How To Center A Form
How To Center A Form - By default, all wpforms are set to 100% width of the. }.wil horizontally center the form in the page. In this video, i'll show you how we can center a. Web in this video, i'll show you how we can center a form with html and css, attempting to use as few lines of code as possible. However, if someone wants to use out of the box bootstrap 4 css classes. } this centers the form, but. To it and it will center left and right on the page. 1 i am a developer for cognito forms. Web select the controls or groups to center. Web 11 1 add a comment 1 answer sorted by:
Web in this video, i'll show you how we can center a form with html and css, attempting to use as few lines of code as possible. } try it yourself » tip: Web 11 1 add a comment 1 answer sorted by: Web is there a way to center a form over top of another form? However, if someone wants to use out of the box bootstrap 4 css classes. To center a div on the page, you need to set the width of your container, then apply margin:0 auto; As @moomoochoo correctly pointed out, this rule will only work if the block element (your form, in this case) has been assigned a. By checking the i agree box below, you agree and acknowledge that 1) your application will not be signed in the sense of a traditional paper. Center the text vertically between the top and bottom margins. Web how to center a form introduction.
Web on the home tab, in the paragraph group, click center. Web wrap your form in a div. Center the text vertically between the top and bottom margins. Web with the following code, it shows me that the form is centered on its right side which isn't what i'm going for. However, if someone wants to use out of the box bootstrap 4 css classes. Click create a new form, or choose an existing event to copy the order form from. Keeping your arms at your sides, bend at the hips and knees to lower your body until your thighs are parallel to the floor, hold, then. Web select the controls or groups to center. Web 11 1 add a comment 1 answer sorted by: Center an image to center.
How to center a Form in HTML & CSS Part 1 YouTube
Select the text that you want to center. Click create a new form, or choose an existing event to copy the order form from. You can follow the question or vote as helpful, but you cannot reply to. Web 11 1 add a comment 1 answer sorted by: Center an image to center.
Center A Form to another form in C The Stranger Tech
By default, all wpforms are set to 100% width of the. Click create a new form, or choose an existing event to copy the order form from. For more examples on how to align text, see the css text chapter. To center a div on the page, you need to set the width of your container, then apply margin:0 auto;.
Thau Center Form & Fitness Form à Frontignan Tarifs, Avis, Horaires
For more examples on how to align text, see the css text chapter. To center a div on the page, you need to set the width of your container, then apply margin:0 auto; } this centers the form, but. By default, all wpforms are set to 100% width of the. But this aligns the controls.
html Bootstrap4 move login form towards to the center Stack Overflow
} try it yourself » tip: To center a div on the page, you need to set the width of your container, then apply margin:0 auto; By checking the i agree box below, you agree and acknowledge that 1) your application will not be signed in the sense of a traditional paper. Web wrap your form in a div. As.
Center Form Belfort 22 Avenue d'Altkirch
} this centers the form, but. Keeping your arms at your sides, bend at the hips and knees to lower your body until your thighs are parallel to the floor, hold, then. } try it yourself » tip: In this video, i'll show you how we can center a. As @moomoochoo correctly pointed out, this rule will only work if.
Tutorial How to vertical center align a login form or container DIV?
Web all above answers perfectly gives the solution to center the form using bootstrap 4. Web select the controls or groups to center. Web how to center a form introduction. Keeping your arms at your sides, bend at the hips and knees to lower your body until your thighs are parallel to the floor, hold, then. Web 11 1 add.
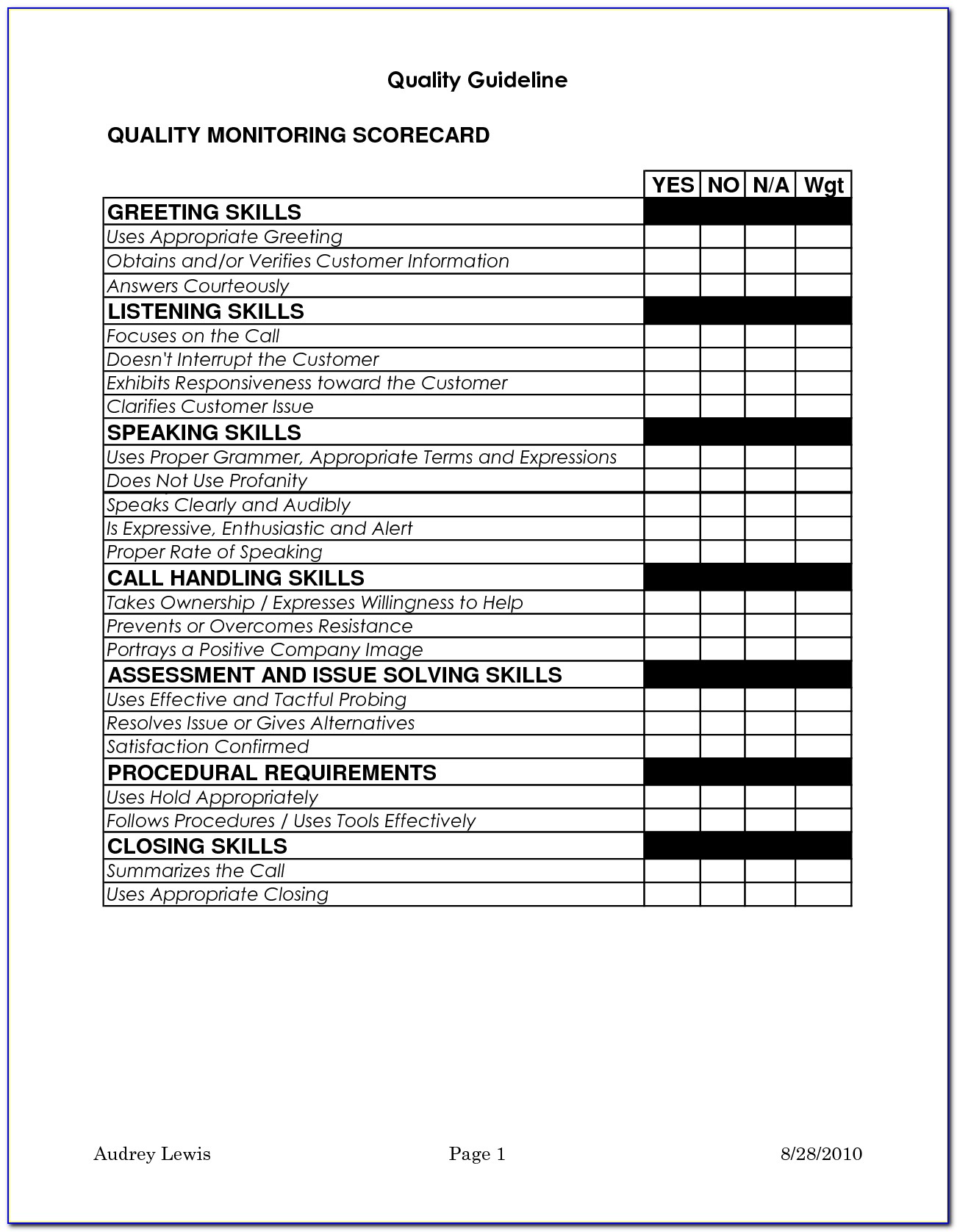
Sample Call Center Quality Assurance Forms Excel Form Resume
It's important to understand the. In this video, i'll show you how we can center a. }.wil horizontally center the form in the page. And i'm trying to replace the form at the middle/center of. But this aligns the controls.
Visual Basic Examples Tutorial 1
For more examples on how to align text, see the css text chapter. Web in this video, i'll show you how we can center a form with html and css, attempting to use as few lines of code as possible. Select the text that you want to center. As @moomoochoo correctly pointed out, this rule will only work if the.
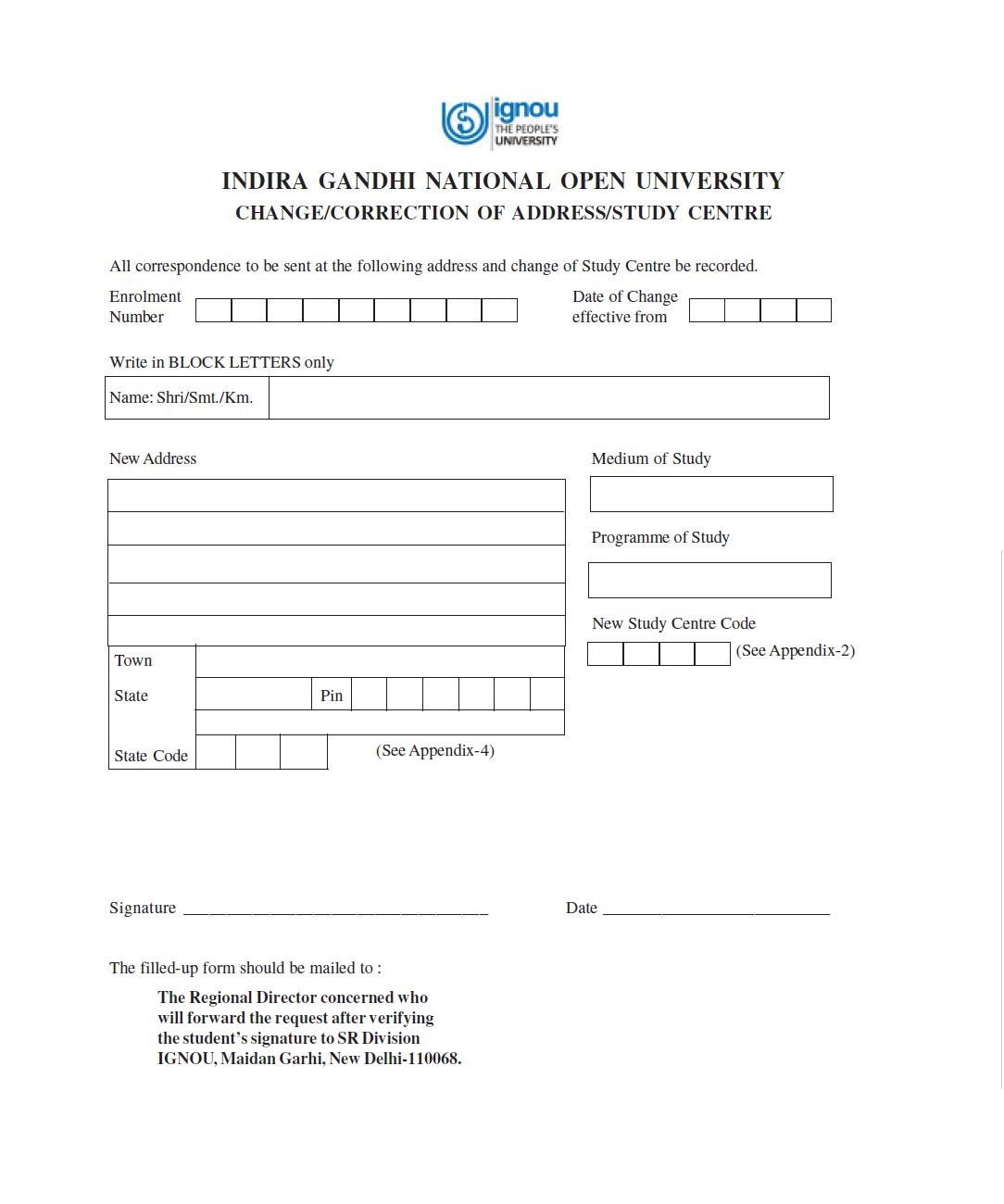
How to Change IGNOU Study Center Online Complete Procedure Ignou news
Center an image to center. As @moomoochoo correctly pointed out, this rule will only work if the block element (your form, in this case) has been assigned a. Web use the css margin property to center a form in html. 1 i am a developer for cognito forms. From the cascading menu, choose one of the following:
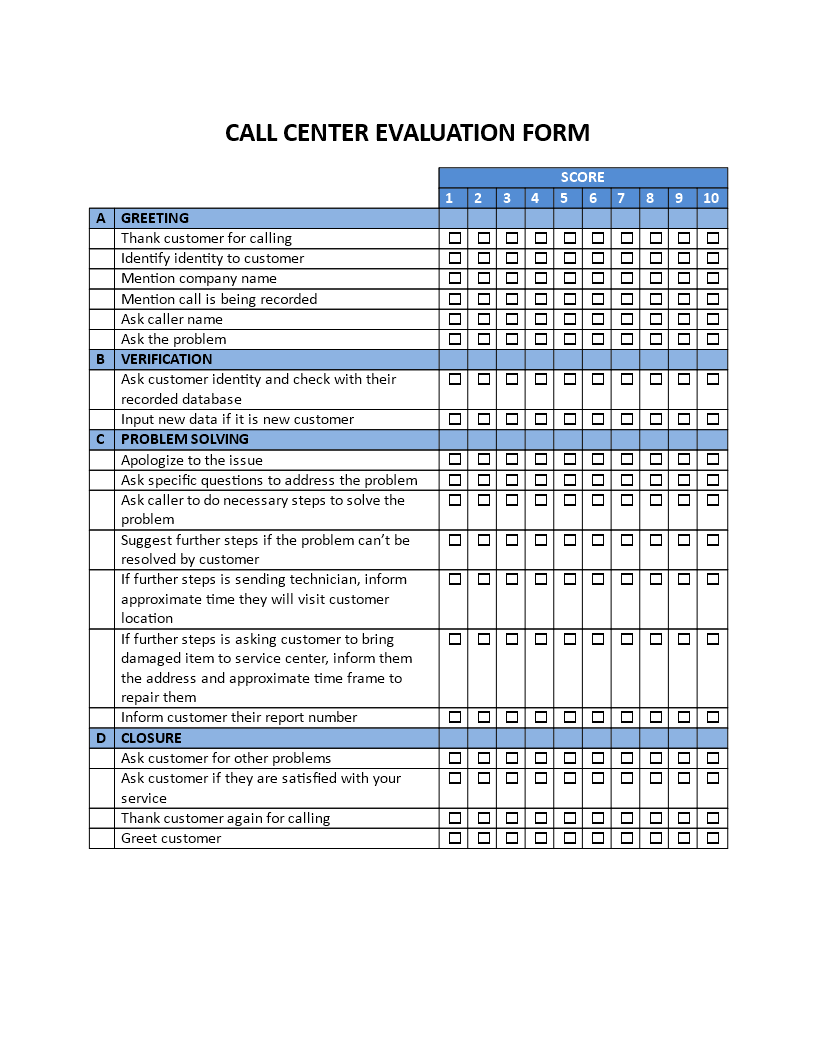
Call Center Evaluation Form Templates at
In this video, i'll show you how we can center a. Web on the home tab, in the paragraph group, click center. And i'm trying to replace the form at the middle/center of. Web the common solutions given when doing a web search says you can put a div around the form and apply align=center attribute to it. However, if.
From The Cascading Menu, Choose One Of The Following:
Web in this video, i'll show you how we can center a form with html and css, attempting to use as few lines of code as possible. Web select the controls or groups to center. As @moomoochoo correctly pointed out, this rule will only work if the block element (your form, in this case) has been assigned a. Using css we found not one but two different ways to help this user center the cognito form.
To It And It Will Center Left And Right On The Page.
Web i can center the form using flexbox like so: To center a div on the page, you need to set the width of your container, then apply margin:0 auto; This will copy all the order form questions. } this centers the form, but.
Web Wrap Your Form In A Div.
Web is there a way to center a form over top of another form? Web i have a form within the body. For more examples on how to align text, see the css text chapter. Click create a new form, or choose an existing event to copy the order form from.
} Try It Yourself » Tip:
Do you want to center your forms on wpforms? From the format menu, choose center in form. Center an image to center. }.wil horizontally center the form in the page.