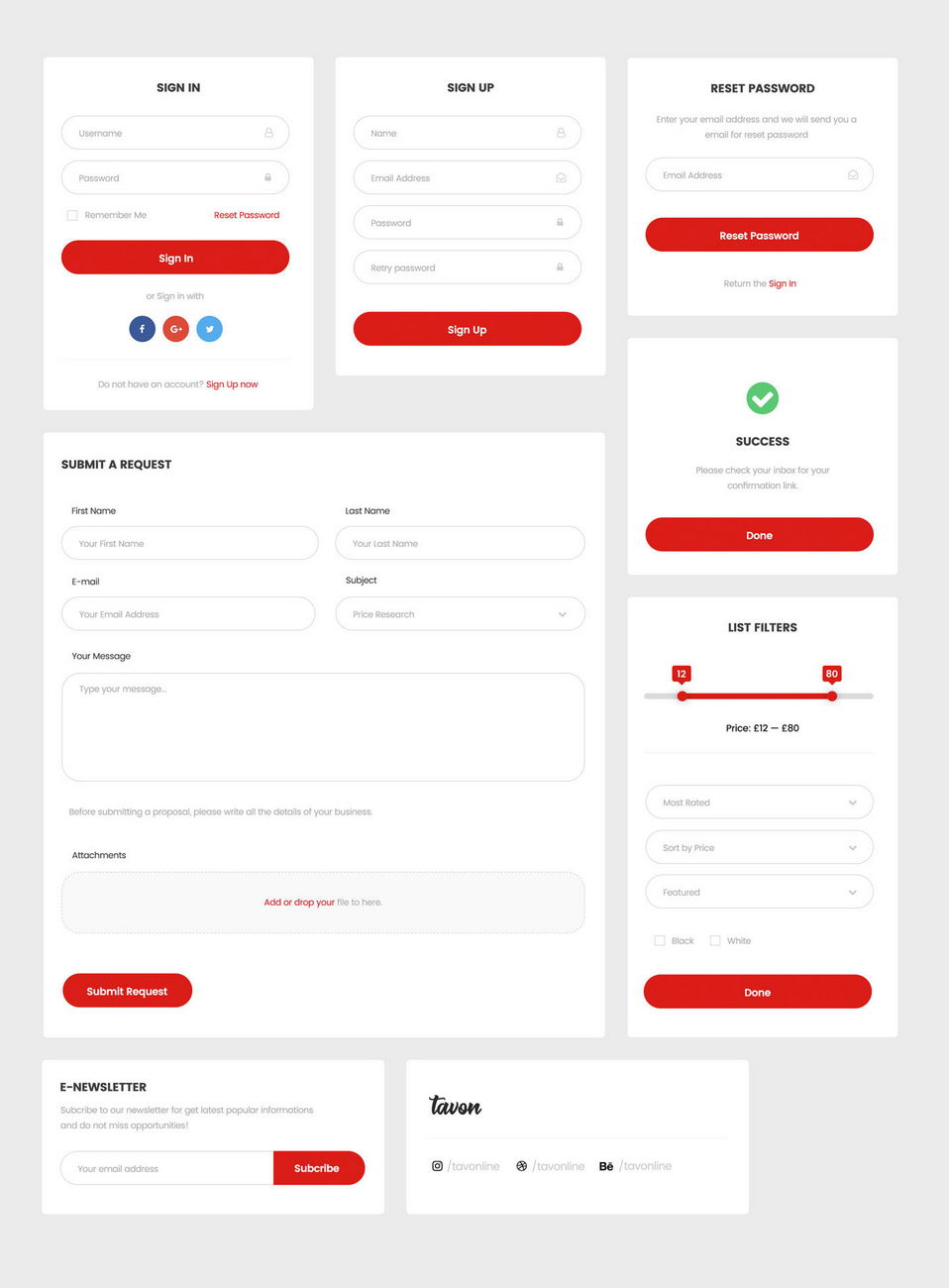
Form Design Ui
Form Design Ui - Your resource to discover and connect with designers worldwide. Pro tip it’s so easy to design beautiful forms without any technical. Web discover 26,000+ form designs on dribbble. Text field component design should provide a clear affordance for. Web forms are an incredibly useful tool for tracking your audience’s information, they also represent a big risk. Open visual studio and create a new windows forms. Successful form ux ensures your form is easy to. Web discover 100+ form ui designs on dribbble. The first step is to create the democalculator control project. Your resource to discover and connect with designers worldwide.
Web if you like the minimalist style of google’s material ui then check out this material form created by jon uhlmann. It runs on sass and pug for css/html. Web text fields allow users to enter text into a ui. Your resource to discover and connect with designers worldwide. Design better ui forms with these 15 practical tips and avoid the most common ui mistakes that will cost you conversions. Your resource to discover and connect with designers worldwide. To help you optimize every element of your checkout flow, you can find. Web forms are an incredibly useful tool for tracking your audience’s information, they also represent a big risk. Open visual studio and create a new windows forms. Web web form user experience is the process of focusing on how your site visitors interact with every aspect of your form.
Web limit the form to only 1 or 2 optional fields, and clearly label them as optional — the convention is to use an ‘optional’ hint, because it’s preferable for long forms. Web general form design & structure 1. Make it an intuitive, easy and friendly experience. It runs on sass and pug for css/html. This guide tells you how. Design better ui forms with these 15 practical tips and avoid the most common ui mistakes that will cost you conversions. Web 15 ui tips for better forms. This is not an empty place, because it has its own goal. Web discover 100+ form ui designs on dribbble. Pro tip it’s so easy to design beautiful forms without any technical.
Pin on UI form
Web form ui design creative fields creative fields popular all creative fields architecture art direction branding fashion graphic design illustration industrial design interaction. Web web form user experience is the process of focusing on how your site visitors interact with every aspect of your form. This is not an empty place, because it has its own goal. Web text fields.
Forms UI Kit Free PSD · Pinspiry
Your resource to discover and connect with designers worldwide. Web the kit has over 50 components and forms and surveys to take the stress out of form design and get you on the fast track to designing a simple yet effective, high converting form. Web text fields allow users to enter text into a ui. They typically appear in forms.
Complete guide to form design Justinmind
Web form ui design creative fields creative fields popular all creative fields architecture art direction branding fashion graphic design illustration industrial design interaction. They typically appear in forms and dialogs. Web 15 ui tips for better forms. Web text fields allow users to enter text into a ui. Text field component design should provide a clear affordance for.
Learn UX/UI Design Designing good form UX Wendy Zhou
Pro tip it’s so easy to design beautiful forms without any technical. Web forms are an incredibly useful tool for tracking your audience’s information, they also represent a big risk. This is not an empty place, because it has its own goal. Web discover 100+ form ui designs on dribbble. Open visual studio and create a new windows forms.
Form UI design do's and don'ts Justinmind
Web general form design & structure 1. They typically appear in forms and dialogs. This guide tells you how. This is not an empty place, because it has its own goal. Web form ui design creative fields creative fields popular all creative fields architecture art direction branding fashion graphic design illustration industrial design interaction.
Cardbased Form UI by JClifton Design on Dribbble
Web create the custom control project. Successful form ux ensures your form is easy to. Web limit the form to only 1 or 2 optional fields, and clearly label them as optional — the convention is to use an ‘optional’ hint, because it’s preferable for long forms. Web form ui design creative fields creative fields popular all creative fields architecture.
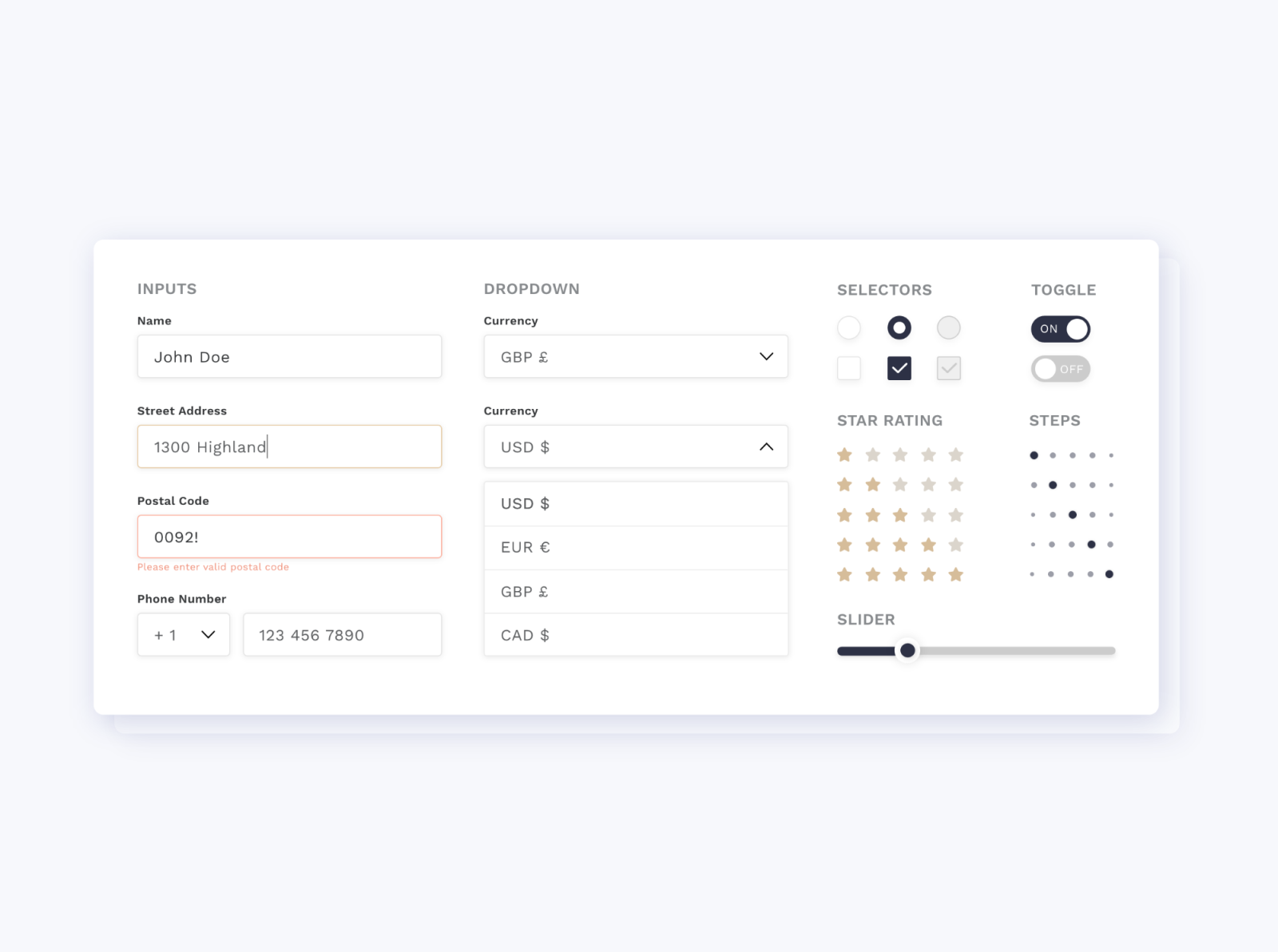
Form design UI elements style guide inputs & selectors by Sara
Text field component design should provide a clear affordance for. Web text fields allow users to enter text into a ui. Web discover 26,000+ form designs on dribbble. Design better ui forms with these 15 practical tips and avoid the most common ui mistakes that will cost you conversions. Web the kit has over 50 components and forms and surveys.
Pin on ui design
Web general form design & structure 1. Web web form user experience is the process of focusing on how your site visitors interact with every aspect of your form. Web designing a form? To help you optimize every element of your checkout flow, you can find. Open visual studio and create a new windows forms.
30 Stunning Web UI Form Designs Web & Graphic Design Bashooka
The first step is to create the democalculator control project. Web create the custom control project. Web web form user experience is the process of focusing on how your site visitors interact with every aspect of your form. Web the kit has over 50 components and forms and surveys to take the stress out of form design and get you.
Best form UI components kits for effective forms Justinmind
They typically appear in forms and dialogs. Web text fields allow users to enter text into a ui. This guide tells you how. Web 15 ui tips for better forms. Web if you like the minimalist style of google’s material ui then check out this material form created by jon uhlmann.
Make It An Intuitive, Easy And Friendly Experience.
Design better ui forms with these 15 practical tips and avoid the most common ui mistakes that will cost you conversions. They typically appear in forms and dialogs. Successful form ux ensures your form is easy to. Web general form design & structure 1.
The First Step Is To Create The Democalculator Control Project.
Your resource to discover and connect with designers worldwide. Web the kit has over 50 components and forms and surveys to take the stress out of form design and get you on the fast track to designing a simple yet effective, high converting form. Web forms are an incredibly useful tool for tracking your audience’s information, they also represent a big risk. Web discover 100+ form ui designs on dribbble.
Text Field Component Design Should Provide A Clear Affordance For.
In design, white space is negative space. Web if you like the minimalist style of google’s material ui then check out this material form created by jon uhlmann. Web limit the form to only 1 or 2 optional fields, and clearly label them as optional — the convention is to use an ‘optional’ hint, because it’s preferable for long forms. To help you optimize every element of your checkout flow, you can find.
This Guide Tells You How.
Web 15 ui tips for better forms. Web form ui design creative fields creative fields popular all creative fields architecture art direction branding fashion graphic design illustration industrial design interaction. Web text fields allow users to enter text into a ui. This is not an empty place, because it has its own goal.