Google Form Image Upload
Google Form Image Upload - Users can upload attachments such as presentations, spreadsheets, documents, pdfs, videos, images, and audio files. Web let’s get started. Typeforms are more engaging, so you get more responses and better data. Drag & drop or browse & select an image to upload. Web to insert an image into the form header: Click “ add image ” from the sidebar menu. The form includes inputs for the files to upload and for how the files should be. You can upload an image, take a snapshot, direct the form to a url, browse your albums. Web add an image or video to a question or answer. Web this is how you can create fields for photo uploads on your google forms:
Web in this episode of google workspace productivity tips, we show how you can upload images as part of your google form questions in one easy step! Web to insert images in your generated files, all you need to do is add a file upload question to your google form and select the insert as image option from the template and markers. Drag & drop or browse & select an image to upload. Web in the theme window that appears, under the header section, click choose image. Web add an image on its own. Click “ add image ” from the sidebar menu. Web open the google form you want to add images to by typing forms.google.com into your web browser. Web if you know the name of the form, you can search the folder within your drive and then use the api list the files within that folder using files.list. Click a question or answer. Typeforms are more engaging, so you get more responses and better data.
In google forms, open a form. Click “ add image ” from the sidebar menu. You can add an image to a question or an answer for multiple choice or checkbox questions. The form includes inputs for the files to upload and for how the files should be. Users can upload attachments such as presentations, spreadsheets, documents, pdfs, videos, images, and audio files. You can add an image to a question or an answer for multiple choice or checkbox questions. Click on add image icon as shown below. If required, add an image title. Click a question or answer. Web open the google form you want to add images to by typing forms.google.com into your web browser.
How to upload files to Google Forms without a sign in?
Web add an image or video to a question or answer. Ad professional, secure, personalized web forms & surveys. Users can upload attachments such as presentations, spreadsheets, documents, pdfs, videos, images, and audio files. If required, add an image title. Drag & drop or browse & select an image to upload.
New Google Forms Features Teaching with Technology
You can add an image to a question or an answer for multiple choice or checkbox questions. Web in the theme window that appears, under the header section, click choose image. Choose the upload photos option. Web google forms also has a file upload feature. You can add an image to a question or an answer for multiple choice or.
Google Form File Upload Guru Paud
Web this is how you can create fields for photo uploads on your google forms: Web if you know the name of the form, you can search the folder within your drive and then use the api list the files within that folder using files.list. Ad what are you waiting for? You can add an image to a question or.
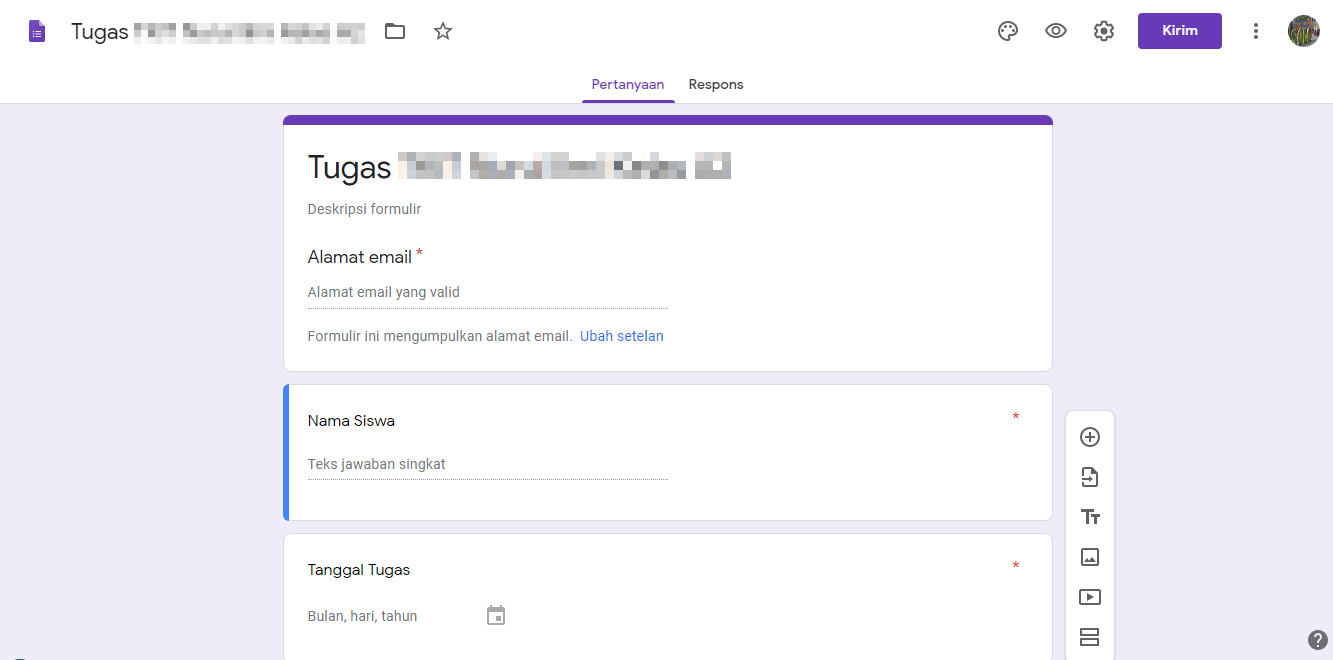
Cara Mudah Membuat Form Upload dan Kirim Tugas Video di Google Forms
Web let’s get started. Ad professional, secure, personalized web forms & surveys. You can add an image to a question or an answer for multiple choice or checkbox questions. Web simultaneously upload and organize files in google drive using google forms. Web add an image or video to a question or answer.
[Download 42+] Can Google Form Upload Image
Ad professional, secure, personalized web forms & surveys. Web open the google form you want to add images to by typing forms.google.com into your web browser. The form includes inputs for the files to upload and for how the files should be. The good thing about the new file upload option is. Web to insert an image into the form.
[Download 42+] Can Google Form Upload Image
If required, add an image title. Create a form as usual and enter the necessary details like name and description. The form includes inputs for the files to upload and for how the files should be. Users can upload attachments such as presentations, spreadsheets, documents, pdfs, videos, images, and audio files. In google forms, open a form.
Google Form Upload File File Upload In Google Forms Youtube For
The good thing about the new file upload option is. Click “ add image ” from the sidebar menu. You can upload an image, take a snapshot, direct the form to a url, browse your albums. Ad what are you waiting for? Users can upload attachments such as presentations, spreadsheets, documents, pdfs, videos, images, and audio files.
Ayo belajar menulis... Membuat Google form dengan fitur upload foto
Web add an image or video to a question or answer. In google forms, open a form. Choose the upload photos option. Create a form as usual and enter the necessary details like name and description. If required, add an image title.
The file upload option is now available in Google Forms! Curvearro
In google forms, open a form. Choose the upload photos option. The form includes inputs for the files to upload and for how the files should be. Web in the theme window that appears, under the header section, click choose image. Click a question or answer.
Google Forms All you should know about the new file upload feature
Web simultaneously upload and organize files in google drive using google forms. Web to insert images in your generated files, all you need to do is add a file upload question to your google form and select the insert as image option from the template and markers. Web google forms also has a file upload feature. Web when you type.
You Can Add An Image To A Question Or An Answer For Multiple Choice Or Checkbox Questions.
Web if you know the name of the form, you can search the folder within your drive and then use the api list the files within that folder using files.list. Typeforms are more engaging, so you get more responses and better data. You can find the fields. In google forms, open a form.
Web Add An Image On Its Own.
Web google forms also has a file upload feature. Web simultaneously upload and organize files in google drive using google forms. Click the colour palette button at the top of the form, then choose the image button. Web when you type out your question, click the image icon on the right side.
Web In This Episode Of Google Workspace Productivity Tips, We Show How You Can Upload Images As Part Of Your Google Form Questions In One Easy Step!
Click on add image icon as shown below. Web let’s get started. The good thing about the new file upload option is. Click a question or answer.
You Can Add An Image To A Question Or An Answer For Multiple Choice Or Checkbox Questions.
Web add an image or video to a question or answer. You can upload an image, take a snapshot, direct the form to a url, browse your albums. Ad what are you waiting for? Web to insert an image into the form header:




![[Download 42+] Can Google Form Upload Image](https://i.ytimg.com/vi/50rS3kNVrYk/maxresdefault.jpg)
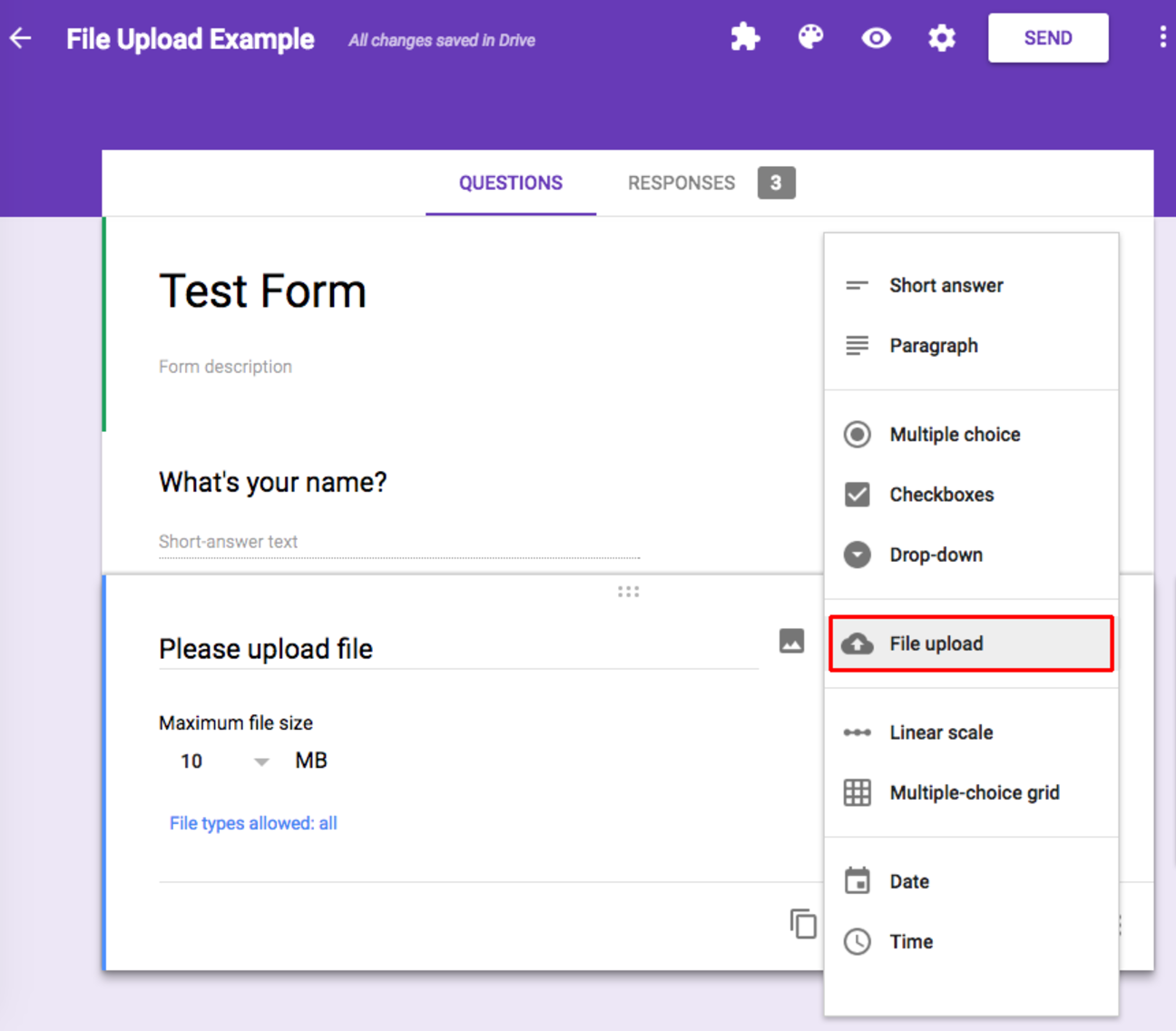
![[Download 42+] Can Google Form Upload Image](https://funbutlearn.com/wp-content/uploads/2017/09/file-upload-form.png)