Gestalt Drawing
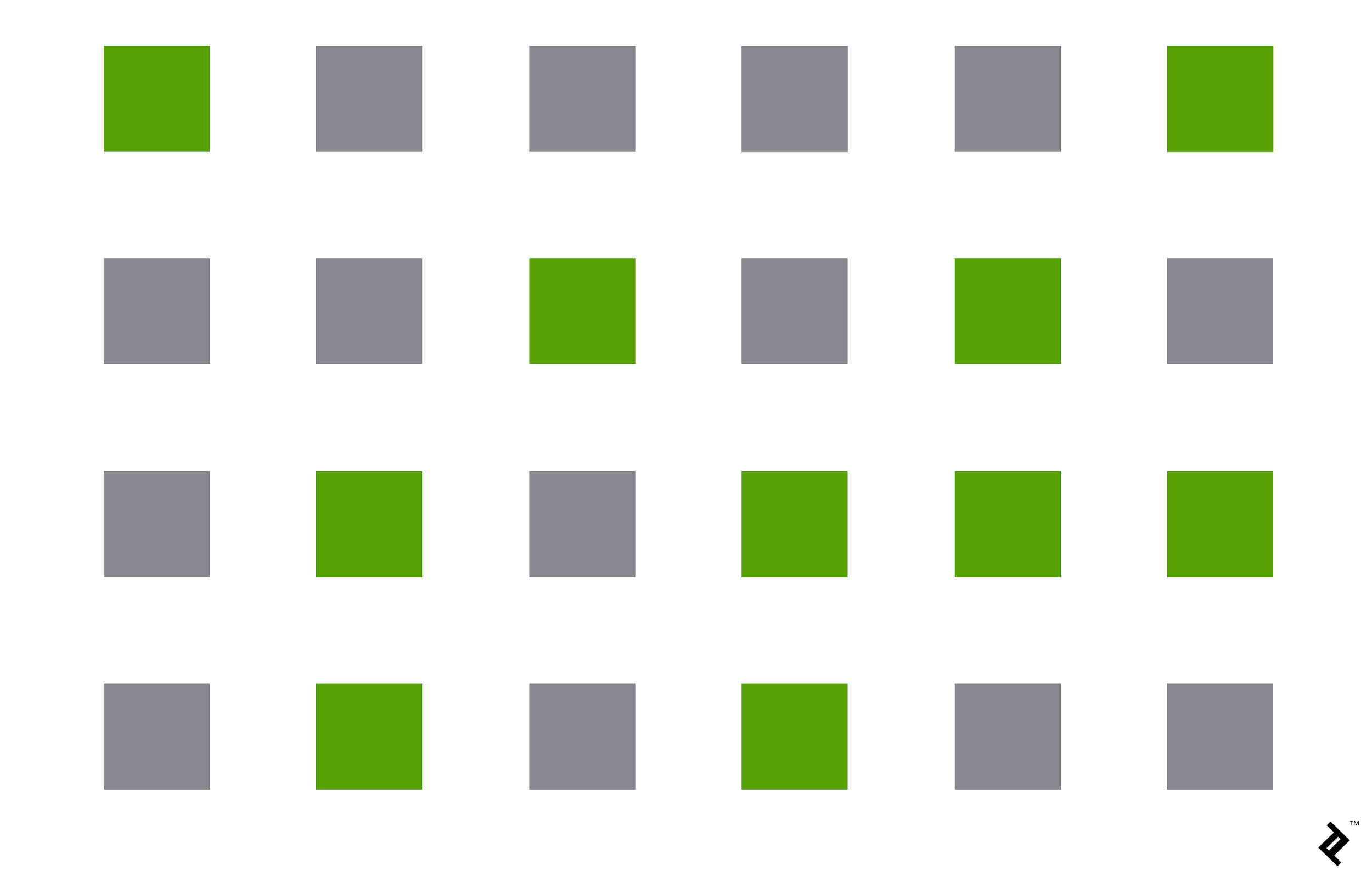
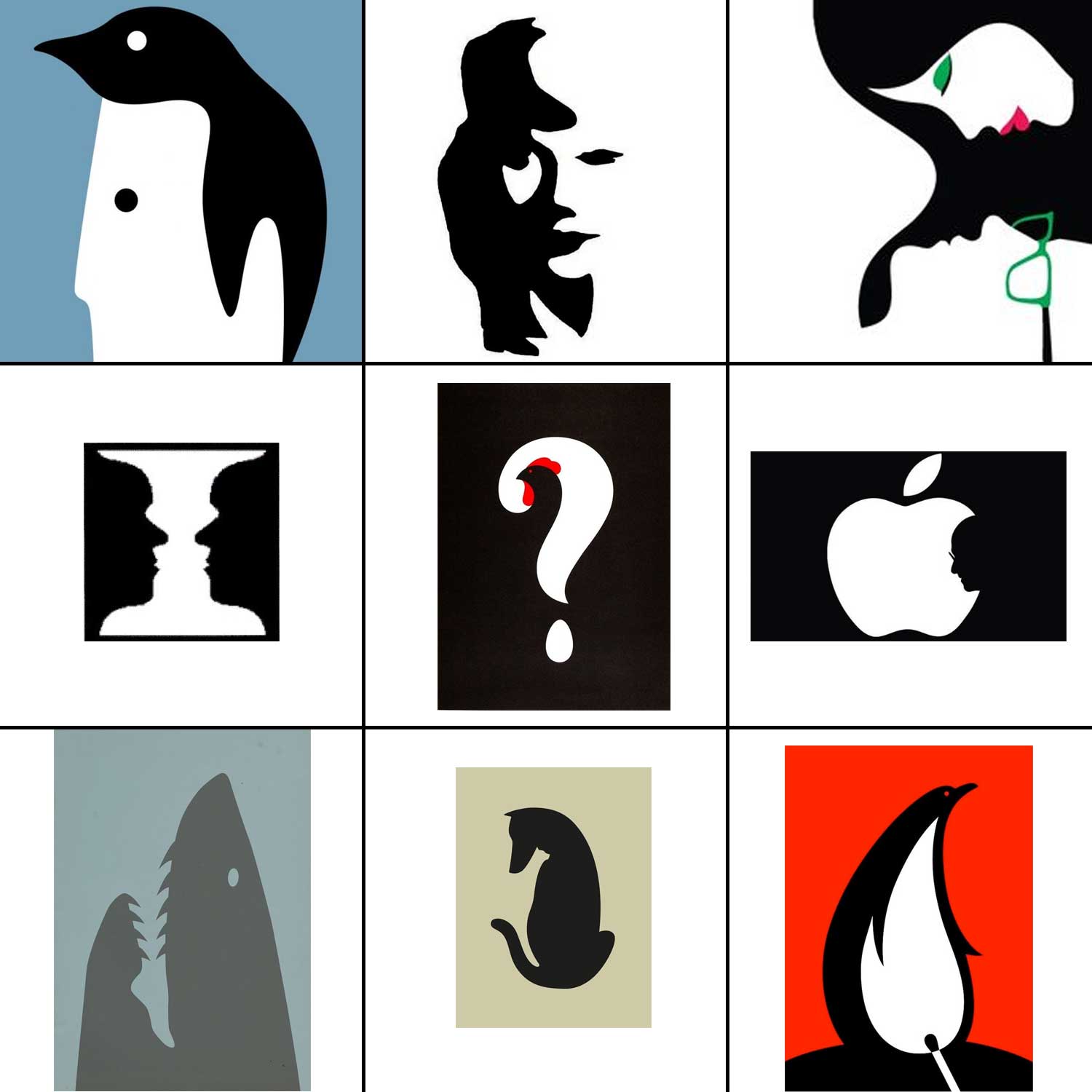
Gestalt Drawing - This is the fundamental principle of gestalt. Web since its creation, more and more gestalt principles have been studied and added to the list of gestalt principles. Web gestalt principles in ux design. Web gestalt principles help designers increase usability and user engagement with captivating patterns and clear visual hierarchy that the brain understands intuitively. In the 1920s, a group of psychologists in germany developed a series of theories of visual perception known as the gestalt principles, or gestalt theory. They also aim to explain how the eyes perceive the shapes as a single, united form rather than the separate simpler elements involved. When used in web design, this principle conveys a sense of commonality. Web the law of similarity. Web gestalt psychology, gestaltism, or configurationism is a school of psychology and a theory of perception that emphasises the processing of entire patterns and configurations, and not merely individual components. The silent but potent rules guiding our perception.
Designers apply it to create interfaces that guide users' attention and create a smooth flow of information. Web gestalt works because the mind seeks to organize visual information. Web the gestalt principles, or gestalt laws, are a school of thought that attempts to explain how human perception processes visual elements. Web gestalt principles help designers increase usability and user engagement with captivating patterns and clear visual hierarchy that the brain understands intuitively. It emerged in the early twentieth century in austria and germany as a rejection of basic principles of wilhelm wundt's and edward titchener's. Web the gestalt principles in design and art are a set of six principles which include closure, similarity, proximity, continuation, symmetry/order (prägnanz), and figure/ground. The brain seems to craft a link between elements of a similar nature. Shop our huge selectionshop best sellersfast shippingdeals of the day Web the law of similarity. What were originally seven principles has now turned into many more.
The whole is identified before the parts. As with any psychological principle, learning to incorporate the visual perception principles of gestalt into your design work can greatly improve the user experience. When visual components are linked by shape, color, size, scale or proximity, they are often collected and interpreted as a single object. Understanding how the human brain works and then exploiting a person’s natural tendencies creates a more seamless interaction that makes. Web gestalt works because the mind seeks to organize visual information. Feel free to use the clickable menu to skip to a gestalt principle that piques your interest. There are seven gestalt web design principles: Web the gestalt principles are a series of hypothesis defined by german psychologists in the 1920s. As discussed in this article, there are also reification, multistability. When designers organize shapes, colors, negative space, and grids into patterns, design becomes more than a sum of its parts—it feels like an “aha” moment.
How to Apply Gestalt Design Principles to Your Visual Content for
This is the fundamental principle of gestalt. The law of symmetry and order (prägnanz) this is the fundamental principle of gestalt. Designers apply it to create interfaces that guide users' attention and create a smooth flow of information. What were originally seven principles has now turned into many more. Web law of prägnanz (good figure, law of simplicity) #.
Gestalt Drawing by Denis Gloudeman Pixels
Rather, pragnanz comes from proper application of the six other principles of gestalt. The whole is identified before the parts. Web the laws of proximity, uniform connectedness, and continuation are tools to improve the usability and interaction from the user’s perspective. It emerged in the early twentieth century in austria and germany as a rejection of basic principles of wilhelm.
1.1 GESTALT PRINCIPLES Basic design principles, Composition design
As with any psychological principle, learning to incorporate the visual perception principles of gestalt into your design work can greatly improve the user experience. Web the law of similarity. We prefer things that are simple, clear and ordered. What were originally seven principles has now turned into many more. When used in web design, this principle conveys a sense of.
Exploring the Gestalt Principles of Design Toptal®
As with any psychological principle, learning to incorporate the visual perception principles of gestalt into your design work can greatly improve the user experience. Web to illustrate each gestalt principle, we’ve selected a great dribbble shot. Web gestalt principles or laws are rules that describe how the human eye perceives visual elements. These laws are based on theoretical concepts from.
Exploring the Gestalt Principles of Design Toptal®
Web gestalt theory is the combination of the elements and principle. Embarking on this visual odyssey, we’ll decode the cognitive whispers of these design elements; As with any psychological principle, learning to incorporate the visual perception principles of gestalt into your design work can greatly improve the user experience. Web the gestalt principles, or gestalt laws, are a school of.
Exploring the Gestalt Principles of Design Visual Identity
Instinctually these things are safer. It is a fundamental concept in visual perception and design. Web gestalt principles or laws are rules that describe how the human eye perceives visual elements. The brain seems to craft a link between elements of a similar nature. Then, we perceive them in a relationship with each other, separating them from other elements in.
Learning Activity Gestalt Theory My Reflected Journal
These laws are based on theoretical concepts from gestalt psychology, developed by a group of german psychologists, including max wertheimer, kurt koffka, and wolfgang kohler, in the early. The 5 gestalt principles we’ll take a look at are: The law of symmetry and order (prägnanz) this is the fundamental principle of gestalt. Web since its creation, more and more gestalt.
Gestalt Drawing on Behance
Web law of prägnanz (good figure, law of simplicity) #. It’s reflected in the famous saying: Web the laws of proximity, uniform connectedness, and continuation are tools to improve the usability and interaction from the user’s perspective. These principles aim to show how complex scenes can be reduced to more simple shapes. This is the fundamental principle of gestalt.
Gestalt Drawings 19972000 — Jesse Bransford
Instinctually these things are safer. Web gestalt principles in ux design. Web since its creation, more and more gestalt principles have been studied and added to the list of gestalt principles. What were originally seven principles has now turned into many more. The 5 gestalt principles we’ll take a look at are:
Exploring the Gestalt Principles of Design Toptal®
They state that 'the whole is something else than the sum of. As discussed in this article, there are also reification, multistability. Web you can try to see the more complex arrangement, but it takes more effort — your eyes just want to return to the simpler pattern. There are seven gestalt web design principles: “people will perceive and interpret.
Embarking On This Visual Odyssey, We’ll Decode The Cognitive Whispers Of These Design Elements;
The brain seems to craft a link between elements of a similar nature. They state that 'the whole is something else than the sum of. Web gestalt psychology, gestaltism, or configurationism is a school of psychology and a theory of perception that emphasises the processing of entire patterns and configurations, and not merely individual components. Following the principles of gestalt this happens for one of four reasons:
Instinctually These Things Are Safer.
It’s reflected in the famous saying: For example, in the diagram below, you probably see image a as one block of dots and image b as three columns. Web gestalt principles help designers increase usability and user engagement with captivating patterns and clear visual hierarchy that the brain understands intuitively. This is the fundamental principle of gestalt.
Web Gestalt Theory Is The Combination Of The Elements And Principle.
Web since its creation, more and more gestalt principles have been studied and added to the list of gestalt principles. Rather, pragnanz comes from proper application of the six other principles of gestalt. Shop our huge selectionshop best sellersfast shippingdeals of the day They either stand out prominently in the front (the figure) or recede into the back (the ground).
Designers Apply It To Create Interfaces That Guide Users' Attention And Create A Smooth Flow Of Information.
Web you can try to see the more complex arrangement, but it takes more effort — your eyes just want to return to the simpler pattern. What were originally seven principles has now turned into many more. When visual components are linked by shape, color, size, scale or proximity, they are often collected and interpreted as a single object. Web the seven gestalt principles are pragnanz, proximity, closure, similarity, continuity, symmetry and past experience, though many people don’t consider pragnanz a separate principle.