Streamlit Calendar
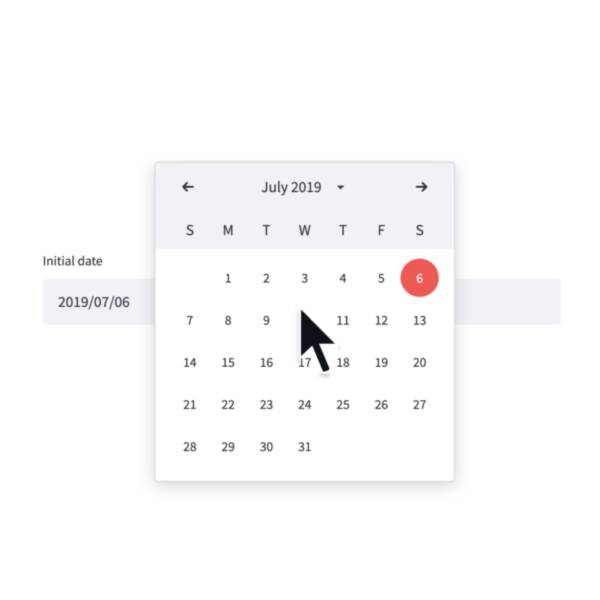
Streamlit Calendar - A streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme, callbacks, and custom css. Web with widgets, streamlit allows you to bake interactivity directly into your apps with buttons, sliders, text inputs, and more. Press the escape button to close the calendar. Web i've been working on a project, and i need to create an updatable calendar module for it. Date_input (when's your birthday, datetime. Web updating streamlit calendar: Web hi, i am wondering if there is a way by which i can get the month selection calendar in streamlit, where instead of date, user will be able to select the month and. In this article, we will discuss how to create an updatable calendar module. Web press the down arrow key to interact with the calendar and select a date. Date (2019, 7, 6)) st.
Web i've been working on a project, and i need to create an updatable calendar module for it. Web hi, i have created streamlit_calendar, a custom component to display calendar view in streamlit using fullcalendar package. Or any tutorial on how to do it? This package provides a way to. Write (your birthday is:, d) Web i'm building a simple streamlit app as a demonstration of a larger project i'm working on. This supports int, float, date, time, and datetime types. I found this thing called streamlit_calendar, and it works pretty well for. A streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme. Date (2019, 7, 6)) st.
Web updating streamlit calendar: Date_input (when's your birthday, datetime. A streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme. Press the escape button to close the calendar. In this article, we will discuss how to create an updatable calendar module. Web i'm building a simple streamlit app as a demonstration of a larger project i'm working on. Write (your birthday is:, d) Web press the down arrow key to interact with the calendar and select a date. The calendar should be displayed when certain keywords are detected in. If you want to build a dashboard to.
StreamerSquare Free Event Calendar Tool for Content Creators
Web streamlit already has some capabilities to input and maintain dates + data that can be synced with a db. Web updating streamlit calendar: Press the escape button to close the calendar. Web is there a component to show a list of events in a calendar format? Web hi, i have created streamlit_calendar, a custom component to display calendar view.
Calendar widget! Using Streamlit Streamlit
Press the escape button to close the calendar. This supports int, float, date, time, and datetime types. Web in this tutorial, we'll walk through building a dynamic calendar application using python and streamlit. Or any tutorial on how to do it? I found this thing called streamlit_calendar, and it works pretty well for.
Rendering a URL of Google Calendar Using Streamlit Streamlit
Web i am building a chatbot application in streamlit that integrates with a calendar component. Web deploy, manage, and share your apps with the world. Web press the down arrow key to interact with the calendar and select a date. In this article, we will discuss how to create an updatable calendar module. What i'm missing is a dynamic/interactive data/input.
Dates in streamlit Using Streamlit Streamlit
Web is there a component to show a list of events in a calendar format? If you want to build a dashboard to. Web in this tutorial, we'll walk through building a dynamic calendar application using python and streamlit. Date_input (when's your birthday, datetime. You'll learn how to create an interactive user interface.
Polyaxon + Streamlit Integration
What i'm missing is a dynamic/interactive data/input. Web in this tutorial, we'll walk through building a dynamic calendar application using python and streamlit. If you want to build a dashboard to. Web i am building a chatbot application in streamlit that integrates with a calendar component. Web streamlit already has some capabilities to input and maintain dates + data that.
Input widgets Streamlit Docs
Date_input (when's your birthday, datetime. This supports int, float, date, time, and datetime types. A streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme, callbacks, and custom css. Web press the down arrow key to interact with the calendar and select a date. Web i am building a chatbot application in streamlit that integrates with.
Rendering a URL of Google Calendar 🎈 Using Streamlit Streamlit
Streamlit_calendar, a new way to create calendar view in streamlit In this article, we will discuss how to create an updatable calendar module. Date (2019, 7, 6)) st. You'll learn how to create an interactive user interface. Web is there a component to show a list of events in a calendar format?
How to Use Streamlit and Python to Build a Data Science App HackerNoon
Web deploy, manage, and share your apps with the world. I found this thing called streamlit_calendar, and it works pretty well for. If you want to build a dashboard to. Or any tutorial on how to do it? Streamlit_calendar, a new way to create calendar view in streamlit
Datetime slider 13 by Iaddiop 🎈 Using Streamlit Streamlit
The calendar should be displayed when certain keywords are detected in. Web i've been working on a project, and i need to create an updatable calendar module for it. Or any tutorial on how to do it? Web i'm building a simple streamlit app as a demonstration of a larger project i'm working on. Web deploy, manage, and share your.
GitHub UCL/streamlitcalendarheatmap A calendar heatmap component
If you want to build a dashboard to. A streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme, callbacks, and custom css. Press the escape button to close the calendar. Web i've been working on a project, and i need to create an updatable calendar module for it. Web updating streamlit calendar:
Web Import Datetime Import Streamlit As St D = St.
A streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme. Date (2019, 7, 6)) st. Or any tutorial on how to do it? Web deploy, manage, and share your apps with the world.
In This Article, We Will Discuss How To Create An Updatable Calendar Module.
Date_input (when's your birthday, datetime. Web i've been working on a project, and i need to create an updatable calendar module for it. A streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme, callbacks, and custom css. Write (your birthday is:, d)
Web Is There A Component To Show A List Of Events In A Calendar Format?
This supports int, float, date, time, and datetime types. This package provides a way to. Press the escape button to close the calendar. The calendar should be displayed when certain keywords are detected in.
Web Updating Streamlit Calendar:
A comprehensive guide to software development. I found this thing called streamlit_calendar, and it works pretty well for. Web in this tutorial, we'll walk through building a dynamic calendar application using python and streamlit. Web i am building a chatbot application in streamlit that integrates with a calendar component.