React Clear Form After Submit
React Clear Form After Submit - Onhandlesubmit (e) { e.preventdefault (); Web how to clear and reset errors and form values in react step 1: Web react clear form fields after submit. Handlesubmit (e) { e.preventdefault ();. I have a form in react that should empty the input fields once the form has been successfully submitted. Install yup package step 3:. Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. You can either use the setstate() function in controlled components to set the empty state corresponding to. Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new input to the form. Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its.
To do that, we write: Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. Clearing the input field values if you are using controlled components,. Web viewed 1k times. In react, form management is more complicated because you. Install react hook form package step 3: You can either use the setstate() function in controlled components to set the empty state corresponding to. Handlesubmit (e) { e.preventdefault ();. Web we can clear an input value after form submit in a react component.
Enabling the autofill feature will automatically save the. Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new input to the form. Onhandlesubmit (e) { e.preventdefault (); I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js. Clearing the input field values if you are using controlled components,. This is my code and it do the. */} then our handlesubmit method can be written as: Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. Web react clear form fields after submit. Build new react app step 2:
How to clear form after submit in React examples
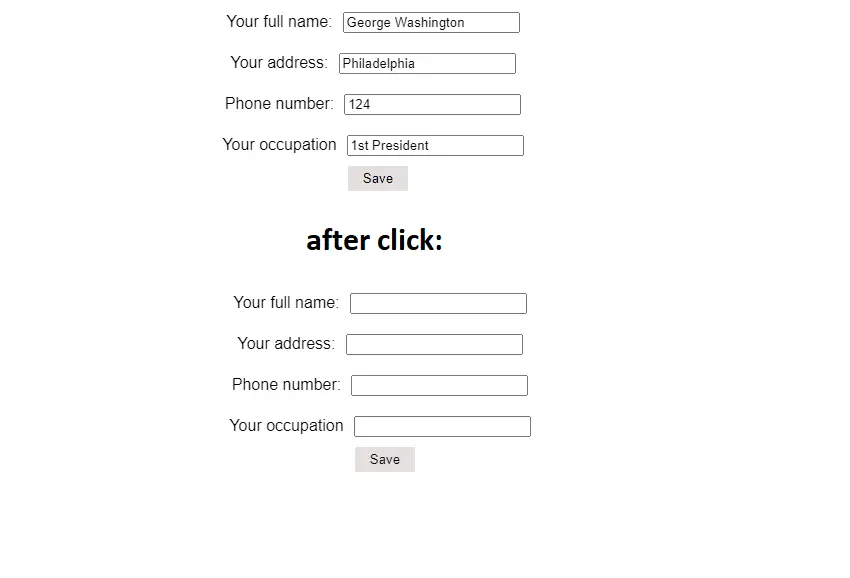
Web demonstrates how to reset the form after submission. Onhandlesubmit (e) { e.preventdefault (); Build new react app step 2: Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. I have a form in react that.
33 Submit Without Refresh Javascript Javascript Overflow
Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. Web react clear form fields after submit. Install react hook form package step 3: I have a form in react that should empty the input fields once the form has been successfully submitted. I am trying to empty/clear my form fields after.
35 Javascript Submit Form Programmatically Javascript Overflow
To do that, we write: Web reset reset form state and values reset: Install yup package step 3:. Install react hook form package step 3: I have a form in react that should empty the input fields once the form has been successfully submitted.
A Complete React Form Builder Reactscript
This is my code and it do the. I have a form in react that should empty the input fields once the form has been successfully submitted. In react, form management is more complicated because you. Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year,.
42 Javascript Submit Form Onclick Button Javascript Nerd Answer
Web demonstrates how to reset the form after submission. Clearing the input field values if you are using controlled components,. Install react hook form package step 3: Enabling the autofill feature will automatically save the. Web how to clear and reset errors and form values in react step 1:
React Clear Cache? Trust The Answer
Onhandlesubmit (e) { e.preventdefault (); Install yup package step 3:. Web react clear form fields after submit. Handlesubmit (e) { e.preventdefault ();. Web we can clear an input value after form submit in a react component.
How to clear materialui select and reactdatetime after redux form
Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. Web viewed 1k times. */} then our handlesubmit method can be written as: In react, form management is more complicated because you. Web we can clear an.
reactform examples CodeSandbox
I have a form in react that should empty the input fields once the form has been successfully submitted. Web viewed 1k times. Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new input to the form. Install yup package step 3:. I.
ReactHookForm Reset All Fields After Submit
In react, form management is more complicated because you. Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. Web demonstrates how to reset the form after submission. This is my code and it do the. Install yup package step 3:.
Use react form
Build new react app step 2: Enabling the autofill feature will automatically save the. I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js. Clearing the input field values if you are using controlled components,. To do that, we write:
Web This Article Will Discuss The Use Case When You Need To Clear The Form’s Contents After It Is Submitted.
Onhandlesubmit (e) { e.preventdefault (); Build new react app step 2: Web demonstrates how to reset the form after submission. Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new input to the form.
In React, Form Management Is More Complicated Because You.
Install yup package step 3:. */} then our handlesubmit method can be written as: Record
Web Viewed 1K Times.
Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. Web we can clear an input value after form submit in a react component. Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. Handlesubmit (e) { e.preventdefault ();.
This Is My Code And It Do The.
I have a form in react that should empty the input fields once the form has been successfully submitted. Web react clear form fields after submit. You can either use the setstate() function in controlled components to set the empty state corresponding to. Enabling the autofill feature will automatically save the.