Material Ui Drawer
Material Ui Drawer - Web material ui is a material design library made for react. The drawer appears as a modal on top of the current web page by giving a shady background to the content as in our example below. For examples and details on the usage of this react component, visit the component demo pages: Start using @material/drawer in your project by running `npm i @material/drawer`. We can make a responsive drawer by adding some media queries to show and hide the drawer. Web the material components web drawer component. A site or app functionality such as switching accounts or. Navigationsuitescaffold displays a navigation bar in compact windows. How to position drawer in a specific div. Asked 4 years, 2 months ago.
Posted on jan 22, 2020 • updated on jan 27, 2020. For privacy measures, samsung should add an app sandbox to run suspicious apps in a separate. There are three primary considerations with the design of the mobile responsive drawer in this demo: Web mui mobile responsive drawer. Is there a way i can have the drawer confined to a specific section of my page instead of occupying the entire window? The drawer appears as a modal on top of the current web page by giving a shady background to the content as in our example below. Myclassnamehere}} > where myclassnamehere is produced by usestyles, which in turn is produced by makestyles. The base ui drawer component isn't available yet, but you can upvote this github issue to see it arrive sooner. Api reference docs for the react drawer component. For example, we can write:
Is there a way i can have the drawer confined to a specific section of my page instead of occupying the entire window? Navigationsuitescaffold displays a navigation rail in expanded windows. How to position drawer in a specific div. Start using @material/drawer in your project by running `npm i @material/drawer`. Use the open prop to control the toggling of the drawer's open and close states, as shown in the demo below: Building a navigation drawer with material ui and react router dom. React and material ui (6 part series) Samsung's one ui 7 is coming around later this year with android 15, but it could benefit from some improvements. The base ui drawer component isn't available yet, but you can upvote this github issue to see it arrive sooner. Learn about the props, css, and other apis of this exported module.
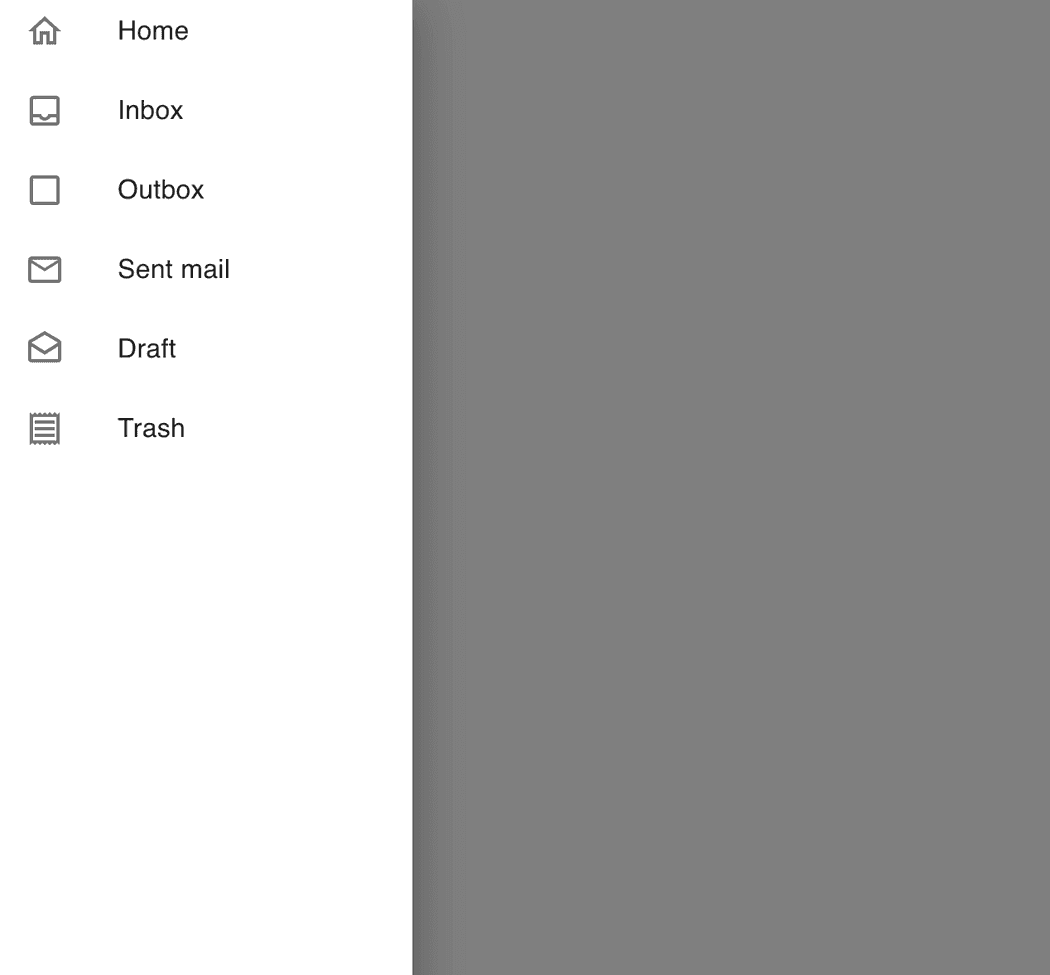
material ui drawer example Chrystal Weathers
Web material ui provides three types of drawers broadly: Drawer with expandable side menu. Drawer is hidden by default at < 375px. Samsung's one ui 7 is coming around later this year with android 15, but it could benefit from some improvements. For examples and details on the usage of this react component, visit the.
material ui drawer submenu Marielle
Web material ui is a material design library made for react. The drawer will close after the user makes a selection, clicks anywhere outside of it, or presses the esc key. Myclassnamehere}} > where myclassnamehere is produced by usestyles, which in turn is produced by makestyles. Learn about the props, css, and other apis of this exported module. Posted on.
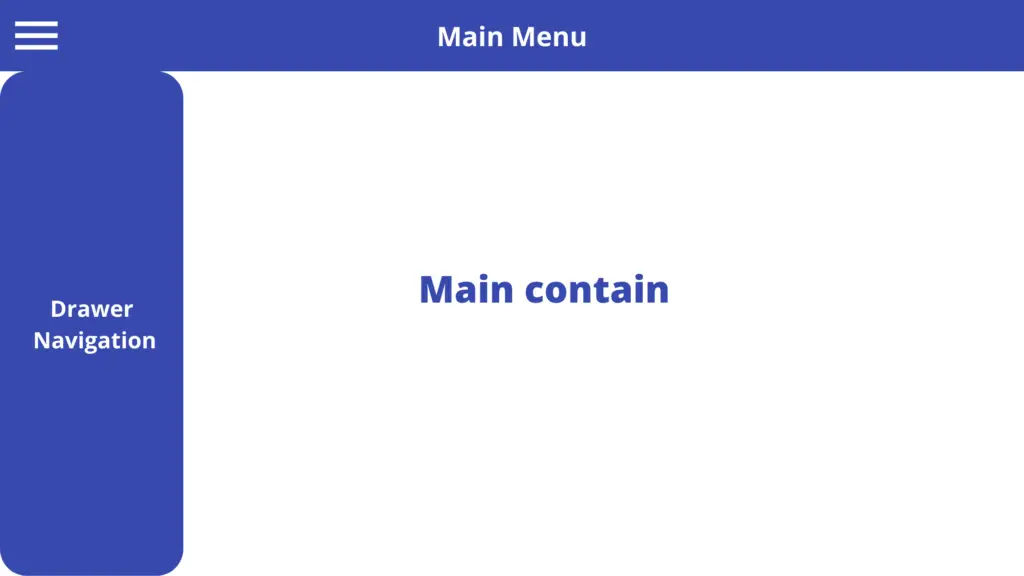
How to create a Navigation drawer in MaterialUI react
Web material ui provides three types of drawers broadly: It's comprehensive and can be used in production out of the box. Asked 4 years, 2 months ago. Web the default behavior is to show either of the following ui components: Hope ya enjoy :d chapters:
material ui drawer background color It Feels Right Bloggers Stills
Web mui mobile responsive drawer. 0:00 introduction 0:29 drawer docs walkthrough 2:45 using drawer. Navigation drawers (also known as sidebars) provide ergonomic access to different destinations without taking the user out of context. This drawer will be displayed on the web page only when a true value is passed to the open prop. There are 92 other projects in the.
material ui drawer under appbar Biggest Weblog Ajax
Learn about the props, css, and other apis of this exported module. So i want something like this: How to position drawer in a specific div. Web mui mobile responsive drawer. The adaptive navigation suite library is in alpha and is subject to change.
Best Navigation Drawer Libraries for Android Project Viral Android
Building a navigation drawer with material ui and react router dom. So i want something like this: Asked 5 years, 10 months ago. Asked 4 years, 2 months ago. 0:00 introduction 0:29 drawer docs walkthrough 2:45 using drawer.
React Material UI Drawer in detail with examples. Edupala
There are 92 other projects in the npm registry using @material/drawer. Web yo in this video we'll learn how to setup and use the drawer component in material ui. So i want something like this: The adaptive navigation suite library is in alpha and is subject to change. Web the material components web drawer component.
material ui drawer submenu of motivation in life
The navigation drawers (or sidebars) provide ergonomic access to destinations in a site or app functionality such as switching accounts. This drawer will be displayed on the web page only when a true value is passed to the open prop. For privacy measures, samsung should add an app sandbox to run suspicious apps in a separate. Posted on jan 22,.
Material Ui Drawer Example DRAW IT OUT
Apps with two or more levels of navigation hierarchy. Web yo in this video we'll learn how to setup and use the drawer component in material ui. Is there a way i can have the drawer confined to a specific section of my page instead of occupying the entire window? Hope ya enjoy :d chapters: Drawer with expandable side menu.
How to create Custom Navigation Drawer Material UI design in Android
Navigation drawers provide access to destinations and app functionality, such as switching accounts. For privacy measures, samsung should add an app sandbox to run suspicious apps in a separate. For examples and details on the usage of this react component, visit the component demo pages: For examples and details on the usage of this react component, visit the. Drawer is.
Api Reference Docs For The React Swipeabledrawer Component.
Navigation drawers provide access to destinations and app functionality, such as switching accounts. Learn about the props, css, and other apis of this exported module. The drawer acts as a sidebar when it is on the side, contains a menu, and does not have a backdrop. React and material ui (6 part series)
Asked 4 Years, 2 Months Ago.
32k views 1 year ago react material ui tutorial. Use the open prop to control the toggling of the drawer's open and close states, as shown in the demo below: Navigation drawer has rounded corners, new color mappings, and an updated style for indicating the active destination Docked = {false} width = {330} open = {this.state.draweropen} onrequestchange = {(draweropen) => this.setstate({draweropen})} >
Navigationsuitescaffold Displays A Navigation Bar In Compact Windows.
Navigation drawers are recommended for: How to position drawer in a specific div. Web the material components web drawer component. Building a navigation drawer with material ui and react router dom.
Posted On Jan 22, 2020 • Updated On Jan 27, 2020.
# typescript # materialui # react. It’s a set of react components that have material design styles. Apps with two or more levels of navigation hierarchy. It's comprehensive and can be used in production out of the box.