Formik Reset Form Not Working
Formik Reset Form Not Working - Resetform (showing top 9 results out of 315) origin: Note that when a form is reset, it resets all its controls 2. Web 1 import react from 'react'; I'm building a form using reactjs + formik. 2 import { formik } from 'formik'; Web we can now have a working form powered by formik. Web if you are trying to access formik state via context, use useformikcontext. Web you are using formik to reset the form in your react application. Currently when i submit a form and use resetform () to clean. Edit the code to make changes and see it instantly in the preview.
Resetform (showing top 9 results out of 315) origin: But it is not working. And then they use it like. Web 1.8k views 9 months ago learn formik in under 10 minutes. 3 4 const basicexample = () => ( 5 6 my form 7 <formik 8 initialvalues={{ name: Explore this online formik form reset sandbox and experiment with it yourself using our. Note that when a form is reset, it resets all its controls 2. Currently when i submit a form and use resetform () to clean. Web solutions open source pricing sign in sign up / sponsor notifications fork 2.7k star 32.4k code discussions actions projects insights new issue how to reset. Edit the code to make changes and see it instantly in the preview.
Edit the code to make changes and see it instantly in the preview. Web we can now have a working form powered by formik. In this video we will see how we can use enablereinitialize, resetform and setvalues to reset formik form state under 10. And then they use it like. Web modified 3 years, 6 months ago. But it is not working. Web best javascript code snippets using formik. Web i hope the ideas below will help you find the problem: Currently when i submit a form and use resetform () to clean. Note that when a form is reset, it resets all its controls 2.
Multi Step Form in React with Formik Part 36 YouTube
Web 1 import react from 'react'; Web you are using formik to reset the form in your react application. Web projects 1 security insights new issue form reset does not reset checkboxes when using enablereinitialize #1819 closed romandecker opened this issue on sep 16,. 2 import { formik } from 'formik'; Web 1.8k views 9 months ago learn formik in.
Creating TypeSafe Paths for Formik Forms with TypeScript
Resetform (showing top 9 results out of 315) origin: Edit the code to make changes and see it instantly in the preview. And then they use it like. Note that when a form is reset, it resets all its controls 2. When a control is reset, it copies its default values.
Formik by Made with React
Web if you are trying to access formik state via context, use useformikcontext. Web i hope the ideas below will help you find the problem: Web 1 import react from 'react'; Web you are using formik to reset the form in your react application. Web we can now have a working form powered by formik.
Using Formik to Handle Forms in React CSSTricks CSSTricks
And then they use it like. Web const formik = useformik ( { initialvalues, validationschema, onsubmit: I'm building a form using reactjs + formik. 2 import { formik } from 'formik'; Web projects 1 security insights new issue form reset does not reset checkboxes when using enablereinitialize #1819 closed romandecker opened this issue on sep 16,.
32 A Form Control Does Not Have A Corresponding Label. Labels 2021
And then they use it like. 3 4 const basicexample = () => ( 5 6 my form 7 <formik 8 initialvalues={{ name: In one of these forms, i. Edit the code to make changes and see it instantly in the preview. Web projects 1 security insights new issue form reset does not reset checkboxes when using enablereinitialize #1819 closed.
Form reset does not reset checkboxes when using `enableReinitialize
Note that when a form is reset, it resets all its controls 2. Web modified 3 years, 6 months ago. I'm building a form using reactjs + formik. Currently when i submit a form and use resetform () to clean. Explore this online formik form reset sandbox and experiment with it yourself using our.
React Formik Tutorial 4 Managing Form State YouTube
Web best javascript code snippets using formik. Web you are using formik to reset the form in your react application. I'm building a form using reactjs + formik. Web modified 3 years, 6 months ago. Web const formik = useformik ( { initialvalues, validationschema, onsubmit:
Using Formik to Handle Forms in React CSSTricks CSSTricks
And then they use it like. Web if you are trying to access formik state via context, use useformikcontext. Web 1.8k views 9 months ago learn formik in under 10 minutes. Formik.resetform () and instead i'm using the formik component with all the stuff inside it. Web you are using formik to reset the form in your react application.
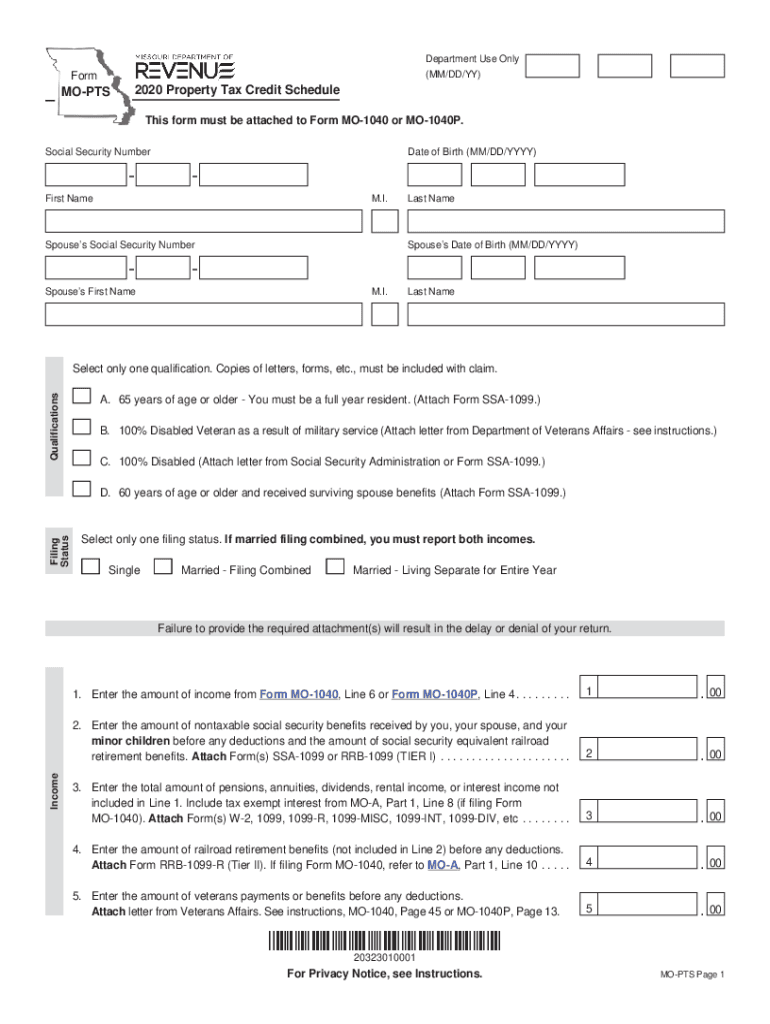
Mo Pts Fill Out and Sign Printable PDF Template signNow
When a control is reset, it copies its default values. Note that when a form is reset, it resets all its controls 2. Web i hope the ideas below will help you find the problem: Web almost 100% of the time, i use provider when creating forms because it has a clear boundary of the scope/context of form. 3 4.
【Formik/Yup】React簡単フォーム作成ライブラリ解説
Web we can now have a working form powered by formik. Web if you are trying to access formik state via context, use useformikcontext. 3 4 const basicexample = () => ( 5 6 my form 7 <formik 8 initialvalues={{ name: Web 1.8k views 9 months ago learn formik in under 10 minutes. Explore this online formik form reset sandbox.
(Values, { Resetform }) => { Dispatch (Useractions.register (Values, { Resetform })) }, Validateonchange:
3 4 const basicexample = () => ( 5 6 my form 7 <formik 8 initialvalues={{ name: Web i hope the ideas below will help you find the problem: Web solutions open source pricing sign in sign up / sponsor notifications fork 2.7k star 32.4k code discussions actions projects insights new issue how to reset. Resetform (showing top 9 results out of 315) origin:
And Then They Use It Like.
In one of these forms, i. Web 1 import react from 'react'; Web formik resetform () does not reset the entire form when there is a custom component. Edit the code to make changes and see it instantly in the preview.
Note That When A Form Is Reset, It Resets All Its Controls 2.
2 import { formik } from 'formik'; Web if you are trying to access formik state via context, use useformikcontext. Only use this hook if you are not using or withformik. Web const formik = useformik ( { initialvalues, validationschema, onsubmit:
Explore This Online Formik Form Reset Sandbox And Experiment With It Yourself Using Our.
React with fluent ui form onchange not working (very simple code) react form event.preventdefault() not working if handler calls. When a control is reset, it copies its default values. Web modified 3 years, 6 months ago. Instead of managing our form’s values on our own and writing our own custom event handlers for every single input, we.