Html Calendar Input
Html Calendar Input - For suppose this is the code: Web html preprocessors can make writing html more powerful or convenient. Web learn how to use html5 input type date to select date from calendar and add custom restrictions. Web i have a task which is to show the calendar by default to select date in the input field of html. Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Looking for projects that will stand out in your portfolio? Web explore our collection of html calendar examples to find inspiration and learn how to implement functional calendars in your web projects. It also has a minimalist and fast interface.sublime textdreamweaver is a web development tool that supports html and other web languages with a visual design view and a code view. Web learn how to use the html input type date to create a calendar widget for users to select a date. Web we will create a calendar using html, css, and javascript that displays the current month and year, and allows the user to navigate to previous and next.
See examples of how to set min, max, step, and validation attributes, and how to st… Web i have a task which is to show the calendar by default to select date in the input field of html. It defines the content and structure of web content. It defines the content and structure of web content. Web learn how to use the input element to let the user enter a month and year in a standard format. Interviewbit.com web developers cannot construct a website just using html. Web the html calendar input, created using the <<strong>input</strong> type=date> input element, offers an interactive dropdown for users to select dates. Learn how to use the element to create input fields that let the user enter a date. I mean that i would like to force user to pick date using only calendar. Blog.hubspot.com it simply gives browsers the content it needs to display.
It allows users to input dates using a calendar widget, ensuring. It also has a large number of extensions and plugins.visual studio codesublime text is a code editor that supports html and other web languages with syntax highlighting, code completion, and multiple cursors. Web html preprocessors can make writing html more powerful or convenient. Web the html <<strong>input type</strong>=”date”> element provides a date picker interface for selecting dates. It defines the content and structure of web content. For a website to be aesthetically beautiful and effective, html data must be formatted using css or javascript. Looking for projects that will stand out in your portfolio? Web learn how to use the html input type=date attribute to create a date picker on your web page. <<strong>input</strong> type=date> does not show as a proper date field in ie11, and earlier.missing: Blog.hubspot.com it simply gives browsers the content it needs to display.
HTML HTML Input Type Date, Open Calendar by default YouTube
Markup languages that can be used with or embedded in html: Web the html <<strong>input type</strong>=”date”> element provides a date picker interface for selecting dates. See examples of how to set min, max, step, and validation attributes, and how to st… It also has a rich collection of themes and templates.bootstrapwordpress is a web development tool that allows users to.
20 Best Free HTML CSS Calendars for websites and Applications.
For instance, markdown is designed to be easier to write and read for text documents and you could. Html doesn’t care how the browser goes about displaying the content, as long as it’s displayed. Web explore our collection of html calendar examples to find inspiration and learn how to implement functional calendars in your web projects. In other words, html.
CSS and HTML calendar examples to add to your site
Learn how to use the element to create input fields that let the user enter a date. Web as with some html inputs, there isn’t a default one for a fully working calendar, so you have to build one yourself with html and css. Web learn how to use the html input type=date attribute to create a date picker on.
Form Input Type date time HTML5 YouTube
Explore morevisual studio code is a code editor that supports html and other web languages with syntax highlighting, code completion, and debugging features. See examples, syntax, attributes and browser compatibility. For instance, markdown is designed to be easier to write and read for text documents and you could. For suppose this is the code: It is often assisted by technologies.
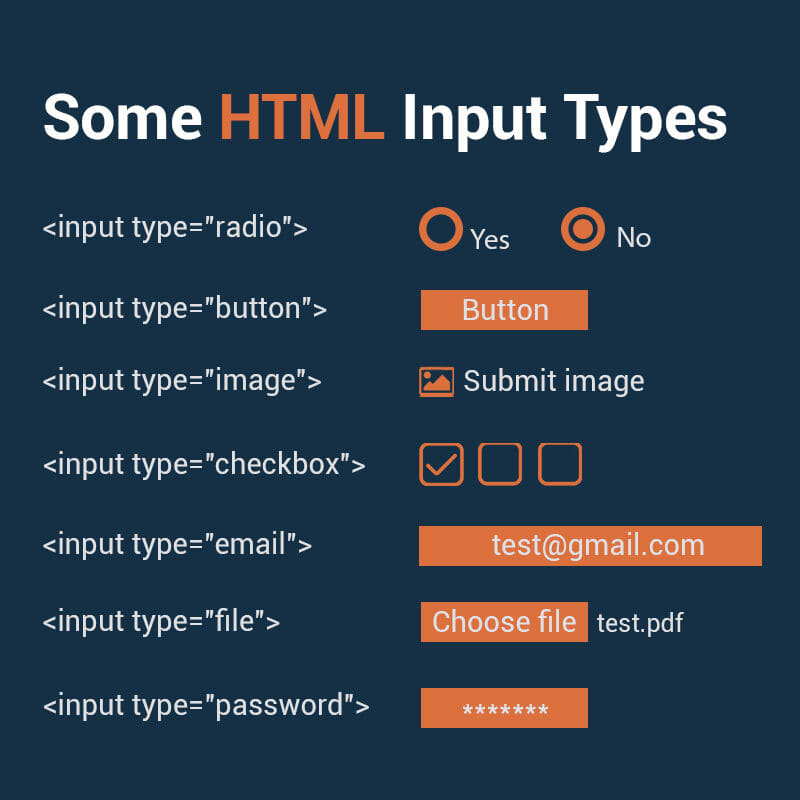
Complete Guide to HTML Input Types Lists with Examples
It also has a large number of themes and plugins for customization and functionality.wordpressimage: <<strong>input</strong> type=date> does not show as a proper date field in ie11, and earlier. It is often assisted by technologies such as cascading style sheets and scripting languages such as javascript. It also has a large number of extensions and plugins.visual studio codesublime text is a.
Create A Dynamic Calendar in HTML CSS & JavaScript
Web learn how to use the input element to let the user enter a month and year in a standard format. Create the html structure with elements for calendar sections, for the heading, and for the calendar grid. If you require alternative methods of application or screening, you must approach the employer directly to request. See examples, syntax, attributes and.
How To Create Custom Input Date Using HTML & CSS Simple Calendar
For suppose this is the code: See examples, syntax, attributes and browser compatibility. It defines the content and structure of web content. Web the html calendar input, created using the <<strong>input</strong> type=date> input element, offers an interactive dropdown for users to select dates. It also has a rich collection of themes and templates.bootstrapwordpress is a web development tool that allows.
20 Best Free HTML CSS Calendars for websites and Applications.
Web we will create a calendar using html, css, and javascript that displays the current month and year, and allows the user to navigate to previous and next. For suppose this is the code: Web learn how to use the html5 input type=date with a live example. It is often as… new content will be added above the current area.
How to set value dynamically in input type date in html set value in
For suppose this is the code: Markup languages that can be used with or embedded in html: See examples of how to set min, max, step, and validation attributes, and how to st… Html doesn’t care how the browser goes about displaying the content, as long as it’s displayed. <<strong>input</strong> type=date> does not show as a proper date field in.
How to Create a Calendar in HTML and CSS Codeconvey
It also has a large number of themes and plugins for customization and functionality.wordpressimage: It defines the content and structure of web content. Web learn how to use the html5 input type=date with a live example. It allows users to input dates using a calendar widget, ensuring. Web html preprocessors can make writing html more powerful or convenient.
It Defines The Content And Structure Of Web Content.
For a website to be aesthetically beautiful and effective, html data must be formatted using css or javascript. It also has a rich collection of themes and templates.bootstrapwordpress is a web development tool that allows users to create and manage websites and blogs with html and other web languages. It defines the content and structure of web content. Web html preprocessors can make writing html more powerful or convenient.
It Is Often As… New Content Will Be Added Above The Current Area Of Focus Upon Selection Hypertext Markup Language (Html) Is The Standard Markup Language For Documents Designed To Be Displayed In A Web Browser.
Web i have a task which is to show the calendar by default to select date in the input field of html. Looking for projects that will stand out in your portfolio? Web the html calendar input, created using the <input type=date> input element, offers an interactive dropdown for users to select dates. Web learn how to use html5 input type date to select date from calendar and add custom restrictions.
In Other Words, Html Has A Structural Purpose, Not A Functional One.
If you require alternative methods of application or screening, you must approach the employer directly to request. It allows users to input dates using a calendar widget, ensuring. Web explore our collection of html calendar examples to find inspiration and learn how to implement functional calendars in your web projects. It is often assisted by technologies such as cascading style sheets and scripting languages such as javascript.
I Mean That I Would Like To Force User To Pick Date Using Only Calendar.
See examples of how to set min, max, step, and validation attributes, and how to st… Web the html <<strong>input type</strong>=”date”> element provides a date picker interface for selecting dates. Interviewbit.com web developers cannot construct a website just using html. Html doesn’t care how the browser goes about displaying the content, as long as it’s displayed.