React-Native Form Example
React-Native Form Example - In the following example, we will set an input value using state value = {this.state.data}. These three libraries have its own. Onchange allows to update the state whenever the input value. Web <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> {/* register your input into the hook by invoking the register function */} example</strong>)} /> {/*. For example, when using image, you pass it a prop named source to. Runs your app in development mode. Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically. Note that some props are only. No worries just leave it on react reactive form. It will reload if you save edits to your files, and you.
For example, this form in plain html. You can check out our guides to radio buttons and. No worries just leave it on react reactive form. Note that some props are only. Facebook being the inventor of the framework, was obviously the first react native app. For example, when using image, you pass it a prop named source to. Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically. Const onsubmit = (data) => {. The errorsproperty of useformholds the errors associated with all the fields of the form through which our. Function loginform() { const { register, handlesubmit, formstate:
For example, when using image, you pass it a prop named source to. Web npm start or yarn start. You can check out our guides to radio buttons and. Note that some props are only. Web <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> {/* register your input into the hook by invoking the register function */} example</strong>)} /> {/*. The errorsproperty of useformholds the errors associated with all the fields of the form through which our. Open it in the expo app on your phone to view it. No worries just leave it on react reactive form. Web react native registration form example library for the form to be scrollable. Facebook remains one of the biggest names using react native.
Common React Native App Layouts Login Page
In the following example, we will set an input value using state value = {this.state.data}. Const onsubmit = (data) => {. Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons. { errors } } = useform(); You can check out our guides to radio buttons and.
React Native Form Examples of React Native Form with syntax
Now, navigate to the ‘form’. Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons. You can check out our guides to radio buttons and. Open it in the expo app on your phone to view it. Onchange allows to update the state whenever the input value.
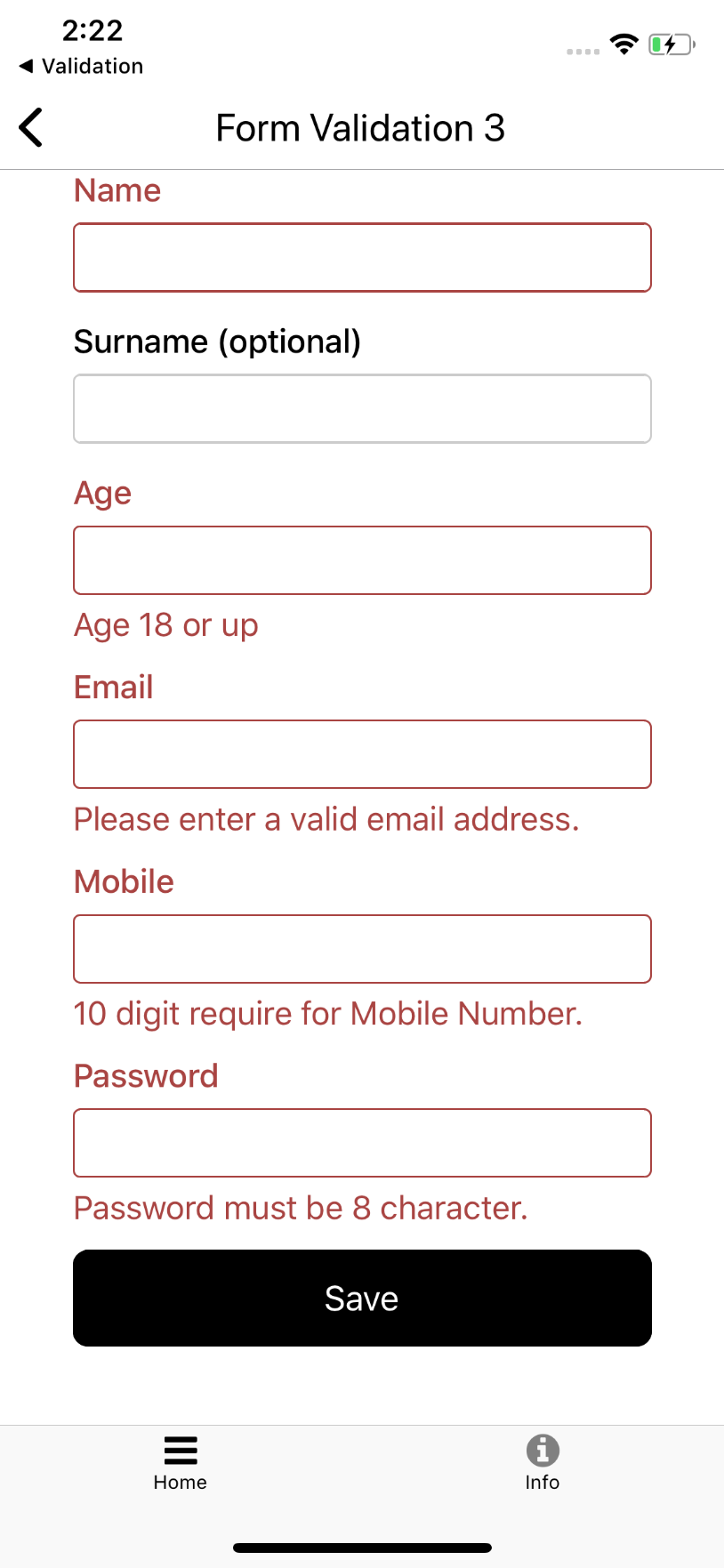
React native Form Validation Free Download Download React native Form
Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically. These three libraries have its own. Facebook remains one of the biggest names using react native. Const onsubmit = (data) => {. React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally.
npm
Web there are some libraries that can be used to create forms in react native, such as formik, redux form, react hook form, etc. Import react, { useeffect, usecallback }. For example, this form in plain html. React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally. Now, navigate.
20 Best React Native App Templates of 2020 (Including 5 Free) All Pro
{ errors } } = useform(); Open it in the expo app on your phone to view it. For example, this form in plain html. No worries just leave it on react reactive form. Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically.
23 Awesome React Native Forms Libraries You Should Know
Open it in the expo app on your phone to view it. For example, this form in plain html. For example, when using image, you pass it a prop named source to. Html standard leverage existing html markup and. Web npm start or yarn start.
Forms In React Native The Right Way Gambaran
Html standard leverage existing html markup and. The errorsproperty of useformholds the errors associated with all the fields of the form through which our. Most of react native’s core components can be customized with props, too. Web <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> {/* register your input into the hook by invoking the register function */} example</strong>)} /> {/*. Web npm start or yarn.
React Native Clean Form Component Reactscript
For example, when using image, you pass it a prop named source to. In the following example, we will set an input value using state value = {this.state.data}. Facebook being the inventor of the framework, was obviously the first react native app. { errors } } = useform(); React native forms offer intuitive ways of gathering user input and submitting.
React Native component which works like a Form Builder
Now, navigate to the ‘form’. If you prefer a more elaborate video tutorial on handling forms in reactjs(includes using controlled, uncontrolled, class. Web <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> {/* register your input into the hook by invoking the register function */} example</strong>)} /> {/*. Const onsubmit = (data) => {. Web through my 2 years experience as a react native developer, i used.
Building React Native forms with UI components LogRocket Blog
The errorsproperty of useformholds the errors associated with all the fields of the form through which our. You can check out our guides to radio buttons and. Web html form elements work a bit differently from other dom elements in react, because form elements naturally keep some internal state. These three libraries have its own. Most of react native’s core.
No Worries Just Leave It On React Reactive Form.
Web npm start or yarn start. Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons. For example, when using image, you pass it a prop named source to. The errorsproperty of useformholds the errors associated with all the fields of the form through which our.
Facebook Remains One Of The Biggest Names Using React Native.
Facebook being the inventor of the framework, was obviously the first react native app. Web html form elements work a bit differently from other dom elements in react, because form elements naturally keep some internal state. In the following example, we will set an input value using state value = {this.state.data}. Onchange allows to update the state whenever the input value.
Most Of React Native’s Core Components Can Be Customized With Props, Too.
Open it in the expo app on your phone to view it. Web in this tutorial, you’ll build forms using react and handle form submissions with an example app that submits requests to buy apples. You can check out our guides to radio buttons and. Const onsubmit = (data) => {.
These Three Libraries Have Its Own.
For example, this form in plain html. Web there are some libraries that can be used to create forms in react native, such as formik, redux form, react hook form, etc. Note that some props are only. Now, navigate to the ‘form’.