Shopify Custom Form Fields
Shopify Custom Form Fields - Text field, image upload, file upload, checkboxes, terms & conditions, text customizer, gift wrapping, gift message, special requests + more form options. Web access the customer form field element. If you aren't selling to businesses, then you can remove the field by selecting don't include in. I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page. To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. It's up to theme developers whether or not to offer these kinds of features in their themes. Web go to the shopify ui elements generator. Drag and drop the element into the page editor and then start using it. Web in the templates directory, click page.contact.liquid. Web bonify custom fields free plan available.
Text field, image upload, file upload, checkboxes, terms & conditions, text customizer, gift wrapping, gift message, special requests + more form options. Our simple builder has flexible rules to. I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page. If you aren't selling to businesses, then you can remove the field by selecting don't include in. Web access the customer form field element. Click on the customer form field element in the dropdown menu. Web bonify custom fields free plan available. Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 Web customize orders with: After that you can follow reference post and put custom code there.
To prevent customers from adding a product to the cart before they have filled in your form field, check required. It's up to theme developers whether or not to offer these kinds of features in their themes. After that you can follow reference post and put custom code there. Web access the customer form field element. Click on the 2nd icon in the element catalog which is the add shopify element function. You need to go customize a theme and just click on the products option go to any of your templates and click the add. To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. Web in the templates directory, click page.contact.liquid. I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page. If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this:
Shopify Form Examples And Templates
To prevent customers from adding a product to the cart before they have filled in your form field, check required. If you aren't selling to businesses, then you can remove the field by selecting don't include in. It's up to theme developers whether or not to offer these kinds of features in their themes. After that you can follow reference.
Shopify Custom Product Builder User Guide. Shopify Product Customizer
After that you can follow reference post and put custom code there. You need to go customize a theme and just click on the products option go to any of your templates and click the add. I added a section there for my custom field, added my new block to the schema at the end of the template, and added.
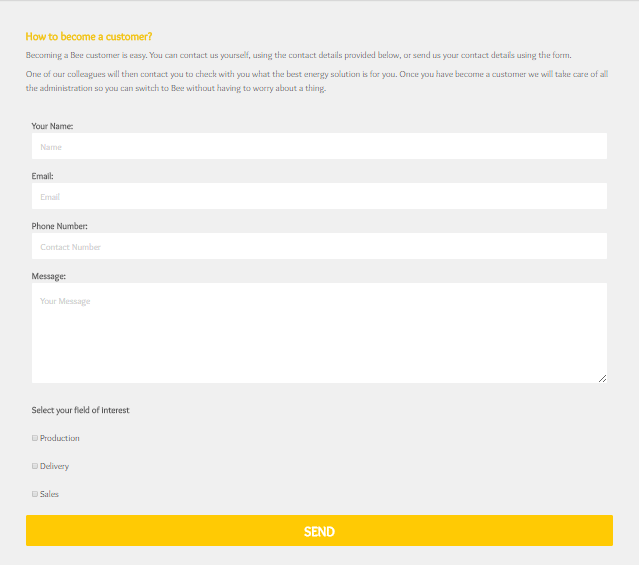
How to Add Custom Fields to Contact Form in Shopify
To prevent customers from adding a product to the cart before they have filled in your form field, check required. If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: Web go to the shopify ui elements generator. After that you can follow reference post and put.
How to Add a Custom Contact Form to Shopify MightyForms
If you aren't selling to businesses, then you can remove the field by selecting don't include in. Web access the customer form field element. To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. Rating (4.7) reviews 150 developer bonify + 3 more about this app.
Pin on shopify
Web go to the shopify ui elements generator. Click on the 2nd icon in the element catalog which is the add shopify element function. Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale form.
Shopify Custom Blog Design Example Whole Design Studios
After that you can follow reference post and put custom code there. Web customize orders with: If you aren't selling to businesses, then you can remove the field by selecting don't include in. Web bonify custom fields free plan available. If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using.
How to Add Custom Fields to Contact Form in Shopify
Web in the templates directory, click page.contact.liquid. I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page. Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and.
Shopify Custom Development Key Benefits for businesses
To prevent customers from adding a product to the cart before they have filled in your form field, check required. Drag and drop the element into the page editor and then start using it. You need to go customize a theme and just click on the products option go to any of your templates and click the add. Web in.
Custom Shopify Theme Development Important Labs
Web access the customer form field element. To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. Click on the 2nd icon in the element catalog which is the add shopify element function. Web if a customer enters anything in the company name field, then they'll.
shopify cart attribute
Web bonify custom fields free plan available. Click on the customer form field element in the dropdown menu. Web in the templates directory, click page.contact.liquid. Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale.
Web Go To The Shopify Ui Elements Generator.
Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page. You need to go customize a theme and just click on the products option go to any of your templates and click the add. Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more.
Drag And Drop The Element Into The Page Editor And Then Start Using It.
Text field, image upload, file upload, checkboxes, terms & conditions, text customizer, gift wrapping, gift message, special requests + more form options. Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale form advanced form Our simple builder has flexible rules to. Click on the 2nd icon in the element catalog which is the add shopify element function.
Web If A Customer Enters Anything In The Company Name Field, Then They'll Have Access To Shipping Options That Are Only Available To Business Addresses.
If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: Web customize orders with: Click on the customer form field element in the dropdown menu. After that you can follow reference post and put custom code there.
It's Up To Theme Developers Whether Or Not To Offer These Kinds Of Features In Their Themes.
Web access the customer form field element. To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. Web bonify custom fields free plan available. Web in the templates directory, click page.contact.liquid.