How To Add Google Form To Squarespace
How To Add Google Form To Squarespace - Web in this video, i show you how to embed a google form on squarespace. Adjust the height and width if needed then copy the code displayed. Learn how to set up, manage, and grow your online store. Create and customize your google form the first step is to create your form. To embed a google form on squarespace, follow these simple steps: To embed it, you’ll need the code provided by the external tool. Web to create a form block, log into your squarespace account, find the page where you want to add a web form, select edit page, and click on the area of the page where you want the form to appear. To collect information from visitors, you can add a variety of forms to your. Go to the google forms page and either. You can use this method to embed a google form in squarespace.
After it's connected, review your form submissions by opening the spreadsheet in google drive. Embed options popup will be. Web yes, you can embed a google form in squarespace. Update your email address if it’s on your contact page, about page, footer, or elsewhere on your site. Next, click on the “other” option, and then select “iframe”. You will need to use the code provided by google to do so. Select embed in a webpage step 4: Web to create a form block, log into your squarespace account, find the page where you want to add a web form, select edit page, and click on the area of the page where you want the form to appear. Web you can put a google form on squarespace by using an iframe. Web how to add an application form to squarespace jotform 32k subscribers subscribe 0 share no views 1 minute ago sign up for a free jotform account:
Web add forms to your site to collect information from visitors. Here’s how to do it: Next, click on the “other” option, and then select “iframe”. After it's connected, review your form submissions by opening the spreadsheet in google drive. Let’s learn how to add a form to your website. To do this, create a new page or edit an existing page, and then click on the “insert” tab. To embed it, you’ll need the code provided by the external tool. Web in this video, i show you how to embed a google form on squarespace. Click on the send button in. Create and customize your google form the first step is to create your form.
Formfacade How to Embed Google Forms in Squarespace?
Web fairly simple question really: This will look like < >. Web this quick tutorial explains how to add a simple form to your squarespace website, how to save form responses to your email or google drive, and how to custo. Web to create a form block, log into your squarespace account, find the page where you want to add.
Squarespace Help Chat Examples and Forms
Web to create a form lock, log in to your squarespace account, find the page where you want to add a web form, select edit page, and click on the area of the page where you want the form to appear. Web yes, you can embed a google form in squarespace. If you don’t have a google account, you can.
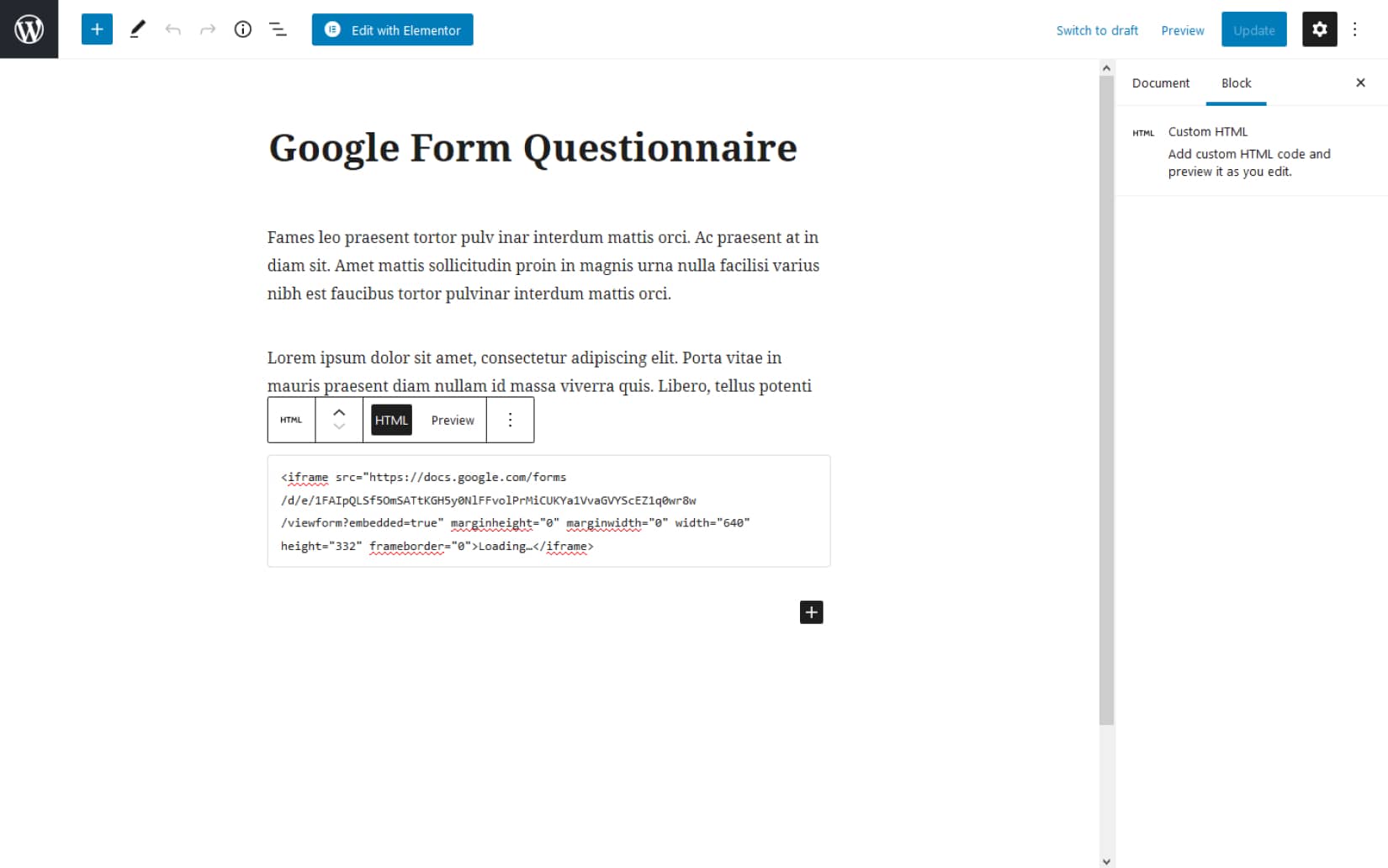
Ultimate Guide How to Add Google Form in WordPress 2020 Neuron Themes
Web this quick tutorial explains how to add a simple form to your squarespace website, how to save form responses to your email or google drive, and how to custo. Web can you embed a google form in squarespace? And as with so many other things with squarespace, building forms is quick and easy. To embed it, you’ll need the.
Ultimate Guide How to Add Google Form in WordPress 2020 Neuron Themes
Any advice on this would be appreciated. Google workspace and custom email. Log in to your squarespace account and go to the page where you want to add. When the iframe window appears, paste the google form url into the “source” field. Next, click on the “other” option, and then select “iframe”.
Why You Should Add Google Analytics to Squarespace Learn with Diib®
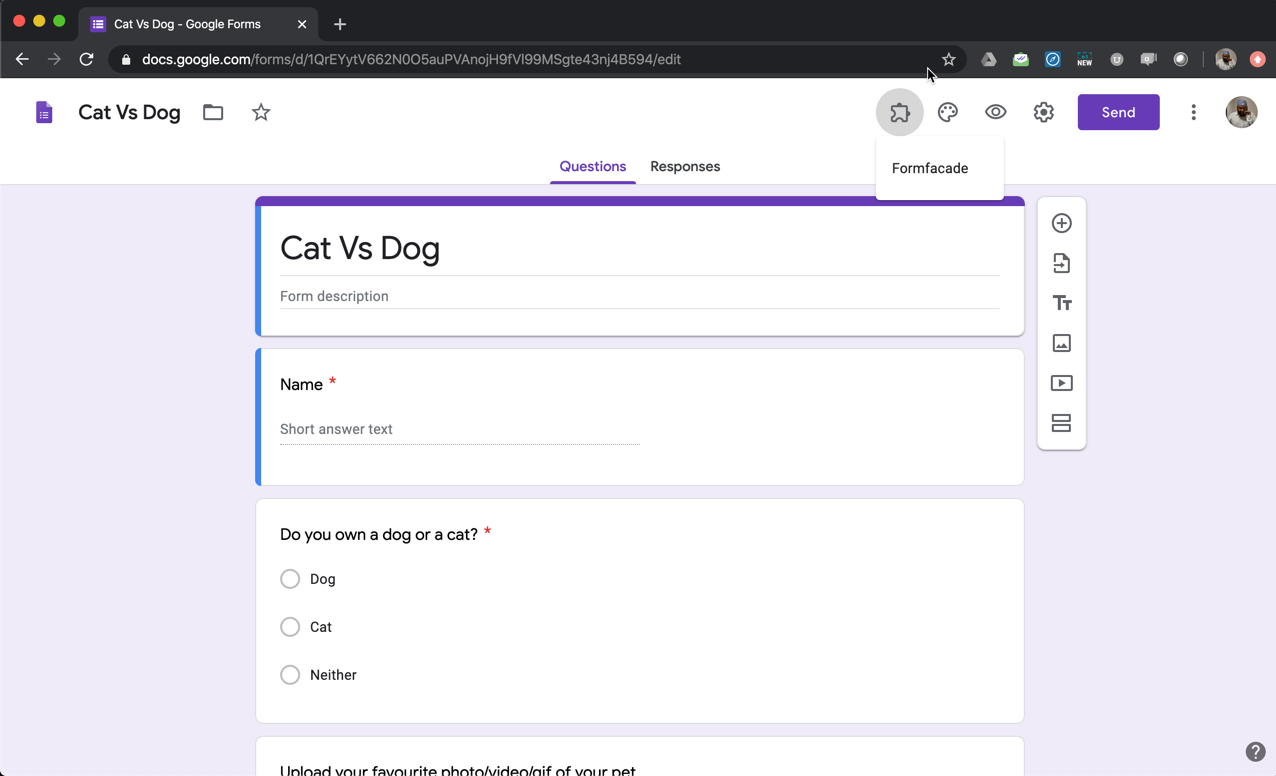
Sign in to your squarespace account. Select embed in a webpage step 4: Get help with your plans, payments, and subscriptions. Web embedding google forms into your squarespace site 1. Create the form you can find the google forms application by clicking here.
Add Google Reviews Widget On Squarespace Website Tagembed
You will need to use the code provided by google to do so. Create your google form first, you’ll need to create your google form. Web to create a form lock, log in to your squarespace account, find the page where you want to add a web form, select edit page, and click on the area of the page where.
Formfacade How to upload files to Google Forms without a sign in?
Formfacade popup menu will be displayed. Web november 25, 2022 as you probably know by now, squarespace is a website builder with a lot of features — really, a lot of features. Here’s how to do it: Adjust the height and width if needed then copy the code displayed. This will generate a block of code that you’ll need to.
How to Add Google Analytics to Squarespace Website YouTube
And as with so many other things with squarespace, building forms is quick and easy. Get help with your plans, payments, and subscriptions. Web november 25, 2022 as you probably know by now, squarespace is a website builder with a lot of features — really, a lot of features. Web embedding google forms into your squarespace site 1. Embed options.
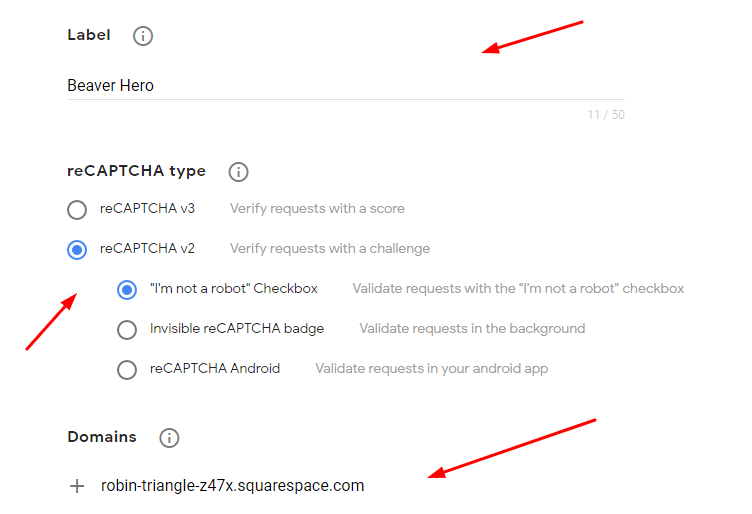
Squarespace Add Google reCaptcha to Form BEAVER HERO
View reports to gain insight into visitor engagement and sales. Next ‘send via’ select the embed option. You can use this method to embed a google form in squarespace. Web embedding google forms into your squarespace site 1. Web can you embed a google form in squarespace?
Why You Should Add Google Analytics to Squarespace Learn with Diib®
Click on the send button in. Web embedding the google form on squarespace. When the iframe window appears, paste the google form url into the “source” field. Log in to your squarespace account and go to the page where you want to add. View reports to gain insight into visitor engagement and sales.
To Embed A Google Form On Squarespace, Follow These Simple Steps:
Next, click on the “other” option, and then select “iframe”. Update your email address if it’s on your contact page, about page, footer, or elsewhere on your site. Log in to your squarespace account and go to the page where you want to add. Web how to embed google forms in squarespace?
Embed Options Popup Will Be.
Web embedding google forms into your squarespace site 1. After this, click “publish” and the form will appear on your website. First, create and customize your google form. Let’s learn how to add a form to your website.
Locate The Page You Would Like To Add The Form To And Add A ‘Code’ Or ‘Embed’ Content Block.
Web can you embed a google form in squarespace? View reports to gain insight into visitor engagement and sales. Learn how to set up, manage, and grow your online store. Create your google form first, you’ll need to create your google form.
Web November 25, 2022 As You Probably Know By Now, Squarespace Is A Website Builder With A Lot Of Features — Really, A Lot Of Features.
Web fairly simple question really: Web you can put a google form on squarespace by using an iframe. Adjust the height and width if needed then copy the code displayed. You will need to use the code provided by google to do so.