How To Draw Bounce
How To Draw Bounce - Drawing a bouncing basket ball and bowling ball. Here is what has been done so far, my html code:. Draw a cross on the head circle as if it was a. In the case of our bouncing ball, the first frame will be pose 1, and the last frame we will call pose 2. On chip shots you minimize the bounce with forward hand position and setting up closer to the ball so. A great introduction to adobe animate, students create a bouncing ball animation. When we complete our animation, it. If a ball is dropped vertically from a height of h1 h 1, after it bounces, it will reach a height that is less than h1 h 1, depending on the coefficient of restitution, e e, (0. Although your approach to the problem works (my rework): Web posted may 9, 2023 (edited) you hit pitch and lob shots utilizing the bounce.
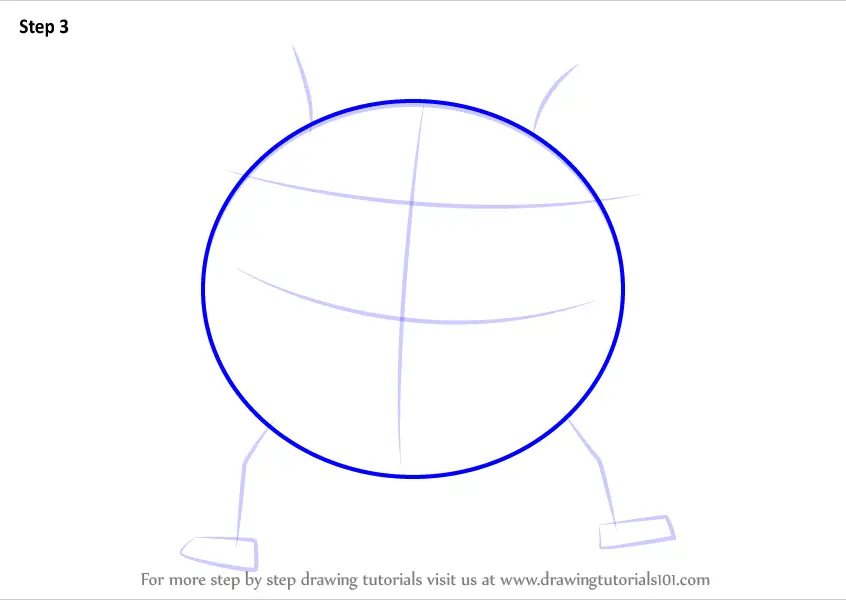
A great introduction to adobe animate, students create a bouncing ball animation. Here is what has been done so far, my html code:. Drawing a bouncing basket ball and bowling ball. Thanks for visiting pikasso draw, the best place to learn how to draw. Web bouncy castle easy drawing tutorial. Although your approach to the problem works (my rework): Draw a cross on the head circle as if it was a. Draw a circle for the head. When we complete our animation, it. On chip shots you minimize the bounce with forward hand position and setting up closer to the ball so.
Visit my blog for a detailed picture and text step. Web draw = function() { background(127, 204, 255); Learn how to draw easily with our simple method. If a ball is dropped vertically from a height of h1 h 1, after it bounces, it will reach a height that is less than h1 h 1, depending on the coefficient of restitution, e e, (0. In the case of our bouncing ball, the first frame will be pose 1, and the last frame we will call pose 2. Web here are the benefits and drawbacks. Playing draw bounce is that simple! In the case of our bouncing ball, the first frame will be pose 1, and the last frame we will call pose 2. Drawing a bouncing basket ball and bowling ball. We hope you and your kids have a lot of fun following along with us!
Learn How to Draw Bounce from Miss Spider's Sunny Patch Friends (Miss
A great introduction to adobe animate, students create a bouncing ball animation. Thanks for visiting pikasso draw, the best place to learn how to draw. In the case of our bouncing ball, the first frame will be pose 1, and the last frame we will call pose 2. Learn how to draw easily with our simple method. The bouncing ball.
How to Draw Bounce from Miss Spider's Sunny Patch Friends (Miss Spider
60 views 1 month ago #kids #treehouse #drawings. Web when it hits an edge it should bounce back by reversing the direction of the relevant horizontal or vertical pixel velocity. Web how to draw bounce from miss spider's sunny patch friends this is a step by step drawing tutorial on how to draw bounce from miss spider's sunny patch friends..
Product Design Sketching Inspiration How to Sketch a Bouncing Ball
Draw a cross on the head circle as if it was a. In the case of our bouncing ball, the first frame will be pose 1, and the last frame we will call pose 2. In the case of our bouncing ball, the first frame will be pose 1, and the last frame we will call pose 2. Web tiktok.
How to Draw Bounce InkTober 2023 Day 9 Drawing Tutorial for Kids
Draw a circle for the head. 41k views 14 years ago ece3300 intro to. Visit my blog for a detailed picture and text step. This post may contain links to affiliate websites, such as amazon and we receive an affiliate commission for any purchases made by you using these links. Although your approach to the problem works (my rework):
Drawing"Monkey D.Luffy" Gear Forth(Bounce Man)Timelapse DrawingOne
If a ball is dropped vertically from a height of h1 h 1, after it bounces, it will reach a height that is less than h1 h 1, depending on the coefficient of restitution, e e, (0. Although your approach to the problem works (my rework): 27,150 total plays, play now! When we complete our animation, it. Play this painting.
Step by Step How to Draw Bounce from Miss Spider's Sunny Patch Friends
Web posted may 9, 2023 (edited) you hit pitch and lob shots utilizing the bounce. Thanks for visiting pikasso draw, the best place to learn how to draw. Draw a cross on the head circle as if it was a. Y = y + speed; This post may contain links to affiliate websites, such as amazon and we receive an.
Learn How to Draw Bounce from Miss Spider's Sunny Patch Friends (Miss
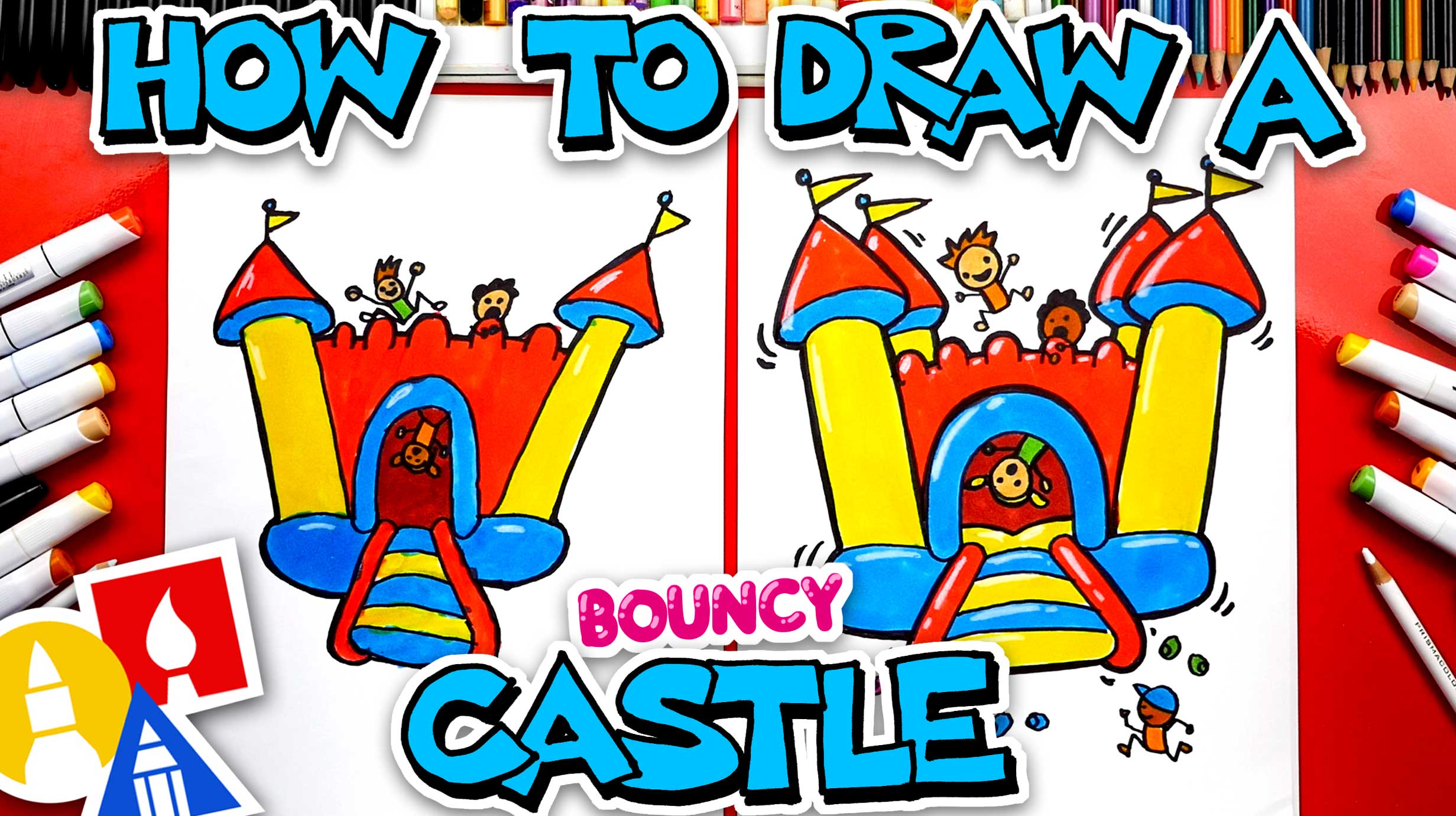
Drawing a bouncing basket ball and bowling ball. 27,150 total plays, play now! In the case of our bouncing ball, the first frame will be pose 1, and the last frame we will call pose 2. Web here are the benefits and drawbacks. Web how to draw a bouncy castle.
How to draw a bouncing ball cartoon Cartoon for Schools
27,150 total plays, play now! How to draw bounce from miss spider's sunny patch friends, learn drawing by this. The bouncing ball is the classic animation exercise, demonstrating not only. Y = y + speed; Here is what has been done so far, my html code:.
How To Draw A Bouncy Castle Art For Kids Hub
Web bouncy castle easy drawing tutorial. } if (y < 31). A great introduction to adobe animate, students create a bouncing ball animation. How to draw bounce from miss spider's sunny patch friends, learn drawing by this. In the case of our bouncing ball, the first frame will be pose 1, and the last frame we will call pose 2.
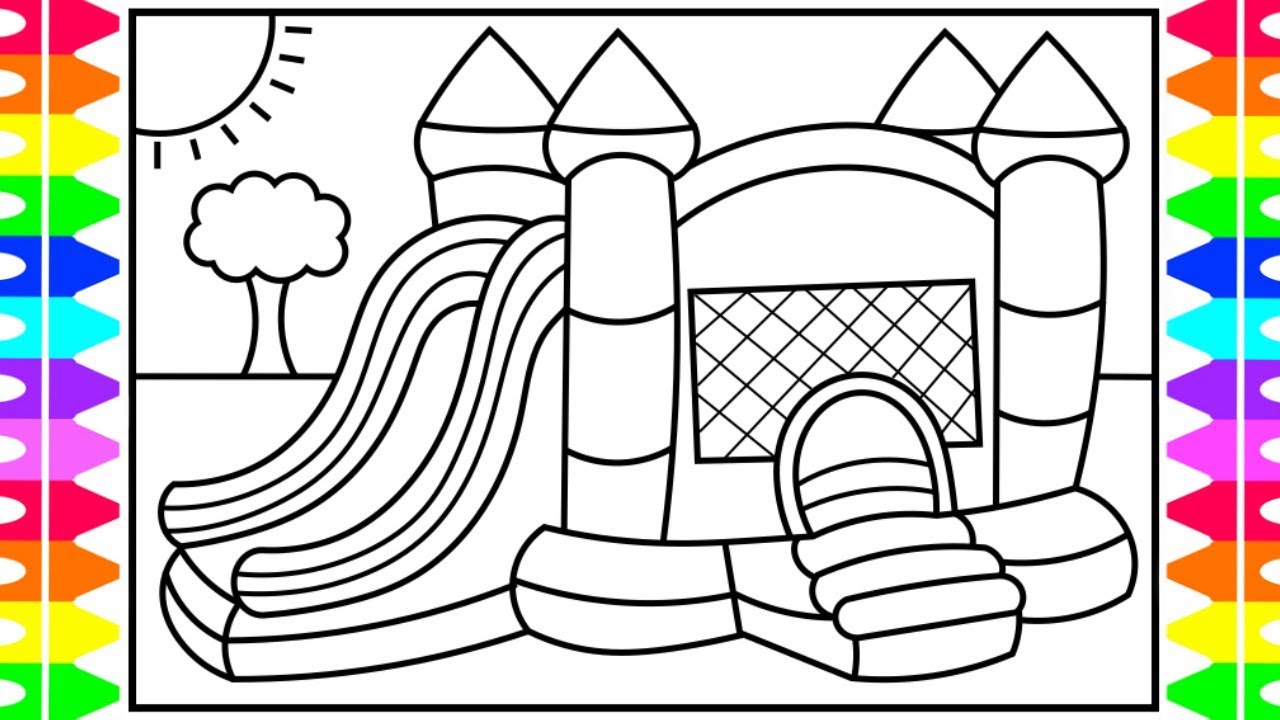
How to Draw a Bouncy House for Kids 💙💜Bouncy House Drawing Bouncy
This post may contain links to affiliate websites, such as amazon and we receive an affiliate commission for any purchases made by you using these links. Playing draw bounce is that simple! 27,150 total plays, play now! 60 views 1 month ago #kids #treehouse #drawings. Drawing a bouncing basket ball and bowling ball.
Web How To Draw Bounce From Miss Spider's Sunny Patch Friends This Is A Step By Step Drawing Tutorial On How To Draw Bounce From Miss Spider's Sunny Patch Friends.
41k views 14 years ago ece3300 intro to. If a ball is dropped vertically from a height of h1 h 1, after it bounces, it will reach a height that is less than h1 h 1, depending on the coefficient of restitution, e e, (0. This post may contain links to affiliate websites, such as amazon and we receive an affiliate commission for any purchases made by you using these links. Next, durland talks about how golfers slice the ball, how they hook the ball, and what we can learn from the latter to make two.
Although Your Approach To The Problem Works (My Rework):
Today, austin and i are learning how to draw a fun bouncy castle! On chip shots you minimize the bounce with forward hand position and setting up closer to the ball so. A great introduction to adobe animate, students create a bouncing ball animation. When we complete our animation, it.
Web Bouncy Castle Easy Drawing Tutorial.
27,150 total plays, play now! } if (y < 31). More miss spider's sunny patch friends tutorials. Learn how to draw easily with our simple method.
Web Here Are The Benefits And Drawbacks.
Y = y + speed; Draw a circle for the head. Playing draw bounce is that simple! Web draw = function() { background(127, 204, 255);