Iframe Contact Form
Iframe Contact Form - Web the html <<strong>iframe</strong>> tag specifies an inline frame. Web if your iframe depends on access to the xrm object of the page or any form event handlers, you should configure the iframe so that it's not visible by default. Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file. Web step 2) add css: Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility, engagement and conversions. Web get contact form plugin: Upon installation, you will receive messages directly to your inbox. Create your contact form and embed it on your site in 1 minute. Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. We're going to look at of how to.
In this video we create responsive contact form with google map iframe using html and css only. Web if your iframe depends on access to the xrm object of the page or any form event handlers, you should configure the iframe so that it's not visible by default. Get the full source code. Always include a title attribute (for screen readers) the height and width. The following example will create an aspect ratio of 16:9, which is the. Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility, engagement and conversions. Web impress your visitors with the best contact form for iframe. Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : I was informed this is bad practice and to discontinue using iframes;. The src attribute defines the url of the page to embed.
Create your contact form and embed it on your site in 1 minute. In this video we create responsive contact form with google map iframe using html and css only. Always include a title attribute (for screen readers) the height and width. Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility, engagement and conversions. Web step 2) add css: Web the html <<strong>iframe</strong>> tag specifies an inline frame. We're going to look at of how to. Web impress your visitors with the best contact form for iframe. Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. The following example will create an aspect ratio of 16:9, which is the.
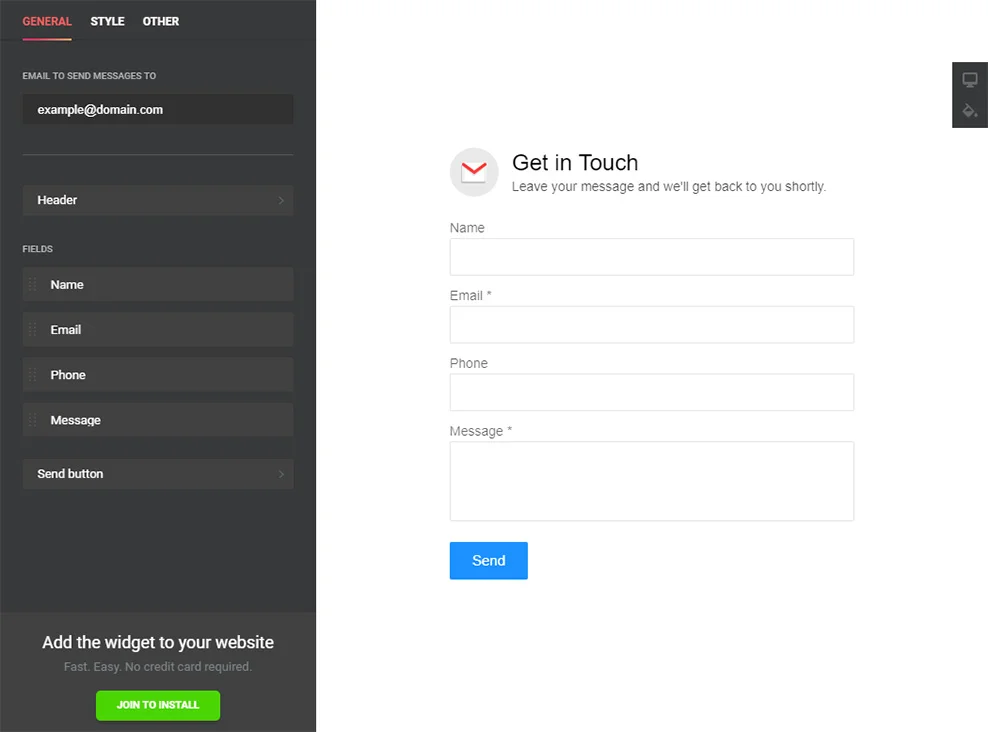
How to embed iframe Contact Form to website (fast and easy)
Upon installation, you will receive messages directly to your inbox. Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility, engagement and conversions. Web get contact form plugin: The src attribute defines the url of the page to embed. The following example will create an aspect ratio of 16:9, which is.
How to embed iframe Contact Form to website (fast and easy)
Web impress your visitors with the best contact form for iframe. Web get contact form plugin: Always include a title attribute (for screen readers) the height and width. Web copy and paste your form’s iframe code to embed your form within an iframe on your web page. The src attribute defines the url of the page to embed.
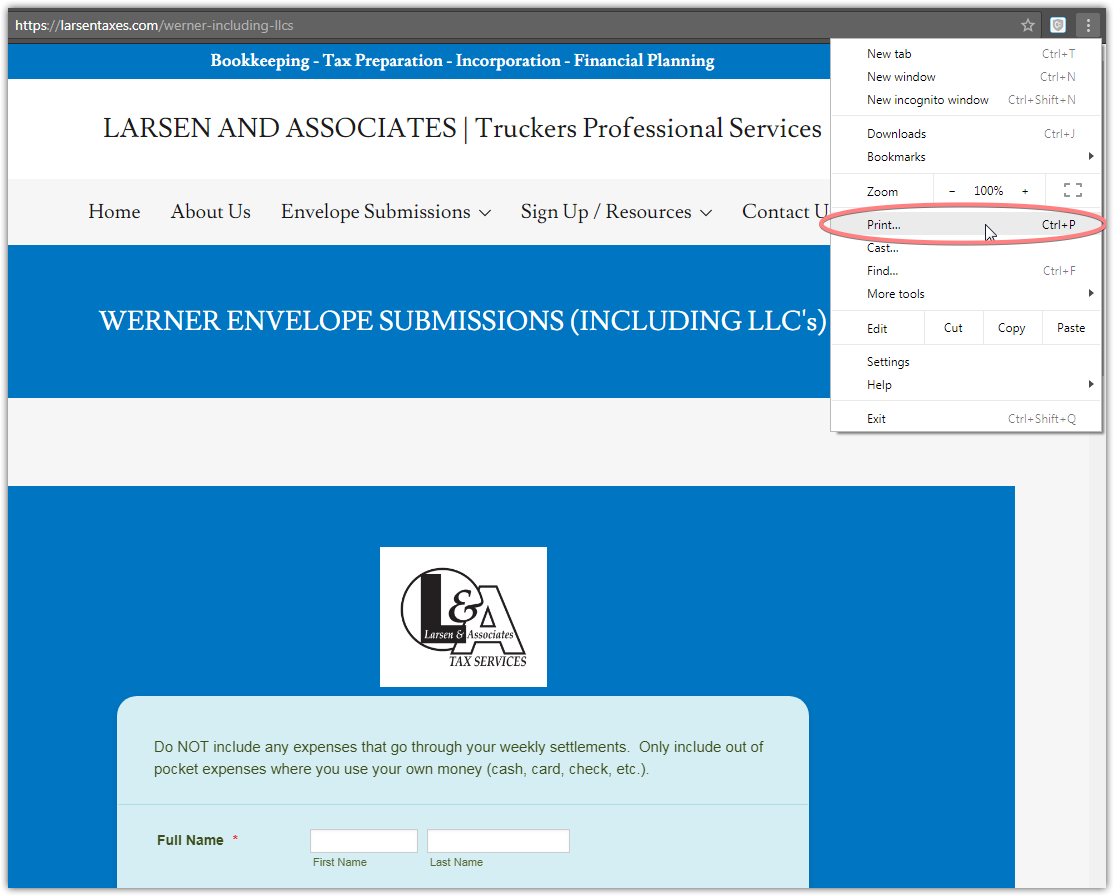
iFrame Embedded My print function is not working in the form
Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. Upon installation, you will receive messages directly to your inbox. Web the html <<strong>iframe</strong>> tag specifies an inline frame. Web get contact form plugin: Always include a title attribute (for screen readers) the height and width.
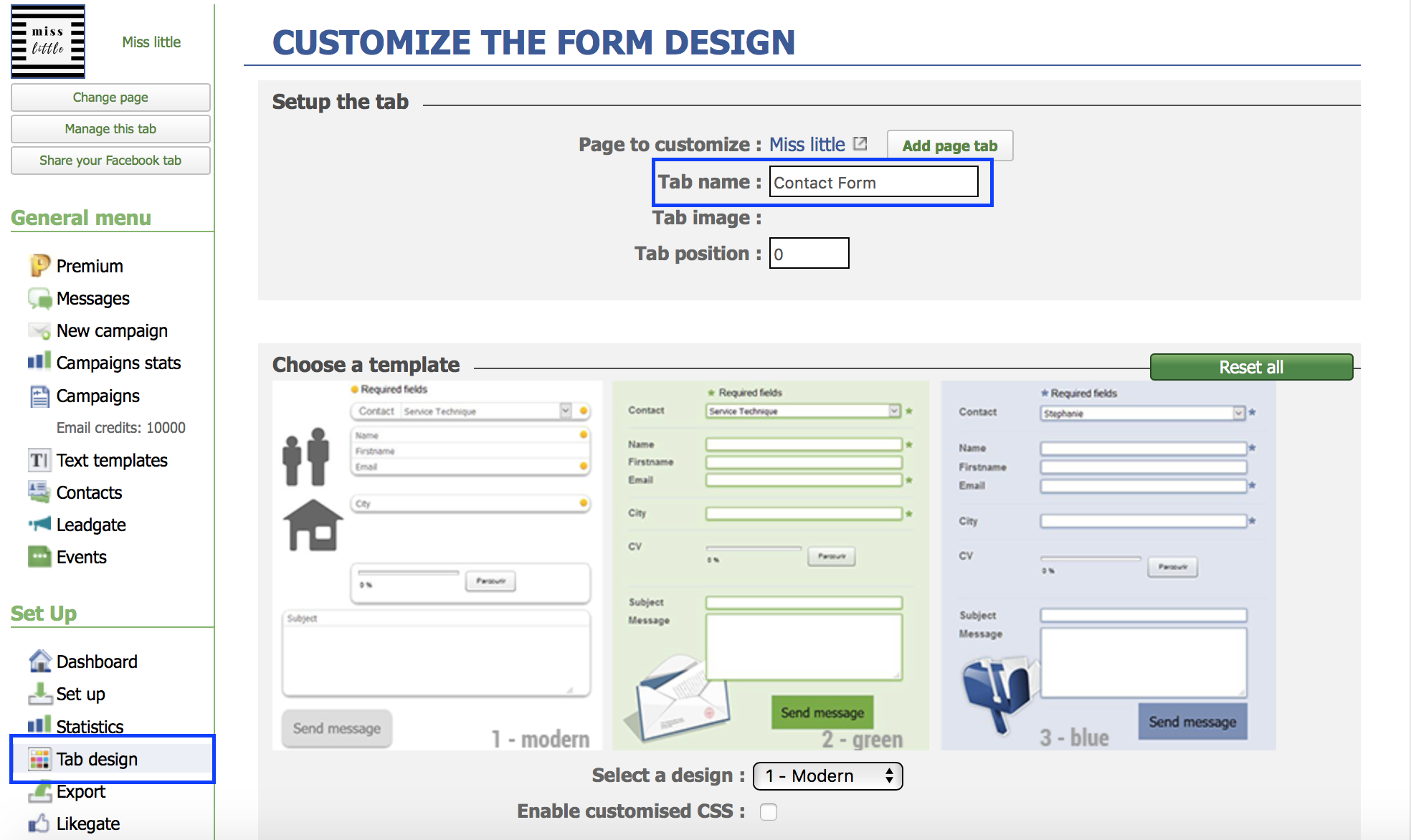
How do I change the tab name for my Contact Form?
Get the full source code. Web copy and paste your form’s iframe code to embed your form within an iframe on your web page. Web impress your visitors with the best contact form for iframe. Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : Web when.
iframe Test Do Search Engines Follow Links in iframes? Blog Merkle
Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : Web get contact form plugin: Upon installation, you will receive messages directly to your inbox. Web copy and paste your form’s iframe code to embed your form within an iframe on your web page. We're going to.
RESPONSIVE CONTACT FORM WITH GOOGLE MAP IFRAME USING HTML AND CSS ONLY
Create your contact form and embed it on your site in 1 minute. Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file. Web copy and paste your form’s iframe code to embed your form within an iframe on your web page. Always include a title attribute (for screen readers).
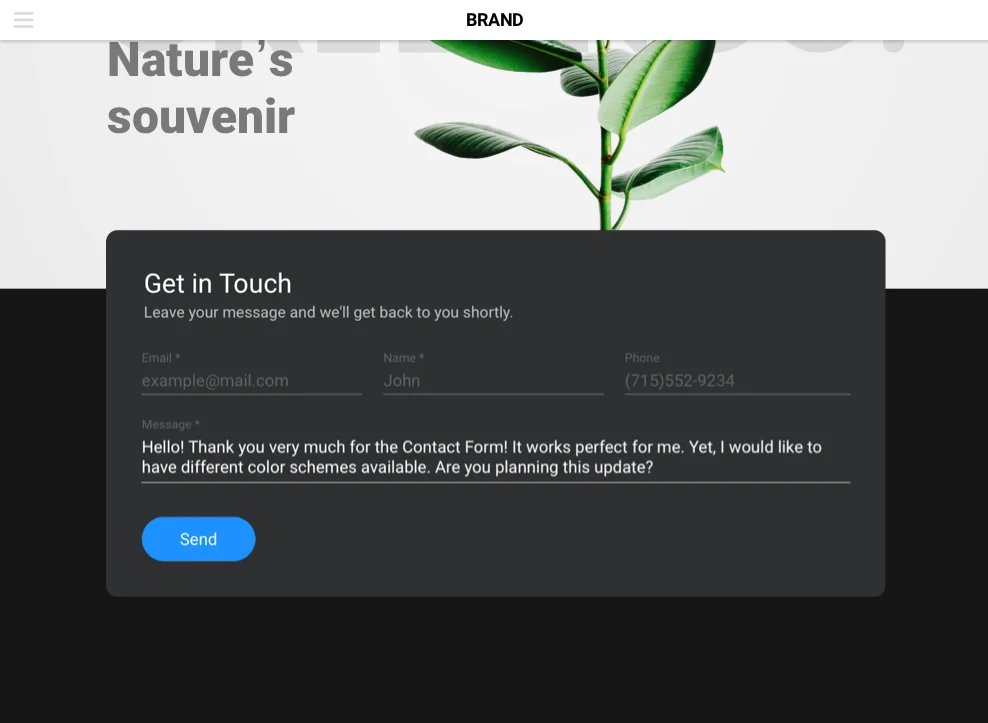
Responsive Contact Us Form Using Only HTML & CSS Contact Form Design
Web the html <<strong>iframe</strong>> tag specifies an inline frame. Web if your iframe depends on access to the xrm object of the page or any form event handlers, you should configure the iframe so that it's not visible by default. Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file..
Can I add custom fields to my Contact Form?
Web step 2) add css: Create your contact form and embed it on your site in 1 minute. The following example will create an aspect ratio of 16:9, which is the. The src attribute defines the url of the page to embed. Web in this video we create css responsive contact form with google map iframe using with html5 &.
CSS Contact Form With Google Map ( iframe ) Responsive Design In HTML
Get the full source code. The src attribute defines the url of the page to embed. Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file. I was informed this is bad practice and to discontinue using iframes;. Web copy and paste your form’s iframe code to embed your form.
In This Video We Create Responsive Contact Form With Google Map Iframe Using Html And Css Only.
Get the full source code. We're going to look at of how to. Web the html <<strong>iframe</strong>> tag specifies an inline frame. Web step 2) add css:
Always Include A Title Attribute (For Screen Readers) The Height And Width.
Web impress your visitors with the best contact form for iframe. The src attribute defines the url of the page to embed. Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility, engagement and conversions. The following example will create an aspect ratio of 16:9, which is the.
Web Get Contact Form Plugin:
Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. Create your contact form and embed it on your site in 1 minute. I was informed this is bad practice and to discontinue using iframes;. Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts :
Web If Your Iframe Depends On Access To The Xrm Object Of The Page Or Any Form Event Handlers, You Should Configure The Iframe So That It's Not Visible By Default.
Upon installation, you will receive messages directly to your inbox. Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file. Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. Web copy and paste your form’s iframe code to embed your form within an iframe on your web page.