Primeng Calendar
Primeng Calendar - Primeng calendar we can set the value using two way binding as shown in the example: // add 1 because months are indexed. Web learn how to use the primeng calendar component, a powerful and flexible date picker, in an angular 17 project. With primeng, turning your development vision into reality. Web in this article, we will be discussing angular primeng form calendar styling component. Web you can do this using pure javascript date functions like this: Web primeng offers a calendar component that allows you to create and customize a monthly or weekly schedule. Web in this article, we will be discussing the angular primeng form calendar date restriction component. Web primeng calendar demo I tried as recommended at various.
Web learn how to use primeng calendar, a component to select a date or a range of dates, with various options and features. Web il calendario segue quello delle prime sei giornate di uefa champions league, con le stesse 36 squadre in competizione. Web primeng offers a calendar component that allows you to create and customize a monthly or weekly schedule. The calendar component is used for date and time input. Web you can do this using pure javascript date functions like this: I want it to be like this: The calendar component is used to input the user’s date and time. But original it looks like this:. Right now it defaults to the current datetime, and i was looking for the current date, but have. Web in this article, we will be discussing angular primeng form calendar styling component.
With primeng, turning your development vision into reality. The calendar component is used to input the user’s date and time. Web the most complete angular ui component library. Web in this article, we will be discussing angular primeng form calendar styling component. Web il calendario segue quello delle prime sei giornate di uefa champions league, con le stesse 36 squadre in competizione. Web according to docs: Web primeng offers a calendar component that allows you to create and customize a monthly or weekly schedule. One of them is a date record, in my template i am. Web learn how to use the primeng calendar component, a powerful and flexible date picker, in an angular 17 project. It supports various formats, locales, icons, modes, and custom content.
Angular PrimeNG Form Calendar Styling Component
You can also use primeng's themes, primeblocks and templates. With primeng, turning your development vision into reality. Web learn how to use primeng calendar, a component to select a date or a range of dates, with various options and features. Web primeng calendar is a component to select a date or a range of dates in angular applications. Web according.
Angular PrimeNG Form Calendar Popup and Inline Component
Let month = date.getmonth() + 1; The calendar component is used for date and time input. Web i only want a default field to be selected once the calendar is opened. Web learn how to use primeng calendar, a component to select a date or a range of dates, with various options and features. Web primeng calendar is a component.
Primeng Template Free Printable Templates
Web primeng calendar is a component to select a date or a range of dates in angular applications. I tried as recommended at various. Web in this article, we will be discussing the angular primeng form calendar date restriction component. Web i'm developing a spa with primeng's table to display records, and each column has a filter for its data..
Angular PrimeNG Form Calendar Templates Component
Web il calendario segue quello delle prime sei giornate di uefa champions league, con le stesse 36 squadre in competizione. The calendar component is used to input the user’s date and time. One of them is a date record, in my template i am. Let month = date.getmonth() + 1; Web in this article, we will be discussing angular primeng.
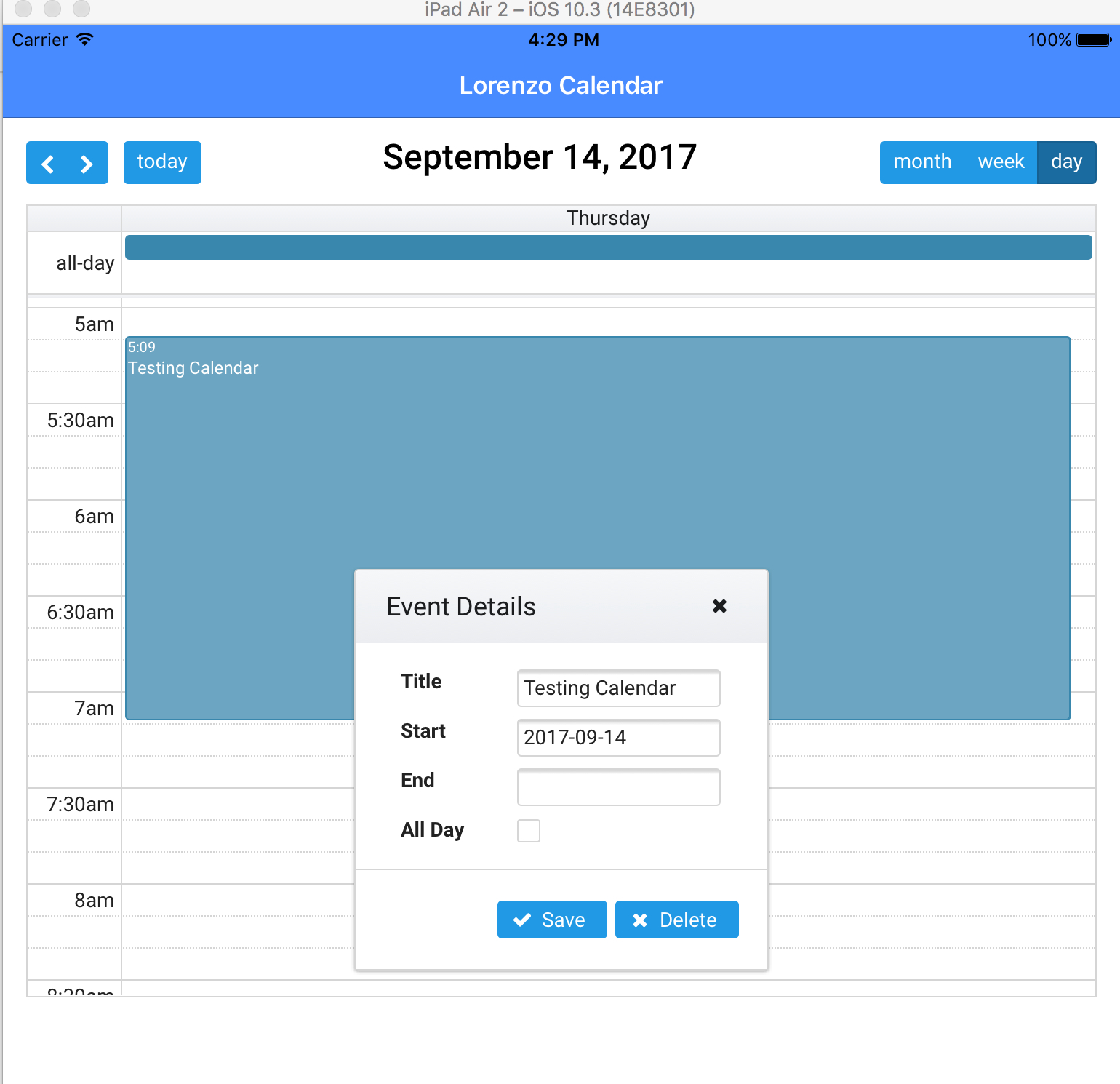
angular How can I dynamically delete events from this PrimeNG
The form calendar component is used to take input of date and/or. The calendar component is used to input the user’s date and time. But original it looks like this:. Web primeng calendar demo I want it to be like this:
Angular PrimeNG Form Calendar Methods Component
But original it looks like this:. The calendar component is used to input the user’s date and time. One of them is a date record, in my template i am. Web il calendario segue quello delle prime sei giornate di uefa champions league, con le stesse 36 squadre in competizione. Web primeng calendar demo
primengcalendarbasicdemo Codesandbox
Right now it defaults to the current datetime, and i was looking for the current date, but have. Web the most complete angular ui component library. With primeng, turning your development vision into reality. Web i only want a default field to be selected once the calendar is opened. Web in this article, we will see angular primeng form calendar.
Angular PrimeNG Form Calendar Events
Web primeng calendar is a component to select a date or a range of dates in angular applications. Web in this article, we will see the angular primeng form calendar events component. I tried as recommended at various. With primeng, turning your development vision into reality. But original it looks like this:.
Angular Primeng Calendar In Detail YouTube
Web in this article, we will be discussing angular primeng form calendar styling component. Primeng calendar we can set the value using two way binding as shown in the example: Web according to docs: You can also use primeng's themes, primeblocks and templates. // add 1 because months are indexed.
javascript Angular Primeng Calendar size scale Stack Overflow
It supports various formats, locales, icons, modes, and custom content. The calendar component is used for date and time input. Web in this article, we will be discussing angular primeng form calendar styling component. Web il calendario segue quello delle prime sei giornate di uefa champions league, con le stesse 36 squadre in competizione. Right now it defaults to the.
Web Primeng Calendar Demo
Web i'm developing a spa with primeng's table to display records, and each column has a filter for its data. The form calendar component is used to take input of date and/or. With primeng, turning your development vision into reality. I want it to be like this:
Web In This Article, We Will See Angular Primeng Form Calendar Dateformat Component.
Web learn how to use primeng calendar, a component to select a date or a range of dates, with various options and features. Web primeng calendar is a component to select a date or a range of dates in angular applications. Follow the steps to install primeng, import. Web primeng offers a calendar component that allows you to create and customize a monthly or weekly schedule.
Web According To Docs:
Web i only want a default field to be selected once the calendar is opened. Web the most complete angular ui component library. // add 1 because months are indexed. Primeng calendar we can set the value using two way binding as shown in the example:
Web In This Article, We Will Be Discussing The Angular Primeng Form Calendar Date Restriction Component.
But original it looks like this:. It supports various formats, locales, icons, modes, and custom content. Let month = date.getmonth() + 1; Web in this article, we will see the angular primeng form calendar events component.