Form Validator React
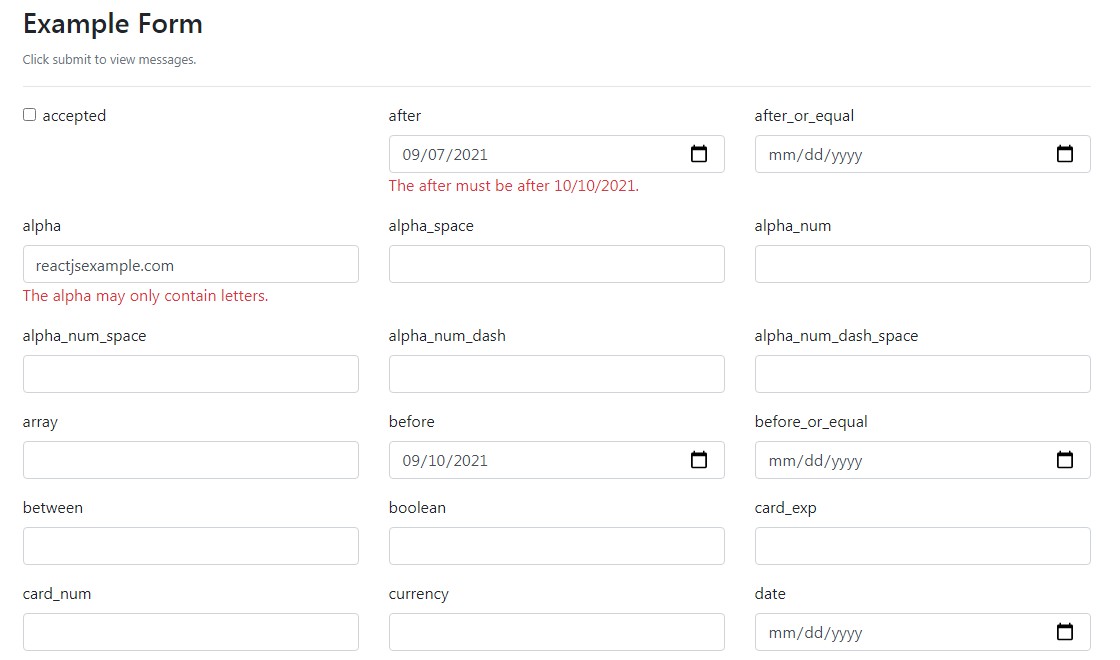
Form Validator React - Form validation can be done. Web fortunately, adding form validation to a react application is simple and can be done in a few different ways. Super light package size matters. This is a react form validation step by step tutorial. Web how to add form validation in react forms using react hook form nishant kumar creating forms with proper validation can be tough and problematic. It uses the controlled components approach for validation. Web example of form validation in reactjs Web for proper react applications, form validation is an essential feature. You can see the full code on github and see the app running on. Function myform() { return ( <<strong>form</strong>>.
For instance, you can quickly add validation to your. Here are a few links you might find. Function myform() { return ( <<strong>form</strong>>. Based up on your needs you can choose the right validator. Web core validator component for react forms. Web for proper react applications, form validation is an essential feature. Web form validation in react js is a process of validation of information that has been entered by a user who is using the application. Web last updated on: This is a react form validation step by step tutorial. It uses the controlled components approach for validation.
In this video, we are going to find out how to implement form validation with react hook form. Maybe the npm packages have some own limitations. Web core validator component for react forms. Web we have plenty of options to validate the react js forms. Web form validation in react material ui.in this video, we discuss how to implement validation in react material ui form and how to insert a new record through t. Preview of the final project. Forms next before submitting data to the server, it is important to ensure all required form controls are filled out, in the correct format. It uses the controlled components approach for validation. For instance, you can quickly add validation to your. Web for proper react applications, form validation is an essential feature.
React Native Form Validator Form Validation for React Native Made
In this video, we are going to find out how to implement form validation with react hook form. Web example of form validation in reactjs Here is a quick demo ( live demo ): Web you add a form with react like any other element: React hook form is a tiny library.
Form Validation in React. Clientside validation is the process… by
We will implement validation for a react form using formik and bootstrap 4. Web we have plenty of options to validate the react js forms. Web form validation in react js is a process of validation of information that has been entered by a user who is using the application. Web example of form validation in reactjs Preview of the.
Error occurred when npm run build after version upgrade NewOldMax
Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. Preview of the final project. Web overview of react form validation example. It provides a modern approach to form validation and state management,. Get your own react.js server add a form that allows.
simplereactvalidator/example.jsx at master · dockwa/simplereact
Web react hook form is a powerful and flexible library for managing forms in react applications. Function myform() { return ( <<strong>form</strong>>. Here is a quick demo ( live demo ): Web we have plenty of options to validate the react js forms. Web in this tutorial, we will be building a minimalistic form that will allow users to input.
A simple react form validator inspired by Laravel validation
Web how to add form validation in react forms using react hook form nishant kumar creating forms with proper validation can be tough and problematic. Web we have plenty of options to validate the react js forms. Web you add a form with react like any other element: For instance, you can quickly add validation to your. For instance, an.
GitHub balavishnuvj/reacthooksformvalidator One react hook for
Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. We will implement validation for a react form using formik and bootstrap 4. Web creating a reusable form component that takes the validator schema as props and generates a functioning form. Component to.
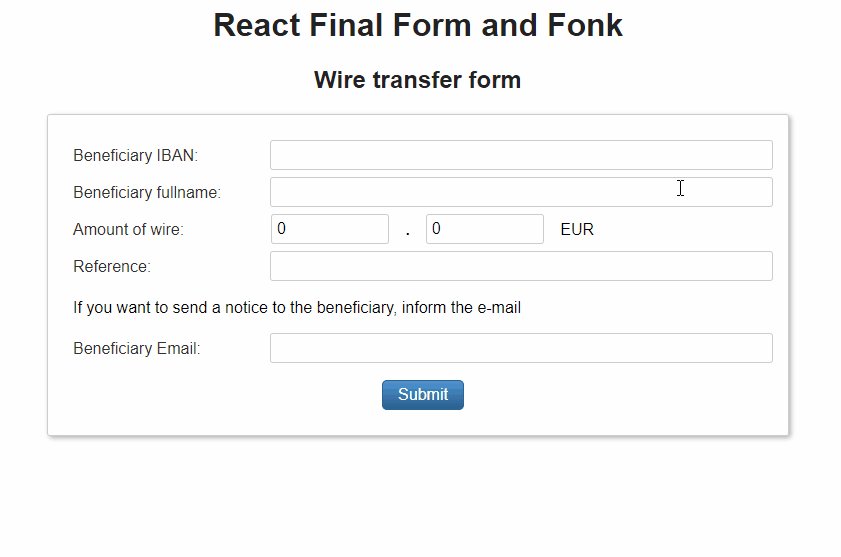
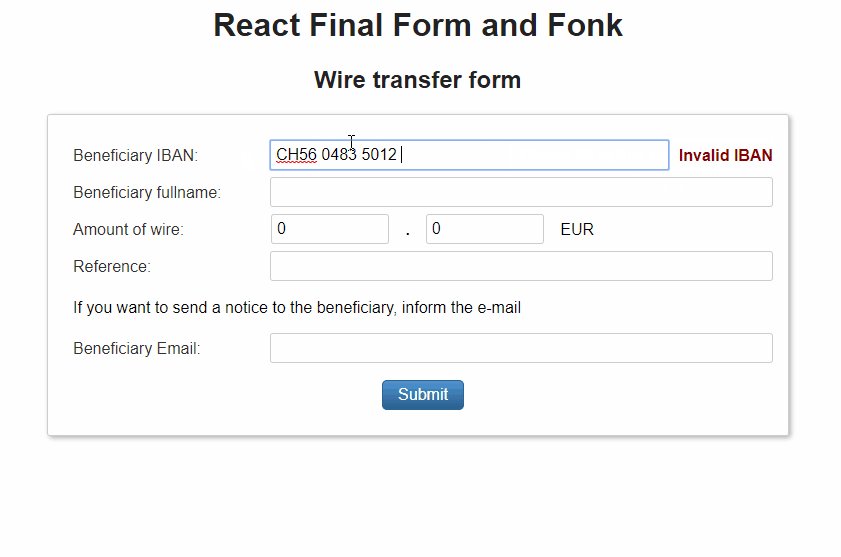
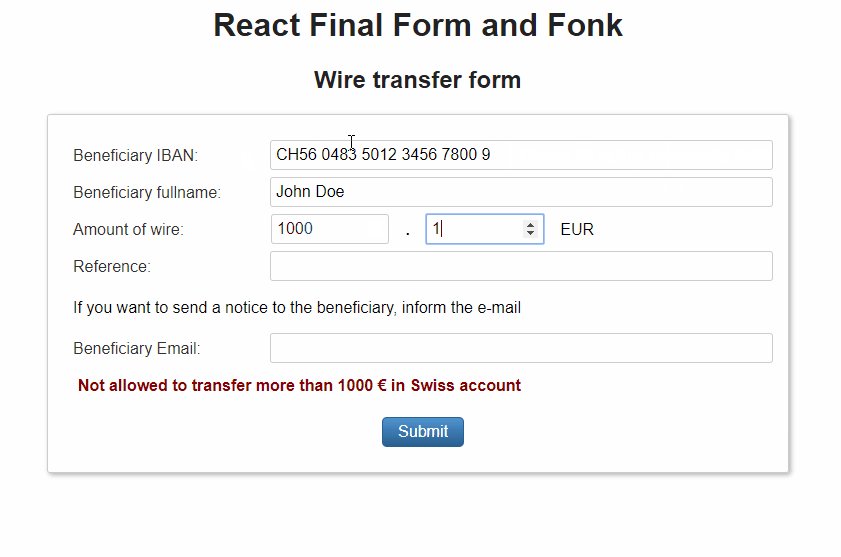
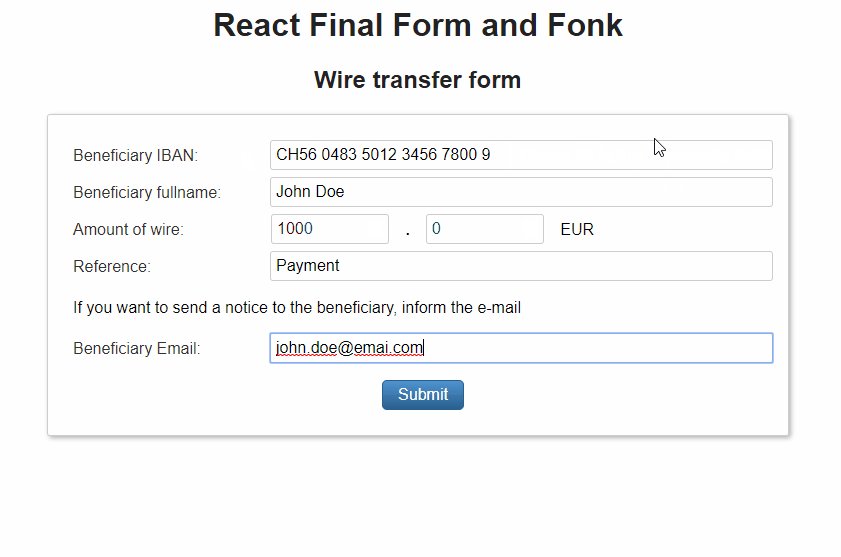
Form validation with React Final Form + Fonk Basefactor
You can see the full code on github and see the app running on. Here is a quick demo ( live demo ): Web core validator component for react forms. Web form validation in react material ui.in this video, we discuss how to implement validation in react material ui form and how to insert a new record through t. Super.
reactmaterialuiformvalidator npm package Snyk
Web form validation in react material ui.in this video, we discuss how to implement validation in react material ui form and how to insert a new record through t. Web fortunately, adding form validation to a react application is simple and can be done in a few different ways. Based up on your needs you can choose the right validator..
GitHub Aman9804/semanticuireactformvalidator A semanticui
In this tutorial, we will learn to build a basic form from. Custom register or using controller. Web core validator component for react forms. We will implement validation for a react form using formik and bootstrap 4. Form validation can be done.
reactmaterialuiformvalidator/Readme.md at
Web how to add form validation in react forms using react hook form nishant kumar creating forms with proper validation can be tough and problematic. Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. Get your own react.js server add a form.
In This Video, We Are Going To Find Out How To Implement Form Validation With React Hook Form.
Form validation can be done. Based up on your needs you can choose the right validator. Preview of the final project. Here are a few links you might find.
React Hook Form Is A Tiny Library.
This is a react form validation step by step tutorial. Super light package size matters. Get your own react.js server add a form that allows users to enter their name: For instance, an email must contain the @ sign, a valid suffix, and meet other criteria.
Web Form Validation In React Js Is A Process Of Validation Of Information That Has Been Entered By A User Who Is Using The Application.
Forms next before submitting data to the server, it is important to ensure all required form controls are filled out, in the correct format. Here is a quick demo ( live demo ): Function myform() { return ( <<strong>form</strong>>. Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices.
Web Overview Of React Form Validation Example.
It uses the controlled components approach for validation. You can see the full code on github and see the app running on. It is not easy to validate forms. Component to provide simple form validation for react components.