Form Upload Multiple Files
Form Upload Multiple Files - Professional, secure, personalized web forms & surveys. By default, the file upload field can upload a single file only. It is also possible to upload multiple files simultaneously and have the information organized automatically in arrays. Multiple image upload allows the user to select multiple files at once and upload. Web learn how to set up a single and multiple file upload form using getform and your basic html skills. Web uploading multiple files using formdata () var fd = new formdata (); It will be active for your form responders. Web how can form users upload multiple files on my 123formbuilder form? Web a multiple file upload form with modern looking design. Web a multi file upload form template is an awesome webform that helps you collect several files using a single form.
The upload file button is inactive for you as the form author. In addition to that, i will demonstrate using multiple file inputs. Professional, secure, personalized web forms & surveys. Web multiple files can be uploaded using different name for input. Web in this article, i am going to show how to use a single html file input to upload multiple files. Web how can form users upload multiple files on my 123formbuilder form? In your google form, select the panel that includes the question you want to add a file to. Html form file upload to google drive and save url to google sheet. Updatelist = function () { var input = document.getelementbyid ('fileuploader'); Web a multi file upload form template is an awesome webform that helps you collect several files using a single form.
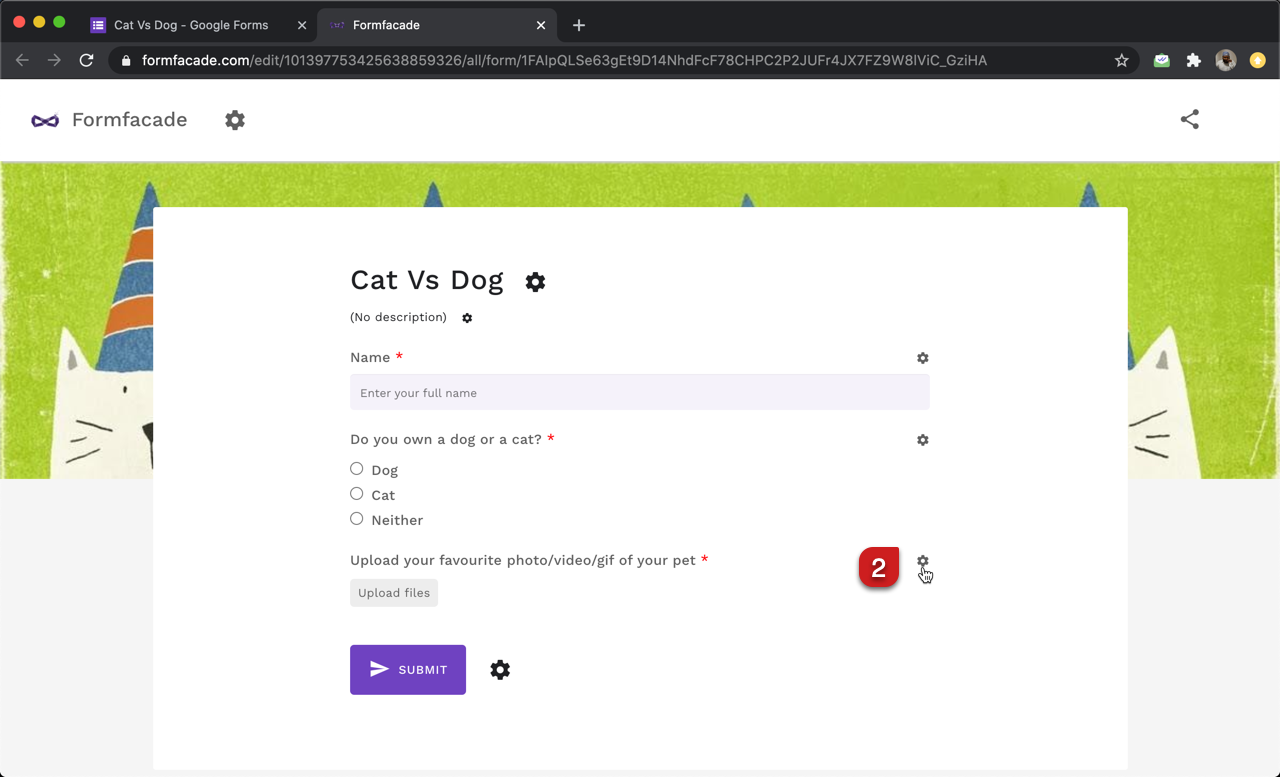
Open your google forms > click on the addon icon > select formfacade > select customize this form > click on the proceed button. Updatelist = function () { var input = document.getelementbyid ('fileuploader'); In your google form, select the panel that includes the question you want to add a file to. Web uploading multiple files to google drive with google app script. Web var filelist = new array (); This seems to work only for one file, although the. Web multiple files can be uploaded using different name for input. The upload file button is inactive for you as the form author. By default, the file upload field can upload a single file only. Web multiple file upload forms get formidable forms professional drag & drop upload forms finally, a drag and drop file upload form that looks beautiful on every screen size.
Pin on Dashboard Design
It is also possible to upload multiple files simultaneously and have the information organized automatically in arrays. However, if you enable the multiple files. Web how can form users upload multiple files on my 123formbuilder form? Multiple image upload allows the user to select multiple files at once and upload. Web uploading multiple files to google drive with google app.
Form Upload Image amulette
By default, the file upload field can upload a single file only. Web multiple files can be uploaded using different name for input. Html form file upload to google drive and save url to google sheet. User can browse or drag files easily and upload them either on desktop and on. Web enter the text you want to display for.
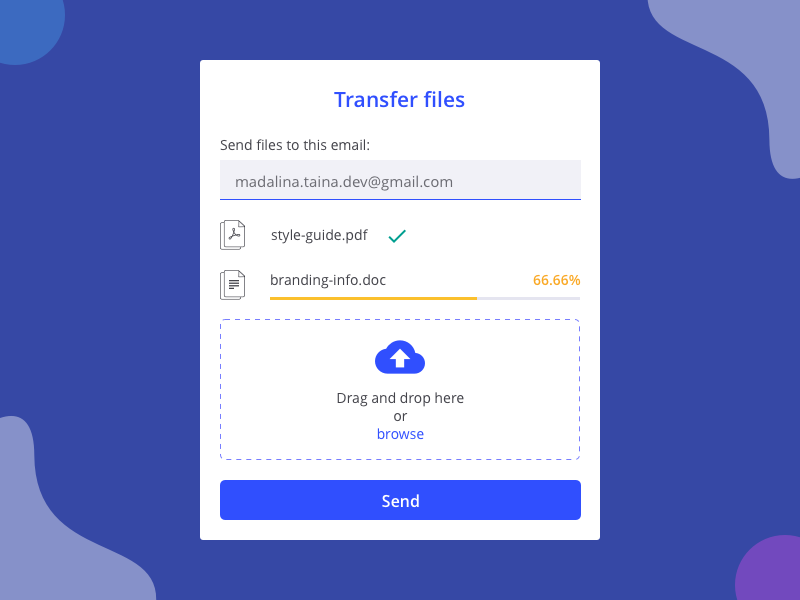
Transfer files card by Madalina Taina for Inotec Agency on Dribbble
It is also possible to upload multiple files simultaneously and have the information organized automatically in arrays. In this blog post, we will walk you through on how to set up a. Fd.append (filetoupload, document.getelementbyid ('filetoupload').files [0]); Web if you want to upload multiple files using one form field, create a subclass of the field’s widget and set the allow_multiple_selected.
How to Create a File Upload Form in WordPress
Html form file upload to google drive and save url to google sheet. Web how can form users upload multiple files on my 123formbuilder form? In your google form, select the panel that includes the question you want to add a file to. However, if you enable the multiple files. By default, the file upload field can upload a single.
Upload Multiple Files with Form Data using jQuery, Ajax, and PHP
Web uploading multiple files using formdata () var fd = new formdata (); Updatelist = function () { var input = document.getelementbyid ('fileuploader'); Multiple image upload allows the user to select multiple files at once and upload. Web if you want to provide your users with the option to upload multiple files, you can specify the max files for the.
Upload multiple files request 2017031438 Free SVG
Web a multi file upload form template is an awesome webform that helps you collect several files using a single form. Web uploading multiple files to google drive with google app script. By default, the file upload field can upload a single file only. This seems to work only for one file, although the. Web enter the text you want.
Form Upload Image amulette
Web multiple file upload forms get formidable forms professional drag & drop upload forms finally, a drag and drop file upload form that looks beautiful on every screen size. In your google form, select the panel that includes the question you want to add a file to. Html form file upload to google drive and save url to google sheet..
File upload Google forms file upload allow multiple files
For a files input element to support uploading multiple files. Multiple image upload allows the user to select multiple files at once and upload. This seems to work only for one file, although the. Web learn how to set up a single and multiple file upload form using getform and your basic html skills. Updatelist = function () { var.
Help Upload multiple files on form 123FormBuilder
In this blog post, we will walk you through on how to set up a. You can customize to fit requirements like file size, file. I'm trying to use one file input element to upload multiple files to drive using html form. Web var filelist = new array (); Open your google forms > click on the addon icon >.
Pin on UX UI
Open your google forms > click on the addon icon > select formfacade > select customize this form > click on the proceed button. I'm trying to use one file input element to upload multiple files to drive using html form. Web var filelist = new array (); Web in this article, we will look at how to upload multiple.
Web Enter The Text You Want To Display For The Question.
Web in this article, we will look at how to upload multiple files with html and php. Updatelist = function () { var input = document.getelementbyid ('fileuploader'); In your google form, select the panel that includes the question you want to add a file to. I'm trying to use one file input element to upload multiple files to drive using html form.
Web Uploading Multiple Files Using Formdata () Var Fd = New Formdata ();
Web a multiple file upload form with modern looking design. Web if you want to provide your users with the option to upload multiple files, you can specify the max files for the file upload question in the formfacade customize interface. It will be active for your form responders. Web multiple files can be uploaded using different name for input.
The Upload File Button Is Inactive For You As The Form Author.
Web a multi file upload form template is an awesome webform that helps you collect several files using a single form. Web in this article, i am going to show how to use a single html file input to upload multiple files. Fd.append (filetoupload, document.getelementbyid ('filetoupload').files [0]); In addition to that, i will demonstrate using multiple file inputs.
Web Viewed 97K Times.
Web learn how to set up a single and multiple file upload form using getform and your basic html skills. Html form file upload to google drive and save url to google sheet. Web i've searched many different sites/forums but can't seem to find instruction how to build a flow for multiple file upload questions, that ones responses are submitted. Web how can form users upload multiple files on my 123formbuilder form?