Feedback Form In Html
Feedback Form In Html - Web it is only used to activate the rating system. Web this is called form validation. <<strong>form</strong> action=# method=post> <textarea name=message id=message. Web step 1) add html use a <<strong>form</strong>> element to process the input. Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. Feedback messages may utilize the browser defaults. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through your trusted channels for gathering feedback. Web feedback formwith star rating systemhtml is created by using custom css and javascript.
Web feedback formwith star rating systemhtml is created by using custom css and javascript. When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. You can learn more about this in our php tutorial. Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. Create with ai the only way a business or individual can learn is through feedback. (back to article) customer feedback form</strong> <link.</p> Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. The form may be more useful for your website because with this star rating. Web in this tutorial, we will learn how to create feedback form in html and css. <<strong>form</strong> action=# method=post> <textarea name=message id=message.
Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls. Web so far then, the html source code to our feedback form looks like this: Web feedback formwith star rating systemhtml is created by using custom css and javascript. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. <<strong>form</strong> action=# method=post> <textarea name=message id=message. Create with ai the only way a business or individual can learn is through feedback. Feedback messages may utilize the browser defaults. <<strong>form</strong> action=url to form script method=post> When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the.
Creating a Feedback Form Using HTML
<<strong>form</strong> action=# method=post> <textarea name=message id=message. Web create with ai looking for something specific? The form may be more useful for your website because with this star rating. Easy to make an html. Web step 1) add html use a <<strong>form</strong>> element to process the input.
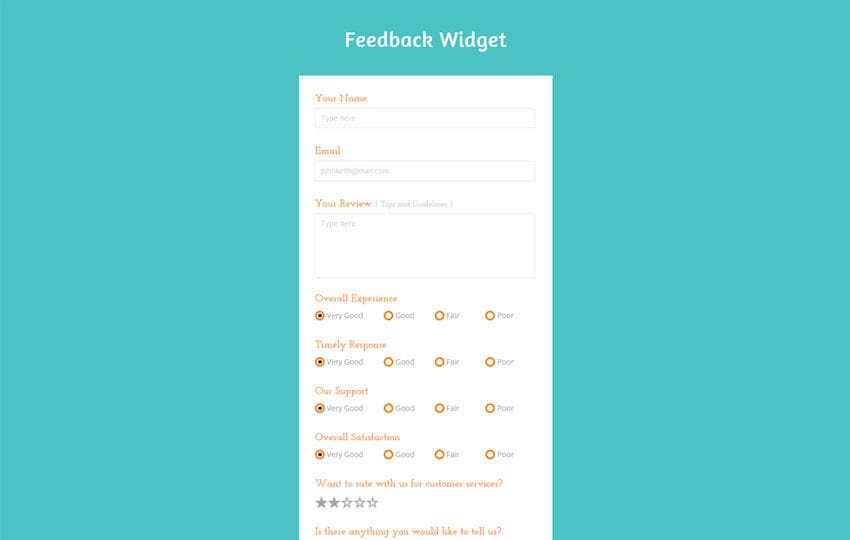
Online Feedback Form Design In HTML CSS CSS CodeLab
You can learn more about this in our php tutorial. Freely learn and create student feedback form in html code. Web feedback formwith star rating systemhtml is created by using custom css and javascript. Let's say we have a basic html form like this: <<strong>form</strong> action=# method=post> <textarea name=message id=message.
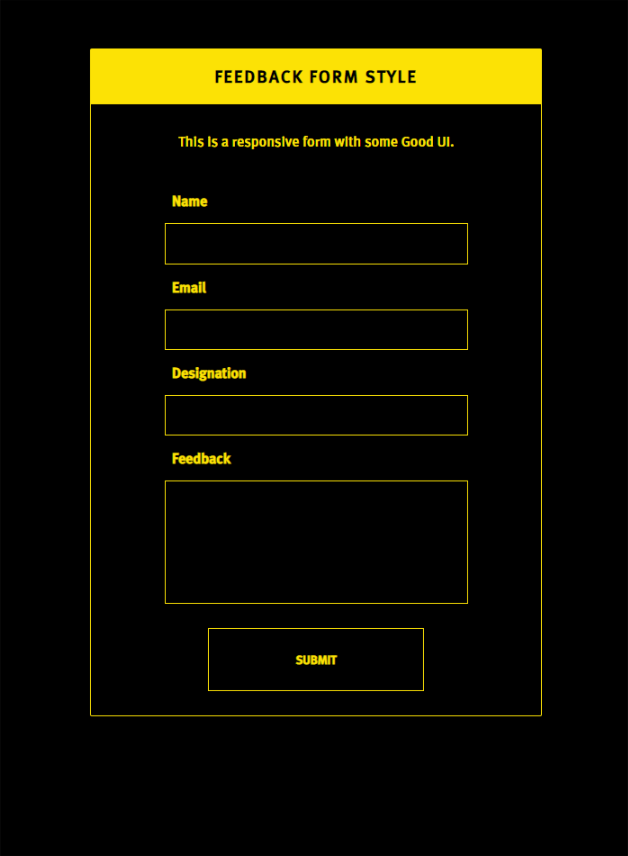
How to Create Feedback Form in HTML and CSS Create Responsive
Then add inputs (with a matching label) for each field: You can learn more about this in our php tutorial. Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through your trusted channels for gathering feedback. Web feedback formwith star rating systemhtml is created by using.
Feedback Form Bootstrap & HTML template W3layouts
Web so far then, the html source code to our feedback form looks like this: Easy to make an html. Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Web step 1) add html use a <<strong>form</strong>> element to process the input. Web create your customized feedback form html app, match your website's.
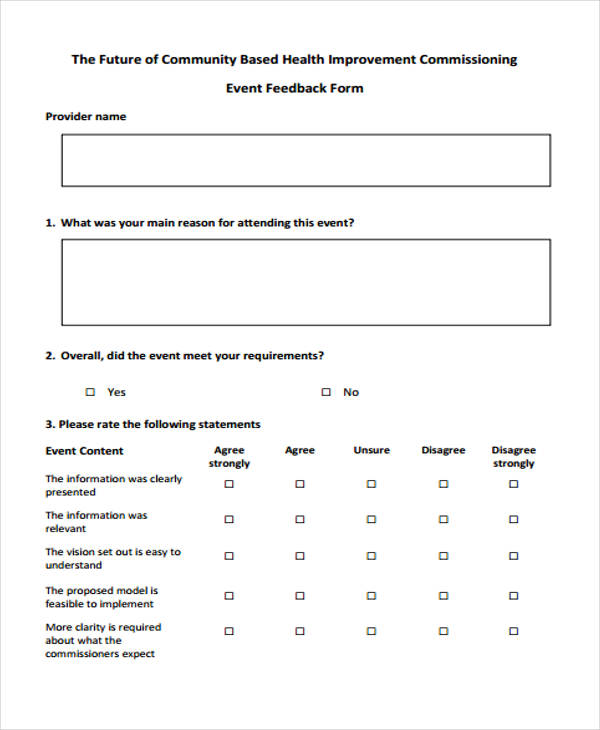
FREE 21+ Event Feedback Forms in PDF MS Word Excel
Create with ai the only way a business or individual can learn is through feedback. Web step 1) add html use a <<strong>form</strong>> element to process the input. Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls. Designing an engaging simple feedback form is crucial to encourage user participation and gather.
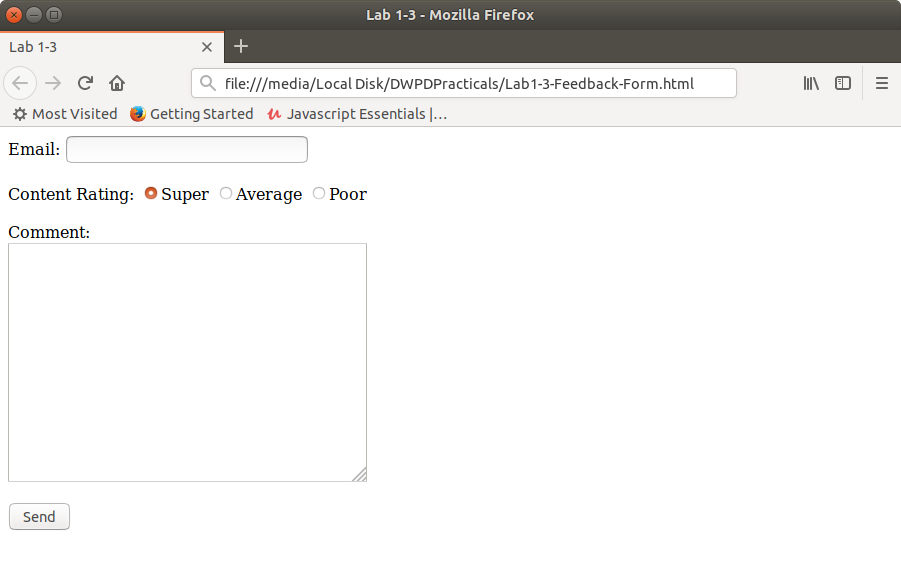
DWPD1.3 Create A Feedback Form Using Form handling.
A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. Create with ai the only way a business or individual can learn is.
Creating a Feedback Form Using HTML
Easy to make an html. You can learn more about this in our php tutorial. Then add inputs (with a matching label) for each field: Web feedback formwith star rating systemhtml is created by using custom css and javascript. Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts.
Feedback Form In Html With Star Rating Codeconvey Gambaran
Web this is called form validation. Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Web feedback formwith star rating systemhtml is created by.
Feedback Form in HTML with Star Rating Codeconvey
Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Create with ai the only way a business or individual can learn is through feedback. Web in this tutorial, we will learn how to create feedback.
Feedback form html makzan’s sharings
Easily make the exact form you need with ai. Web so far then, the html source code to our feedback form looks like this: You can learn more about this in our php tutorial. (back to article) customer feedback form</strong> <link.</p> Freely learn and create student feedback form in html code.
Web 12 Hours Agoa Federal Grand Jury Has Indicted Former President Donald Trump In Special Counsel Jack Smith’s Investigation Into Efforts To Overturn The 2020.
Freely learn and create student feedback form in html code. <<strong>form</strong> action=url to form script method=post> Web create with ai looking for something specific? Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights.
Web Feedback Formwith Star Rating Systemhtml Is Created By Using Custom Css And Javascript.
Web example of html customer feedback form|w3docs. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Web in this tutorial, we will learn how to create feedback form in html and css. Web it is only used to activate the rating system.
Let's Say We Have A Basic Html Form Like This:
Easy to make an html. <<strong>form</strong> action=# method=post> <textarea name=message id=message. Easily make the exact form you need with ai. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right.
Web Step 1) Add Html Use A <<Strong>Form</Strong>> Element To Process The Input.
When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. Then add inputs (with a matching label) for each field: Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through your trusted channels for gathering feedback.