Embed Mailchimp Form On Website
Embed Mailchimp Form On Website - Typically, the mailchimp embedded form code is used as is. When you login and go to your audience, one of. We automatically create signup forms for your audience. Login to your mailchimp account and select the list you’re using to collect emails. Ad our integrations directory offers you a choice of tools that fit your business. Bring your tools together so you can do more with mailchimp. Head to your pagecloud page you want the form to appear on. Learn how to embed a signup form on your site. Web now that the form is complete, we’ll need to embed it on your website. Ad our integrations directory offers you a choice of tools that fit your business.
Ad our integrations directory offers you a choice of tools that fit your business. First, log in to your mailchimp account. Paste the embed code using. Web add an embedded signup form to your website. And then click the signup. Login to your mailchimp account and select the list you’re using to collect emails. Web there’s a simple way to add and embed mailchimp forms in your wordpress website without plugins. After you create your embedded signup form, copy the embed code and paste it into your. Web if you want to use javascript validations for multiple mailchimp forms, you need to embed one form into iframe tag. It's pretty easy, but you can find more details in.
Ad our integrations directory offers you a choice of tools that fit your business. Web on almost any kind of website, you can embed the mailchimp created code to create a built in signup form. Paste the embed code using. First, log in to your mailchimp account. Ad our integrations directory offers you a choice of tools that fit your business. Web now that the form is complete, we’ll need to embed it on your website. Login to your mailchimp account and select the list you’re using to collect emails. Web how to embed mailchimp form using happy addons’ widget step 1: Web how to embed a mailchimp contact form in wordpress [4 steps] trying to embed a mailchimp contact form in wordpress but aren't sure how? In this article, we’ll share a simple guide about how to do it.
Mailchimp Embed Form Proven.ly
Web there’s a simple way to add and embed mailchimp forms in your wordpress website without plugins. We automatically create signup forms for your audience. And then click the signup. Typically, the mailchimp embedded form code is used as is. Head to your pagecloud page you want the form to appear on.
How To Add Embed Mailchimp Forms in WordPress Without Plugins?
Web add an embedded signup form to your website. Web how to embed a mailchimp form in a showit website. Bring your tools together so you can do more with mailchimp. Add the mailchimp contact form to your site. In this article, we’ll share a simple guide about how to do it.
Add MailChimp Signup Form To Tumblr Blog
Head to your pagecloud page you want the form to appear on. After you create your embedded signup form, copy the embed code and paste it into your. It's pretty easy, but you can find more details in. Add the mailchimp contact form to your site. Web on almost any kind of website, you can embed the mailchimp created code.
Embed MailChimp Sign Up Form Strikingly Help Center
Ad our integrations directory offers you a choice of tools that fit your business. Add the mailchimp contact form to your site. Web how to embed mailchimp form using happy addons’ widget step 1: When you login and go to your audience, one of. Web if you want to use javascript validations for multiple mailchimp forms, you need to embed.
How to Customize the MailChimp Embed Form Code Mailchimp, Email
Ad our integrations directory offers you a choice of tools that fit your business. Web on almost any kind of website, you can embed the mailchimp created code to create a built in signup form. Web how to embed mailchimp form using happy addons’ widget step 1: Ad our integrations directory offers you a choice of tools that fit your.
embed a mailchimp form on WordPress YouTube
When you login and go to your audience, one of. Head to your pagecloud page you want the form to appear on. Ad our integrations directory offers you a choice of tools that fit your business. Paste the embed code using. Web there’s a simple way to add and embed mailchimp forms in your wordpress website without plugins.
How to embed a mailchimp form on WordPress YouTube
Adding forms to your website. Head to your pagecloud page you want the form to appear on. Paste the embed code using. In this article, we’ll share a simple guide about how to do it. Web on almost any kind of website, you can embed the mailchimp created code to create a built in signup form.
How to Embed a MailChimp Signup Form in WordPress YouTube
Web add an embedded signup form to your website. Paste the embed code using. Web on almost any kind of website, you can embed the mailchimp created code to create a built in signup form. When you login and go to your audience, one of. Web how to embed a mailchimp form in a showit website.
How to Embed Mailchimp Form to your Website for Better Google Pagespeed
Web how to embed a mailchimp form in a showit website. After you create your embedded signup form, copy the embed code and paste it into your. Typically, the mailchimp embedded form code is used as is. Web now that the form is complete, we’ll need to embed it on your website. Head to your pagecloud page you want the.
Embed MailChimp Sign Up Form Strikingly Help Center
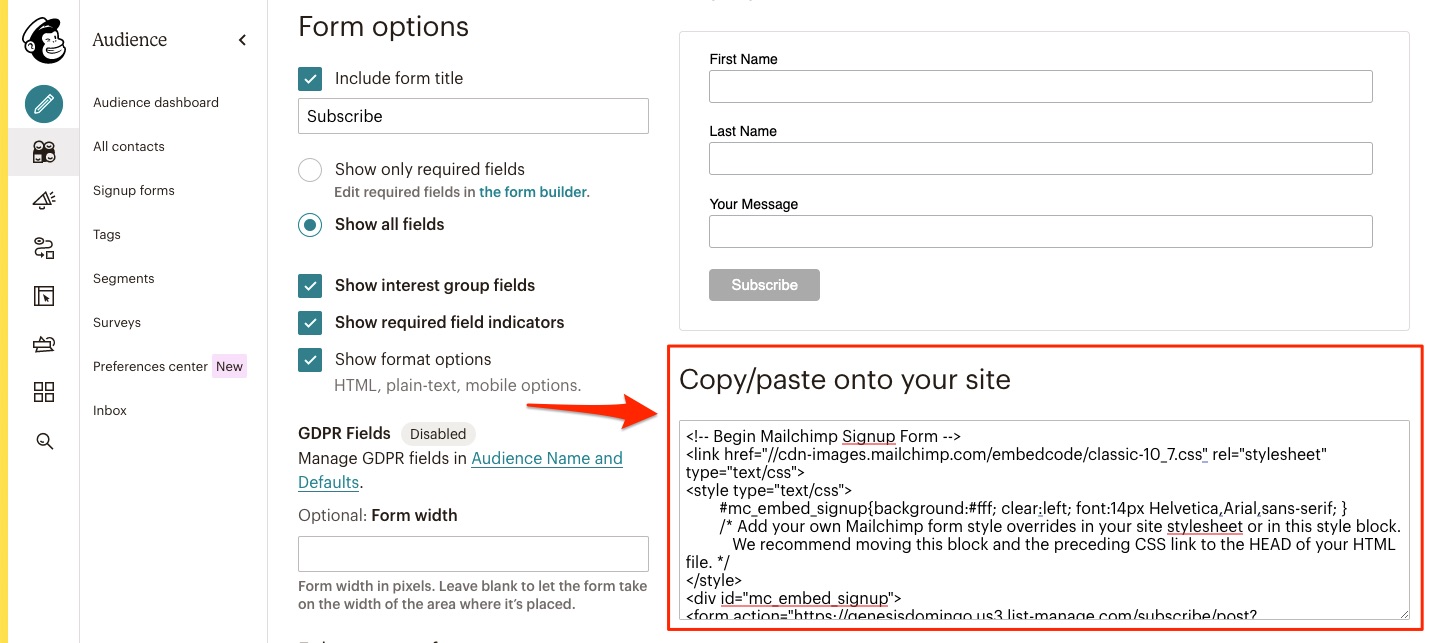
Learn how to embed a signup form on your site. Paste the embed code using. Typically, the mailchimp embedded form code is used as is. Web copy the embed code provided using ctrl+c (on windows) or cmd+c (on a mac). Web add an embedded signup form to your website.
In This Article, We’ll Share A Simple Guide About How To Do It.
Web add an embedded signup form to your website. It's pretty easy, but you can find more details in. Ad our integrations directory offers you a choice of tools that fit your business. Adding forms to your website.
After You Create Your Embedded Signup Form, Copy The Embed Code And Paste It Into Your.
First, log in to your mailchimp account. Head to your pagecloud page you want the form to appear on. Paste the embed code using. And then click the signup.
We Automatically Create Signup Forms For Your Audience.
Bring your tools together so you can do more with mailchimp. Add the mailchimp contact form to your site. Bring your tools together so you can do more with mailchimp. Web now that the form is complete, we’ll need to embed it on your website.
Web How To Embed Mailchimp Form Using Happy Addons’ Widget Step 1:
Web how to embed a mailchimp form in a showit website. Login to your mailchimp account and select the list you’re using to collect emails. Web if you want to use javascript validations for multiple mailchimp forms, you need to embed one form into iframe tag. Web on almost any kind of website, you can embed the mailchimp created code to create a built in signup form.