Flutter Draw Lines
Flutter Draw Lines - Web in order to draw custom shapes and lines in flutter, there are basically four things involved: Platform android ios linux macos web windows. Drawcircle ( offset c, double radius, paint paint) → void. Web diving into basic shapes with custompaint. Web a widget that draws a rectilinear grid of lines one pixel wide. Draws a circle centered at the point given by the first. You can draw lines, shapes, curves, etc. Draws animated curved and straight. Web drawing a line between widgets. First, move the current point of the path to the starting point using the moveto function.
Web a canvas is pretty much what is sounds like: The grid's origin (where the first primary horizontal. And flutter gives us plenty of them out of the box. You can draw lines, shapes, curves, etc. First, move the current point of the path to the starting point using the moveto function. You can try with this code: However, there are times where we want a bit. Web this package allows you to draw dotted lines with flutter. This allows you to render. Web jan 27, 2020 7 min read.
Modified 2 years, 1 month ago. This can be used without parameters. Web this package allows you to draw dotted lines with flutter. The grid's origin (where the first primary horizontal. Web jan 27, 2020 7 min read. Using the paint (color, stroke,.) you prefer. However, there are times where we want a bit. Draws animated curved and straight. Asked 4 years, 9 months ago. This allows you to render.
GitHub Alishekfeh/Drawlineswithflutterui Draw lines with flutter
Draw a dashed rectangle with animated dashes that move around the border: To add a drawer to the app, wrap it in a scaffold widget. First, move the current point of the path to the starting point using the moveto function. You can draw lines, shapes, curves, etc. Asked 4 years, 9 months ago.
GitHub Alishekfeh/Drawlineswithflutterui Draw lines with flutter
This allows you to create custom drawings and designs within your app. Asked 4 years, 9 months ago. You can try with this code: Modified 2 years, 1 month ago. Web a canvas is pretty much what is sounds like:
Flutter Tutorial Drawing App (CustomPaint) YouTube
You can try with this code: Web drawing a line between widgets. Web this package allows you to draw dotted lines with flutter. First, move the current point of the path to the starting point using the moveto function. Draws a circle centered at the point given by the first.
Flutter Tutorial Custom Paint Draw Line, Square, Rect, Circle
Drawcircle ( offset c, double radius, paint paint) → void. Web in flutter, you can easily draw lines using the custompaint widget and the canvas class. Web one of the exciting features it offers is the ability to draw horizontal line in flutter and create custom drawings and graphics. Modified 2 years, 1 month ago. To add a drawer to.
How to draw dotted poly lines when inside the home or building in
Web a canvas is pretty much what is sounds like: Drawcircle ( offset c, double radius, paint paint) → void. Custompaint (it’s the exhibitor who gives you a paper to draw on, and. In this blog, we’ll explore a simple. Asked 4 years, 9 months ago.
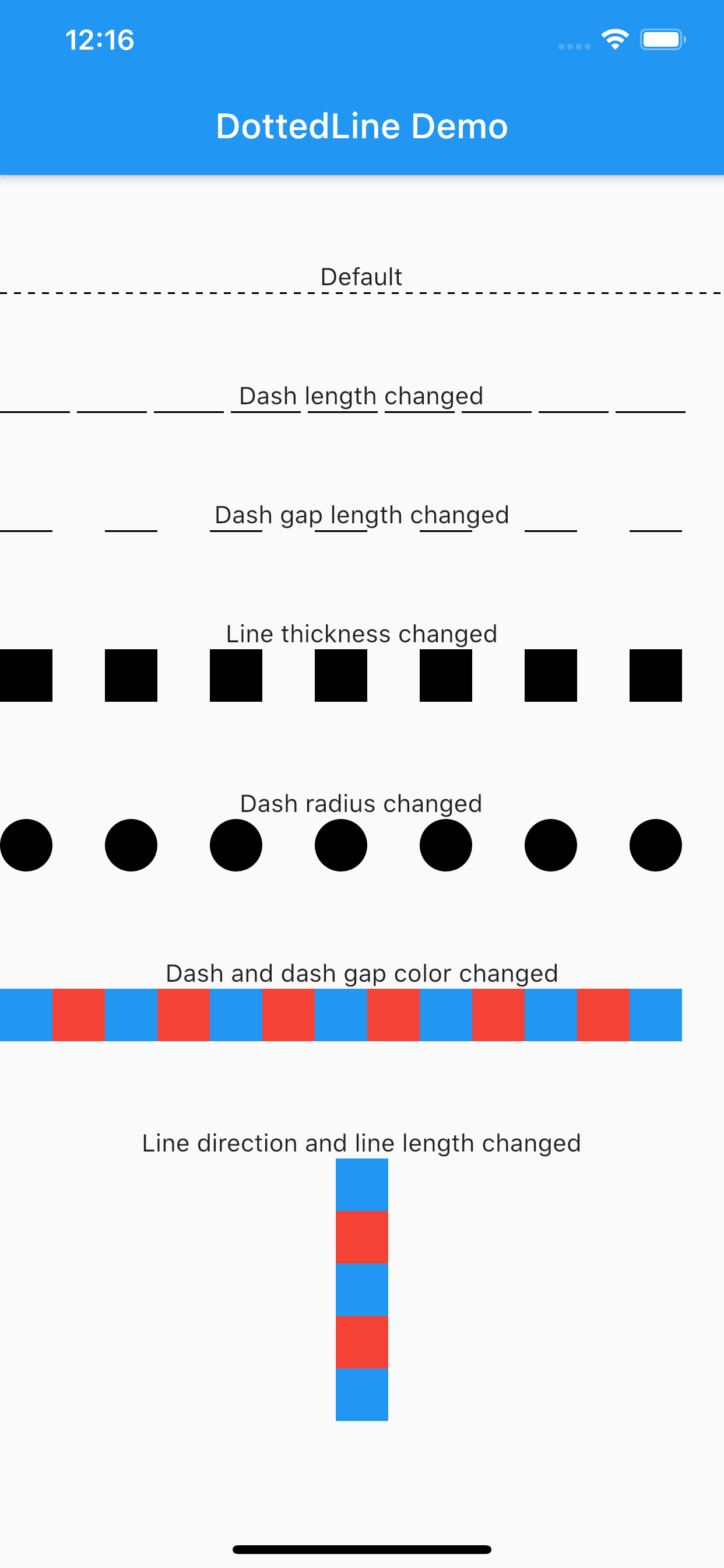
A Draw Dotted Lines Component With Flutter Free Flutter Source Code
However, there are times where we want a bit. The grid's origin (where the first primary horizontal. In this blog, we’ll explore a simple. In my flutter application, i want to connect. First, move the current point of the path to the starting point using the moveto function.
How to draw a vertical line between items in the list in Flutter
Modified 2 years, 1 month ago. Web in order to draw custom shapes and lines in flutter, there are basically four things involved: First, move the current point of the path to the starting point using the moveto function. In this blog, we’ll explore a simple. Draw a dashed rectangle with animated dashes that move around the border:
Draw A Beautiful Dotted Line With Flutter Free Flutter Source Code
Platform android ios linux macos web windows. Draws a circle centered at the point given by the first. Web this package allows you to draw dotted lines with flutter. Web one of the exciting features it offers is the ability to draw horizontal line in flutter and create custom drawings and graphics. First, move the current point of the path.
Flutter Drawing Learn to Draw Step by Step UI App on Behance
Custompaint (it’s the exhibitor who gives you a paper to draw on, and. Draws animated curved and straight. Web drawing a line between widgets. Modified 2 years, 1 month ago. Web jan 27, 2020 7 min read.
Flutter Drawing Polygons using ClipPath (4 Examples) CodeCap
Draw a dashed rectangle with animated dashes that move around the border: Web a widget that draws a rectilinear grid of lines one pixel wide. Platform android ios linux macos web windows. In my flutter application, i want to connect. Useful with a stack for visualizing your layout along a grid.
Useful With A Stack For Visualizing Your Layout Along A Grid.
Draw a dashed rectangle with animated dashes that move around the border: Web in order to draw custom shapes and lines in flutter, there are basically four things involved: Learn how to draw various shapes in flutter using the powerful widget system. However, there are times where we want a bit.
Drawcircle ( Offset C, Double Radius, Paint Paint) → Void.
Web drawing a line is probably the easiest thing to do with paths. Modified 2 years, 1 month ago. The scaffold widget provides a consistent visual structure to apps that follow the material design. In this blog, we’ll explore a simple.
Draws Animated Curved And Straight.
Web this package allows you to draw dotted lines with flutter. This can be used without parameters. Web in flutter, you can easily draw lines using the custompaint widget and the canvas class. Web drawing a line between widgets.
A Line Animation In Flutter Could Involve Drawing And.
This allows you to create custom drawings and designs within your app. Web diving into basic shapes with custompaint. Draws a circle centered at the point given by the first. Web jan 27, 2020 7 min read.