Line Drawing Canvas
Line Drawing Canvas - You access a element with the html dom method getelementbyid():</p> First of all, you must find the element. Try it yourself » draw a circle. This tutorial shows how to create lines on the canvas element using. Web javascript & canvas : Then use stroke() to actually draw the line: 7.1k views 3 years ago. Try it yourself » step 1:
Web javascript & canvas : First of all, you must find the element. This tutorial shows how to create lines on the canvas element using. Try it yourself » draw a circle. You access a element with the html dom method getelementbyid():</p> Try it yourself » step 1: Then use stroke() to actually draw the line: 7.1k views 3 years ago.
Then use stroke() to actually draw the line: 7.1k views 3 years ago. You access a element with the html dom method getelementbyid():</p> Try it yourself » draw a circle. First of all, you must find the element. This tutorial shows how to create lines on the canvas element using. Try it yourself » step 1: Web javascript & canvas :
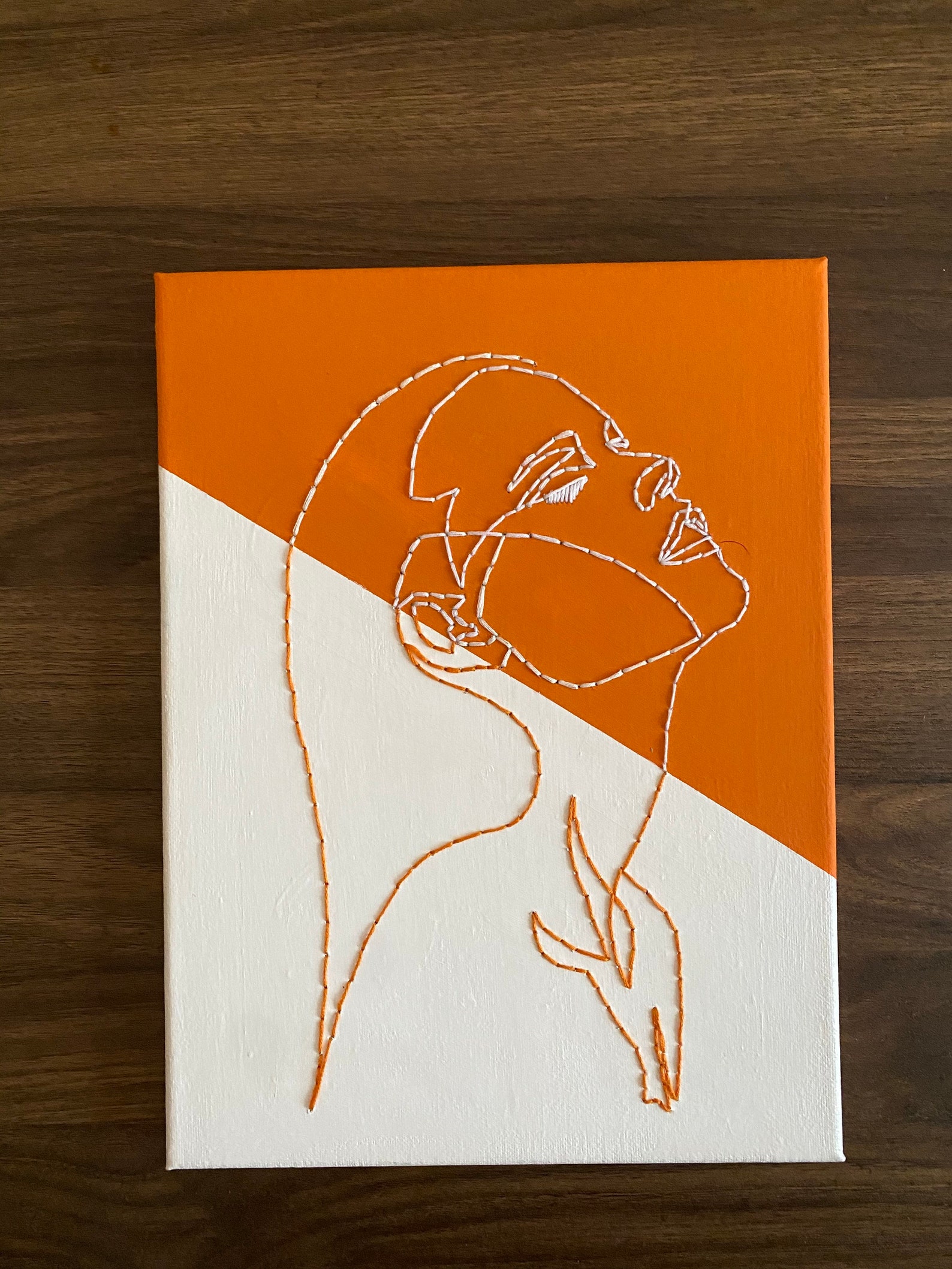
Embroidered Canvas Wall Art Line Art Etsy
This tutorial shows how to create lines on the canvas element using. First of all, you must find the element. Then use stroke() to actually draw the line: 7.1k views 3 years ago. Try it yourself » draw a circle.
Line Art Canvas Print 1 Flower prints art, Line art, Prints
You access a element with the html dom method getelementbyid():</p> Web javascript & canvas : Try it yourself » step 1: This tutorial shows how to create lines on the canvas element using. First of all, you must find the element.
Line Drawing Line Art Embroidery On Canvas Download Free Mockup
7.1k views 3 years ago. Then use stroke() to actually draw the line: You access a element with the html dom method getelementbyid():</p> Try it yourself » draw a circle. First of all, you must find the element.
How to transfer drawing to canvas (easy technique) YouTube
Web javascript & canvas : 7.1k views 3 years ago. Try it yourself » step 1: Then use stroke() to actually draw the line: Try it yourself » draw a circle.
Drawing Line Art at Explore collection of Drawing
Web javascript & canvas : You access a element with the html dom method getelementbyid():</p> First of all, you must find the element. Try it yourself » step 1: Try it yourself » draw a circle.
Pin by Татьяна Журавель on Для постов Abstract line art, Outline art
7.1k views 3 years ago. You access a element with the html dom method getelementbyid():</p> First of all, you must find the element. Then use stroke() to actually draw the line: Try it yourself » step 1:
Frames And Wall Art Primark
First of all, you must find the element. Try it yourself » draw a circle. Try it yourself » step 1: 7.1k views 3 years ago. You access a element with the html dom method getelementbyid():</p>
Blank Painting Canvas Png PNG Image Collection
Try it yourself » draw a circle. 7.1k views 3 years ago. You access a element with the html dom method getelementbyid():</p> Web javascript & canvas : First of all, you must find the element.
Embroidered canvas Line art drawings, Embroidered canvas art, Outline art
Web javascript & canvas : Try it yourself » step 1: 7.1k views 3 years ago. First of all, you must find the element. You access a element with the html dom method getelementbyid():</p>
Then Use Stroke() To Actually Draw The Line:
7.1k views 3 years ago. Try it yourself » step 1: This tutorial shows how to create lines on the canvas element using. Try it yourself » draw a circle.
You Access A Element With The Html Dom Method Getelementbyid():</P>
Web javascript & canvas : First of all, you must find the element.