Draw Arrow Css
Draw Arrow Css - So if you’re currently using arrow png. Web i'm trying to create a round directional arrow with css and html. You create a div, slap on some borders, and bam!—you have yourself an arrow. Web this is the simplest way to draw an arrow in css. Web arrow up and arrow down with transform rotate. Web a curved arrow in css3. Using this on my wedding site (currently in development)! Web arrows in css, let’s break it down. Opt for css, and you give your site the speed of an athlete without the bulk. This property can be used to create arrow icons by rotating elements using the rotate () function.
In this i have rotated the and an arrow, but both are in. Web how to create arrows. Web a curved arrow in css3. The key lies in transparency and the magic of. So if you’re currently using arrow png. This property can be used to create arrow icons by rotating elements using the rotate () function. Creating an arrow using css is very simple. Web arrows in css, let’s break it down. Web learn how to create arrows with css. You create a div, slap on some borders, and bam!—you have yourself an arrow.
Web arrows in css, let’s break it down. The actual width and height of the arrow is determined by the width of the border. For a pseudo, use content:\2192; Web arrows can be created using css properties as listed below: Web the trick is to make your path with a dashed line. Web we offer two popular choices: You create a div, slap on some borders, and bam!—you have yourself an arrow. In this i have rotated the and an arrow, but both are in. Using this on my wedding site (currently in development)! Web arrow up and arrow down with transform rotate.
37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects
Web arrow up and arrow down with transform rotate. Web how to create arrows. Web we offer two popular choices: Web the trick is to make your path with a dashed line. Web you can apply css to your pen from any stylesheet on the web.
How to Easily Create Arrows in CSS Webtips
Web css arrows are light, fast, avoiding server requests unlike image downloads. You create a div, slap on some borders, and bam!—you have yourself an arrow. Web how to create arrows. Read on how to do it in this tutorial: The actual width and height of the arrow is determined by the width of the border.
Create Arrow with css Html Css Tutorial YouTube
Cool for giving a drawn arrow look. Web arrows can be created using css properties as listed below: Web a curved arrow in css3. Web the trick is to make your path with a dashed line. Read on how to do it in this tutorial:
15+ Best CSS Arrows 2024 Free HTML Designs
Web we offer two popular choices: You create a div, slap on some borders, and bam!—you have yourself an arrow. Opt for css, and you give your site the speed of an athlete without the bulk. For a pseudo, use content:\2192; The key lies in transparency and the magic of.
Interesting HTML And CSS Arrows To Use On A Website
Opt for css, and you give your site the speed of an athlete without the bulk. So if you’re currently using arrow png. You create a div, slap on some borders, and bam!—you have yourself an arrow. Web we offer two popular choices: In this i have rotated the and an arrow, but both are in.
37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects
Included are links with examples and code for reuse. Web css arrows are light, fast, avoiding server requests unlike image downloads. Web this is the simplest way to draw an arrow in css. In an up arrow, for example, the. Web you can apply css to your pen from any stylesheet on the web.
37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects
Web i'm trying to create a round directional arrow with css and html. In this i have rotated the and an arrow, but both are in. This property can be used to create arrow icons by rotating elements using the rotate () function. Web a curved arrow in css3. Cool for giving a drawn arrow look.
35 Beautiful CSS Arrow Design Examples 2023 uiCookies
Web how to create arrows. Using this on my wedding site (currently in development)! Web we offer two popular choices: Included are links with examples and code for reuse. Web we offer two popular choices:
37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects
Web a curved arrow in css3. The actual width and height of the arrow is determined by the width of the border. Opt for css, and you give your site the speed of an athlete without the bulk. So if you’re currently using arrow png. Web we offer two popular choices:
15+ Best CSS Arrows 2019Free HTML Designs
Opt for css, and you give your site the speed of an athlete without the bulk. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. You create a div, slap on some borders, and bam!—you have yourself an arrow. Web we offer two popular choices:.
Web Css Arrows Are Light, Fast, Avoiding Server Requests Unlike Image Downloads.
Web arrows in css, let’s break it down. Web a curved arrow in css3. Creating an arrow using css is very simple. For a pseudo, use content:\2192;
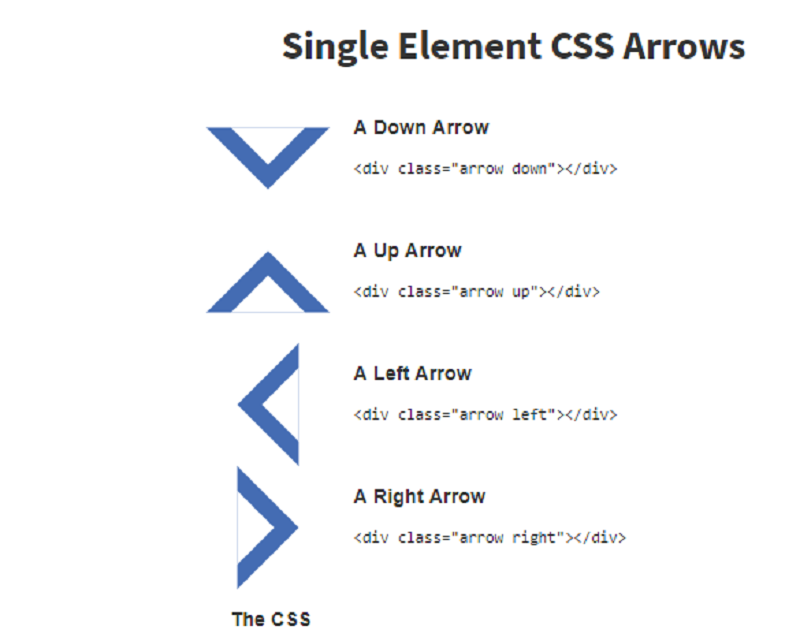
Web Arrows Can Be Created Using Css Properties As Listed Below:
The key lies in transparency and the magic of. Read on how to do it in this tutorial: This property can be used to create arrow icons by rotating elements using the rotate () function. Web this is the simplest way to draw an arrow in css.
Included Are Links With Examples And Code For Reuse.
Web the trick is to make your path with a dashed line. Web learn how to create arrows with css. The idea is a box with zero width and height. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself.
Using This On My Wedding Site (Currently In Development)!
Opt for css, and you give your site the speed of an athlete without the bulk. So if you’re currently using arrow png. Web we offer two popular choices: In an up arrow, for example, the.