Placeholder Contact Form 7
Placeholder Contact Form 7 - Web how to put placeholder icon into contact form 7? Watch video3:42how to style placeholder text on contact form 7 without css | placeholder styler | free plugin722 views mar 1, 2022 youtube themefic see more videos Email field ( email and email* ); You can customize the placeholder text using contact. Web contact form 7 is one of the most used wordpress plugins nowadays for building simple or complex contact forms on your wordpress website. Web in this article, we show you how to use placeholders in each of these ways in your contact form 7 forms. We can add a placeholder in the input field shortcode. Web using contact form 7 tag editor copy the placeholder as example text code below: Web i am using contact form 7, with the dynamic text plugin. Web wordpress development how to configure contact form 7 for your wordpress site brian li , september 29, 2022 in 2023, staying in touch with your.
I have no idea how to fix it. Web i am using contact form 7, with the dynamic text plugin. Web in this article, we show you how to use placeholders in each of these ways in your contact form 7 forms. What i'm doing is setting it up so that if the user clicks on a link on a product, it. Web if you’ve ever used contact form 7, then you might have noticed that it has a default placeholder text color. Web how to add placeholder for contact form7 for dropdown? However it seems to get overwritten by. We can add a placeholder in the input field shortcode. Web contact form 7 is one of the most used wordpress plugins nowadays for building simple or complex contact forms on your wordpress website. We can add a placeholder.
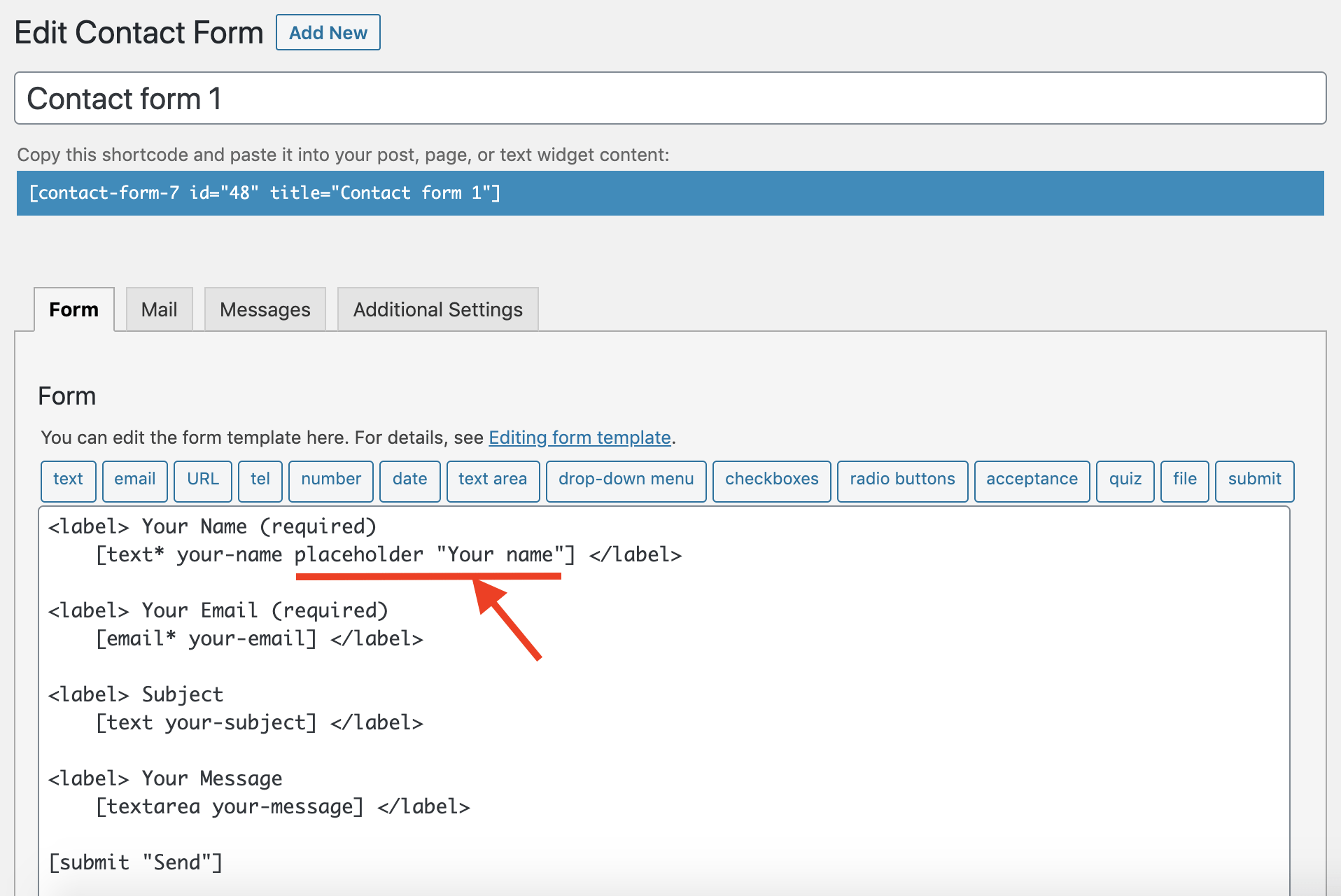
Web using contact form 7 tag editor copy the placeholder as example text code below: Web the contact form 7 placeholder attribute is giving a hint for the input field. Web in this article, we show you how to use placeholders in each of these ways in your contact form 7 forms. Web if you’ve ever used contact form 7, then you might have noticed that it has a default placeholder text color. Web as if the placeholder is seen as input. Web contact form 7 (cf7) also lets you add placeholders on your contact forms to enhance your users’ experience. In this article, we show you how to add placeholders. I have no idea how to fix it. Email field ( email and email* ); Text field ( text and text* );
Simple Way to Add Contact Form 7 Placeholder Text • Themes Zone
Web contact form 7 (cf7) also lets you add placeholders on your contact forms to enhance your users’ experience. You can customize the placeholder text using contact. Web in this article, we show you how to use placeholders in each of these ways in your contact form 7 forms. I have no idea how to fix it. However it seems.
Select placeholder en contact form 7 WordCodePress
Text field ( text and text* ); Email field ( email and email* ); Web as if the placeholder is seen as input. You can use placeholders to. We can add a placeholder in the input field shortcode.
How To Add Placeholder In Contact Form 7? (In 2 Easy Steps)
Web if you’ve ever used contact form 7, then you might have noticed that it has a default placeholder text color. Web how to put placeholder icon into contact form 7? Web (@wotaewer) 2 years ago i would like to see the placeholder that i defined in contact 7 form be shown in the browser. Web contact form 7 (cf7).
Select placeholder en contact form 7 WordCodePress
Web if you’ve ever used contact form 7, then you might have noticed that it has a default placeholder text color. Web using contact form 7 tag editor copy the placeholder as example text code below: Web contact form 7 is one of the most used wordpress plugins nowadays for building simple or complex contact forms on your wordpress website..
Html Placeholder icons Contact Form 7 in WordPress iTecNote
Web in this article, we show you how to use placeholders in each of these ways in your contact form 7 forms. Watch video3:42how to style placeholder text on contact form 7 without css | placeholder styler | free plugin722 views mar 1, 2022 youtube themefic see more videos You can use placeholders to. Web the contact form 7 placeholder.
Como alterar cor do placeholder no contact form 7 » Filipe Marques
Web contact form 7 is one of the most used wordpress plugins nowadays for building simple or complex contact forms on your wordpress website. Web wordpress development how to configure contact form 7 for your wordpress site brian li , september 29, 2022 in 2023, staying in touch with your. Web if you’ve ever used contact form 7, then you.
How To Add Placeholder In Contact Form 7? (In 2 Easy Steps)
You can customize the placeholder text using contact. Web if you’ve ever used contact form 7, then you might have noticed that it has a default placeholder text color. Web in this article, we show you how to use placeholders in each of these ways in your contact form 7 forms. We can add a placeholder. Watch video3:42how to style.
How To Add Placeholder In Contact Form 7? (In 2 Easy Steps)
Web how to put placeholder icon into contact form 7? Web how to add placeholder for contact form7 for dropdown? Text field ( text and text* ); What i'm doing is setting it up so that if the user clicks on a link on a product, it. Email field ( email and email* );
Simple Way to Add Contact Form 7 Placeholder Text • Themes Zone
However it seems to get overwritten by. Web if you’ve ever used contact form 7, then you might have noticed that it has a default placeholder text color. Web as if the placeholder is seen as input. Text field ( text and text* ); You can use placeholders to.
34 Javascript Add Placeholder To Input Javascript Answer
Email field ( email and email* ); Web wordpress development how to configure contact form 7 for your wordpress site brian li , september 29, 2022 in 2023, staying in touch with your. Text field ( text and text* ); Web contact form 7 (cf7) also lets you add placeholders on your contact forms to enhance your users’ experience. Web.
Web As If The Placeholder Is Seen As Input.
Web (@wotaewer) 2 years ago i would like to see the placeholder that i defined in contact 7 form be shown in the browser. Web using contact form 7 tag editor copy the placeholder as example text code below: What i'm doing is setting it up so that if the user clicks on a link on a product, it. Text field ( text and text* );
Watch Video3:42How To Style Placeholder Text On Contact Form 7 Without Css | Placeholder Styler | Free Plugin722 Views Mar 1, 2022 Youtube Themefic See More Videos
Web how to put placeholder icon into contact form 7? Web contact form 7 is one of the most used wordpress plugins nowadays for building simple or complex contact forms on your wordpress website. Web in this article, we show you how to use placeholders in each of these ways in your contact form 7 forms. Ask question asked 4 years, 2 months ago modified 4 years, 2 months ago viewed 2k times 0 i am trying to put.
However It Seems To Get Overwritten By.
Web i am using contact form 7, with the dynamic text plugin. In this article, we show you how to add placeholders. Web contact form 7 (cf7) also lets you add placeholders on your contact forms to enhance your users’ experience. Web the contact form 7 placeholder attribute is giving a hint for the input field.
We Can Add A Placeholder.
Email field ( email and email* ); You can use placeholders to. You can customize the placeholder text using contact. We can add a placeholder in the input field shortcode.