Placeholder Django Form
Placeholder Django Form - They provide a convenient way to interact with user input and validate data, as well as. In order to edit field widget attributes, we need to use the following code template self. Web as an example, the login form for the django admin contains several elements: You can make as many templates as you want, and. Web if you will change that remember you need to run: Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. Widgets = { sent_to : Python manage.py makemigrations python manage.py migrate. Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template. Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered.
One of type=text for the username, one of type=password for the password,. Web we need to add a placeholder attribute in our form class constructor. Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. They provide a convenient way to interact with user input and validate data, as well as. Just started learning django and need a help with setting “placeholder” value for the django form in email field. Web in this tutorial, you’ll learn how to create html forms using a django form. You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form. Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field.
Web if you will change that remember you need to run: One of type=text for the username, one of type=password for the password,. You can make as many templates as you want, and. Web in this tutorial, you’ll learn how to create html forms using a django form. Web as an example, the login form for the django admin contains several elements: Web we need to add a placeholder attribute in our form class constructor. This content is edited using. Web #1 hi everyone, my first post, fingers crossed :). They provide a convenient way to interact with user input and validate data, as well as. Python manage.py makemigrations python manage.py migrate.
【Django】Formクラス|widgetの基本inputをtextareaへ変更、placeholder、labelの設定方法
Just started learning django and need a help with setting “placeholder” value for the django form in email field. Web we need to add a placeholder attribute in our form class constructor. Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template..
A Complete Beginner's Guide to Django Part 3
Web we need to add a placeholder attribute in our form class constructor. Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form. Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type.
djangoでformにplaceholderを追加する方法(Meta内) 日々報道
When you define your filter, provide the placeholder attribute via the attrs kwarg of the widget constructor: Just started learning django and need a help with setting “placeholder” value for the django form in email field. Python manage.py makemigrations python manage.py migrate. Web as an example, the login form for the django admin contains several elements: This content is edited.
html Djangocms adding a video with a placeholder Stack Overflow
Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. They provide a convenient way to interact with user input and validate data, as well as. Web as an example, the login form for the django admin contains several elements: One of.
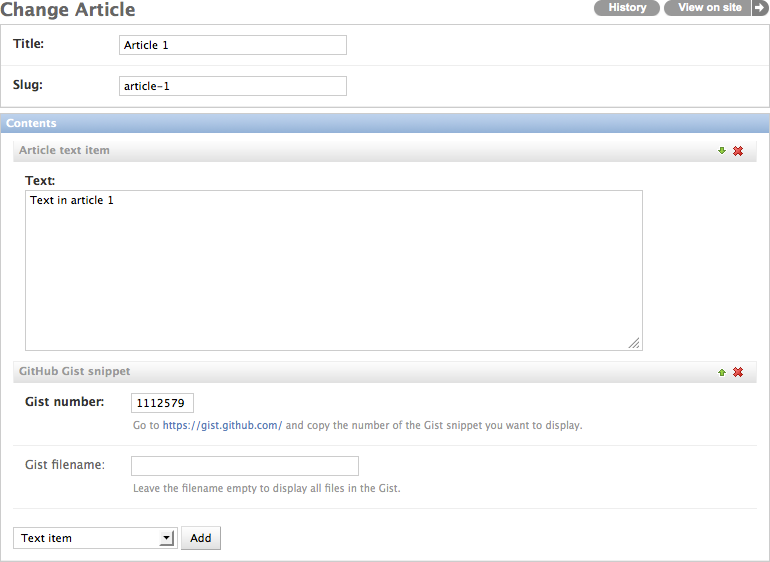
Quick start guide — djangofluentcontents 2.0.7 documentation
This content is edited using. Web django forms are a way to create and handle html forms in a django web application. To find which widget is used on. Placeholders can be filled with plugins, which store or generate content. Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic.
Advanced Django Tricks Dynamically & Automatically Generate Form
Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template. Web if you will change that remember you need to run: Just started learning django and need a help with setting “placeholder” value for the django form in email field. Web for.
Django Forms How to Create a Django Form with Examples
Just started learning django and need a help with setting “placeholder” value for the django form in email field. One of type=text for the username, one of type=password for the password,. When you define your filter, provide the placeholder attribute via the attrs kwarg of the widget constructor: This content is edited using. Widgets = { sent_to :
Handling Multiple Instances of Django Forms in Templates Codementor
Web as an example, the login form for the django admin contains several elements: In order to edit field widget attributes, we need to use the following code template self. Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form. They provide a convenient.
Django Dependent Drop Down List Example Integration with Django Forms
Python manage.py makemigrations python manage.py migrate. Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content. One of type=text for the username, one of type=password for the password,. Web we need to add a placeholder attribute in our form class constructor. Web django forms are a way to create.
How to Render Django Form Manually
They provide a convenient way to interact with user input and validate data, as well as. Just started learning django and need a help with setting “placeholder” value for the django form in email field. Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page.
One Of Type=Text For The Username, One Of Type=Password For The Password,.
Web we need to add a placeholder attribute in our form class constructor. They provide a convenient way to interact with user input and validate data, as well as. Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form. Placeholders can be filled with plugins, which store or generate content.
Python Manage.py Makemigrations Python Manage.py Migrate.
Web #1 hi everyone, my first post, fingers crossed :). In order to edit field widget attributes, we need to use the following code template self. Just started learning django and need a help with setting “placeholder” value for the django form in email field. Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered.
You’ll Write A Django Form, And Django Will Convert It To An Html <<Strong>Form</Strong>> Element When Rendering.
Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. Web in this tutorial, you’ll learn how to create html forms using a django form. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page.
When You Define Your Filter, Provide The Placeholder Attribute Via The Attrs Kwarg Of The Widget Constructor:
To find which widget is used on. Widgets = { sent_to : Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template. Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content.