Form Submission Canceled Because The Form Is Not Connected Reactjs
Form Submission Canceled Because The Form Is Not Connected Reactjs - So, when i click submit, i got warning of form. Form submission canceled because the form is not connected. Added app.get ('/', cors (), async (req, res) => { res.send (this is working) and res.send ('ok'). Web i'm getting the console error: I am getting this error in my console. Web what you want to do with this condition. Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed. So you should do one. Form submission canceled because the form is not connected according to this thread i need to add the following line. Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed.,but essentially i just had a normal.
Web what you want to do with this condition. Web i'm getting the console error: Web form submission canceled because the form is not connected. Form submission canceled because the form is not connected according to this thread i need to add the following line. I created a react app in which there is a list of boxes with data and i click on the add button. I have effected all you suggested in the code. I am getting this error in my console. Web i'm getting the console error: Form submission canceled because the form is not connected on my single component react.js page that has a small form. Web html form submission works differently when implementing it within a react.js component.
Web i'm getting the console error: Because if you make that button type submit then onclick is not worthy. Form submission canceled because the form is not connected. So you should do one. Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed. The button having type=submit must not have an onclick handler otherwise the error will. Normally, the browser would render the html and, depending on. It means that your form will not be. Web my <<strong>form</strong> onsubmit= {.}></<strong>form</strong>> is in this createlisting.jsx page. I am getting this error in my console.
Submission Form
I created a react app in which there is a list of boxes with data and i click on the add button. So you should do one. Web form submission canceled because the form is not connected. I have effected all you suggested in the code. The button having type=submit must not have an onclick handler otherwise the error will.
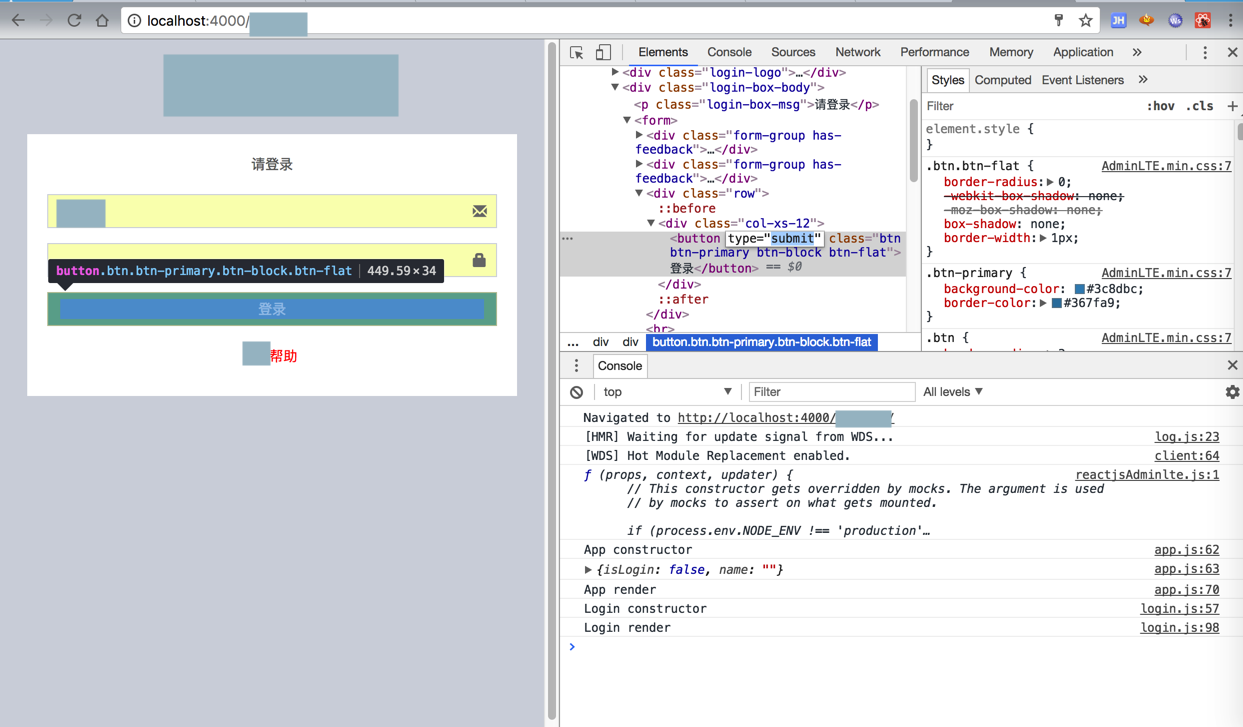
【已解决】ReactJS中警告:Form submission canceled because the form is not
I have effected all you suggested in the code. Form submission canceled because the form is not connected. Web html form submission works differently when implementing it within a react.js component. Because form submit function will trigger. When that happens i get the following.
Form Submission Canceled Because the Form Is Not Connected Fixed
Im not whether it is allowed to do it like this. Web form submission canceled because the form is not connected. Web form submission canceled because the form is not connected. Added app.get ('/', cors (), async (req, res) => { res.send (this is working) and res.send ('ok'). Form submission canceled because the form is not connected according to this.
【已解决】ReactJS中警告:Form submission canceled because the form is not
Web form submission canceled because the form is not connected. Web html form submission works differently when implementing it within a react.js component. Web form submission cancelled because the form is not connected. Form submission canceled because the form is not connected according to this thread i need to add the following line. So you should do one.
Form Submission Canceled Not Connected Aulaiestpdm Blog
Web jan 27, 2022 at 22:40. Form submission canceled because the form is not connected according to this thread i need to add the following line. Added app.get ('/', cors (), async (req, res) => { res.send (this is working) and res.send ('ok'). When that happens i get the following. I am getting this error in my console.
How 9+ Agency Owners Really Define 'Success' The Admin Bar
Im not whether it is allowed to do it like this. Closed anzcyent opened this issue jul 22, 2021 · 0 comments closed form. I created a react app in which there is a list of boxes with data and i click on the add button. So you should do one. Web html form submission works differently when implementing it.
Form Connector The Form Submission Step Gravity Flow
Closed anzcyent opened this issue jul 22, 2021 · 0 comments closed form. When that happens i get the following. Form submission canceled because the form is not connected according to this thread i need to add the following line. Because form submit function will trigger. Web i have created a form in react, but when user leaves the form.
Form Submission Canceled Not Connected Aulaiestpdm Blog
Web form submission cancelled because the form is not connected. Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed.,but essentially i just had a normal. The button having type=submit must not have an onclick handler otherwise the error will. So, when i click submit, i.
Hush™ Secure Forms offers new easytoprint form submissions
So you should do one. Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed. Web my <<strong>form</strong> onsubmit= {.}></<strong>form</strong>> is in this createlisting.jsx page. Form submission canceled because the form is not connected according to this thread i need to add the following line. Because.
【已解决】ReactJS中警告:Form submission canceled because the form is not
Web form submission cancelled because the form is not connected. When that happens i get the following. I have effected all you suggested in the code. I created a react app in which there is a list of boxes with data and i click on the add button. Web my <<strong>form</strong> onsubmit= {.}></<strong>form</strong>> is in this createlisting.jsx page.
It Means That Your Form Will Not Be.
Web form submission canceled because the form is not connected. So, when i click submit, i got warning of form. Web i'm getting the console error: Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed.,but essentially i just had a normal.
Basicallyababy October 22, 2021, 5:09Am 1.
Im not whether it is allowed to do it like this. The button having type=submit must not have an onclick handler otherwise the error will. Web jan 27, 2022 at 22:40. Web form submission canceled because the form is not connected.
I Created A React App In Which There Is A List Of Boxes With Data And I Click On The Add Button.
Web html form submission works differently when implementing it within a react.js component. Form submission canceled because the form is not connected according to this thread i need to add the following line. Web i'm getting the console error: Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed.
Form Submission Canceled Because The Form Is Not Connected On My Single Component React.js Page That Has A Small Form.
Added app.get ('/', cors (), async (req, res) => { res.send (this is working) and res.send ('ok'). Form submission canceled because the form is not connected. I have effected all you suggested in the code. When that happens i get the following.