Embed Calendly
Embed Calendly - This guide will help you identify which wordpress version you're using and provide clear, step. Import react, { useeffect } from 'react'; Web betten sie calendly auf ihrer website ein, um die terminplanung zu vereinfachen, konversionsraten zu erhöhen und ein nahtloses kundenerlebnis zu bieten. Web easy and simple way to embed calendly on wordpress. Add a text link that opens a popup. Tracking google analytics in your. You can choose from three customizable. Firstly i add this line to my component's html: Web navigate to the page where you would like to insert the calendly form. Control the type of meeting your site visitors schedule by embedding an event type scheduling page.
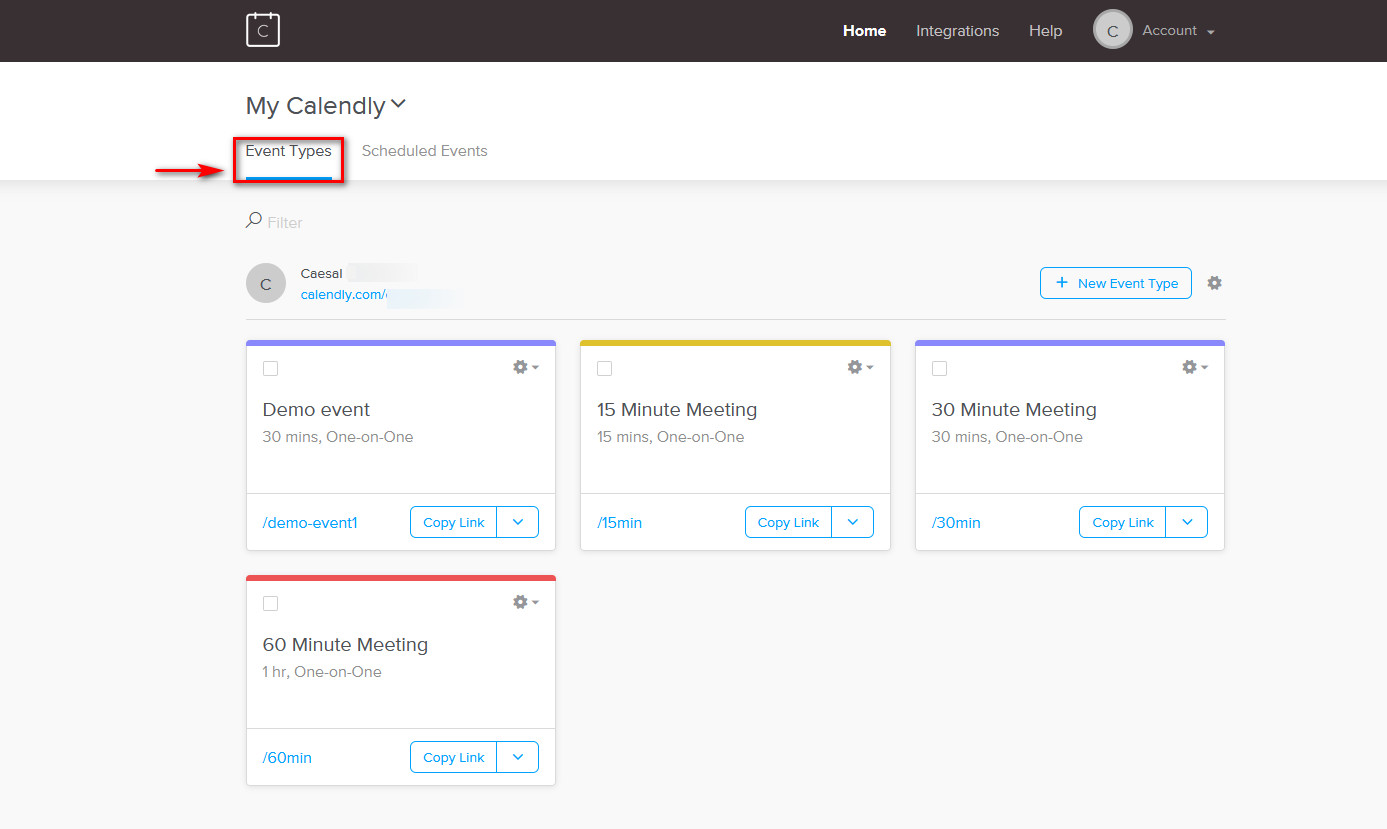
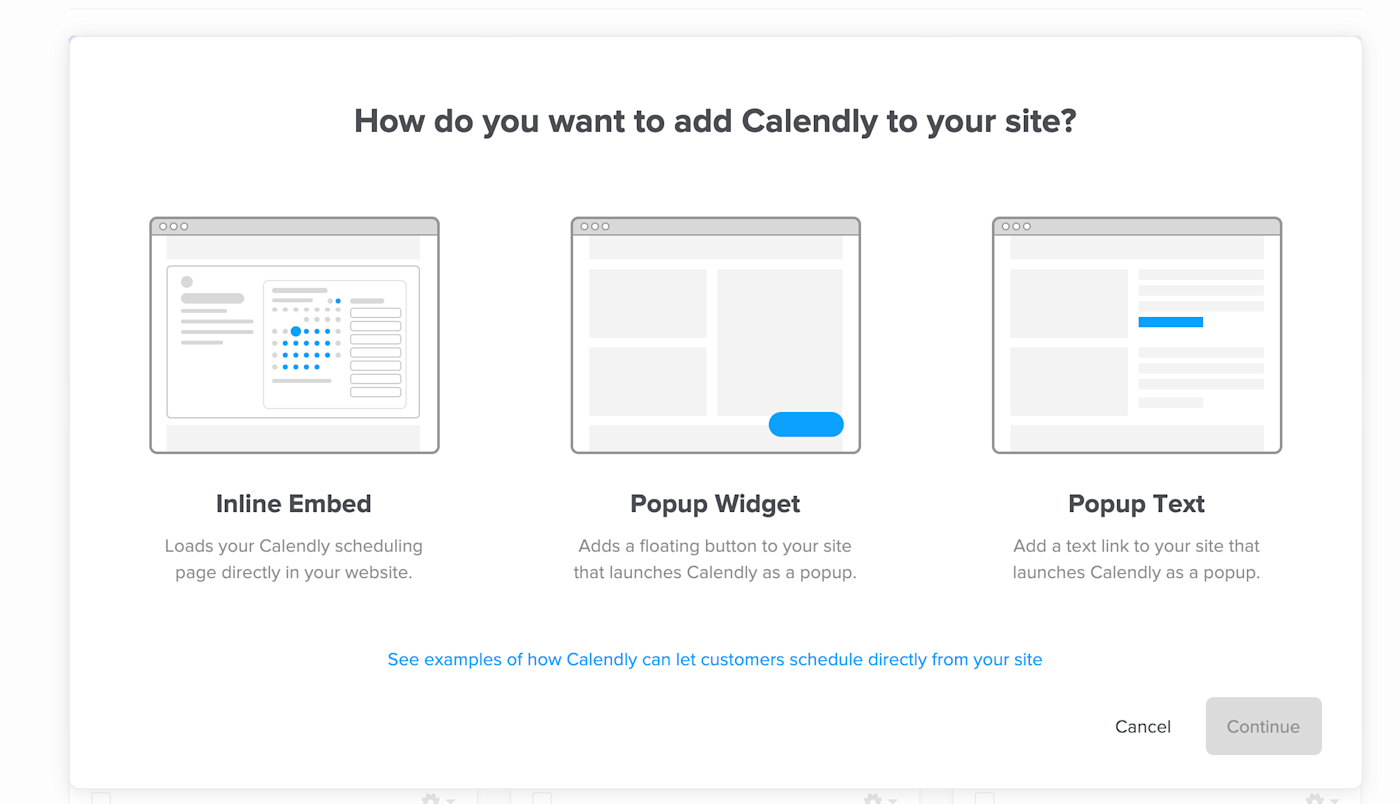
Locate the event type you would like to embed, and select share. Add calendly scheduling page to wordpress posts & pages. Web betten sie calendly auf ihrer website ein, um die terminplanung zu vereinfachen, konversionsraten zu erhöhen und ein nahtloses kundenerlebnis zu bieten. Const calendly = ({ minwidth, height, url }) => {. Add a scheduling page to your site. Web let’s dive into adding calendly to your website, or “embedding”, for scheduling efficiency only matched by the big man in red himself 🎅. Visit the event types tab on your home page. To put it simply, when we “embed”, we’re inserting code from one website into another. Web calendly offers three general embed options. You can choose from three customizable.
Visit the event types tab on your home page. Control the type of meeting your site visitors schedule by embedding an event type scheduling page. Const calendly = ({ minwidth, height, url }) => {. Firstly i add this line to my component's html: Web integrate your software stack with calendly’s scheduling platform. Locate the event type you would like to embed, and select share. Developers can make a javascript api call to create an inline embed on demand, automatically resize the. Then, choose the type of embed that you prefer and adjust the. This guide will help you identify which wordpress version you're using and provide clear, step. Web easy and simple way to embed calendly on wordpress.
Embedding Calendly on your site Help Center
Import react, { useeffect } from 'react'; This guide will help you identify which wordpress version you're using and provide clear, step. Web i'm trying to embed a calendly widget into my angular app, but i find that it doesn't work consistently. Web navigate to the page where you would like to insert the calendly form. Web integrate your software.
How to Embed Calendly in WordPress? 3 Easy Ways! QuadLayers
This guide will help you identify which wordpress version you're using and provide clear, step. Web you can display the scheduling page for users of your app when you initialize one of three embed types based on information from the api such as the scheduling page link. Control the type of meeting your site visitors schedule by embedding an event.
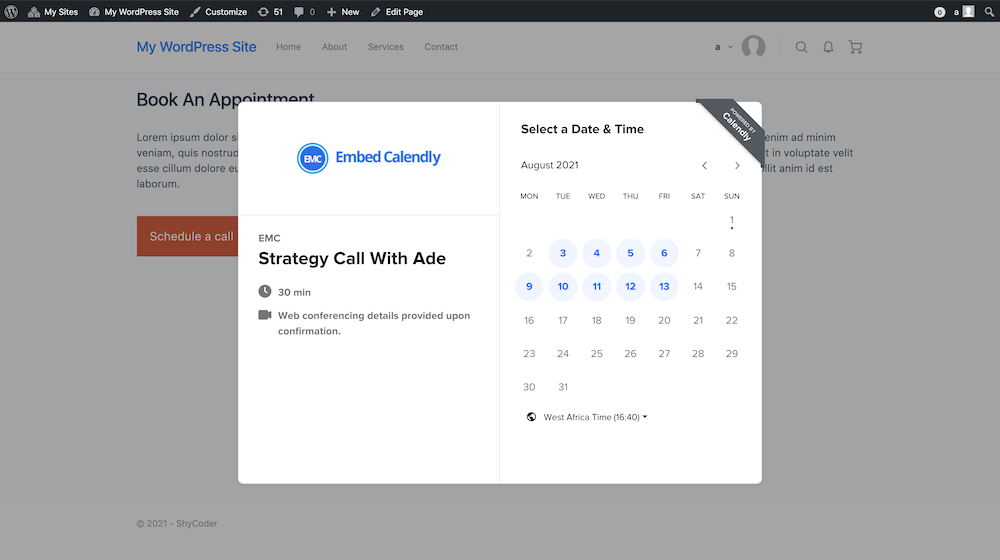
No 1. Plugin for Embedding Calendly on WordPress Embed Calendly
Discover options for adding calendly to your website, ensuring your visitors schedule at the height of their interest. Control the type of meeting your site visitors schedule by embedding an event type scheduling page. Add a scheduling page to your site. Firstly i add this line to my component's html: Const calendly = ({ minwidth, height, url }) => {.
Embedding a Calendly Scheduler in Portfoliobox StepbyStep Tutorial
Select the content panel in the upper right hand side of the screen. To put it simply, when we “embed”, we’re inserting code from one website into another. Web you are able to embed calendly into your wordpress.com or wordpress.org site. Easily view bookings, and customize your embed widget. Const calendly = ({ minwidth, height, url }) => {.
How to Embed Calendly in WordPress? 3 Easy Ways! QuadLayers
Web i'm trying to embed a calendly widget into my angular app, but i find that it doesn't work consistently. Then, choose the type of embed that you prefer and adjust the. Discover options for adding calendly to your website, ensuring your visitors schedule at the height of their interest. Web betten sie calendly auf ihrer website ein, um die.
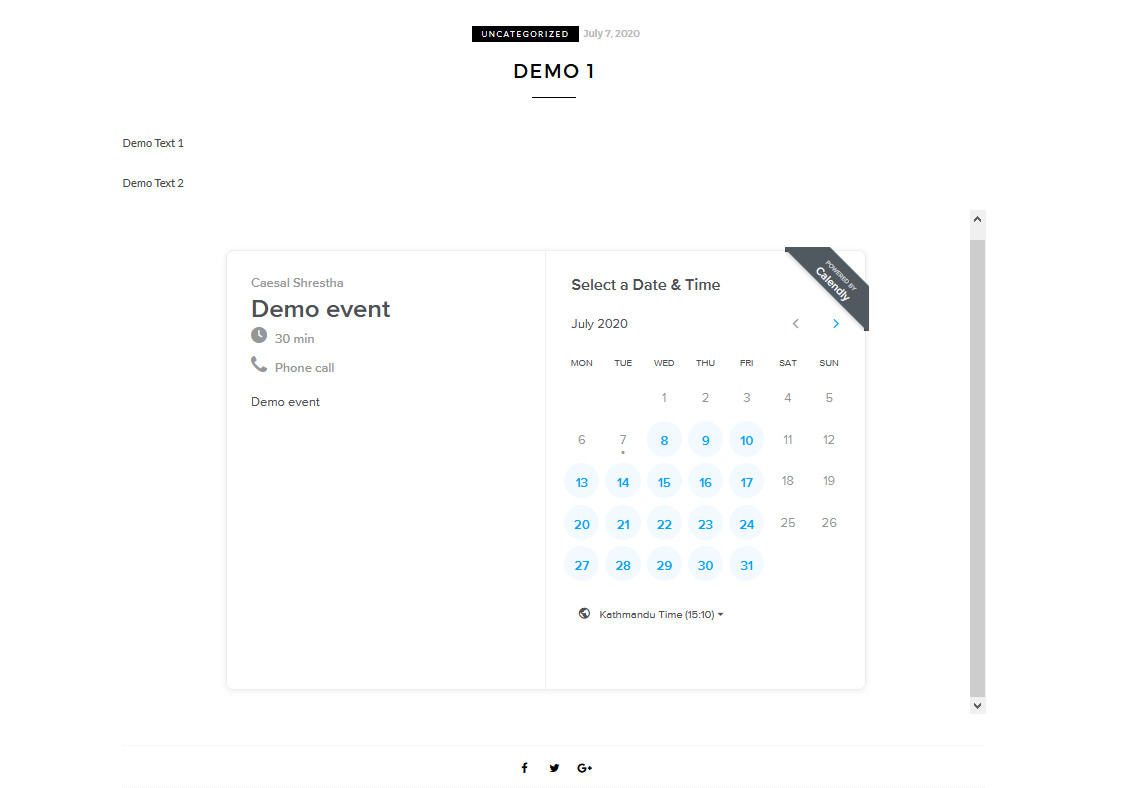
Embedded Scheduling Page Calendly
Developers can make a javascript api call to create an inline embed on demand, automatically resize the. Web easy and simple way to embed calendly on wordpress. Select the content panel in the upper right hand side of the screen. Add a scheduling page to your site. Import react, { useeffect } from 'react';
How to embed Calendly in WordPress Help Center
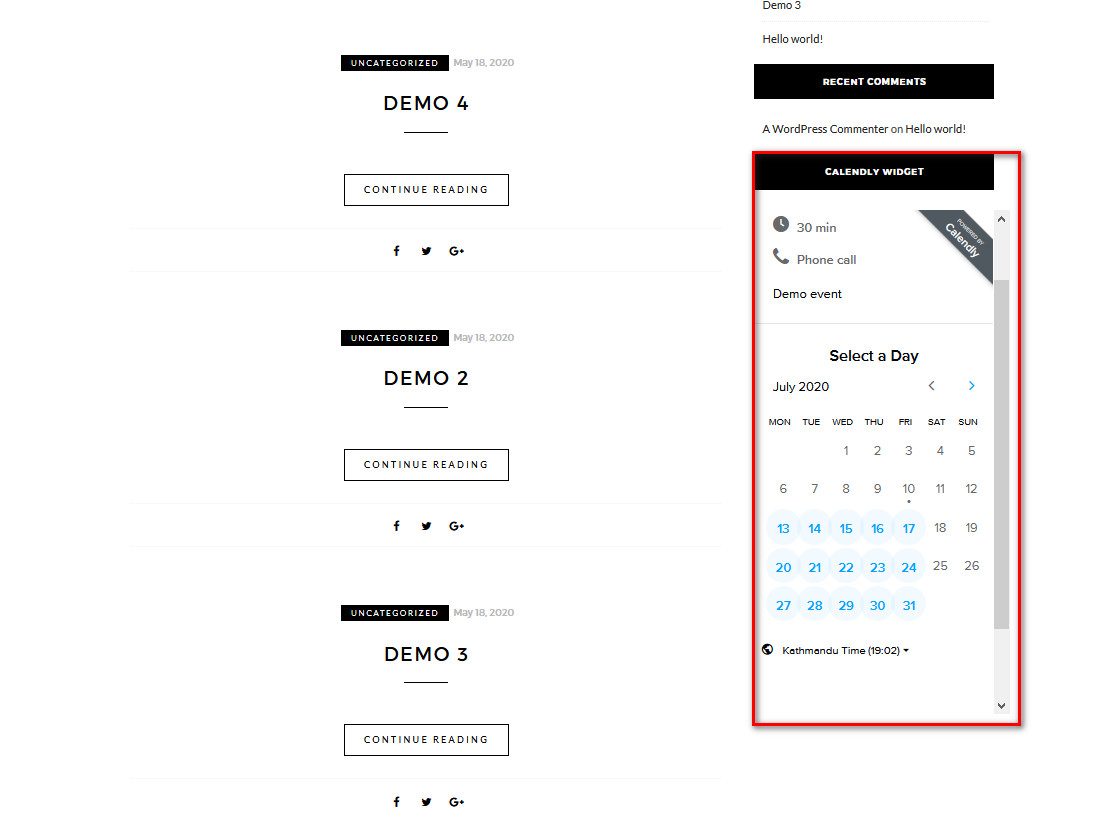
Add calendly scheduling page to wordpress posts & pages. Add a scheduling page to your site. You can choose from three customizable. Web easy and simple way to embed calendly on wordpress. Luckily, you don't have to be a seasoned programmer to add a calendly.
How to Embed Calendly in WordPress
Web navigate to the page where you would like to insert the calendly form. Developers can make a javascript api call to create an inline embed on demand, automatically resize the. Web betten sie calendly auf ihrer website ein, um die terminplanung zu vereinfachen, konversionsraten zu erhöhen und ein nahtloses kundenerlebnis zu bieten. Visit the event types tab on your.
How to Embed Calendly in WordPress? 3 Easy Ways! QuadLayers
Web let’s dive into adding calendly to your website, or “embedding”, for scheduling efficiency only matched by the big man in red himself 🎅. Control the type of meeting your site visitors schedule by embedding an event type scheduling page. Luckily, you don't have to be a seasoned programmer to add a calendly. Web this is how you do it.
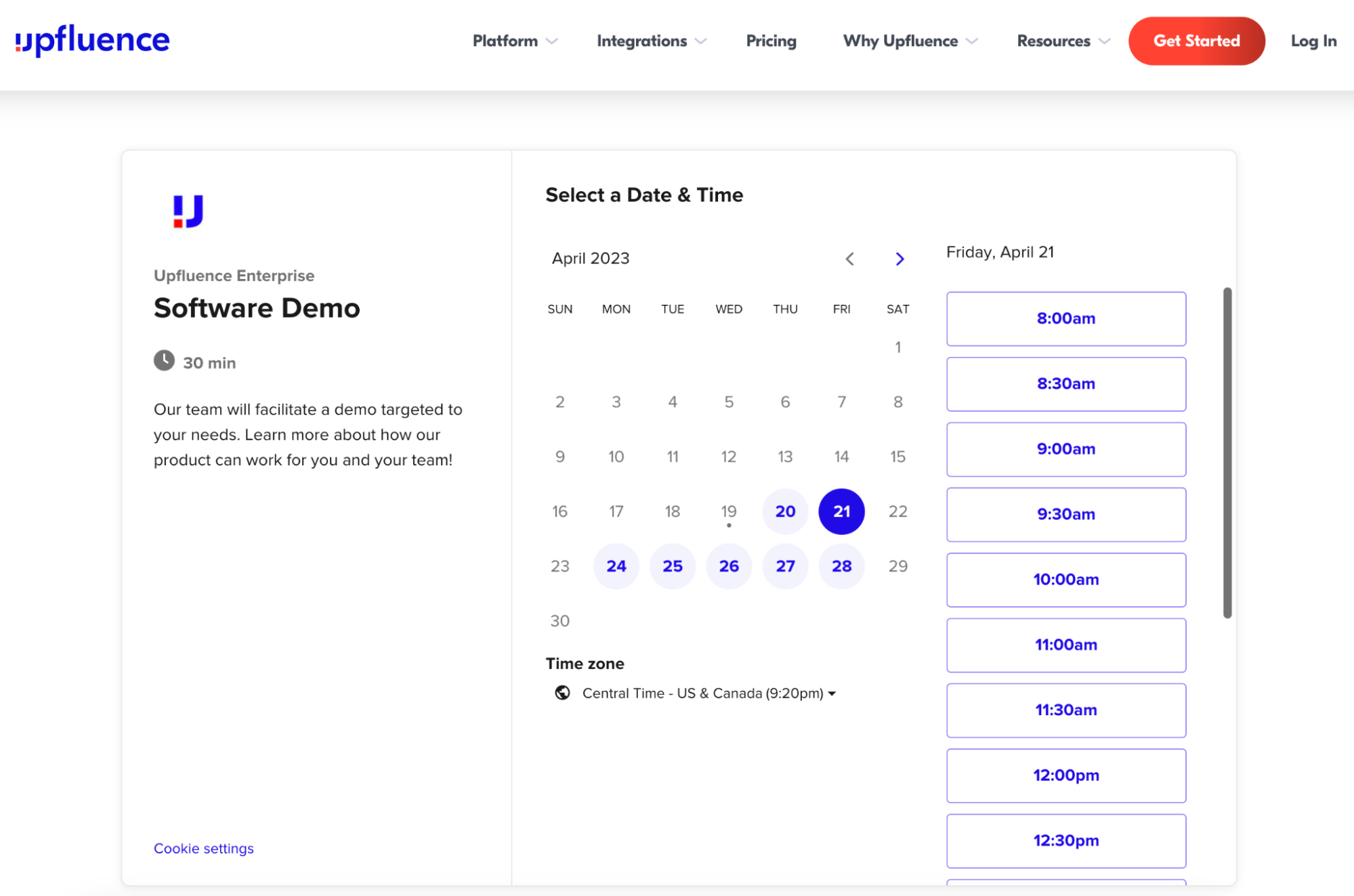
The easy way to book more leads? Add scheduling to your website with
Const calendly = ({ minwidth, height, url }) => {. Web this is how you do it with react hooks: Web you can add your calendly booking flow directly to your website, so your site visitors can schedule with you without leaving your site. Web navigate to the page where you would like to insert the calendly form. Firstly i.
Tracking Google Analytics In Your.
Developers can make a javascript api call to create an inline embed on demand, automatically resize the. Add a text link that opens a popup. Discover options for adding calendly to your website, ensuring your visitors schedule at the height of their interest. Then, choose the type of embed that you prefer and adjust the.
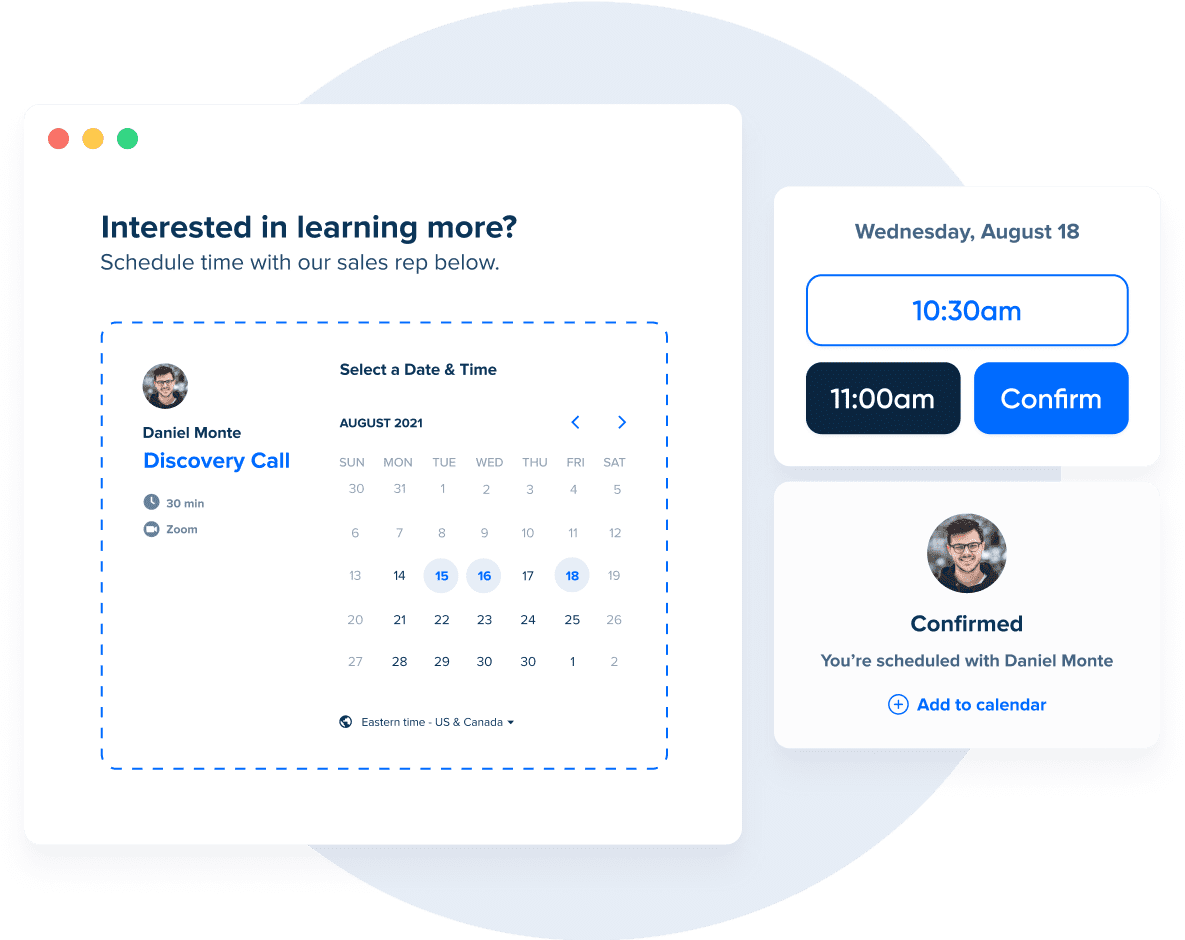
Web You Can Add Your Calendly Booking Flow Directly To Your Website, So Your Site Visitors Can Schedule With You Without Leaving Your Site.
Sync with outlook and salesforce, embed calendly into your site, get the mobile app, and more. Web let’s dive into adding calendly to your website, or “embedding”, for scheduling efficiency only matched by the big man in red himself 🎅. Easily view bookings, and customize your embed widget. Web navigate to the page where you would like to insert the calendly form.
Add A Scheduling Page To Your Site.
This guide will help you identify which wordpress version you're using and provide clear, step. Luckily, you don't have to be a seasoned programmer to add a calendly. Web easy and simple way to embed calendly on wordpress. Web betten sie calendly auf ihrer website ein, um die terminplanung zu vereinfachen, konversionsraten zu erhöhen und ein nahtloses kundenerlebnis zu bieten.
Import React, { Useeffect } From 'React';
Select the content panel in the upper right hand side of the screen. Const calendly = ({ minwidth, height, url }) => {. Visit the event types tab on your home page. Add calendly scheduling page to wordpress posts & pages.