Google Form Embed Code
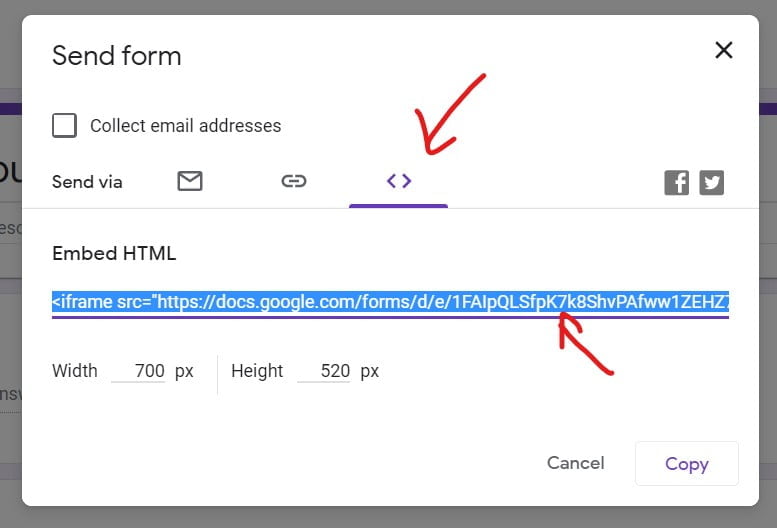
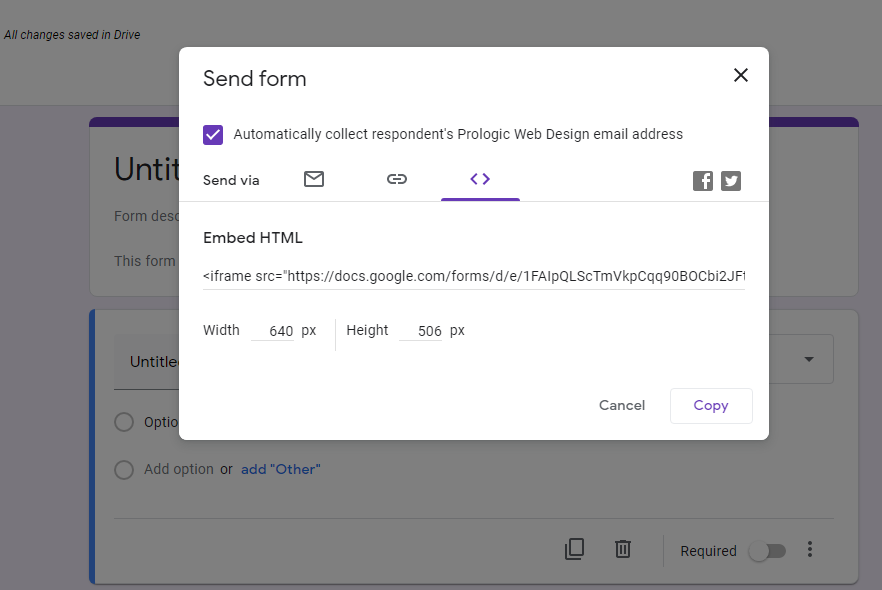
Google Form Embed Code - Automate tasks based on google form submissions. How to embed google form in email? In the embed html field, you’ll see a code snippet, as well as the width and height boxes where you can change the size dimensions for your embedded form. Share google form via email. At the top, click file share publish to web. Web in order to embed your google form, you’ll need to obtain the html embed code. So, in this article, we broke down the entire process of form embedding in a few simple steps. Web select the <> tab. Click the 'send' button and select the icon with two pointed brackets. Embedding google forms within email is easy.
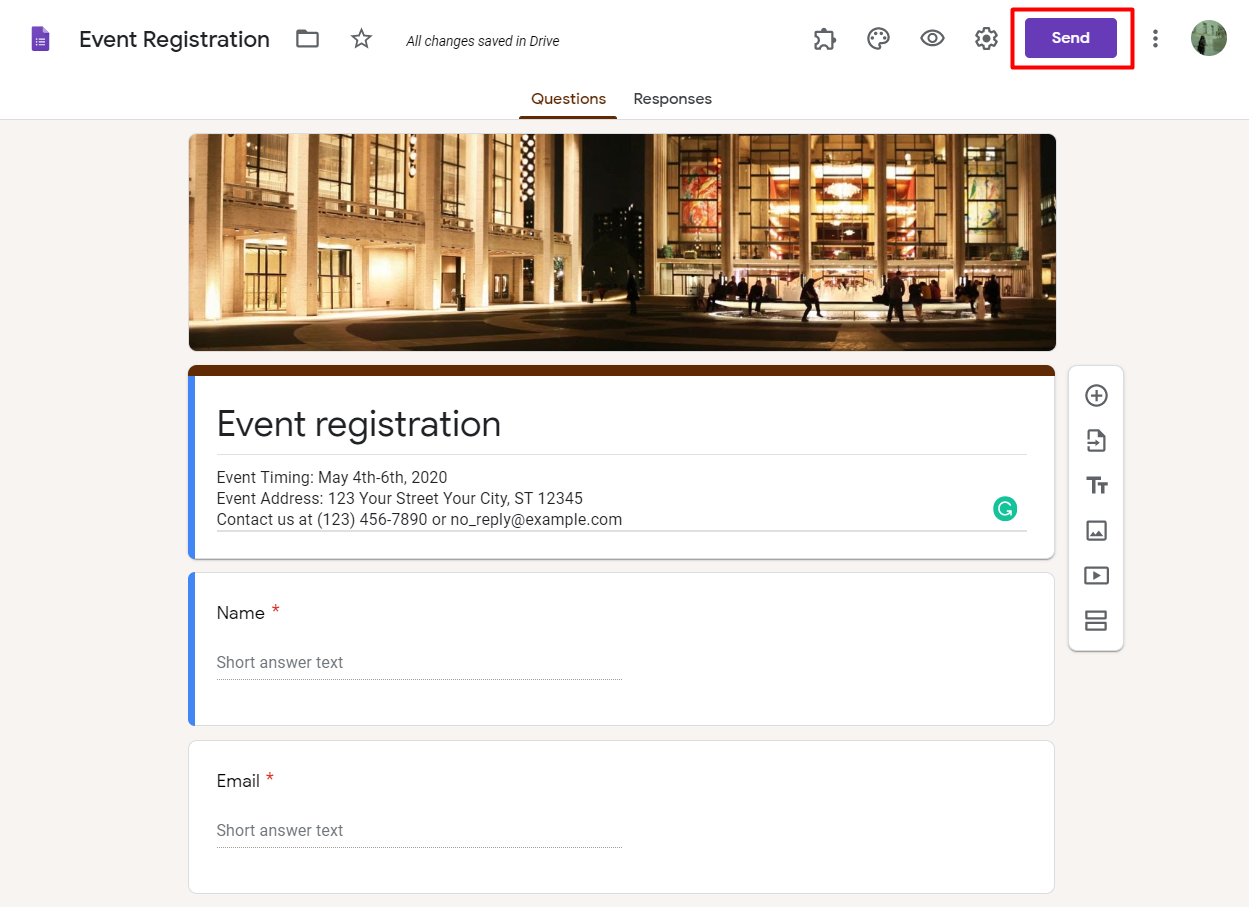
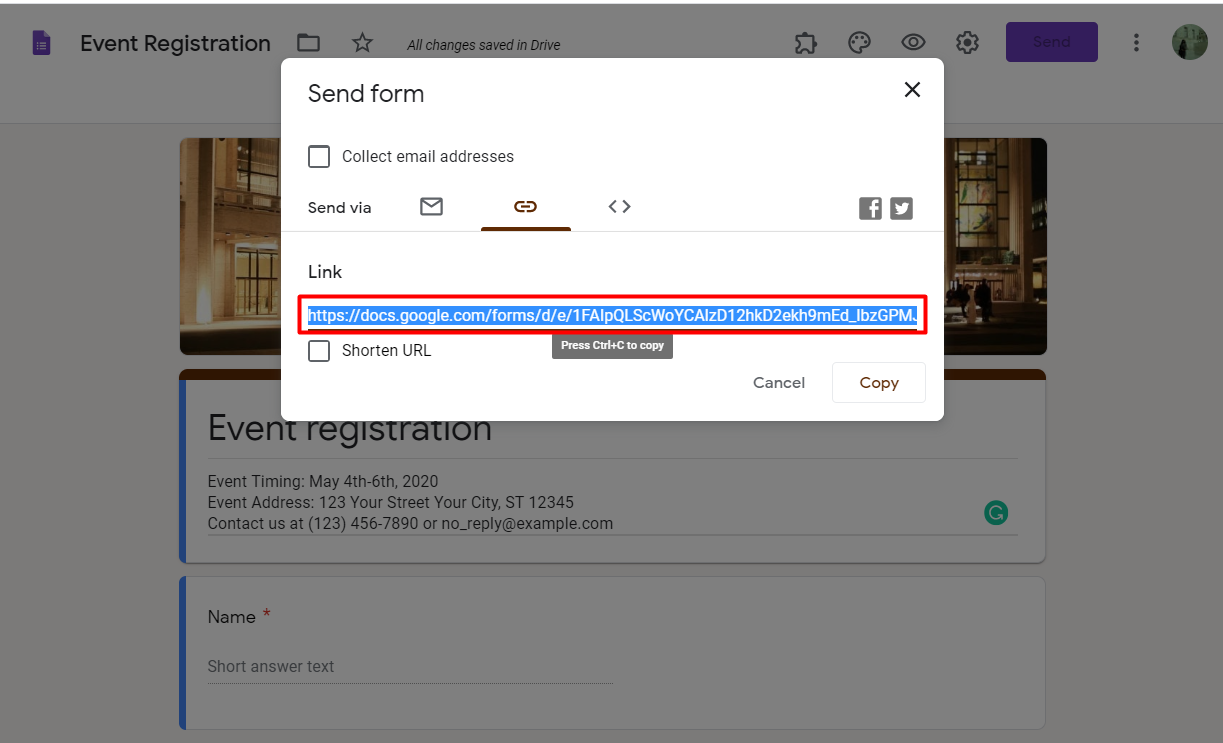
Web in order to embed your google form, you’ll need to obtain the html embed code. You can make a document, spreadsheet, presentation, or form available to view on an existing website by embedding it in your site or blog. Share google form via email. Web summary there are 3 ways you can embed a google form: On your website, within an email, or via a direct link. Set the desired width and height. Google forms is an excellent free form builder that. So, in this article, we broke down the entire process of form embedding in a few simple steps. Embed a document, spreadsheet, or presentation. After the form has been created, click on the send button as shown in the image below.
How to embed google form in email? Automate tasks based on google form submissions. Web it is very easy to embed google forms either on your wordpress website or in emails. These are all great ways to share the google form. Open a file in google docs, sheets, or slides. Web go to the “code” tab and grab the iframe embedding code. You want to make sure that the google form banner size fits right into the webpage so make sure that the width value, to be the same or smaller than your page width. You can make a document, spreadsheet, presentation, or form available to view on an existing website by embedding it in your site or blog. How to embed a google form on your website: Embed a document, spreadsheet, or presentation.
How to Embed a Google Form on Your WordPress Site (3 Easy Steps)
Embed a document, spreadsheet, or presentation. At the top, click file share publish to web. Click the 'send' button and select the icon with two pointed brackets. The how to create and customize google forms? Web go to the “code” tab and grab the iframe embedding code.
Formfacade 3 ways to embed your Google Forms
These are all great ways to share the google form. Set the desired width and height. Web go to the “code” tab and grab the iframe embedding code. Google forms is an excellent free form builder that. Web it is very easy to embed google forms either on your wordpress website or in emails.
Embed Google Form, Sheet, Chart and Doc in Wordpress How to GApps
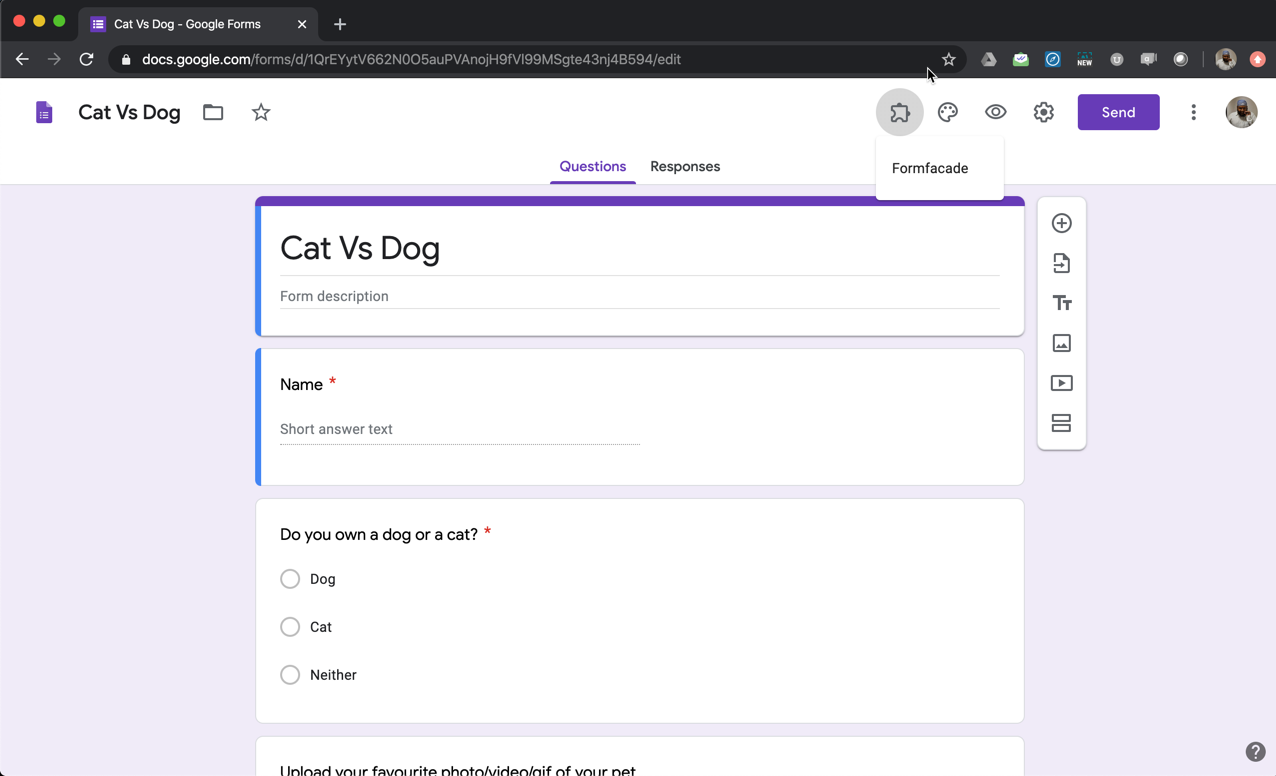
Web select the <> tab. Share google form via email. Create a google form that has to be embedded. After the form has been created, click on the send button as shown in the image below. You want to make sure that the google form banner size fits right into the webpage so make sure that the width value, to.
How to Embed a Google Form (The Easy Way) Kali Forms
The how to create and customize google forms? Embedding google forms within email is easy. You want to make sure that the google form banner size fits right into the webpage so make sure that the width value, to be the same or smaller than your page width. Web in order to embed your google form, you’ll need to obtain.
How to Embed Google Form in WordPress Embedded HTML Code
Article has the steps needed to create and customize google forms as per the requirements. Share google form via email. Create a google form that has to be embedded. In the embed html field, you’ll see a code snippet, as well as the width and height boxes where you can change the size dimensions for your embedded form. How to.
How to Embed a Google Form on Your WordPress Site (3 Easy Steps)
How to embed google form in email? Embed a document, spreadsheet, or presentation. Web summary there are 3 ways you can embed a google form: On your website, within an email, or via a direct link. Embedding google forms within email is easy.
Formfacade 3 ways to embed your Google Forms
In the embed html field, you’ll see a code snippet, as well as the width and height boxes where you can change the size dimensions for your embedded form. Web in order to embed your google form, you’ll need to obtain the html embed code. How to embed a google form on your website: Copy the html and paste it.
Formfacade 3 ways to embed your Google Forms
Web go to the “code” tab and grab the iframe embedding code. Google forms is an excellent free form builder that. After the form has been created, click on the send button as shown in the image below. Article has the steps needed to create and customize google forms as per the requirements. Embed a document, spreadsheet, or presentation.
How to Embed Google Forms in Website?
In the embed html field, you’ll see a code snippet, as well as the width and height boxes where you can change the size dimensions for your embedded form. You can make a document, spreadsheet, presentation, or form available to view on an existing website by embedding it in your site or blog. This option is particularly helpful if you.
How to Embed a Google Form (The Easy Way) Kali Forms
You can make a document, spreadsheet, presentation, or form available to view on an existing website by embedding it in your site or blog. After the form has been created, click on the send button as shown in the image below. Web select the <> tab. On your website, within an email, or via a direct link. These are all.
Automate Tasks Based On Google Form Submissions.
How to embed google form in email? Web in order to embed your google form, you’ll need to obtain the html embed code. Article has the steps needed to create and customize google forms as per the requirements. You can make a document, spreadsheet, presentation, or form available to view on an existing website by embedding it in your site or blog.
So, In This Article, We Broke Down The Entire Process Of Form Embedding In A Few Simple Steps.
This option is particularly helpful if you want to make your users to send/fill out their responses straight from their inboxes. Web automate google forms with simple code. These are all great ways to share the google form. How to embed a google form on your website:
At The Top, Click File Share Publish To Web.
You want to make sure that the google form banner size fits right into the webpage so make sure that the width value, to be the same or smaller than your page width. Click the 'send' button and select the icon with two pointed brackets. Web it is very easy to embed google forms either on your wordpress website or in emails. Copy the html and paste it on your website or blog.
Open A File In Google Docs, Sheets, Or Slides.
The how to create and customize google forms? Share google form via email. In the embed html field, you’ll see a code snippet, as well as the width and height boxes where you can change the size dimensions for your embedded form. After the form has been created, click on the send button as shown in the image below.