Form Image Upload
Form Image Upload - Using a google form to get feedback on an experience or product? In this episode of google workspace productivity tips, we show. When you create a form for job applicants, contest participants, or team members, you can let. Get permanent links for facebook, twitter, message boards and blogs. Whether you organize a photo contest or collect photos for customer support, an upload form will present a practical way to collect necessary. Web to add an image to your form, locate the image field in add field (green plus) tab under advanced section and drag and drop the field onto the place you need. Can you please ensure you are. Collect images from website visitors using this free. Click choose file button to upload a file: Web upload and share your images.
Web a photo upload form is used to collect pictures from your website visitors for your website, blog, software documentation, etc. Get permanent links for facebook, twitter, message boards and blogs. Can you please ensure you are. Web uploading images in google forms. Example <<strong>form</strong> action=/action_page.php class=container> login .</p></li>related searches for form image uploadhow to upload jpg imagesgoogle form image uploadmicrosoft forms upload imagehow to upload a documentmore related searchesrelated searches for form image uploadhow to upload jpg imagesgoogle form image uploadmicrosoft forms upload imagehow to upload a documentreact hook form image uploadhow to upload documents to a websitemicrosoft forms upload image responseform upload filesome results have been removedpagination1234next</ol></main>see morerelated searcheshow to upload jpg imagesgoogle form image uploadmicrosoft forms upload imagehow to upload a documentreact hook form image uploadhow to upload documents to a websitemicrosoft forms upload image responseform upload file When you create a form for job applicants, contest participants, or team members, you can let. Create a new form using formidable forms. Web setup react.js image upload with preview project. Click choose file button to upload a file: Web just drag and drop form fields to rearrange the layout, upload your company logo or a new background image, or choose a beautiful form theme to get started.
Automatically resize images, drag & drop with multiple file uploads. Web i have a html form. This image upload template form also shows the. Web i gave this a try on a new form i have and even on a cloned copy of your form but failed to see any issues uploading an image. Click choose file button to upload a file: Here is a simple photo upload form that you can use to collect photos of your form's respondents. Example <<strong>form</strong> action=/action_page.php class=container> login .</p></li>related searches for form image uploadhow to upload jpg imagesgoogle form image uploadmicrosoft forms upload imagehow to upload a documentmore related searchesrelated searches for form image uploadhow to upload jpg imagesgoogle form image uploadmicrosoft forms upload imagehow to upload a documentreact hook form image uploadhow to upload documents to a websitemicrosoft forms upload image responseform upload filesome results have been removedpagination1234next</ol></main>see morerelated searcheshow to upload jpg imagesgoogle form image uploadmicrosoft forms upload imagehow to upload a documentreact hook form image uploadhow to upload documents to a websitemicrosoft forms upload image responseform upload file Click to choose, copy & paste or drag & drop files anywhere. Web add question as photo. Open cmd at the folder you want to save project folder, run command:
Form Upload Image amulette
Drag and drop anywhere you want and start uploading your images now. Web uploading images in google forms. Web how to add a form to an image step 1) add html: Web upload and share your images. Whether you organize a photo contest or collect photos for customer support, an upload form will present a practical way to collect necessary.
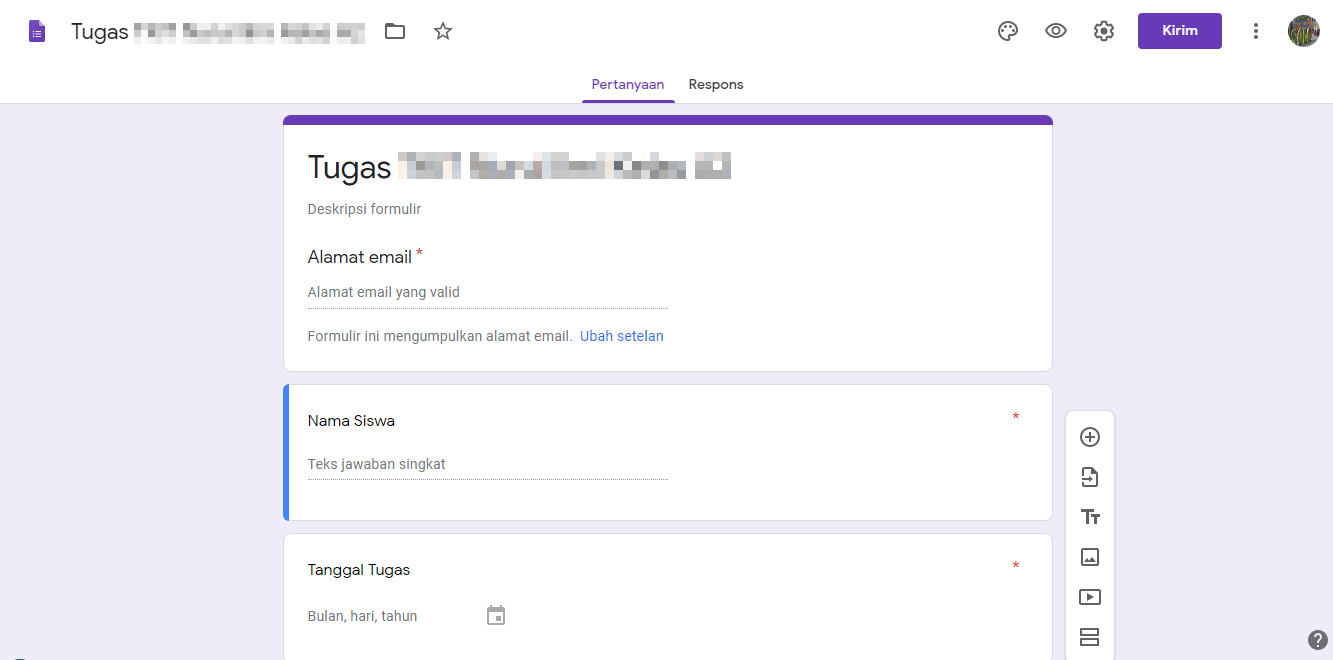
Cara Mudah Membuat Form Upload dan Kirim Tugas Video di Google Forms
Web a photo upload form is used to collect pictures from your website visitors for your website, blog, software documentation, etc. Direct image links, bbcode and html thumbnails. Any suggestions on how to do it? Our form builder makes it easy to accept files through your web. Here is a simple photo upload form that you can use to collect.
[Download 42+] Can Google Form Upload Image
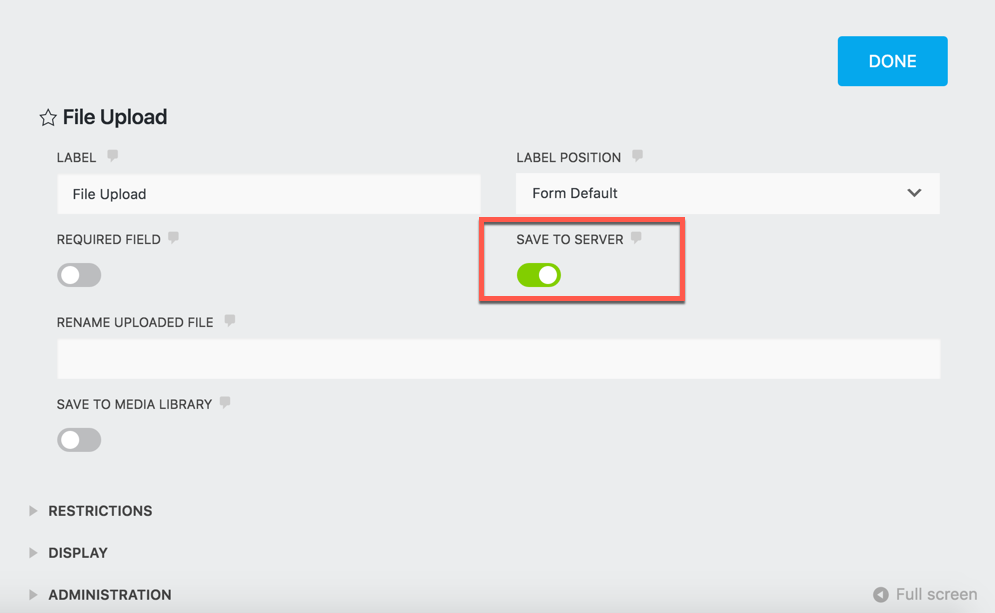
Web photo upload form template. Web let’s quickly recap how to add an image upload form in wordpress: Using a google form to get feedback on an experience or product? To add an image directly without it being part of a question or an answer, tap on the image icon at the bottom bar in your google. How to view.
Form Upload Image amulette
Can you please ensure you are. Click choose file button to upload a file: Click to choose, copy & paste or drag & drop files anywhere. Web i gave this a try on a new form i have and even on a cloned copy of your form but failed to see any issues uploading an image. Web instantly add a.
How to Make a File Upload Form in WordPress Ninja Forms
Web let’s quickly recap how to add an image upload form in wordpress: Our form builder makes it easy to accept files through your web. Configure the image upload field. Web uploading images in google forms. Web i have a html form.
How to Create a File Upload Form in WordPress (Step by Step)
To add an image directly without it being part of a question or an answer, tap on the image icon at the bottom bar in your google. Web i have a html form. Collect images from website visitors using this free. You can make this question as mandatory by. Direct image links, bbcode and html thumbnails.
Upload Images Using PHP and jQuery via form FormGet
Web just drag and drop form fields to rearrange the layout, upload your company logo or a new background image, or choose a beautiful form theme to get started. Whether you organize a photo contest or collect photos for customer support, an upload form will present a practical way to collect necessary. To add an image directly without it being.
Upload Form by Harry Burns on Dribbble
This image upload template form also shows the. Drag and drop anywhere you want and start uploading your images now. Any suggestions on how to do it? Web post your images here. Web upload and share your images.
Form Upload Image amulette
Web add question as photo. Drag and drop anywhere you want and start uploading your images now. Create a new form using formidable forms. Open cmd at the folder you want to save project folder, run command: Whether you organize a photo contest or collect photos for customer support, an upload form will present a practical way to collect necessary.
How to Create a File Upload Form in WordPress
Example <<strong>form</strong> action=/action_page.php class=container> login .</p></li>related searches for form image uploadhow to upload jpg imagesgoogle form image uploadmicrosoft forms upload imagehow to upload a documentmore related searchesrelated searches for form image uploadhow to upload jpg imagesgoogle form image uploadmicrosoft forms upload imagehow to upload a documentreact hook form image uploadhow to upload documents to a websitemicrosoft forms upload image responseform.
Web Setup React.js Image Upload With Preview Project.
Get permanent links for facebook, twitter, message boards and blogs. Web photo upload form template. Click choose file button to upload a file: Any suggestions on how to do it?
Using A Google Form To Get Feedback On An Experience Or Product?
Web uploading images in google forms. Open cmd at the folder you want to save project folder, run command: Drag and drop anywhere you want and start uploading your images now. Whether you organize a photo contest or collect photos for customer support, an upload form will present a practical way to collect necessary.
Web I Have A Html Form.
Web let’s quickly recap how to add an image upload form in wordpress: Web a photo upload form is used to collect pictures from your website visitors for your website, blog, software documentation, etc. Create a new form using formidable forms. Our form builder makes it easy to accept files through your web.
Collect Images From Website Visitors Using This Free.
Web post your images here. Web to add an image to your form, locate the image field in add field (green plus) tab under advanced section and drag and drop the field onto the place you need. Web upload and share your images. I want to add a simple image upload feature to it and it will be send the image to a php page called next.php.


![[Download 42+] Can Google Form Upload Image](https://funbutlearn.com/wp-content/uploads/2017/09/file-upload-form.png)