Quasar Form Validation
Quasar Form Validation - Recommended package for form validations is vuelidate. Qfield allows you to display any form control (or almost anything as a matter of. Metalsadman apr 17, 2019, 10:54 am. Get started with the documentation. Get started with the documentation. Recommended package for form validations is vuelidate. Get started with the documentation. Web we can control form validation within the component object. So when you change the value in textbox, rules for checkboxes are not re. Web in this post we are going to see how to setup and how validate a simple form using vuelidate.
Recommended package for form validations is vuelidate. Get started with the documentation. The qinput component is used to capture text input from the user. Metalsadman apr 17, 2019, 10:54 am. Web quasar always check the rules only for the component which model has changed. Get started with the documentation. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Web quasars internal form validation should be good for most cases, however check out vuelidate if you need more punch. Web we can control form validation within the component object. Web it has support for labels, hints, errors, validation, and comes in a variety of styles and colors.
Qfield allows you to display any form control (or almost anything as a matter of. Web the quasar way. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Recommended package for form validations is vuelidate. Web quasars internal form validation should be good for most cases, however check out vuelidate if you need more punch. Web it has support for labels, hints, errors, validation, and comes in a variety of styles and colors. Get started with the documentation. Get started with the documentation. The qinput component is used to capture text input from the user. Web we can control form validation within the component object.
Quasar Framework 06 Formulários com validações (Parte 1) YouTube
In some situations, i would like to validate all fields in the page as soon as the page is loaded. Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield. Web quasars internal form validation should be good for most cases, however check out.
Form Validation With Quasar Framework and the Vue.js Composition API
So when you change the value in textbox, rules for checkboxes are not re. Qfield allows you to display any form control (or almost anything as a matter of. Web in this post we are going to see how to setup and how validate a simple form using vuelidate. Get started with the documentation. Web we can control form validation.
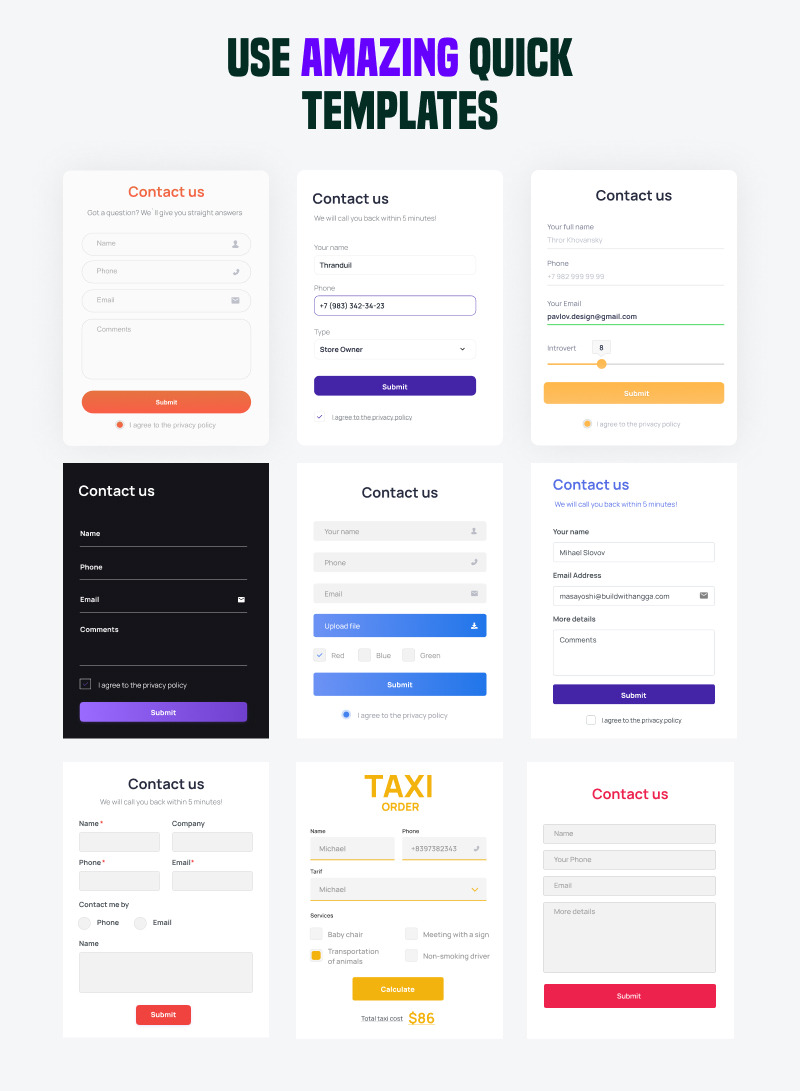
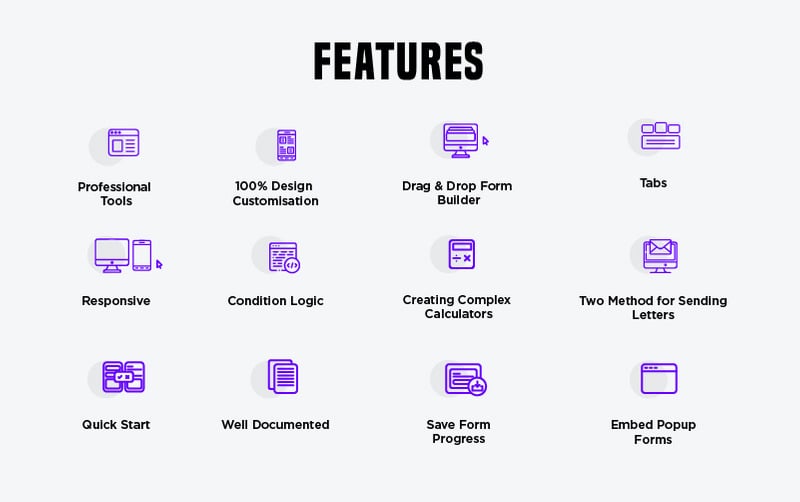
Quasar form Pro WordPress Plugin 107973 TemplateMonster
Web is there a way to make quasar input fields validate on load? Recommended package for form validations is vuelidate. Web quasar always check the rules only for the component which model has changed. Get started with the documentation. Get started with the documentation.
Quasar form Pro WordPress Plugin 107973 TemplateMonster
Recommended package for form validations is vuelidate. Web in this post we are going to see how to setup and how validate a simple form using vuelidate. Web the quasar way. Web quasar always check the rules only for the component which model has changed. Web quasar ( which is built on vuejs) has a component for creating form dom.
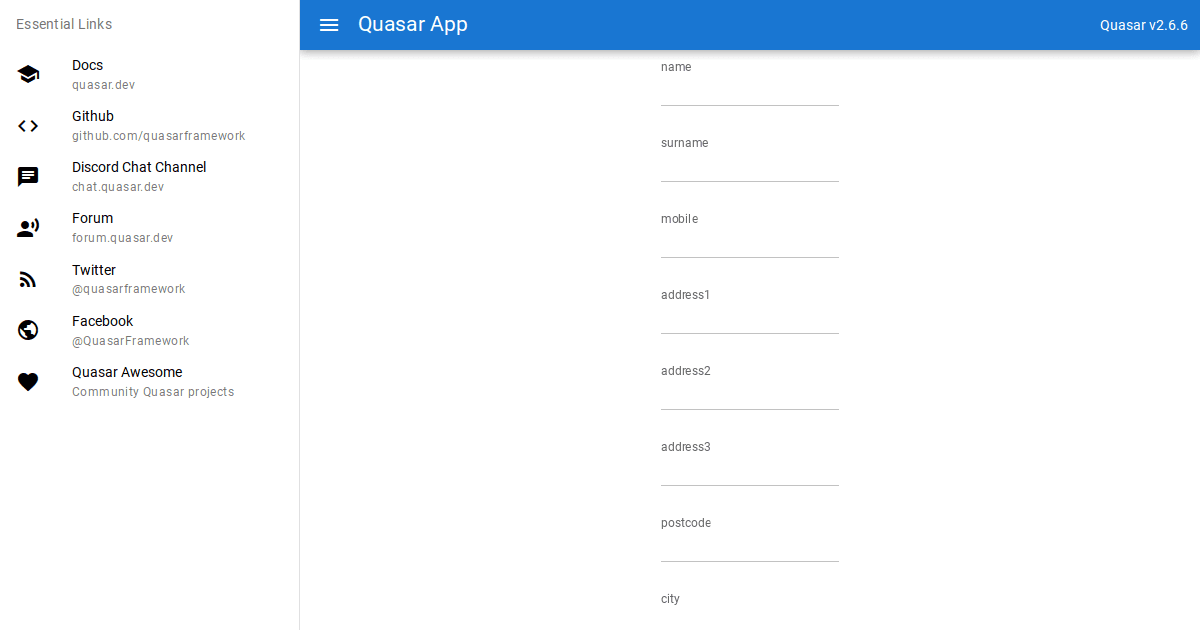
quasarformscrollonvalidation Codesandbox
Recommended package for form validations is vuelidate. Get started with the documentation. Get started with the documentation. In some situations, i would like to validate all fields in the page as soon as the page is loaded. Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for quasar form validationquasar form.
Form with validation API should be redesign · Issue 8471
In some situations, i would like to validate all fields in the page as soon as the page is loaded. Web quasars internal form validation should be good for most cases, however check out vuelidate if you need more punch. Web quasar always check the rules only for the component which model has changed. So when you change the value.
Answering Questions Thoughts On Form Validation With Quasar YouTube
Recommended package for form validations is vuelidate. Recommended package for form validations is vuelidate. Get started with the documentation. Get started with the documentation. Web the quasar way.
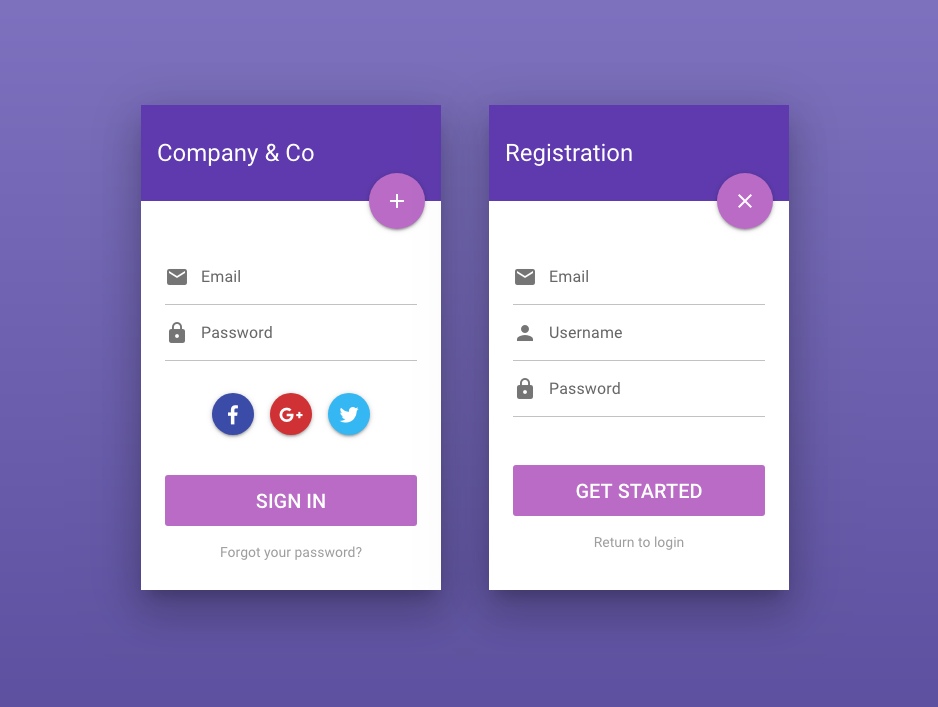
Quasar Framework Login & Registration Form Card Component Example · GitHub
Get started with the documentation. Metalsadman apr 17, 2019, 10:54 am. So when you change the value in textbox, rules for checkboxes are not re. Developing vue apps with the quasar library — form validation. Web quasars internal form validation should be good for most cases, however check out vuelidate if you need more punch.
Create YOUR OWN Quasar Form Easy Validation with Quasar Framework
The qinput component is used to capture text input from the user. Web quasars internal form validation should be good for most cases, however check out vuelidate if you need more punch. Recommended package for form validations is vuelidate. Metalsadman apr 17, 2019, 10:54 am. Developing vue apps with the quasar library — form validation.
quasarformscrollonvalidation Codesandbox
Recommended package for form validations is vuelidate. It has support for errors and validation, and comes in a variety. Web we can control form validation within the component object. Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield. Get started with the documentation.
Web It Has Support For Labels, Hints, Errors, Validation, And Comes In A Variety Of Styles And Colors.
Recommended package for form validations is vuelidate. In some situations, i would like to validate all fields in the page as soon as the page is loaded. Web quasar always check the rules only for the component which model has changed. Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield.
Recommended Package For Form Validations Is Vuelidate.
Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Metalsadman apr 17, 2019, 10:54 am. Get started with the documentation. So when you change the value in textbox, rules for checkboxes are not re.
Recommended Package For Form Validations Is Vuelidate.
It has support for errors and validation, and comes in a variety. Web in this post we are going to see how to setup and how validate a simple form using vuelidate. Qfield allows you to display any form control (or almost anything as a matter of. Get started with the documentation.
Web The Quasar Way.
Web we can control form validation within the component object. Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputsome results have been removedpagination1234next</ol></main>see more Recommended package for form validations is vuelidate. With the combination of vuejs +.