Javascript Email Contact Form
Javascript Email Contact Form - We will need to load one additional css file in. Web in this tutorial, we will create a contact form with a blue theme and fields for name, email, subject, and message. Web i'm building a contact form for my website and i am struggling with the javascript. I would however like after the mail submits to stay on. Try it yourself » tip: Click on email service on your. Using a standalone formdata object. Example var x = document.getelementbyid(myemail); Web the best method is one that makes it easy for site visitors to fill out your contact form quickly and submit it. Web you can access an element with type=email by using getelementbyid ():
I am following a blog post to create it so i didn't write it from scratch, but i'm. Using formdata bound to a <<strong>form</strong>> element. Example var x = document.getelementbyid(myemail); Input the required details and click on sign up. Let's create a simple html form and send its. Web the best method is one that makes it easy for site visitors to fill out your contact form quickly and submit it. Web in this tutorial, we will create a contact form with a blue theme and fields for name, email, subject, and message. Learn creating contact form using simple javascript codes. Web i'm building a contact form for my website and i am struggling with the javascript. Web go to emailjs and click on create free account.
We have our contact service email service and contact form email template from the previous steps. Example var x = document.getelementbyid(myemail); Web updated on july 1, 2020. Want to pick up javasscript quickly? Web the best method is one that makes it easy for site visitors to fill out your contact form quickly and submit it. Web contact forms for javascript websites build a working contact form for your javascript website. We will need to load one additional css file in. Let's create a simple html form and send its. Click on email service on your. Learn creating contact form using simple javascript codes.
Form Validation Using JavaScript FormGet
I would however like after the mail submits to stay on. Here is a tutorial guide to tell you about complete. Adding a new email service. Using a standalone formdata object. Send javascript form data to email using api in three simple steps.
New Contact Information Email Template PDF Template
We have our contact service email service and contact form email template from the previous steps. Web im trying to use a contact form for email which by default after submitting the mail redirects to another page. Web there are 3 ways to send form data: Web creating a contact form. Using a standalone formdata object.
Contact Us Form Validation Using Javascript Form Validation In
Example var x = document.getelementbyid(myemail); Web contact forms for javascript websites build a working contact form for your javascript website. Web im trying to use a contact form for email which by default after submitting the mail redirects to another page. Web i'm building a contact form for my website and i am struggling with the javascript. Web there are.
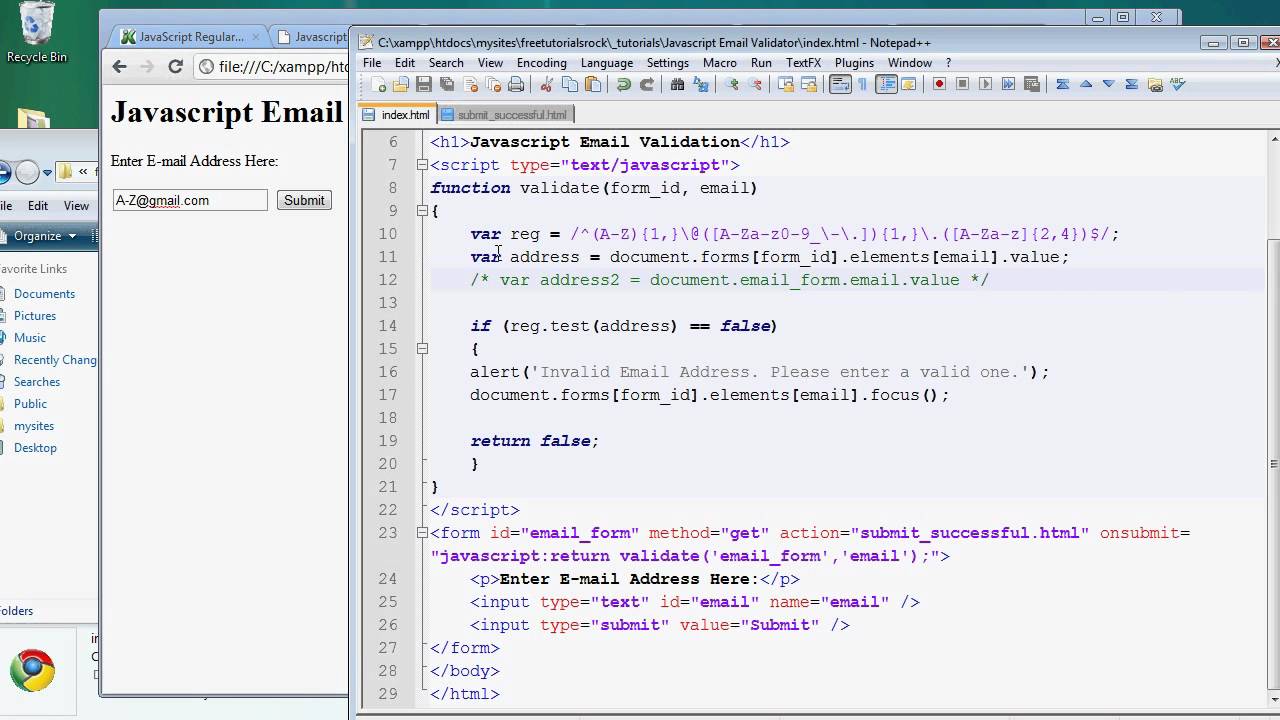
Javascript Email Validation Form Using Regular Expressions Part 2 of 2
We will need to load one additional css file in. Web in this tutorial, we will create a contact form with a blue theme and fields for name, email, subject, and message. I am following a blog post to create it so i didn't write it from scratch, but i'm. Want to pick up javasscript quickly? Web you can access.
Email Form Html Javascript Sablyan
Email template emailjs provides a generic email template. Web you can access an element with type=email by using getelementbyid (): Web im trying to use a contact form for email which by default after submitting the mail redirects to another page. We have our contact service email service and contact form email template from the previous steps. I would however.
37 Email Validation In Javascript Using Regular Expression W3schools
Email template emailjs provides a generic email template. Click on email service on your. Web in this tutorial, we will create a contact form with a blue theme and fields for name, email, subject, and message. I would however like after the mail submits to stay on. Try it yourself » tip:
Contact Form JavaScript Validation
Web the best method is one that makes it easy for site visitors to fill out your contact form quickly and submit it. Learn creating contact form using simple javascript codes. Web i'm building a contact form for my website and i am struggling with the javascript. Want to pick up javasscript quickly? Web contact forms for javascript websites build.
Contact form in JavaScript example with validation
Web go to emailjs and click on create free account. Click on email service on your. Here is a tutorial guide to tell you about complete. Web updated on july 1, 2020. Web contact forms for javascript websites build a working contact form for your javascript website.
GitHub SecuritySense/ObfuscatedEmailContactForm Javascript
I would however like after the mail submits to stay on. Web you can access an element with type=email by using getelementbyid (): Web updated on july 1, 2020. We have our contact service email service and contact form email template from the previous steps. Example var x = document.getelementbyid(myemail);
Contact Form 7 Email Add On Ready to use customizable email templates
Web i'm building a contact form for my website and i am struggling with the javascript. Email template emailjs provides a generic email template. Want to pick up javasscript quickly? Let's create a simple html form and send its. I am following a blog post to create it so i didn't write it from scratch, but i'm.
Email Template Emailjs Provides A Generic Email Template.
Web i'm building a contact form for my website and i am struggling with the javascript. Try it yourself » tip: Click on email service on your. Web contact forms for javascript websites build a working contact form for your javascript website.
Web Once Done, You Should Have Received A Test Email And Would Confirm That The Added Service Works!
I am following a blog post to create it so i didn't write it from scratch, but i'm. Web in this tutorial, we will create a contact form with a blue theme and fields for name, email, subject, and message. Web im trying to use a contact form for email which by default after submitting the mail redirects to another page. Input the required details and click on sign up.
Let's Create A Simple Html Form And Send Its.
Using a standalone formdata object. Web go to emailjs and click on create free account. Web you can access an element with type=email by using getelementbyid (): Using formdata bound to a <<strong>form</strong>> element.
I Would However Like After The Mail Submits To Stay On.
We will need to load one additional css file in. Web the best method is one that makes it easy for site visitors to fill out your contact form quickly and submit it. Web there are 3 ways to send form data: Example var x = document.getelementbyid(myemail);