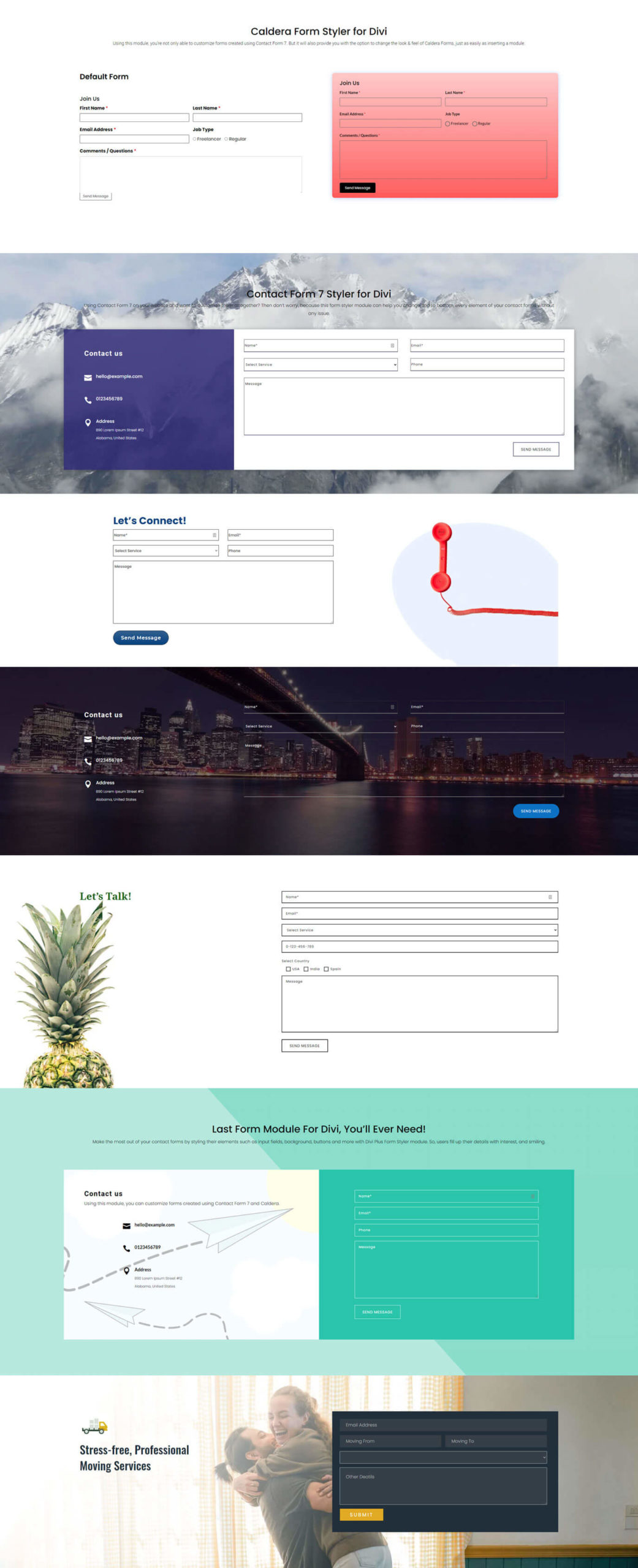
Divi Form Styler Modules Divi Extended
Since the grid is responsive, forms are responsive. In this tutorial, you will learn how to easily create a custom divi contact form message pattern. Upon inserting the module on the page, you’ll get 3 fields by default in the contact form. Web a custom divi module for each form field. Web mark hendriksen | january 11, 2023 | 0.
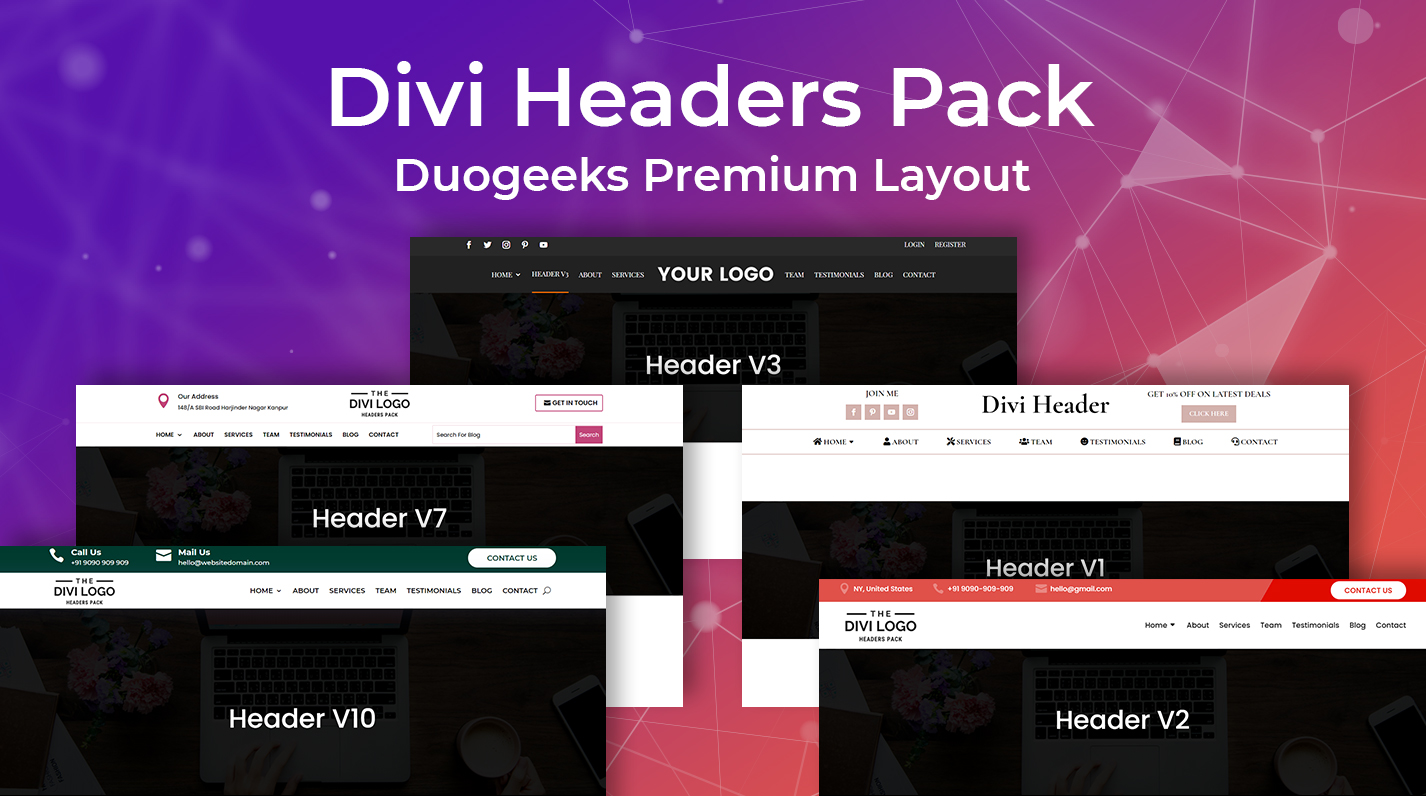
45 Divi Headers Pack Divi layouts, child themes & more.
Round the corners of the form fields. Professional, secure, personalized web forms & surveys. Web move the contact form to one side of your page. Such a setup makes it possible to use divi’s native user interface grid. Add a border around the form fields.
Divi Contact Form Modules and Sections
Web move the contact form to one side of your page. Next, click the view all tab (1). Web so, to create a divi contact form, insert the contact form module on a page. 6 create tablet & phone contact form on click. New 'digital marketing' layout added.
Divi Custom Fixed Header How To Quick Tutorial YouTube
View a live demo of. Web a custom divi module for each form field. Round the corners of the form fields. Add a border around the form fields. Web so, to create a divi contact form, insert the contact form module on a page.
Divi Supreme Pro 4.5.6 Custom and Creative Divi Modules latest version
Give divi a free test drive and find out why it's the most popular theme in the world. Ad create secure & professional website forms with our easy drag & drop editor. Web move the contact form to one side of your page. Collect documents, signatures, and payments on your forms. Web mark hendriksen | january 11, 2023 | 0.
Divi Gravity Forms Extension by WP Tools Review
Professional, secure, personalized web forms & surveys. Easily customize the look & feel, as well as the structure of your header. Round the corners of the form fields. Web we are third party developers providing free help for divi community. Web 5.7 add blurb module.
How to create custom Divi contact form message pattern Divi Extended
New 'digital marketing' layout added. Web move the contact form to one side of your page. Round the corners of the form fields. Since the grid is responsive, forms are responsive. Collect documents, signatures, and payments on your forms.
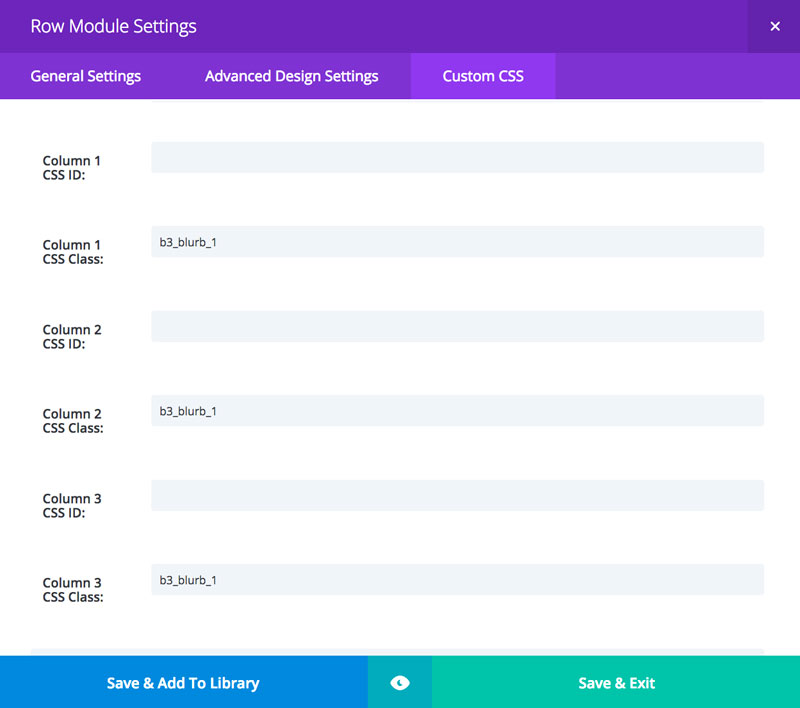
Custom Divi Blurbs Part 1 B3 Multimedia Solutions
In this tutorial, you will learn how to easily create a custom divi contact form message pattern. Web create a truly custom registration and login experience by building custom layouts that map all your needed form fields to any custom fields you need with acf. Such a setup makes it possible to use divi’s native user interface grid. Professional, secure,.
Web Head To Appearance > Menus (1).
6 create tablet & phone contact form on click. Web 5.7 add blurb module. Web create a truly custom registration and login experience by building custom layouts that map all your needed form fields to any custom fields you need with acf. Easily customize the look & feel, as well as the structure of your header.
Web So, To Create A Divi Contact Form, Insert The Contact Form Module On A Page.
Web the divi header & navigation theme customizer settings. Customize the size of the captcha form field. Divi modules for fields with material design styles, spam protection, email notification, database saves & more create material. Web move the contact form to one side of your page.
Upon Inserting The Module On The Page, You’ll Get 3 Fields By Default In The Contact Form.
Web we are third party developers providing free help for divi community. Once you create your new contact page (or whichever page you want your contact form on), you’ll want to click on the edit with the. 5.8 apply gradient background to row. Web a custom divi module for each form field.
Give Divi A Free Test Drive And Find Out Why It's The Most Popular Theme In The World.
6.1 add new standard section. Ad find out why 800,000+ customers choose divi and its visual drag & drop builder. Give your menu a name (2), tick the primary menu checkbox (3), then click create menu (4). Such a setup makes it possible to use divi’s native user interface grid.