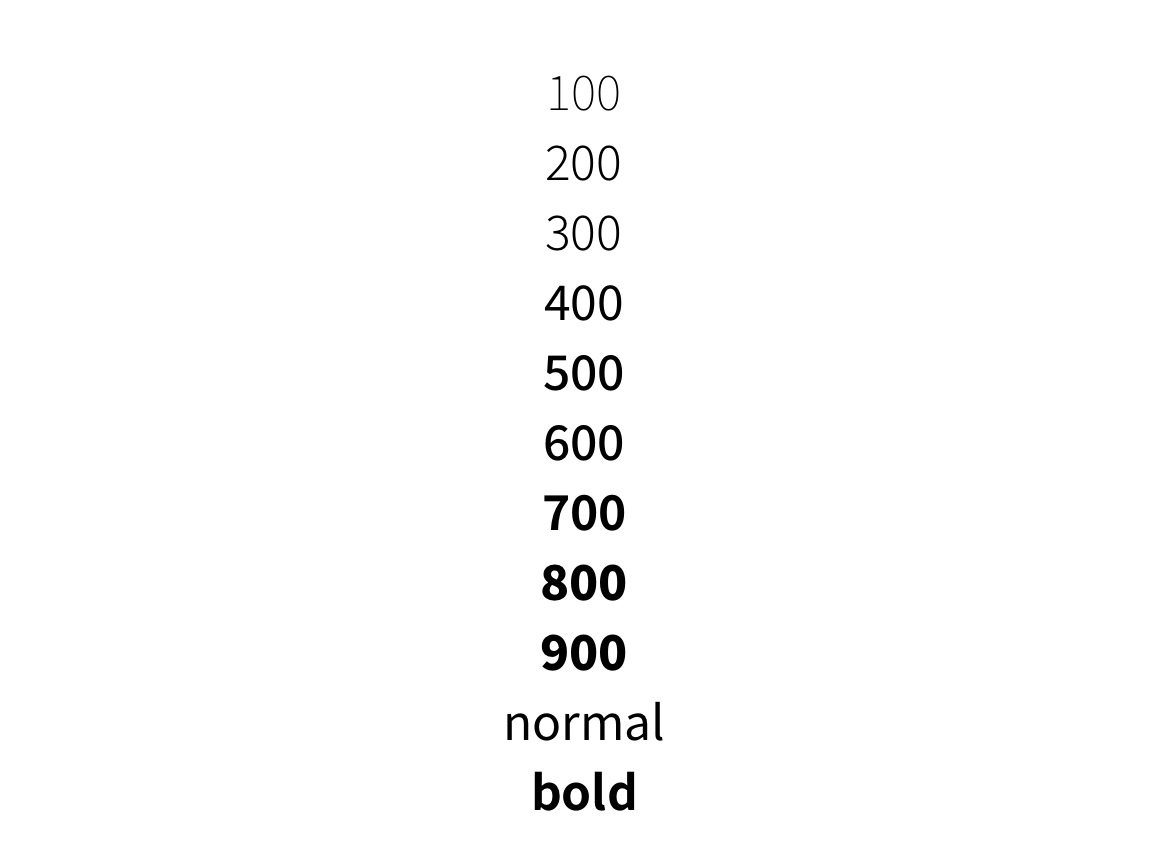
React Native Font Weight
React Native Font Weight - The values 'normal' and 'bold' are supported for most fonts. Web the out of the box support for custom fonts on android is a little limited in react native. A react component for displaying text. It does not support font. Text supports nesting, styling, and touch handling.
It does not support font. A react component for displaying text. The values 'normal' and 'bold' are supported for most fonts. Text supports nesting, styling, and touch handling. Web the out of the box support for custom fonts on android is a little limited in react native.
A react component for displaying text. It does not support font. The values 'normal' and 'bold' are supported for most fonts. Text supports nesting, styling, and touch handling. Web the out of the box support for custom fonts on android is a little limited in react native.
React Nativeでカスタムフォントのweight設定をする Omoidasu Tech Blog
The values 'normal' and 'bold' are supported for most fonts. Web the out of the box support for custom fonts on android is a little limited in react native. It does not support font. Text supports nesting, styling, and touch handling. A react component for displaying text.
npmreactnativeresponsivefontsize Skypack
Text supports nesting, styling, and touch handling. A react component for displaying text. Web the out of the box support for custom fonts on android is a little limited in react native. The values 'normal' and 'bold' are supported for most fonts. It does not support font.
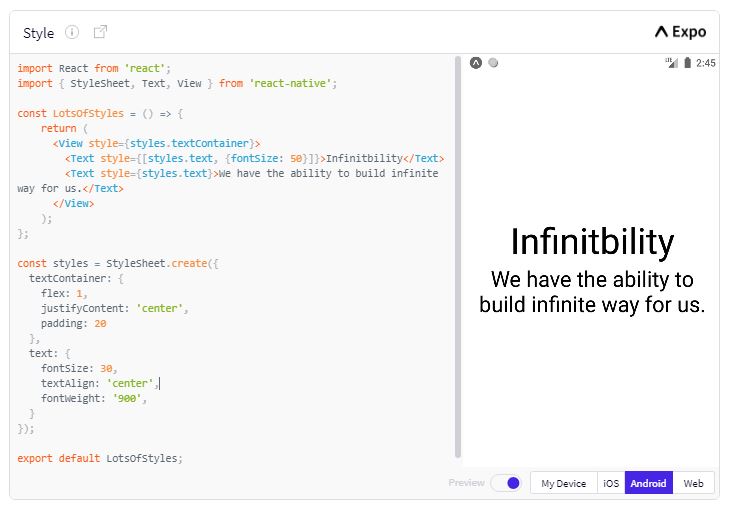
font weight in React Native Infinitbility
The values 'normal' and 'bold' are supported for most fonts. Text supports nesting, styling, and touch handling. Web the out of the box support for custom fonts on android is a little limited in react native. It does not support font. A react component for displaying text.
How To Set Font In React Native PELAJARAN
Text supports nesting, styling, and touch handling. It does not support font. A react component for displaying text. Web the out of the box support for custom fonts on android is a little limited in react native. The values 'normal' and 'bold' are supported for most fonts.
Custom Fonts in React Native How to get consistent results
It does not support font. Web the out of the box support for custom fonts on android is a little limited in react native. Text supports nesting, styling, and touch handling. A react component for displaying text. The values 'normal' and 'bold' are supported for most fonts.
Font Weight in React Native Delft Stack
A react component for displaying text. It does not support font. The values 'normal' and 'bold' are supported for most fonts. Web the out of the box support for custom fonts on android is a little limited in react native. Text supports nesting, styling, and touch handling.
React Native How to use custom fonts with dynamic font sizing 2020
It does not support font. A react component for displaying text. The values 'normal' and 'bold' are supported for most fonts. Web the out of the box support for custom fonts on android is a little limited in react native. Text supports nesting, styling, and touch handling.
GitHub charpeni/reactnativeissuefontweightcustomfonts https
A react component for displaying text. Text supports nesting, styling, and touch handling. It does not support font. Web the out of the box support for custom fonts on android is a little limited in react native. The values 'normal' and 'bold' are supported for most fonts.
React Native Text scales the font size based on a device width
Text supports nesting, styling, and touch handling. The values 'normal' and 'bold' are supported for most fonts. A react component for displaying text. It does not support font. Web the out of the box support for custom fonts on android is a little limited in react native.
How To Make Font Bold In React Native PELAJARAN
Text supports nesting, styling, and touch handling. Web the out of the box support for custom fonts on android is a little limited in react native. It does not support font. The values 'normal' and 'bold' are supported for most fonts. A react component for displaying text.
It Does Not Support Font.
The values 'normal' and 'bold' are supported for most fonts. Text supports nesting, styling, and touch handling. Web the out of the box support for custom fonts on android is a little limited in react native. A react component for displaying text.