React Boostrap Form
React Boostrap Form - Web this form uses react bootstrap and styled components, if you don’t know react bootstrap or want to learn more about my journey with it read about it here. It’s a set of react… react. I would do this approach, taking advantage of the form attribute in html5. Web 1 answer sorted by: Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. 3 fields and a button error display onsubmit handler including form locking and a spinner but it's just starting. Web react 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web install node package react bootstrap. Web react bootstrap is one version of bootstrap made for react. Web forms · bootstrap forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms.
Web responsive react registration form built with bootstrap 5. The component renders a form control with bootstrap styling. 3 fields and a button error display onsubmit handler including form locking and a spinner but it's just starting. Web spread the love related posts react bootstrap — form controlsreact bootstrap is one version of bootstrap made for react. Web 1 answer sorted by: The component wraps a form control with proper spacing, along with support.</p> 8 this example seems operational: Form component provides a way to make a form and take user input and then. I would do this approach, taking advantage of the form attribute in html5. Web bootstrap provides no default styling for the element, but there are some powerful browser features that are provided by default.
We have only used a few bootstrap. Web install node package react bootstrap. It’s a set of react… react. Web spread the love related posts react bootstrap — form controlsreact bootstrap is one version of bootstrap made for react. In this article, we’ll look at how to add forms to a. Web to learn to create a simple react form ui using bootstrap and react, visit here. Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. The component renders a form control with bootstrap styling. Web overview of react form validation example. Example for textual form controls—like.
GitHub mdbootstrap/reactaddressform Responsive Address Form with
Used as login, subscribe or contact form, all can be easily customized. In this article, we’ll look at how to add forms to a. Web to learn to create a simple react form ui using bootstrap and react, visit here. Associating form text with form controls. 3 fields and a button error display onsubmit handler including form locking and a.
20 React Bootstrap Templates 2020 AdminLTE.IO
Web react 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. 8 this example seems operational: Web to learn to create a simple react form ui using bootstrap and react, visit here. Associating form text with form controls. Web react bootstrap is one version of bootstrap made.
Bootstrap image carousel jorditalian
The component wraps a form control with proper spacing, along with support.</p> Web react 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Used as login, subscribe or contact form, all can be easily customized. Example for textual form controls—like. The component renders a form control with.
14 Best React Bootstrap Templates 2022 Colorlib
3 fields and a button error display onsubmit handler including form locking and a spinner but it's just starting. Form component provides a way to make a form and take user input and then. Web overview of react form validation example. Templates for signup forms, registration popups, register modal designs, registration validation & more. In this article, we’ll look at.
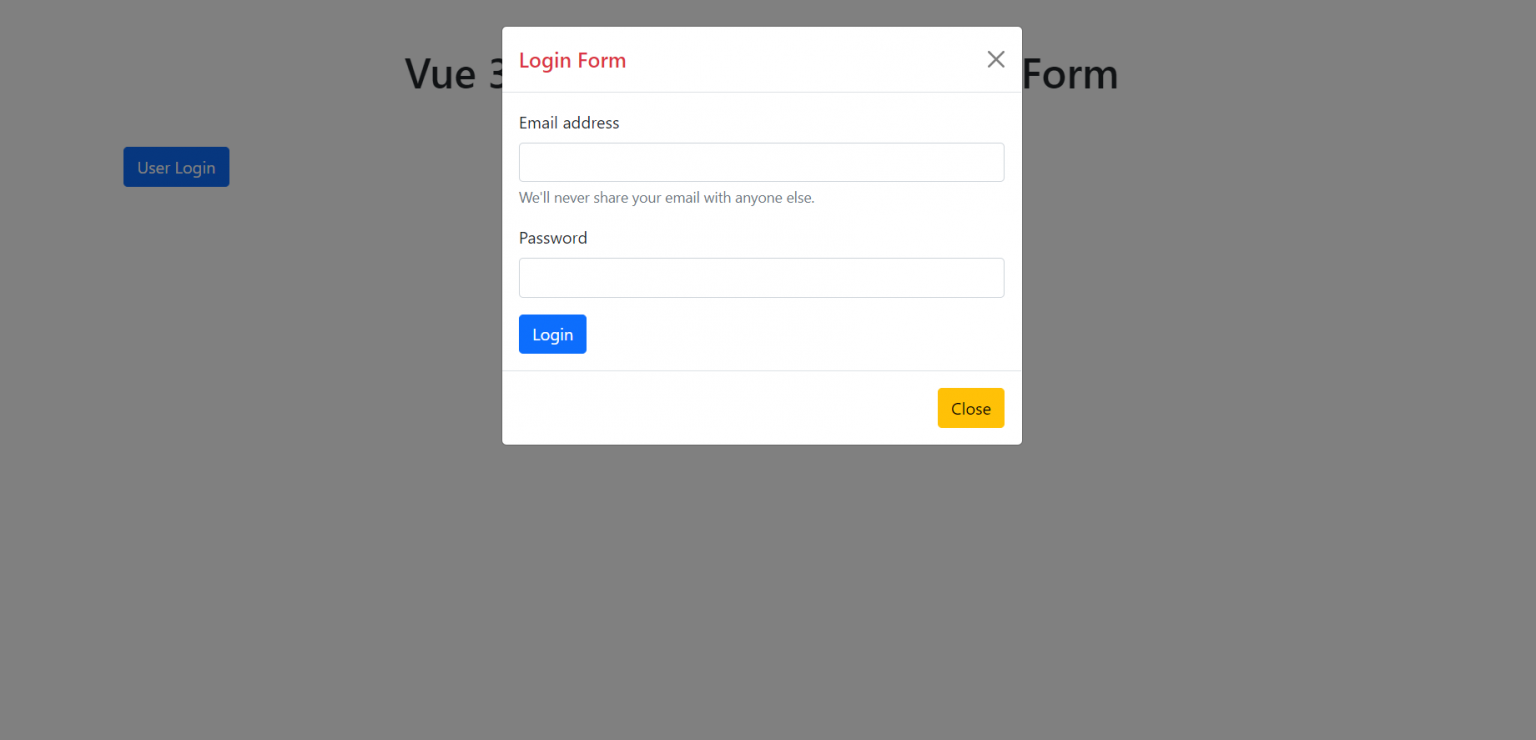
Vue 3 Bootstrap 5 Modal Popup Form Therichpost
Web react 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web react bootstrap is one version of bootstrap made for react. Web 1 answer sorted by: Web to learn to create a simple react form ui using bootstrap and react, visit here. Each component has been.
10+ Best Free Bootstrap Admin Templates 2020 UseBootstrap Blog
Used as login, subscribe or contact form, all can be easily customized. In this article, we’ll look at how to add forms to a. Web spread the love related posts react bootstrap — form controlsreact bootstrap is one version of bootstrap made for react. This is a general overview with. Each component has been built from scratch as a true.
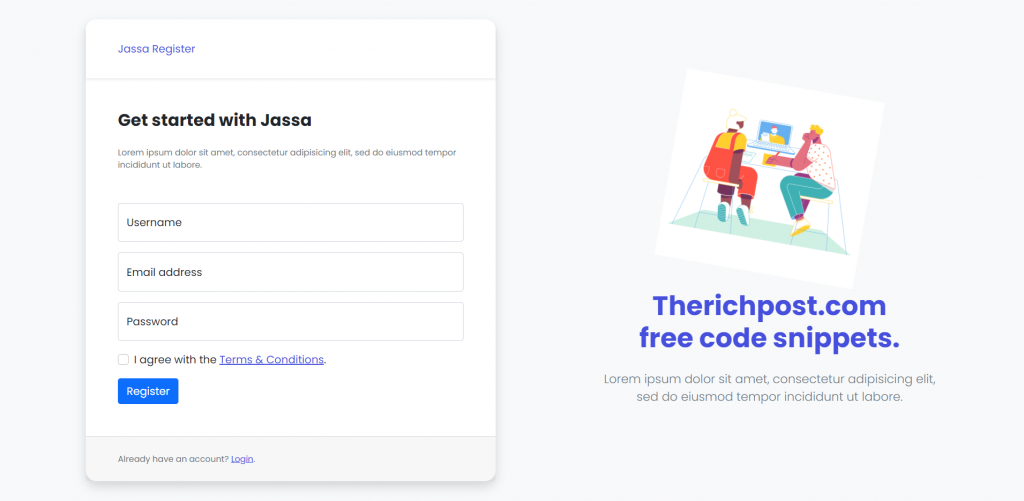
Reactjs Bootstrap 5 User Login Registration Forms Show Hide on Button
Web 1 answer sorted by: Web install node package react bootstrap. Web to learn to create a simple react form ui using bootstrap and react, visit here. I would do this approach, taking advantage of the form attribute in html5. The component renders a form control with bootstrap styling.
Best React Boostrap library ReactStrap Bootstrap 4
Used as login, subscribe or contact form, all can be easily customized. Form component provides a way to make a form and take user input and then. This is a general overview with. I would do this approach, taking advantage of the form attribute in html5. Create a react component file called 'form.js'.
Multi Step Form With React & Bootstrap YouTube
Web to learn to create a simple react form ui using bootstrap and react, visit here. We have only used a few bootstrap. Web responsive react registration form built with bootstrap 5. Web 1 answer sorted by: Associating form text with form controls.
Top 5 ReactJS based UI Frameworks Techicy
Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more. Web install node package react bootstrap. Web 1 answer sorted by: It’s a set of react… react. Templates for signup forms, registration popups, register modal designs, registration validation & more.
Build Out Your React Form Component Structure (Either Functional, Class Or Es6.
Web react bootstrap is one version of bootstrap made for react. Each component has been built from scratch as a true react component, without unneeded dependencies like jquery. Web spread the love related posts react bootstrap — form controlsreact bootstrap is one version of bootstrap made for react. 3 fields and a button error display onsubmit handler including form locking and a spinner but it's just starting.
Add Jsx To React Form Ui, Visit Here.
Web forms · bootstrap forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web responsive react registration form built with bootstrap 5. Web to learn to create a simple react form ui using bootstrap and react, visit here. Associating form text with form controls.
Web Form Controls Give Textual Form Controls Like S And S An Upgrade With Custom Styles, Sizing, Focus States, And More.
Create a react component file called 'form.js'. Templates for signup forms, registration popups, register modal designs, registration validation & more. This is a general overview with. Form component provides a way to make a form and take user input and then.
It’s A Set Of React Components That Have Bootstrap Styles.
In this article, we’ll look at how to add forms to a. We have only used a few bootstrap. I would do this approach, taking advantage of the form attribute in html5. 8 this example seems operational: