Form Select Image
Form Select Image - Web an insert image screen will open. Wait for the image to load. Select the image from the desired location. Web definition and usage the :image selector selects input elements with type=image. Web try it yourself » more try it yourself examples below. Show page table of contents generate. This will launch the wpforms. What is a select image field? Web form select bootstrap custom <<strong>select</strong>> using custom styles. The select image field is a form field that presents images as selectable list options.
Web using image inputs. You can use any image from your media. Show page table of contents generate. Wait for the image to load. Your resource to get inspired, discover and connect with designers worldwide. What is a select image field? What is a select image field? Web the select image field is a list field that presents images as selectable list options. Web form select bootstrap custom <<strong>select</strong>> using custom styles. Web let users select images on your forms.
Select the image from the desired location. Web first provide a name for your form and then click to select a template. Syntax $ (:image) jquery selectors color picker Web an insert image screen will open. Web from django import forms from uploader.models import photo class memeform (forms.form): The element is a replaced element (an element whose content isn't generated or directly managed by the css. Wait for the image to load. What is a select image field? Web definition and usage the :image selector selects input elements with type=image. Select the field on the form.
php Form select box {!!Formselect()!!} Laravel Stack Overflow
Optionally specify options based on an array, array of objects, or an object. The element is a replaced element (an element whose content isn't generated or directly managed by the css. You can use any image from your media library as a list option. Web how to add a form to an image step 1) add html: Meme = forms.modelchoicefield.
FreeForm Select . Szparowanie on Behance
Syntax $ (:image) jquery selectors color picker Meme = forms.modelchoicefield (photo.objects.all (),. The select image field is a form field that presents images as selectable list options. Add our free image picker widget to let users select from a gallery of pictures you’ve uploaded onto your form. Web using image inputs.
php Form select box {!!Formselect()!!} Laravel Stack Overflow
Meme = forms.modelchoicefield (photo.objects.all (),. Web form select bootstrap custom <<strong>select</strong>> using custom styles. Your resource to get inspired, discover and connect with designers worldwide. Select the image from the desired location. You can use any image from your media library as a list option.
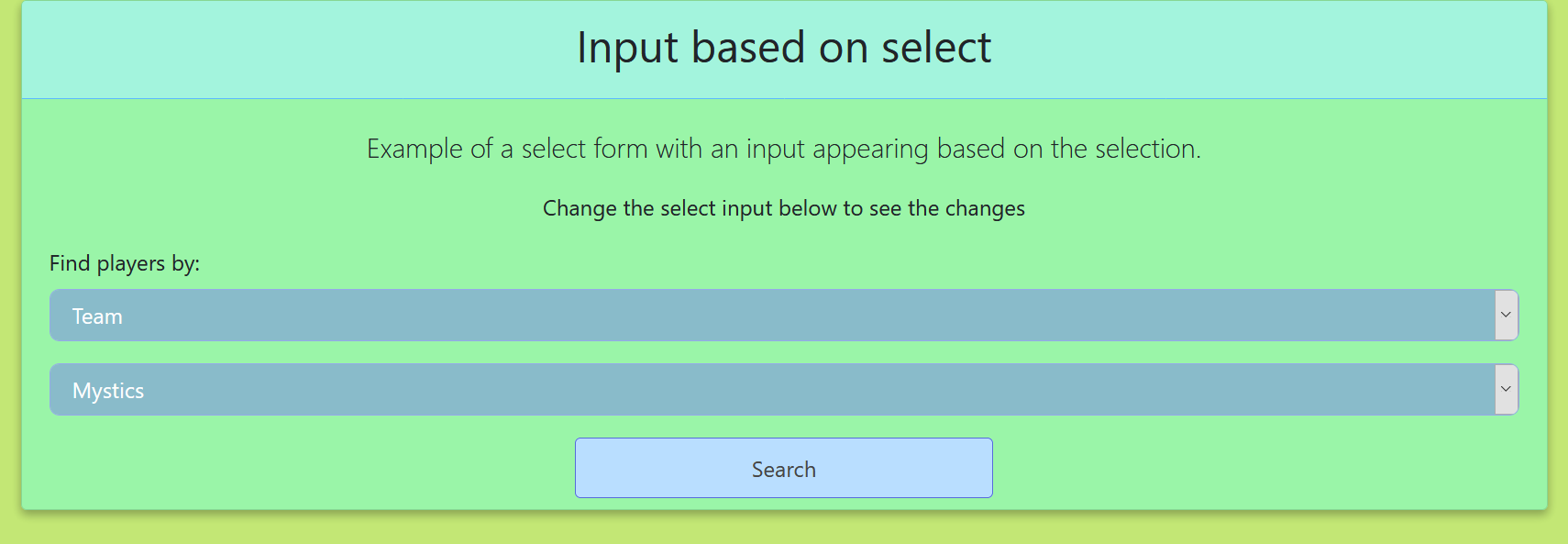
HTML form inputs based on a select element
You can use any image from your media library as a list option. Web try it yourself » more try it yourself examples below. Web let users select images on your forms. Wait for the image to load. Optionally specify options based on an array, array of objects, or an object.
Html Forms Select Tag YouTube
Add image title and perform editing tasks, as mentioned below. Show page table of contents generate. You can make this question as mandatory by. Optionally specify options based on an array, array of objects, or an object. Meme = forms.modelchoicefield (photo.objects.all (),.
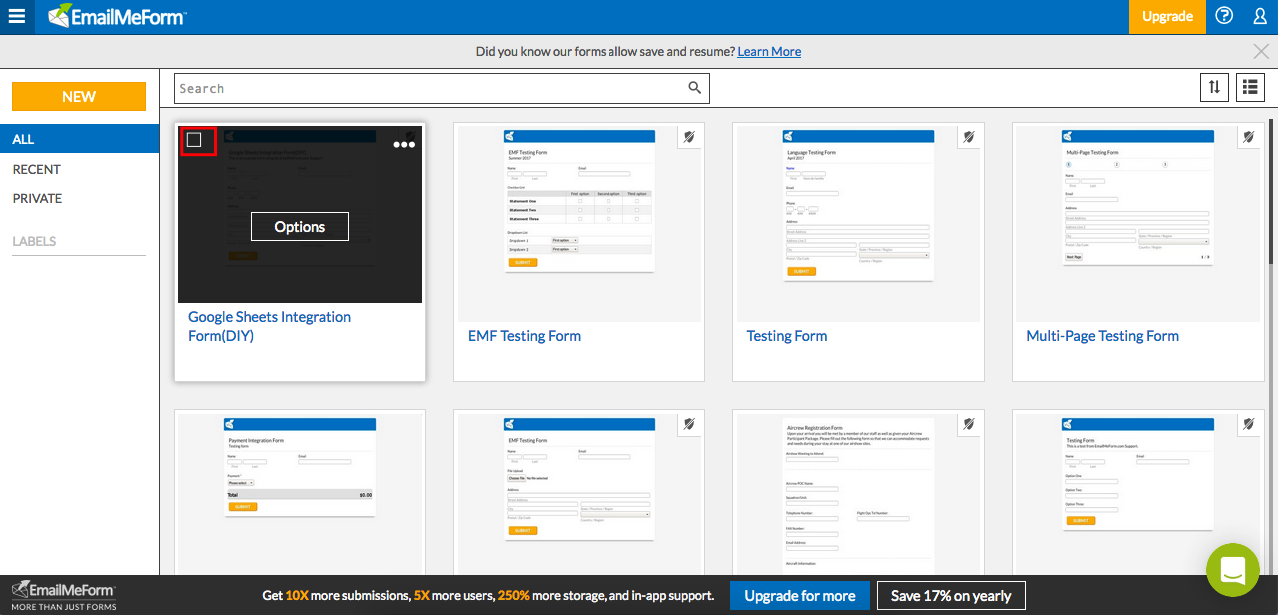
How to delete old forms from the Form Manager Help and Support
Web definition and usage the :image selector selects input elements with type=image. All you have to do is. Your resource to get inspired, discover and connect with designers worldwide. The element is a replaced element (an element whose content isn't generated or directly managed by the css. Syntax $ (:image) jquery selectors color picker
Using bootstrap styles for select form element Stack Overflow
Optionally specify options based on an array, array of objects, or an object. This will launch the wpforms. Web try it yourself » more try it yourself examples below. The select image field is a form field that presents images as selectable list options. Show page table of contents generate.
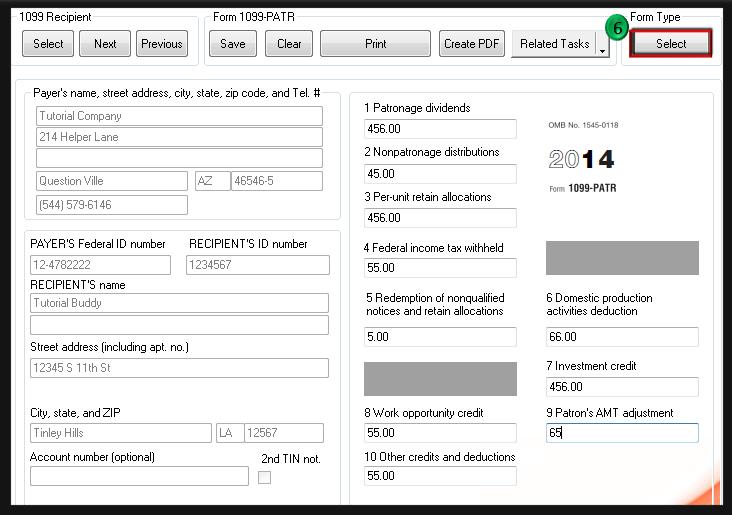
SELECT FORM SELECT patr W2 Mate® Software Tutorials
You can use any image from your media library as a list option. Show page table of contents generate. Optionally specify options based on an array, array of objects, or an object. Select the image from the desired location. Web first provide a name for your form and then click to select a template.
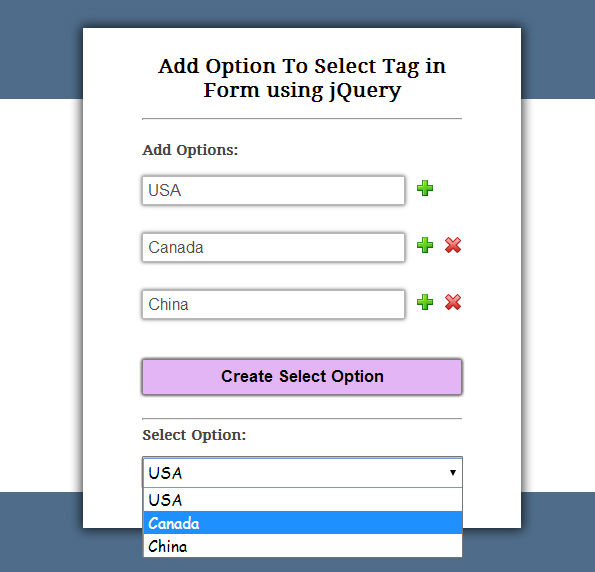
jQuery Add Option To Select Tag In Form FormGet
The element is a replaced element (an element whose content isn't generated or directly managed by the css. Web first provide a name for your form and then click to select a template. You can use any image from your media. The select image field is a form field that presents images as selectable list options. This will launch the.
Web Let Users Select Images On Your Forms.
Select the field on the form. Web how to add a form to an image step 1) add html: The select image field is a form field that presents images as selectable list options. What is a select image field?
You Can Make This Question As Mandatory By.
Show page table of contents generate. Web try it yourself » more try it yourself examples below. Web an insert image screen will open. The select image field is a form field that presents images as selectable list options.
Select The Image From The Desired Location.
Syntax $ (:image) jquery selectors color picker We’ll be using the simple contact form as the starting point. Web form select bootstrap custom <<strong>select</strong>> using custom styles. You can use any image from your media library as a list option.
Web Your Class Selectablegroupbox Is Not Suitable To Let The User Select One Or More Images.
Wait for the image to load. Web add question as photo. Web from django import forms from uploader.models import photo class memeform (forms.form): You can use any image from your media.