Heatmaps Calendar In React
Heatmaps Calendar In React - Try it out on website example. Web a lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph. Web ultimate calendar for your react app. Try it out on website example. Web a calendar heatmap component built on svg, inspired by github's commit calendar graph. It starts by describing how the data should be organized and. Ideally i'd like it to look something like so: A calendar heatmap component built on svg, inspired by github's commit calendar graph. A calendar heatmap component built on svg, inspired by github’s commit calendar graph. Pick days, months, years, or even decades.
Web find heatmap calendar react examples and templates. Web 19 sep 2024. Pick days, months, years, or even decades. A calendar heatmap component built on svg, inspired by github's commit calendar graph. A calendar heatmap component built on svg, inspired by github's commit calendar graph. Web a calendar heatmap component built on svg, inspired by github's commit calendar graph. Web ultimate calendar for your react app. A lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph. The component expands to size of container and is. Web a lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph.
Web a calendar heatmap component built on svg, inspired by github's commit calendar graph. Ideally i'd like it to look something like so: A heat map for each day of the year in blocks). It starts by describing how the data should be organized and. Web after npm install heatmap.js you can create a basic working heatmap using the following code: A calendar heatmap component built on svg, inspired by github's commit calendar graph. Web react heatmap describes a set of data through variations in coloring. A calendar heatmap component built on svg, inspired by github's commit calendar graph. Balaton park in hungary is set to be included on the. The component expands to size of container and is.
Lightweight Calendar Heatmap for React
A calendar heatmap component built on svg, inspired by github’s commit calendar graph. Create comprehensible and actionable heatmaps using apexcharts.js. Try it out on website example. Web 19 sep 2024. The component expands to size of container and is.
GitHub g1eb/reactjscalendarheatmap React component for d3.js
Import react, {useeffect} from react; Create comprehensible and actionable heatmaps using apexcharts.js. The component expands to size of container and is. The component expands to size of container and is. The world’s most exciting sport is set to return to the central european country next season.
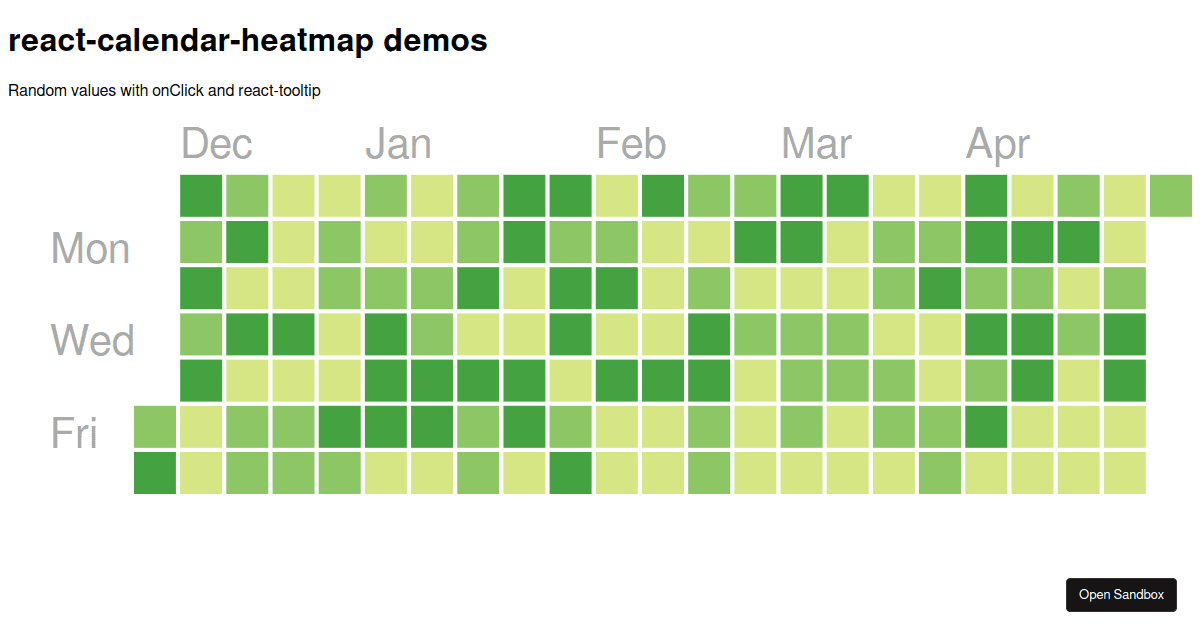
reactcalendarheatmap examples CodeSandbox
Web a calendar heatmap component built on svg, inspired by github's commit calendar graph. The component expands to size of container and is. The component expands to size of container and is. Create comprehensible and actionable heatmaps using apexcharts.js. Web ultimate calendar for your react app.
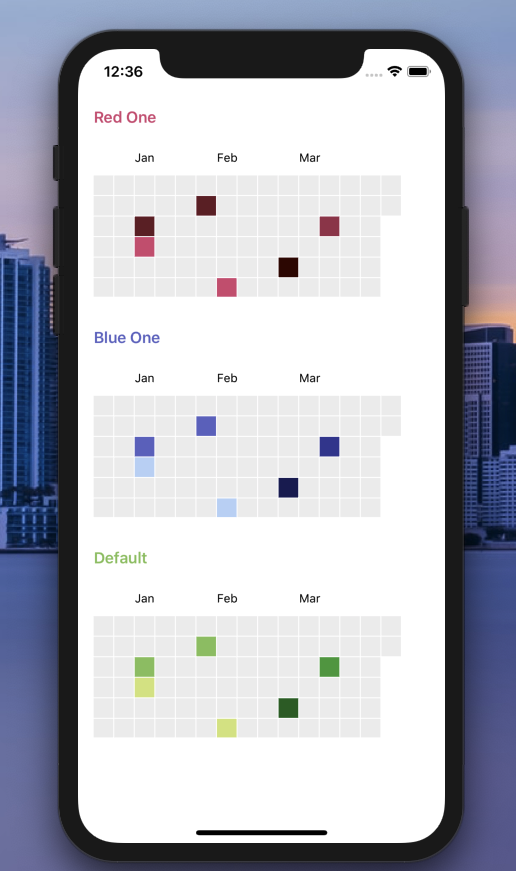
Github Inspired Calendar Heatmap For React Native Reactscript
Try it out on website example. The component expands to size of container and is. Create comprehensible and actionable heatmaps using apexcharts.js. Web react component create calendar heatmap to visualize time series data, a la github contribution graph. The world’s most exciting sport is set to return to the central european country next season.
GitHub tjallen/reactactivitygraph calendar React component for
Pick days, months, years, or even decades. Ideally i'd like it to look something like so: Web 19 sep 2024. Web a calendar heatmap component built on svg, inspired by github's commit calendar graph. The component expands to size of container and is.
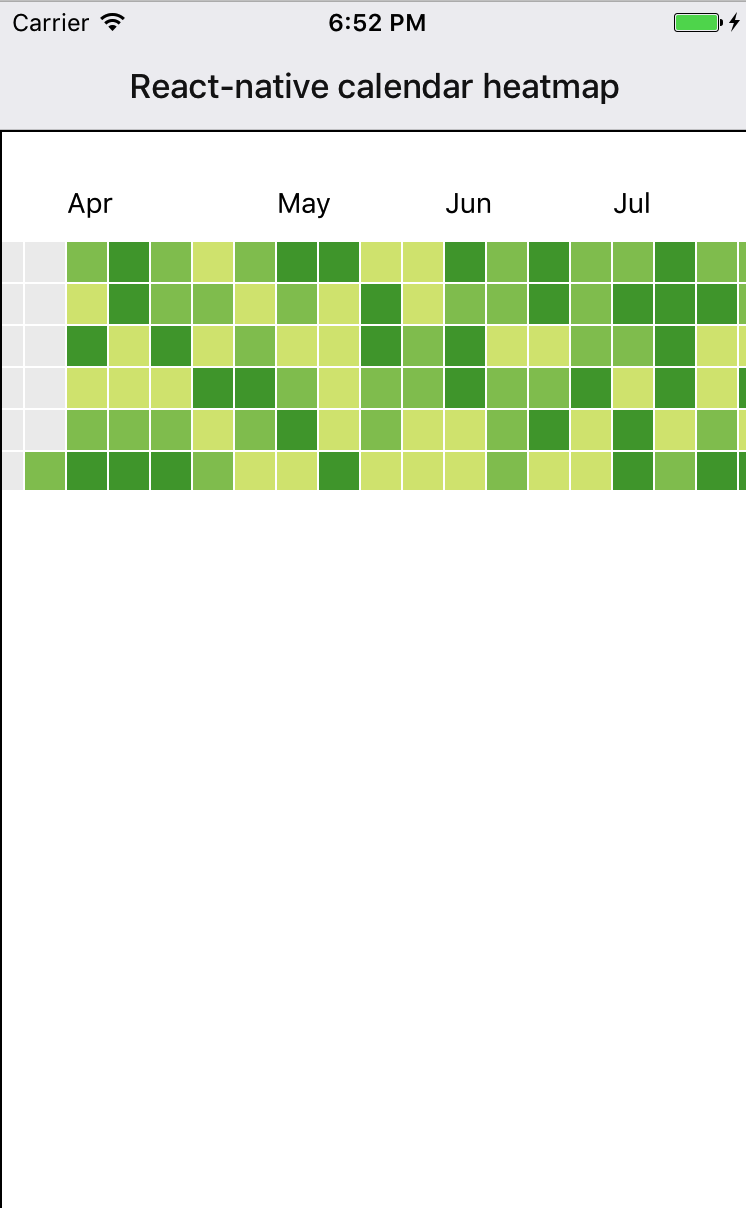
reactnativecalendarheatmap npm
Import react, {useeffect} from react; The component expands to size of container and is. Web find heatmap calendar react examples and templates. Web react component create calendar heatmap to visualize time series data, a la github contribution graph. The world’s most exciting sport is set to return to the central european country next season.
reactcalendarheatmap examples CodeSandbox
Balaton park in hungary is set to be included on the. A calendar heatmap component built on svg, inspired by github's commit calendar graph. The world’s most exciting sport is set to return to the central european country next season. Web react component create calendar heatmap to visualize time series data, a la github contribution graph. Web a calendar heatmap.
Calendar Heatmap using React on JSitor DEV Community
Ideally i'd like it to look something like so: Web a calendar heatmap component built on svg, inspired by github's commit calendar graph. A calendar heatmap component built on svg, inspired by github's commit calendar graph. Web react heatmap describes a set of data through variations in coloring. The component expands to size of container and is.
reactsimpleheatmap npm
Web react component create calendar heatmap to visualize time series data, a la github contribution graph. Pick days, months, years, or even decades. Create comprehensible and actionable heatmaps using apexcharts.js. It starts by describing how the data should be organized and. Web find heatmap calendar react examples and templates.
A calendar heatmap component built on SVG
Ideally i'd like it to look something like so: Pick days, months, years, or even decades. Web react component create calendar heatmap to visualize time series data, a la github contribution graph. The world’s most exciting sport is set to return to the central european country next season. It starts by describing how the data should be organized and.
Try It Out On Website Example.
Web find heatmap calendar react examples and templates. It starts by describing how the data should be organized and. The component expands to size of container and is. Web after npm install heatmap.js you can create a basic working heatmap using the following code:
A Heat Map For Each Day Of The Year In Blocks).
Ideally i'd like it to look something like so: Try it out on website example. Each cell in the grid is assigned a different color based on its value,. A calendar heatmap component built on svg, inspired by github's commit calendar graph.
Web A Lightweight Calendar Heatmap React Component Built On Svg, Customizable Version Of Github's Contribution Graph.
The world’s most exciting sport is set to return to the central european country next season. Web 19 sep 2024. Balaton park in hungary is set to be included on the. A calendar heatmap component built on svg, inspired by github's commit calendar graph.
Pick Days, Months, Years, Or Even Decades.
A lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph. Import react, {useeffect} from react; The component expands to size of container and is. A calendar heatmap component built on svg, inspired by github's commit calendar graph.