Elementui Calender
Elementui Calender - By default, the time part of start date and end date are both 00:00:00. Web ### 回答3: elementui是一款基于vue.js的ui框架,其中的日历组件calendar是elementui中非常常用的组件之一。calendar组件可以方便地实现日历选择. Modified 1 year, 3 months ago. Web vue + elementui calendar. Get “type a” files and layers. Basic # custom content # range # customize header # localization #. If value is not specified, current month is displayed. 1,072 inspirational designs, illustrations, and graphic elements from the world’s best. Months), and a previous and next button for navigating between date ranges. Transform your colors, images, text, and more.
Set value to specify the currently displayed month. For a more detailed explanation on attributes, you can refer. By default, the time part of start date and end date are both 00:00:00. Web a calendar consists of a grouping element containing one or more date grids (e.g. Web vue + elementui calendar. Months), and a previous and next button for navigating between date ranges. 1,072 inspirational designs, illustrations, and graphic elements from the world’s best. Transform your colors, images, text, and more. Web when picking a date range, you can assign the time part for start date and end date. The default locale of is english, if you need to use other languages.
Months), and a previous and next button for navigating between date ranges. Web calendar ui designs, themes, templates and downloadable graphic elements on dribbble. 1,072 inspirational designs, illustrations, and graphic elements from the world’s best. Web vue + elementui calendar. Datetimepicker is derived from datepicker and timepicker. If value is not specified, current month is displayed. Asked 1 year, 3 months ago. Web ### 回答3: elementui是一款基于vue.js的ui框架,其中的日历组件calendar是elementui中非常常用的组件之一。calendar组件可以方便地实现日历选择. Web when picking a date range, you can assign the time part for start date and end date. Select date and time in one picker.
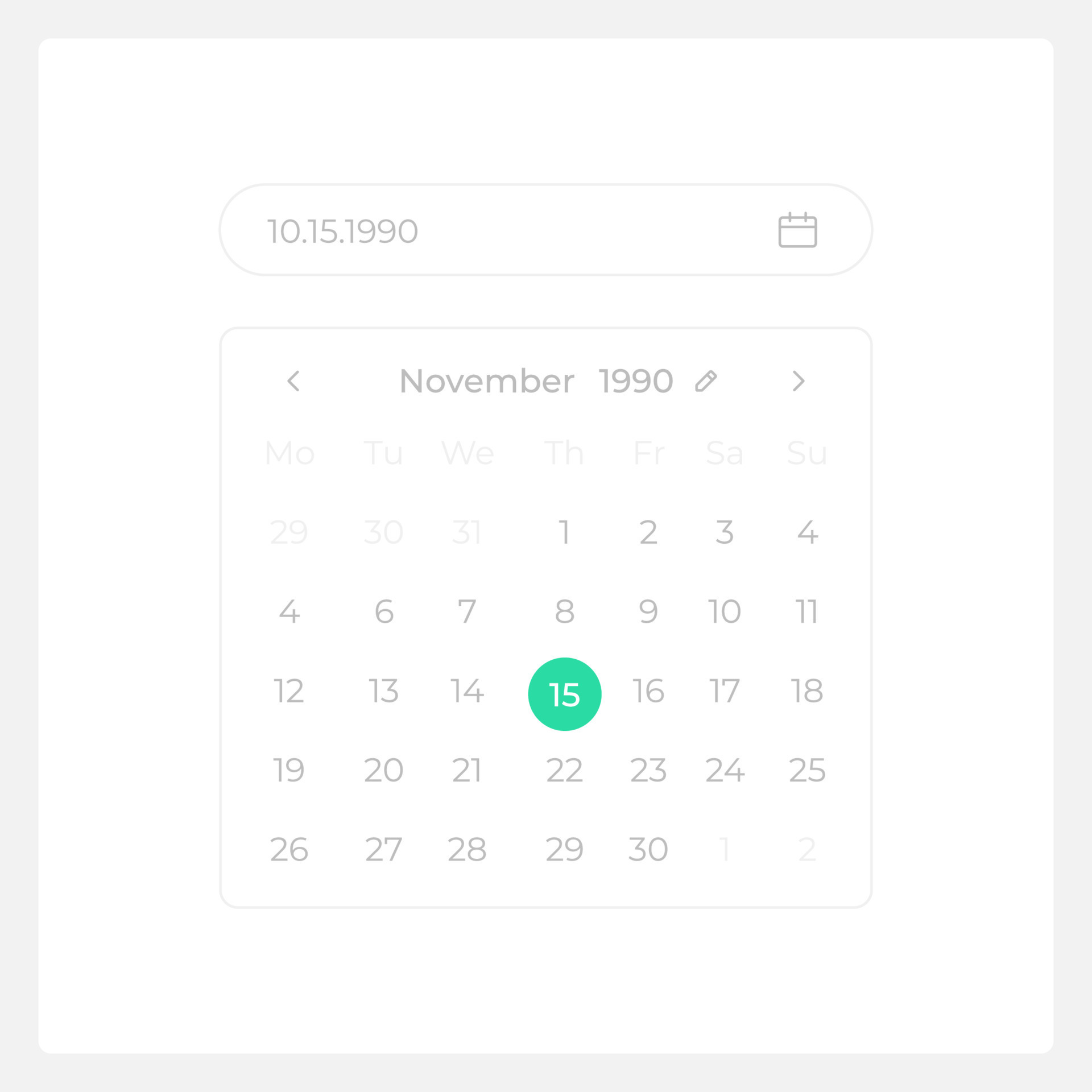
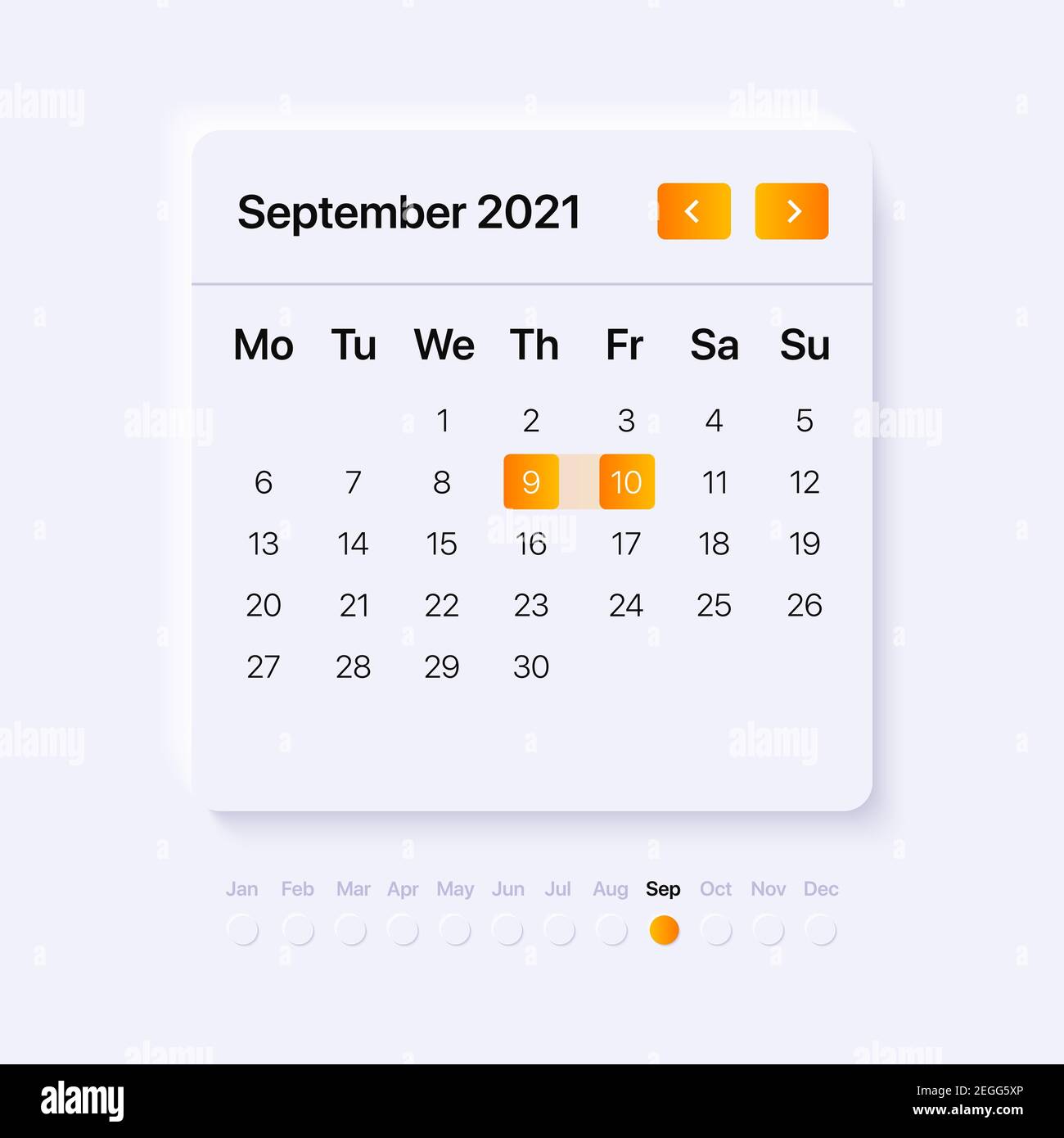
Calendar UI Element. Neumorphism UI Concept with orange gradient
Get “type a” files and layers. Web a calendar consists of a grouping element containing one or more date grids (e.g. Web when picking a date range, you can assign the time part for start date and end date. Modified 1 year, 3 months ago. Web vue + elementui calendar.
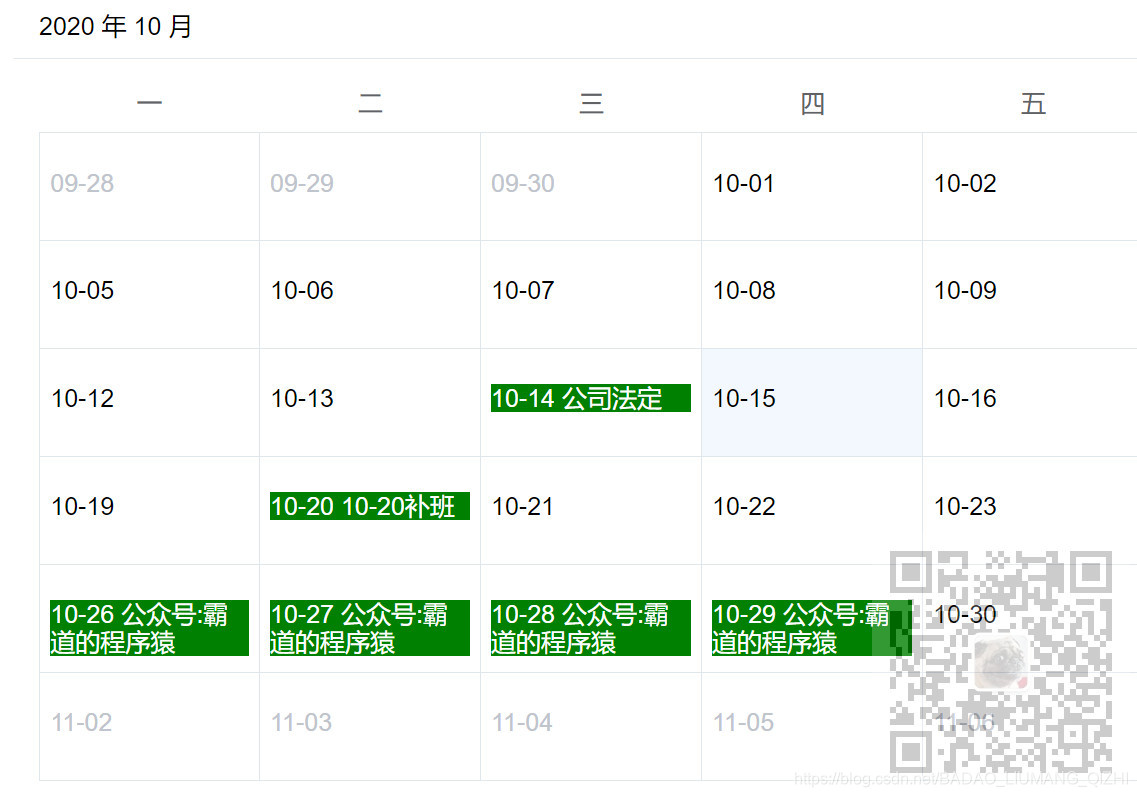
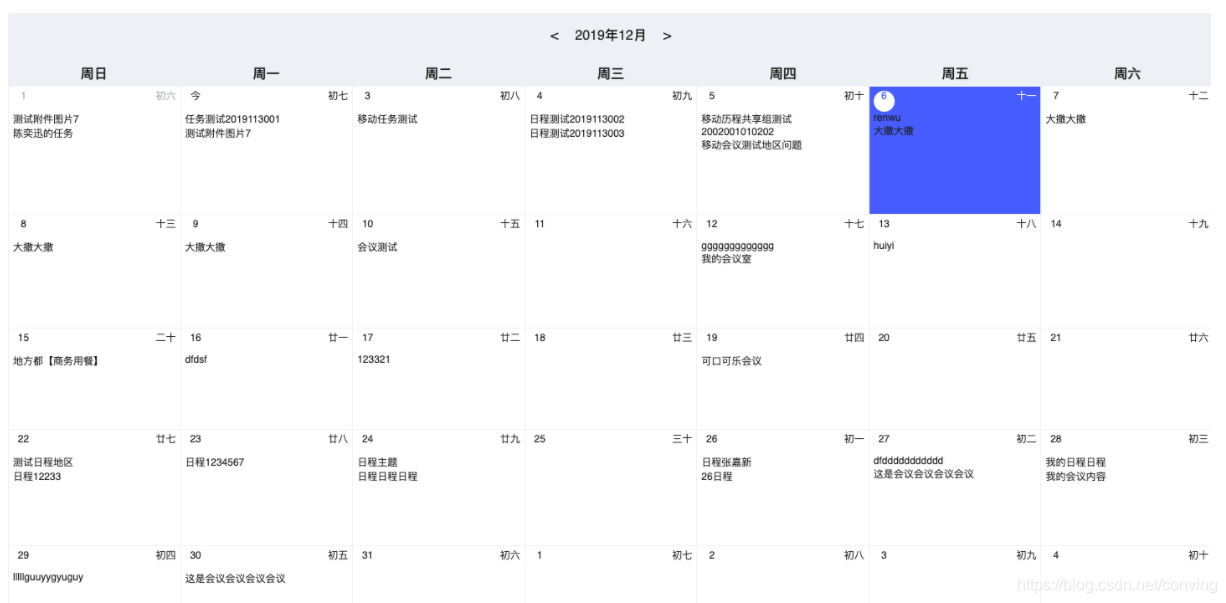
系列教程之ElementUI Calendar日历使用例子_这里使用的是 2.5 slot 语法,对于新项目请使用 2.6 slot 语法
Web when picking a date range, you can assign the time part for start date and end date. For a more detailed explanation on attributes, you can refer. Basic # custom content # range # customize header # localization #. Asked 1 year, 3 months ago. The default locale of is english, if you need to use other languages.
vue自定义使用elementUI的日历组件_elementui日历组件CSDN博客
Set value to specify the currently displayed month. Basic # custom content # range # customize header # localization #. The default locale of is english, if you need to use other languages. Web when picking a date range, you can assign the time part for start date and end date. Modified 1 year, 3 months ago.
Calendar UI element Figma
Web ### 回答3: elementui是一款基于vue.js的ui框架,其中的日历组件calendar是elementui中非常常用的组件之一。calendar组件可以方便地实现日历选择. By default, the time part of start date and end date are both 00:00:00. Select date and time in one picker. Basic # custom content # range # customize header # localization #. Web when picking a date range, you can assign the time part for start date and end date.
Element Calendar日历使用案例CSDN博客
Web a calendar consists of a grouping element containing one or more date grids (e.g. Speed up your handoff, process, and. Set value to specify the currently displayed month. Web when picking a date range, you can assign the time part for start date and end date. Get “type a” files and layers.
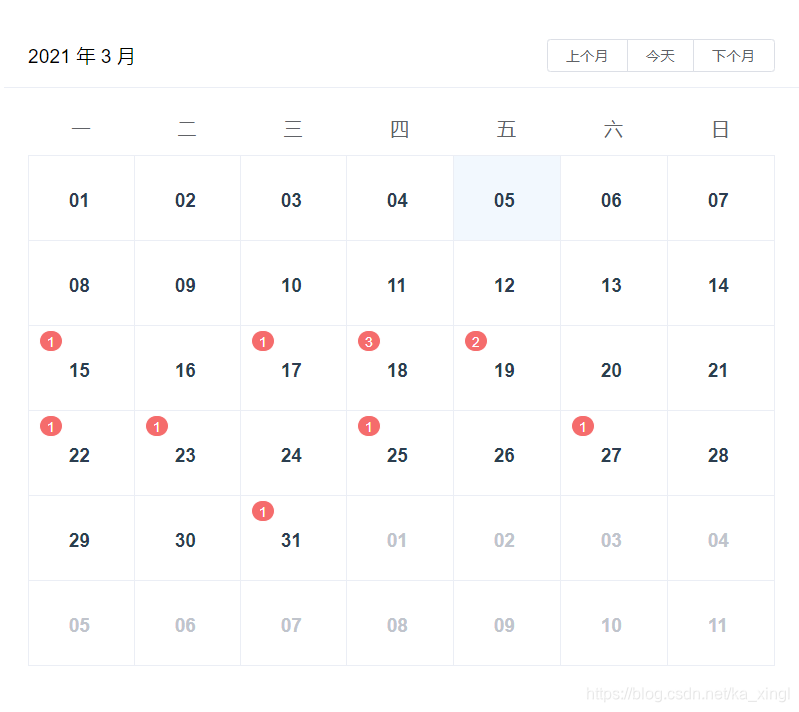
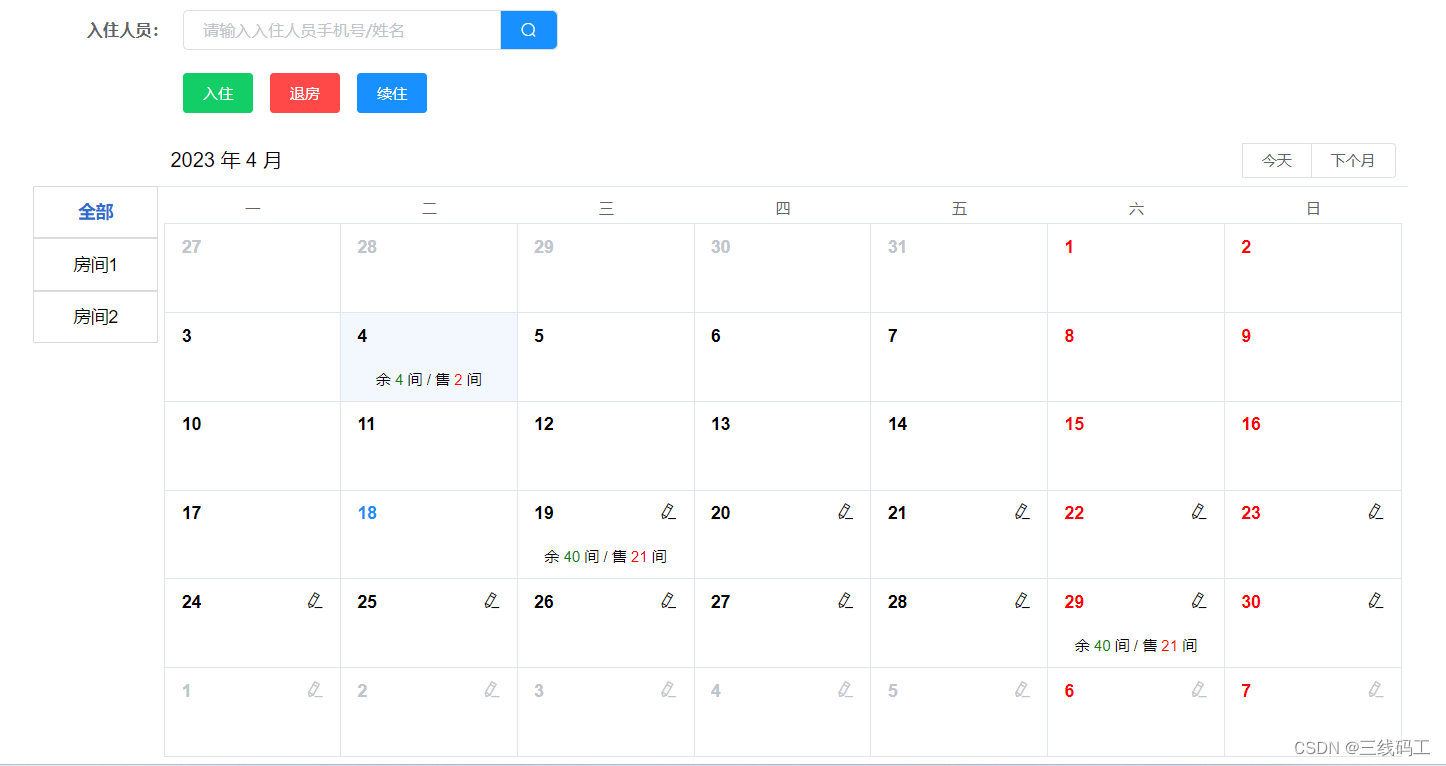
[vue]结合 ElementUI 的 table 和 calendar 做一个价格日历 知乎
Web a calendar consists of a grouping element containing one or more date grids (e.g. Transform your colors, images, text, and more. If value is not specified, current month is displayed. Datetimepicker is derived from datepicker and timepicker. For a more detailed explanation on attributes, you can refer.
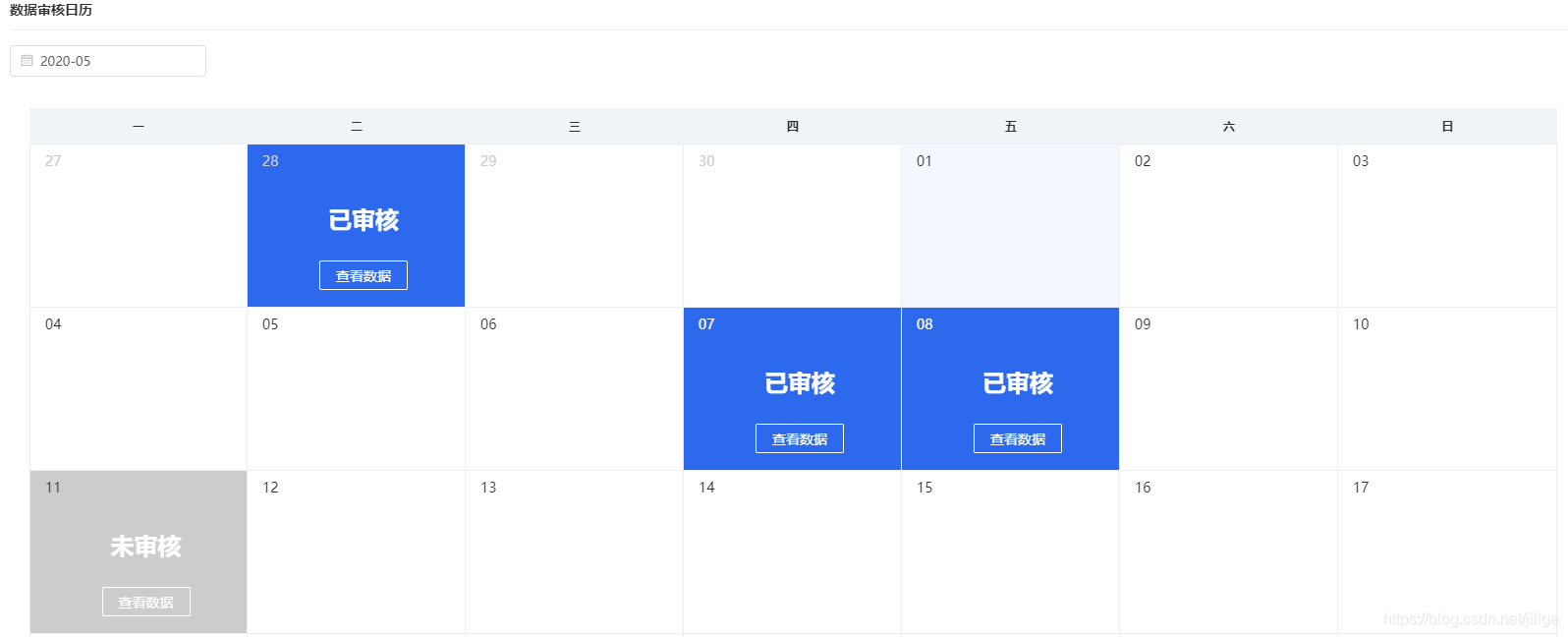
ElementUI中使用elcalendar实现基于日历的节假日的增删改查_data.dayCSDN博客
Modified 1 year, 3 months ago. Set value to specify the currently displayed month. Web calendar ui designs, themes, templates and downloadable graphic elements on dribbble. Web ### 回答3: elementui是一款基于vue.js的ui框架,其中的日历组件calendar是elementui中非常常用的组件之一。calendar组件可以方便地实现日历选择. Datetimepicker is derived from datepicker and timepicker.
Calendar date selection UI element template. Editable isolated vector
Basic # custom content # range # customize header # localization #. Asked 1 year, 3 months ago. Get “type a” files and layers. If value is not specified, current month is displayed. Web when picking a date range, you can assign the time part for start date and end date.
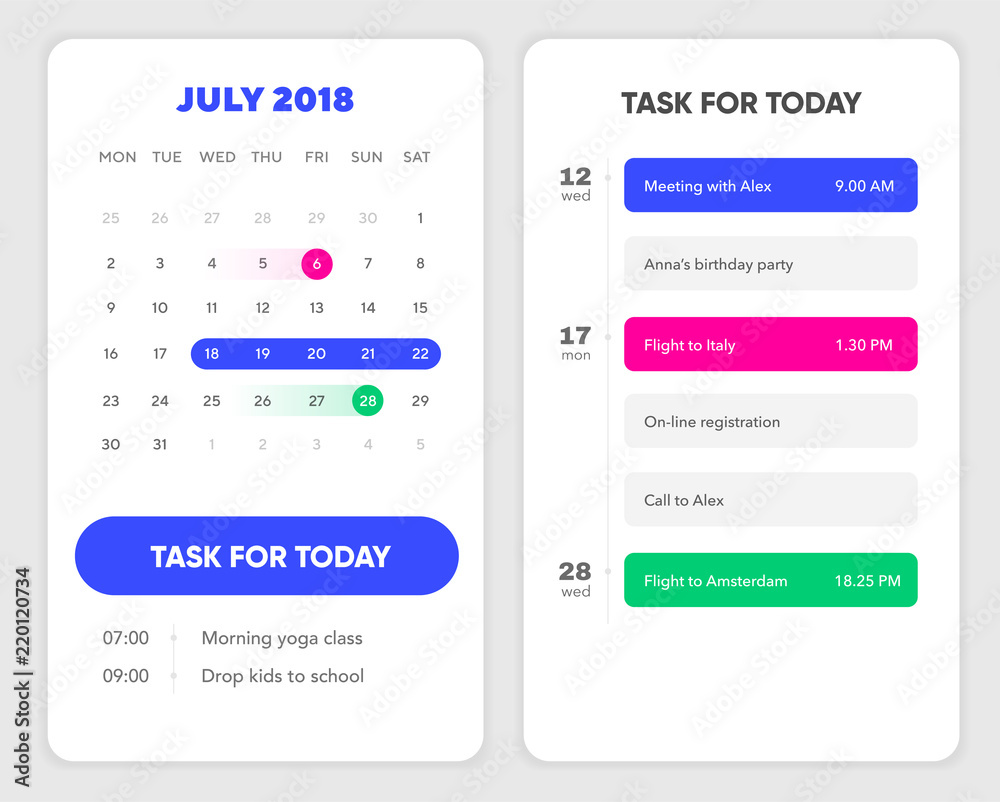
Calendar UI element. Calendar App With To Do List and Tasks UI UX
Web calendar ui designs, themes, templates and downloadable graphic elements on dribbble. Speed up your handoff, process, and. Basic # custom content # range # customize header # localization #. Get “type a” files and layers. By default, the time part of start date and end date are both 00:00:00.
Elementui Calendar日历组件实现在日期上自定义标记_elemui日历上打标记CSDN博客
If value is not specified, current month is displayed. The default locale of is english, if you need to use other languages. 1,072 inspirational designs, illustrations, and graphic elements from the world’s best. By default, the time part of start date and end date are both 00:00:00. Basic # custom content # range # customize header # localization #.
Contribute To Scrollheart/Calendar Development By Creating An Account On Github.
Web when picking a date range, you can assign the time part for start date and end date. Web vue + elementui calendar. Web calendar ui designs, themes, templates and downloadable graphic elements on dribbble. For a more detailed explanation on attributes, you can refer.
Web A Calendar Consists Of A Grouping Element Containing One Or More Date Grids (E.g.
Set value to specify the currently displayed month. Select date and time in one picker. Datetimepicker is derived from datepicker and timepicker. Speed up your handoff, process, and.
1,072 Inspirational Designs, Illustrations, And Graphic Elements From The World’s Best.
By default, the time part of start date and end date are both 00:00:00. By default, the time part of start date and end date are both 00:00:00. Get “type a” files and layers. Basic # custom content # range # customize header # localization #.
Months), And A Previous And Next Button For Navigating Between Date Ranges.
The default locale of is english, if you need to use other languages. Web ### 回答3: elementui是一款基于vue.js的ui框架,其中的日历组件calendar是elementui中非常常用的组件之一。calendar组件可以方便地实现日历选择. If value is not specified, current month is displayed. Asked 1 year, 3 months ago.





![[vue]结合 ElementUI 的 table 和 calendar 做一个价格日历 知乎](https://pic3.zhimg.com/v2-098c8a55d2f448cc2e6336954869e7f2_r.jpg)