Contact Form 7 Css
Contact Form 7 Css - Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more videosrelated searchescontact form 7 css templatesediting contact form 7 csscontact form 7 examplescontact form 7 templatescontact form 7 stylejotform customer service numbersimple html contact formhtml code for contact form© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackyour privacy choicesallpast 24 hourspast weekpast monthpast year Web styling input file in contact form 7. Web how to customize contact form 7 for wordpress: George martsoukos last updated feb 19, 2022. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. Place two forms with different styles in one page/post. Use firebug or chrome dev tools to find this unique id in your. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. Give the new contact form a name,. Create a new contact form in contact form 7.
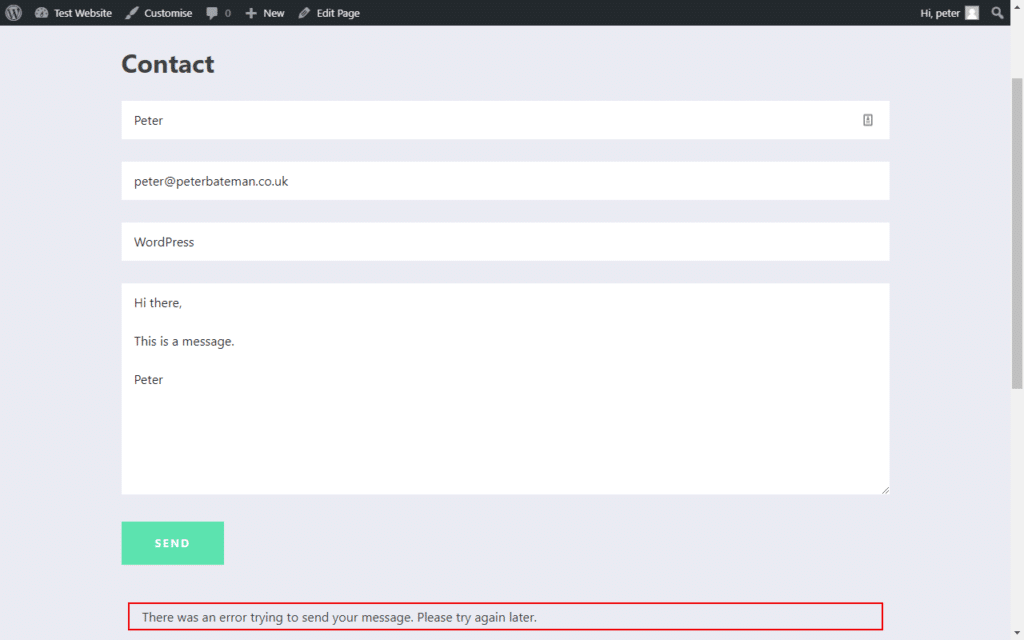
George martsoukos last updated feb 19, 2022. Each cf7 form has a unique id which can be targeted in your css changes. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. How to customize fonts in the contact form 7 wordpress. Hence lacking of better ui designing. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. Use firebug or chrome dev tools to find this unique id in your. Create a new contact form in contact form 7. Web to create a new contact form, click on add new next to “contact forms”. George martsoukos last updated feb 19, 2022.
Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. I'm trying to replace that old input file with something modern that i designed in the fiddle. Adding these templates to your pages will be. Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more videosrelated searchescontact form 7 css templatesediting contact form 7 csscontact form 7 examplescontact form 7 templatescontact form 7 stylejotform customer service numbersimple html contact formhtml code for contact form© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackyour privacy choicesallpast 24 hourspast weekpast monthpast year Create a new contact form in contact form 7. In the wordpress block editor screen, select the contact form 7 block with the familiar. Each cf7 form has a unique id which can be targeted in your css changes. George martsoukos last updated feb 19, 2022. Idid my website one year ago so maybe i changed something and i don’t remember. Place two forms with different styles in one page/post.
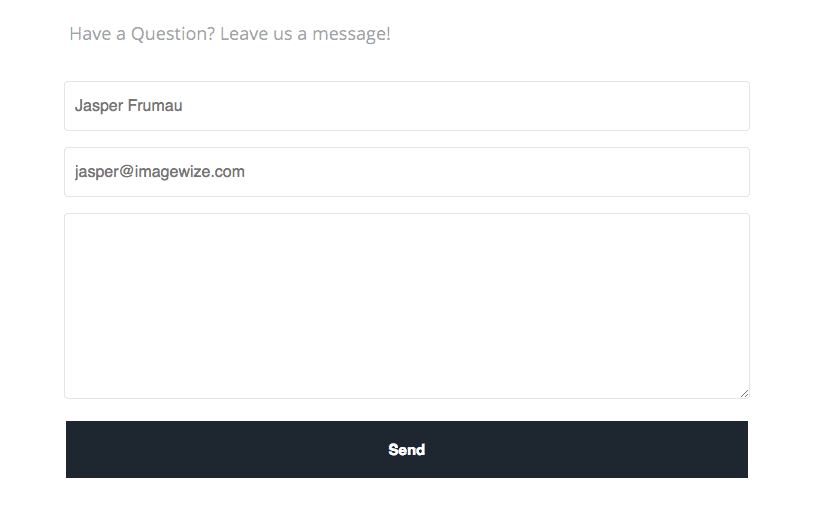
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. Web custom layout for checkboxes and radio buttons. Idid my website one year ago so maybe i changed something and i don’t remember. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. Create a new contact form in contact.
Contact Form 7 CSS Boilerplate IMWZ Web & CTO Services
Web when i try to style contact form 7 with custom css nothing happens. Create a new contact form in contact form 7. However since i'm using wp contact. In the wordpress block editor screen, select the contact form 7 block with the familiar. Web to not to style and have all forms look the same you need a css.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
Adding these templates to your pages will be. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. Place two forms with different styles in one page/post. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. In its default.
Contact Form 7 CSS Boilerplate IMWZ Bespoke DevOps Work
Adding these templates to your pages will be. How to customize contact form 7 for wordpress. Create a new contact form in contact form 7. Web css hero can help you deeply and quickly customize the contact form 7 plugin, solving some common issues like: Web to not to style and have all forms look the same you need a.
Wordpress Contact Form 7 テンプレート nuinsaa
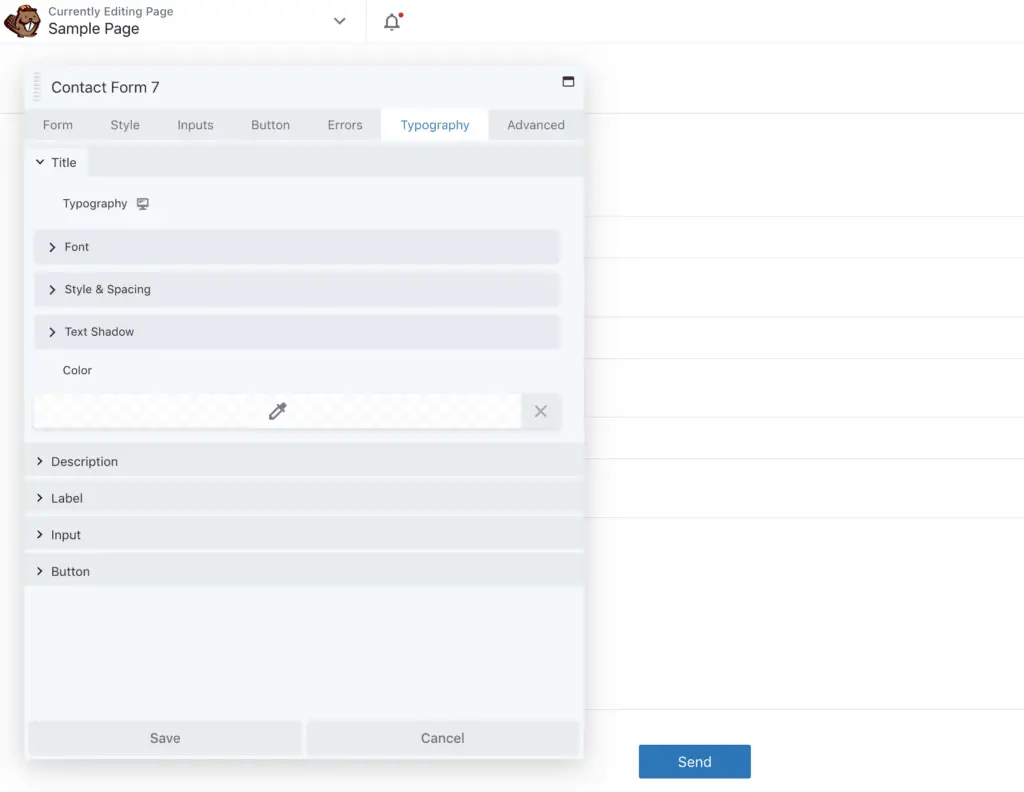
How to customize fonts in the contact form 7 wordpress. Create a new contact form in contact form 7. Adding these templates to your pages will be. You can customize this using. Web custom layout for checkboxes and radio buttons.
How To Add Custom CSS To Contact Form 7 In WordPress
I'm trying to replace that old input file with something modern that i designed in the fiddle. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
Web the simplest and recommended way is to use the contact form selector block. Web how to customize contact form 7 for wordpress: Place two forms with different styles in one page/post. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. Each cf7 form.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
George martsoukos last updated feb 19, 2022. Web when i try to style contact form 7 with custom css nothing happens. How to customize contact form 7 for wordpress. The html section has a div with class container with the heading h3 ”contact. Web to create a new contact form, click on add new next to “contact forms”.
WordPress How To Customize Contact Form 7 With CSS 😎 Dieno Digital
Idid my website one year ago so maybe i changed something and i don’t remember. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. Web when i try to style contact form 7 with custom css nothing happens. You can customize this using. Each cf7 form has a unique id which can be targeted.
2 Simple Methods To Style Contact Form 7 Without Code
Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. Give the new contact form a name,. Web later we apply css styles to make the form visually appealing. Use firebug or chrome dev tools to find this unique id in your. I'm trying to.
Place Two Forms With Different Styles In One Page/Post.
You can customize this using. The html section has a div with class container with the heading h3 ”contact. Web styling input file in contact form 7. Hence lacking of better ui designing.
Web Later We Apply Css Styles To Make The Form Visually Appealing.
Create a new contact form in contact form 7. Web custom layout for checkboxes and radio buttons. Web styling a specific contact form…. Each cf7 form has a unique id which can be targeted in your css changes.
Web The Simplest And Recommended Way Is To Use The Contact Form Selector Block.
Idid my website one year ago so maybe i changed something and i don’t remember. Web how to customize contact form 7 for wordpress: How to customize contact form 7 for wordpress. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page.
Place Two Forms With Different Styles In One Page/Post.
George martsoukos last updated feb 19, 2022. Idid my website one year ago so maybe i changed something and i don’t remember. In the wordpress block editor screen, select the contact form 7 block with the familiar. Each cf7 form has a unique id which can be targeted in your css changes.