Form Field Ui
Form Field Ui - Always use labels labels are very important for your forms! Web typically, this type of form contains more free form input fields, and thus receives a greater variety of responses. Use any component from any library, or your own. String) => {switch (value) {case 'male': Level aa contrast ratio supporting icons easily recognizable. This context is used by the following. Web what is a form field? Web field with custom control. Web is a component used to wrap several angular material components and apply common text field styles such as the underline, floating label, and hint messages. Web fc = => {const [form] = form.
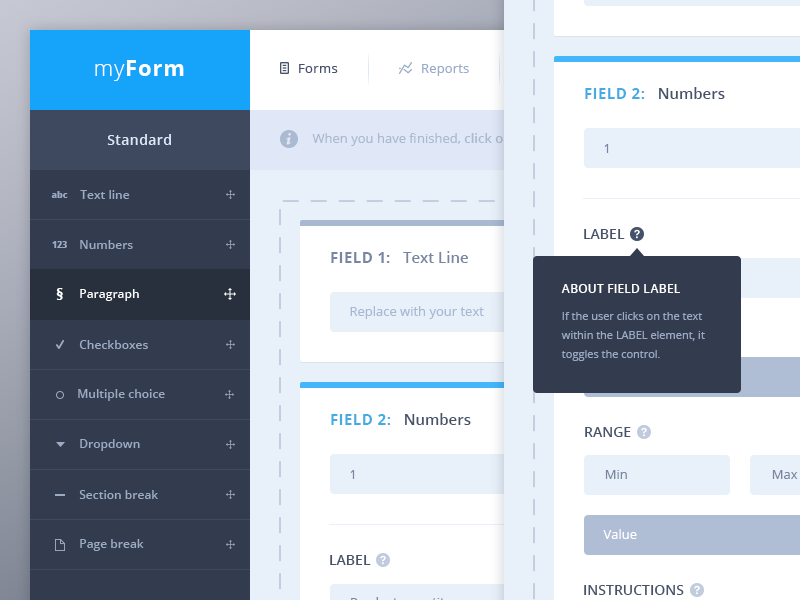
A simple way to work with forms in react. Nothing is more annoying than. Web a form displays a set of related user input fields in a structured way. To ensure valid user input and properly. It’s critical to include labels and keep them visible all the time. Level aa contrast ratio supporting icons easily recognizable. It comes with three variants: Web february 18, 2021 download resource form fields that pass basic visual accessibility guidelines. Web our results indicate that galaxy populations undergo 'downsizing', whereby most massive galaxies form their stars earlier and more rapidly than low mass galaxies. Your resource to discover and connect with designers worldwide.
Properties for variable field arrays; Use any component from any library, or your own. Web our results indicate that galaxy populations undergo 'downsizing', whereby most massive galaxies form their stars earlier and more rapidly than low mass galaxies. Web watch newsmax live for the latest news and analysis on today's top stories, right here on facebook. Web the form acts as a container for other ui elements (such as labels, input fields, checkboxes, and sliders), while structuring these into a specific layout. Web a form displays a set of related user input fields in a structured way. Web what is a form field? Web basic textfield the textfield wrapper component is a complete form control including a label, input, and help text. This context is used by the following. Always use labels labels are very important for your forms!
Pin on ux ui
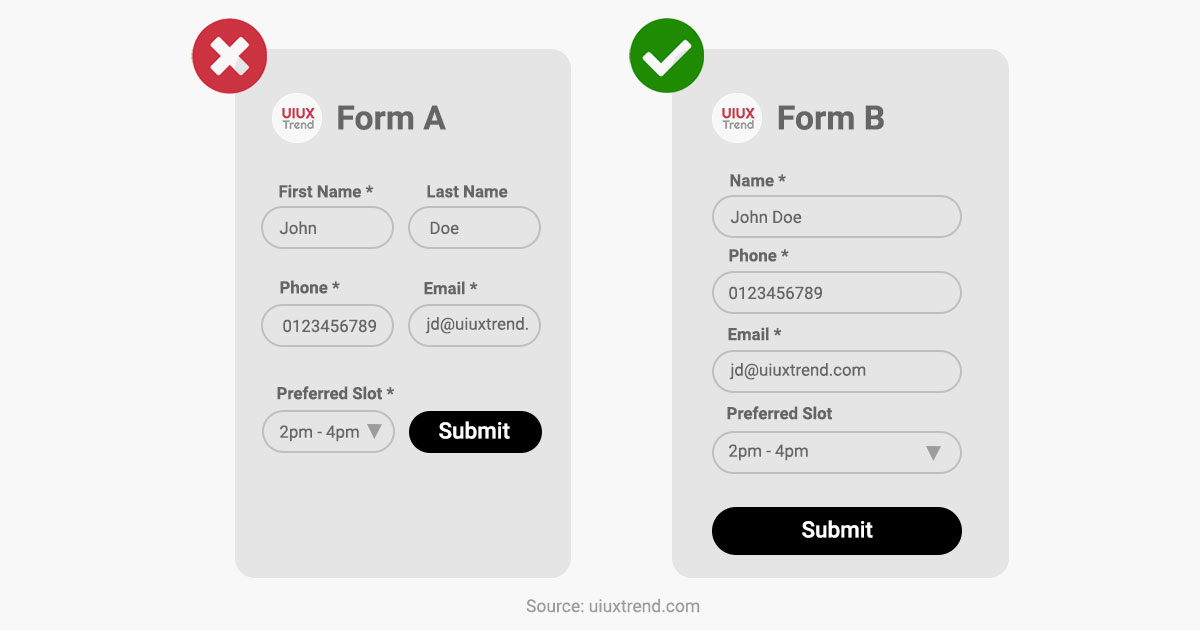
It’s critical to include labels and keep them visible all the time. Web a form displays a set of related user input fields in a structured way. Web basic textfield the textfield wrapper component is a complete form control including a label, input, and help text. Web typically, this type of form contains more free form input fields, and thus.
Login Form UI Design Peter Mocanu
Always use labels labels are very important for your forms! Properties for variable field arrays; Your resource to discover and connect with designers worldwide. Web relying on the context provides high flexibility and ensures that the state always stays consistent across the children of the formcontrol. Nothing is more annoying than.
Input Form Fields Set Freebie Supply
Web basic textfield the textfield wrapper component is a complete form control including a label, input, and help text. A simple way to work with forms in react. Web relying on the context provides high flexibility and ensures that the state always stays consistent across the children of the formcontrol. It is being used actively in many projects with positive.
Form fields UI by Vincent Tantardini on Dribbble
Nothing is more annoying than. Web the form acts as a container for other ui elements (such as labels, input fields, checkboxes, and sliders), while structuring these into a specific layout. Web basic textfield the textfield wrapper component is a complete form control including a label, input, and help text. Web relying on the context provides high flexibility and ensures.
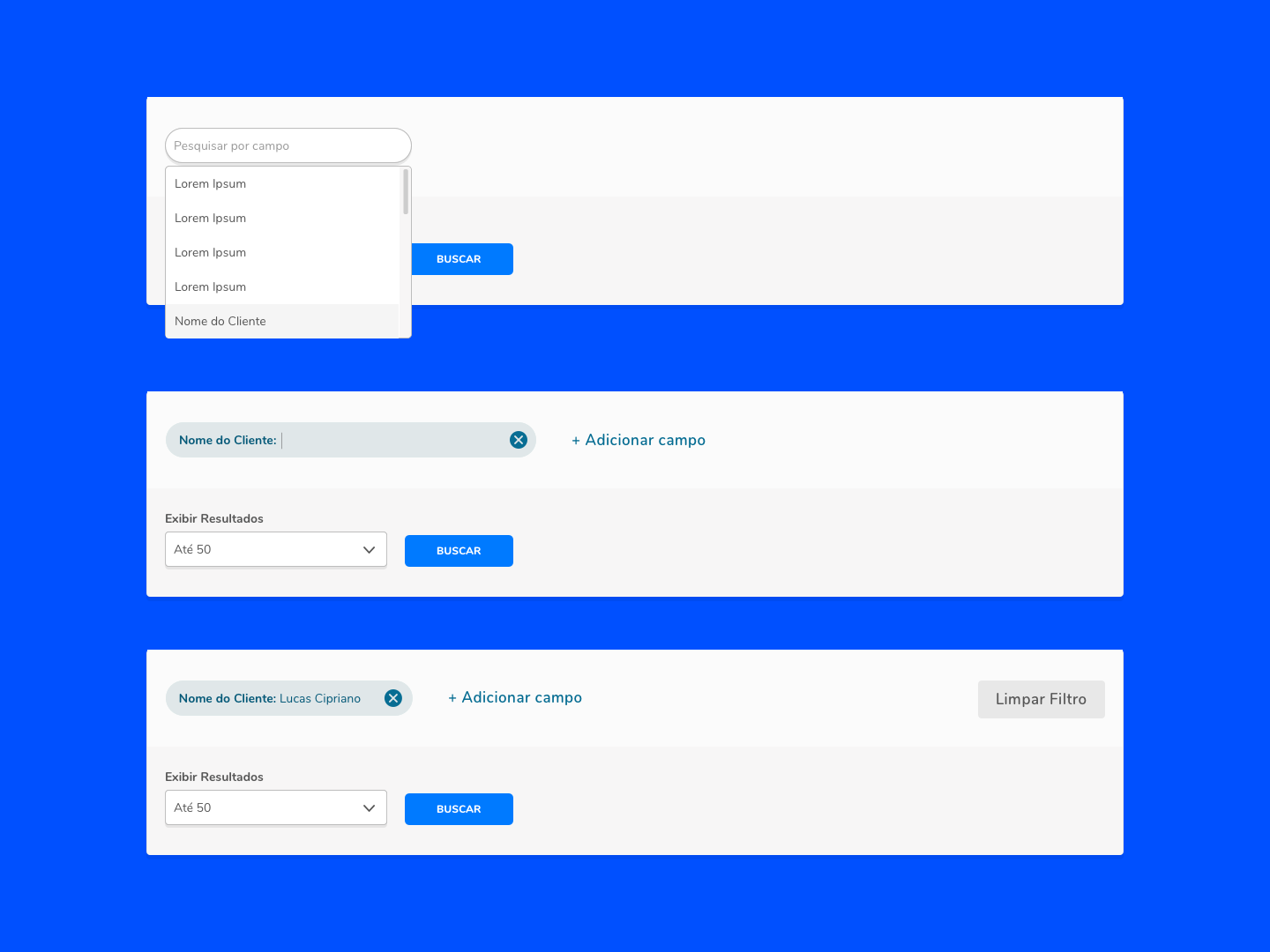
UI elements Add Input Field by Lucas Cipriano on Dribbble
Web the form acts as a container for other ui elements (such as labels, input fields, checkboxes, and sliders), while structuring these into a specific layout. Web what is a form field? Web february 18, 2021 download resource form fields that pass basic visual accessibility guidelines. Web field with custom control. The form body contains field elements that define how.
5 UI and UX Tips For Mobile Form Design Best Practices UIUX Trend
This context is used by the following. Always use labels labels are very important for your forms! Render a field containing a label and custom form control. Level aa contrast ratio supporting icons easily recognizable. Properties for variable field arrays;
UI Designer’s Guide to Creating Forms & Inputs
Use any component from any library, or your own. Web february 18, 2021 download resource form fields that pass basic visual accessibility guidelines. Each field can contain other fields, each with its. Web field with custom control. Your resource to discover and connect with designers worldwide.
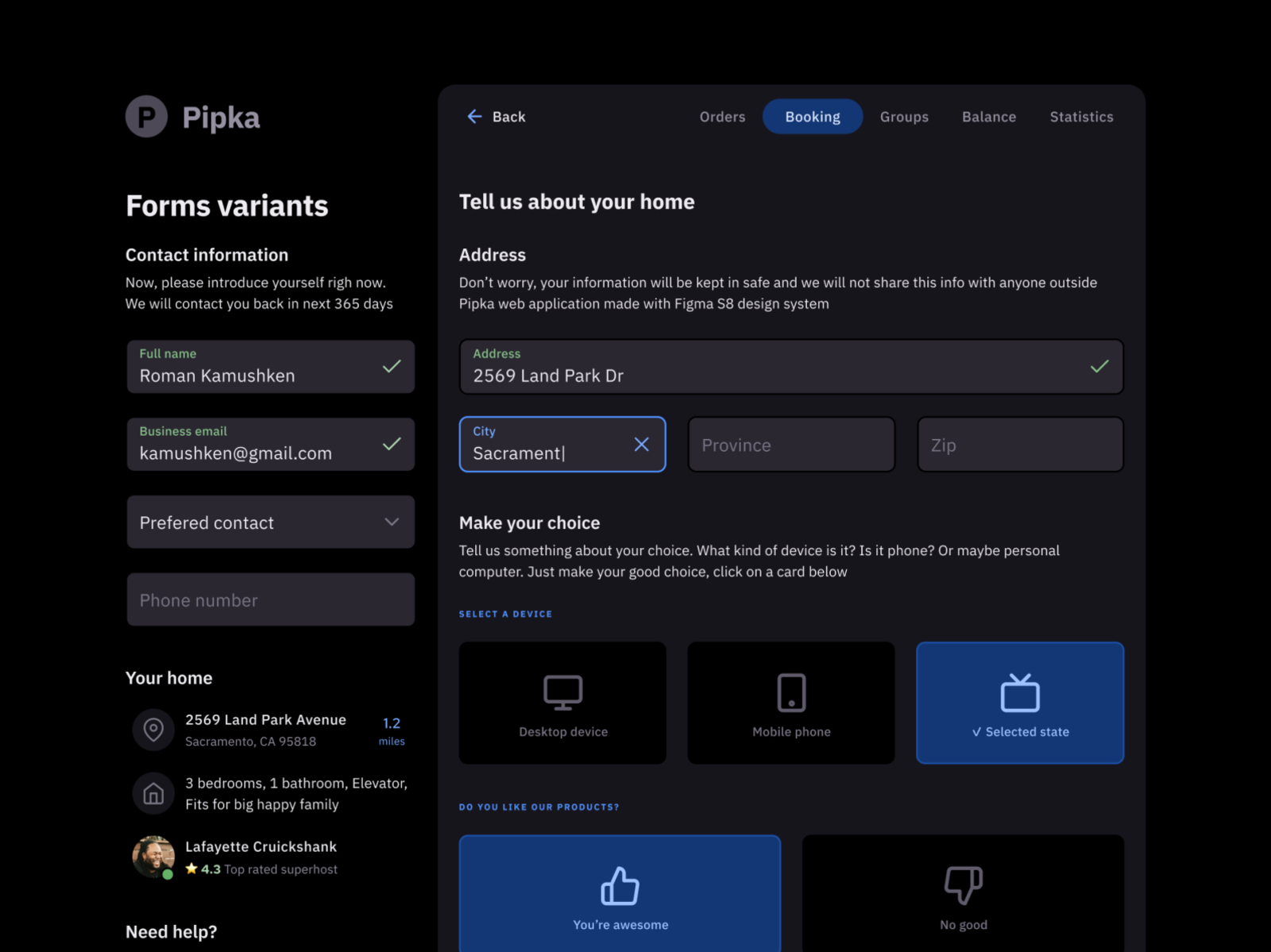
Text field UI design templates S8 Figma UI kit by Roman Kamushken on
The form body contains field elements that define how each element of the web page appears and behaves. To ensure valid user input and properly. Web february 18, 2021 download resource form fields that pass basic visual accessibility guidelines. Use any component from any library, or your own. A simple way to work with forms in react.
Form inputs redesigned. The usability issues with Material… by Jim
Web relying on the context provides high flexibility and ensures that the state always stays consistent across the children of the formcontrol. Each field can contain other fields, each with its. Nothing is more annoying than. Web field with custom control. Web discover 400+ input field designs on dribbble.
Form fields
A simple way to work with forms in react. Properties for variable field arrays; Always use labels labels are very important for your forms! The form body contains field elements that define how each element of the web page appears and behaves. Each field can contain other fields, each with its.
Web A Form Displays A Set Of Related User Input Fields In A Structured Way.
String) => {switch (value) {case 'male': Your resource to discover and connect with designers worldwide. Web relying on the context provides high flexibility and ensures that the state always stays consistent across the children of the formcontrol. Web the form acts as a container for other ui elements (such as labels, input fields, checkboxes, and sliders), while structuring these into a specific layout.
Use Any Component From Any Library, Or Your Own.
A simple way to work with forms in react. It comes with three variants: This context is used by the following. Web what is a form field?
It’s Critical To Include Labels And Keep Them Visible All The Time.
Each field can contain other fields, each with its. Nothing is more annoying than. The form body contains field elements that define how each element of the web page appears and behaves. Web our results indicate that galaxy populations undergo 'downsizing', whereby most massive galaxies form their stars earlier and more rapidly than low mass galaxies.
Web Fc = => {Const [Form] = Form.
It is being used actively in many projects with positive feedbacks from engineers. Properties for variable field arrays; Web basic textfield the textfield wrapper component is a complete form control including a label, input, and help text. Render a field containing a label and custom form control.